В этом уроке вы узнаете об основах шаблона Joomla и создадите его с нуля. Мы быстро проведем установку локального сервера и самого Joomla, а затем создадим базовый работающий шаблон.
1. Подготовка
Прежде чем мы начнем с нашего шаблона, нужно подготовить несколько вещей.
Как и большинству CMS, Joomla требует сервер с установленным PHP и MySQL. Установка вышеупомянутого вручную может быть довольно раздражающей и, честно говоря, пустой тратой времени (если вы не хотите понять, как это делается точно).
Что мы будем делать, так это скачать единый установщик для всего вышеперечисленного, который будет привязывать локальный сервер к вашей системе и даст вам действительно изящную панель управления.
Так что зайдите в WAMP и загрузите последнюю версию. ( MAMP для Mac)

Как только установщик загрузится, запустите его и установите WAMP в месте, которое легко запомнить. Если все идет по плану, вы должны искать в папке с именем: wamp

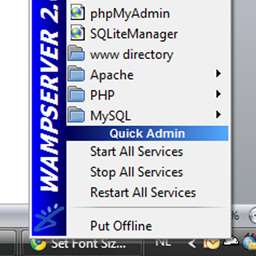
Теперь у вас также должен быть значок в панели уведомлений (где часы), который дает вам доступ к панели управления WAMP. Вы можете использовать это для ряда вещей, включая перезапуск сервера.

2. Загрузка и установка Joomla
Теперь, когда у нас установлен сервер, мы можем получить Joomla и настроить его. Перейдите на Joomla и загрузите последнюю версию.

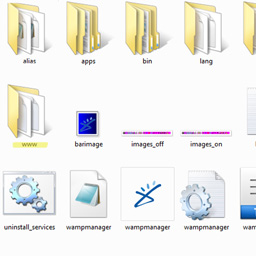
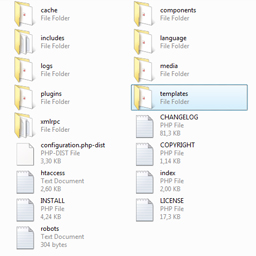
Прежде чем мы продолжим, давайте снова посмотрим на нашу папку wamp. Внутри вы найдете кучу папок, но нас интересует папка www.
Это корень установки вашего сервера, и именно здесь мы будем устанавливать Joomla. (примечание: вы можете установить здесь столько копий Joomla, сколько захотите, или что-то еще)

Итак, распакуйте загрузку Joomla в папку www. Я обычно переименовываю его в этот момент в название моего сайта или просто сокращаю его до joomla.
Joomla сейчас на нашем сервере. Однако есть еще одна вещь, которую мы должны сделать перед установкой, а именно создать базу данных. Откройте браузер и перейдите по адресу http: // localhost .
Здесь вы найдете область администрирования вашего сервера, здесь мы создаем нашу базу данных.

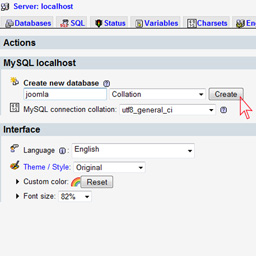
Чтобы создать базу данных, нажмите phpmyadmin в разделе «Ваши псевдонимы».

Ради этого урока мы будем называть нашу базу данных joomla. Здесь вы не будете создавать пользователя с паролем, вместо этого будете использовать данные пользователя root. Настоятельно рекомендуется создать пользователя с надежным паролем в реальных ситуациях.

Теперь, когда у нас есть база данных, мы можем начать установку Joomla. Запустите браузер и перейдите по адресу http: // localhost / joomla (или как вы называли свой сайт при распаковке).

Первый экран в значительной степени говорит сам за себя. Выберите язык и нажмите «Далее».
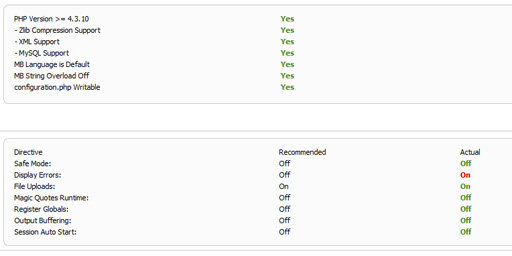
Следующий экран, который вы видите — это контрольный список предустановки. Это список необходимых элементов и настроек, необходимых для успешной установки Joomla. Убедитесь, что у вас есть необходимые настройки и нажмите кнопку Далее.

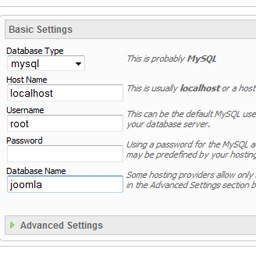
На следующей странице внимательно прочитайте лицензию и, когда будете готовы, нажмите «Далее» и введите необходимые данные (имя хоста: localhost, имя пользователя: root, без пароля и joomla в качестве имени базы данных) и нажмите «Далее».

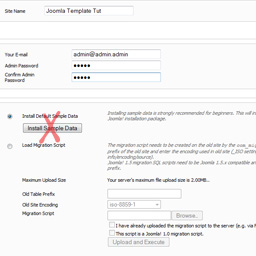
Пропустите экран «Конфигурация FTP», нажав «Далее» и на следующей странице, введите имя своего сайта, адрес электронной почты и выберите пароль. Это будет пароль, который вы будете использовать для входа в админ-панель joomla вместе с именем пользователя: admin.
Мы не будем устанавливать какие-либо примеры данных прямо сейчас, так как мы хотим добавить модули один за другим, чтобы увидеть, как наш шаблон будет развиваться позже. Нажмите кнопку «Далее.

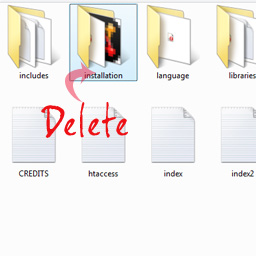
Congrats! Joomla запущена и работает, но прежде чем мы сможем войти и возиться, мы должны удалить папку установки. Перейдите в папку www внутри wamp, а затем в папку joomla и удалите папку установки.

3. Пристальный взгляд на Joomla
В наши дни довольно сложно войти в любую дискуссию по Open Source CMS без упоминания имени Joomla.
Его установка вместе с интуитивно понятной административной панелью делает его очень популярным среди пользователей, которым важна простая CMS, и в то же время они оснащены множеством функций
тысячи разработчиков заняты прокаткой приложений и модулей. Если необходимо, ознакомьтесь с серверной частью (я рекомендую эту быструю статью на Joomla 101 в блоге Themeforest, чтобы быстро ее почувствовать).
Чтобы посетить ваш сайт, нажмите на предварительный просмотр в верхнем правом углу области администратора. То, что вы получите, — это шаблон по умолчанию без содержимого и самые простые из загруженных модулей.

4. Шаблон
Чтобы начать понимать структуру шаблона, давайте взглянем на стандартную. Перейдите в папку www, затем внутри папки joomla вы увидите папку с шаблонами.
(WAMP / WWW / Joomla / шаблоны). Это где все разные шаблоны идут. Вы можете переключаться между шаблонами в панели администратора.

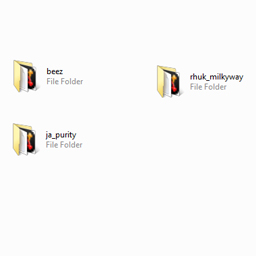
Внутри папки шаблонов вы увидите папку для каждого установленного шаблона. Joomla поставляется с тремя шаблонами: beez, rhuk_milkyway и ja_purity. Запомните это местоположение, так как именно здесь вы будете устанавливать новые шаблоны в будущем.

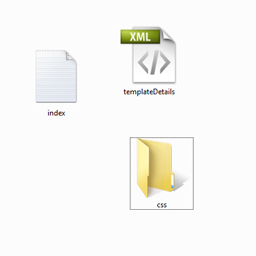
Хотя большинство шаблонов состоит из нескольких файлов, для создания рабочего шаблона требуется всего два. Эти:
- index.php
- templateDetails.xml
Первый — index.php — это место, куда входит вся разметка, в которую вы вставляете Joomla. Их можно рассматривать как маленькие зацепки, где joomla вешает информацию, например, модули
Второй файл — это templateDetails.xml. Вы можете увидеть это как список инструкций для Joomla. Этот список должен включать в себя имя шаблона, имена файлов, используемых в шаблоне (изображения и т. Д.) И позиции, которые вы хотите использовать (включая упомянутые выше.)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?xml version=»1.0″ encoding=»utf-8″?>
<!DOCTYPE install PUBLIC «-//Joomla! 1.5//DTD template 1.0//EN»
«http://dev.joomla.org/xml/1.5/template-install.dtd»>
<install version=»1.5″ type=»template»>
<name>template _tut</name>
<creationDate>31-01-2009</creationDate>
<author>Nettut Fan</author>
<authorEmail>your@email.com</authorEmail>
<authorUrl>http://www.siteurl.com</authorUrl>
<copyright>You 2009</copyright>
<license>GNU/GPL</license>
<version>1.0.0</version>
<description>Template Tut</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>css/template.css</filename>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</install>
|
Выше приведен пример файла templateDetails.xml. Как видите, это конкретный список, который сообщает Joomla о шаблоне, например, имя, автора, дата создания и т. Д.
Обратите внимание на раздел позиций в приведенном выше коде. Это позиции, о которых мы говорили ранее, включает в себя.
Некоторые говорят сами за себя, как нижний колонтитул.
Если вы включите нижний колонтитул joomla в область нижнего колонтитула вашего проекта, вы сможете управлять некоторыми аспектами нижнего колонтитула с помощью серверной части Joomla. Давайте попробуем собрать простой шаблон.
5. Начало шаблона
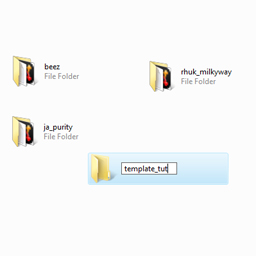
Давайте сделаем некоторую подготовку, чтобы у нас было с чем поработать. Перейдите в папку с шаблонами и создайте новую папку. Давайте назовем это template_tut.

Внутри вашей новой папки создайте файл с именем index.php, а другой — с именем templateDetails.xml (скопируйте / вставьте код в приведенном выше примере внутри него).

Откройте файл index.php в блокноте или в другом месте, которое вы используете для редактирования кода, и скопируйте / вставьте следующее в:
|
1
2
3
4
5
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»<?php echo $this->language; ?>» lang=»<?php echo $this->language; ?>» >
<head>
<jdoc:include type=»head» />
</head>
|
У нас есть DOCTYPE, PHP-код для языка, и в разделе head наш первый Joomla включает. Этого нет в списке xml, потому что это не позиция.
|
1
|
<jdoc:include type=»head» />
|
Это включает в себя код заголовка joomla (который включает заголовок страницы) и кучу других вещей, которые, вероятно, могут заполнить половину учебника самостоятельно.
Завершите разметку на странице, добавив теги body и закрыв тег html.
6. Использование шаблона
Теперь, когда у нас есть основные файлы, давайте добавим еще одно включение, на этот раз для отображения основного содержимого любой просматриваемой страницы.
|
1
|
<jdoc:include type=»component» />
|
Теперь вы должны иметь это в вашем index.php
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»<?php echo $this->language; ?>» lang=»<?php echo $this->language; ?>» >
<head>
<jdoc:include type=»head» />
</head>
<body>
<jdoc:include type=»component» />
</body>
</html>
|
Прежде чем мы протестируем наш шаблон, давайте добавим статью, чтобы у нас было немного контента. Убедитесь, что WAMP запущен и перейдите в админ-панель в Joomla по адресу http: // localhost / joomla / administrator

Теперь введите ваши данные для входа

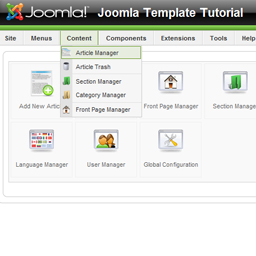
В раскрывающемся меню перейдите в меню «Контент», а затем в «Менеджер статей».

Нажмите на Новый, чтобы добавить статью

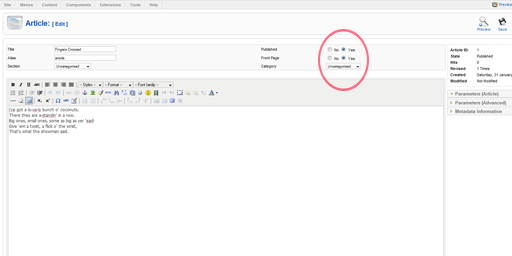
Укажите название статьи, введите псевдоним, убедитесь, что она опубликована на первой странице, и нажмите «Сохранить».

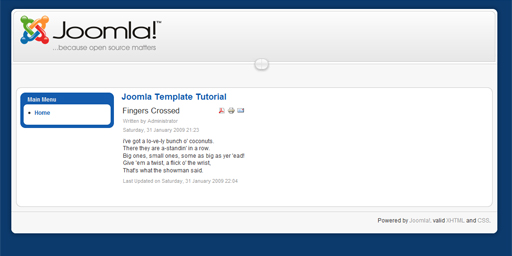
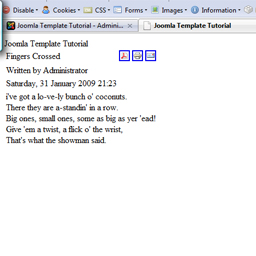
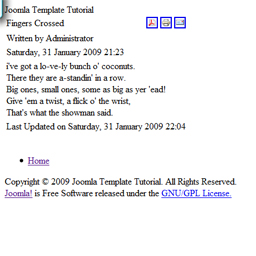
Давайте посмотрим, как выглядит наша статья на первой странице. Нажмите на предварительный просмотр в верхнем правом углу после сохранения. Вы должны увидеть первую страницу вашего сайта с вашим текстом.

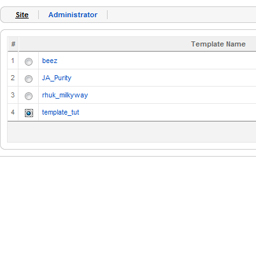
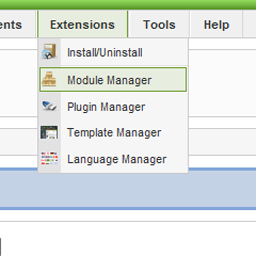
Теперь, когда мы опубликовали контент, давайте посмотрим, действительно ли созданный нами шаблон работает. Вернитесь в свою админ-панель и нажмите «Расширения», затем «Диспетчер шаблонов».

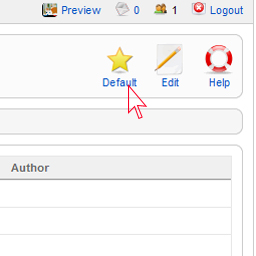
Вы должны увидеть template_tut в списке, поэтому выберите его и установите по умолчанию.


Нажмите «Предварительный просмотр» и проверьте ваш новый великолепный шаблон. Ну, может быть, не так славно, но ваш первый шаблон Joomla. УРА!

7. Добавление мяса в наш шаблон
Наш шаблон работает, он извлекает информацию заголовка, включая заголовок, и отображает контент, который мы создали в бэкэнде joomla. Прежде чем добавлять больше включений, давайте подробнее рассмотрим положения модуля; те, которые мы назвали в нашем XML-файле.
|
01
02
03
04
05
06
07
08
09
10
11
|
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
|
Они включены следующим образом:
|
1
|
<jdoc:include type=»modules» name=»position_name» />
|
Так, чтобы добавить, например, левую позицию, наш index.php будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»<?php echo $this->language; ?>» lang=»<?php echo $this->language; ?>» >
<head>
<jdoc:include type=»head» />
</head>
<body>
<jdoc:include type=»component» />
<jdoc:include type=»modules» name=»left» />
</body>
</html>
|
Пока мы на этом, давайте добавим позицию нижнего колонтитула
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»<?php echo $this->language; ?>» lang=»<?php echo $this->language; ?>» >
<head>
<jdoc:include type=»head» />
</head>
<body>
<jdoc:include type=»component» />
<jdoc:include type=»modules» name=»left» />
<jdoc:include type=»modules» name=»footer» />
</body>
</html>
|
Если вы вернетесь в свою административную область и зайдите в Менеджер модулей, вы заметите, что модуль уже есть, модуль Главного меню. Этот модуль устанавливается, даже если мы решили установить простую версию Joomla.


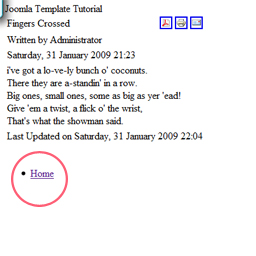
Меню уже подключено к левой позиции (которую мы только что включили в наш шаблон), поэтому давайте посмотрим, как это выглядит. Предварительный просмотр хита

Как видите, теперь у нас есть меню со ссылкой на дом. Вы можете добавить больше пунктов меню и ссылки на другой контент через Менеджер меню.
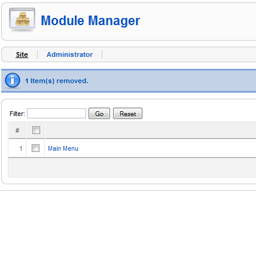
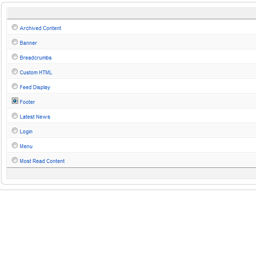
Давайте работать нижний колонтитул. Перейдите в Диспетчер модулей, нажмите «Создать» и выберите «Нижний колонтитул». Затем нажмите Далее.

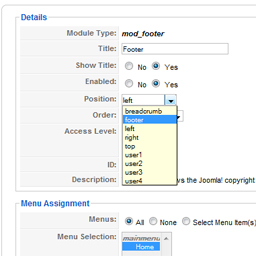
На следующей странице присвойте новому модулю заголовок: Нижний колонтитул и в раскрывающемся списке Положение выберите Нижний колонтитул.

Нажмите «Сохранить», а затем просмотрите страницу.
Теперь вы также должны увидеть информацию нижнего колонтитула в вашем шаблоне.

8. Добавление дополнительных позиций и модулей
Давайте немного стилизуем нашу страницу, чтобы мы могли видеть, что мы делаем. В вашей папке template_tut создайте новую папку и назовите ее «CSS», а внутри нее создайте файл с именем «template.css»

Вставьте include в index.php в некоторые div и оберните все это в контейнерный div, а затем свяжите свою таблицу стилей, как в примере. Не стесняйтесь копировать мой грязный макет, если вы еще не используете свой собственный. Я сделал очень быстро для этого урока.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»<?php echo $this->language; ?>» lang=»<?php echo $this->language; ?>» >
<head>
<jdoc:include type=»head» />
<link rel=»stylesheet» href=»<?php echo $this->baseurl ?>/templates/template_tut/css/template.css» type=»text/css» />
</head>
<body>
<div id=»container»>
<div id=»header»> Header and stuff</div>
<div id=»sidebar_left» class=»float»><jdoc:include type=»modules» name=»left» /></div>
<div id=»content» class=»float»>
<jdoc:include type=»component» />
</div>
<div id=»sidebar_right»class=»float»>Right sidebar</div>
<div id=»footer» class=»clear»><jdoc:include type=»modules» name=»footer» /></div>
</div>
</body>
</html>
|
и CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
* {
padding: 0;
margin:0;
}
ul {
list-style:none;
}
.float {
float: left;
}
.clear {
clear: both;
}
#container {
width:960px;
margin: auto;
}
#header {
background-color:#999999;
height: 150px;
}
#content {
width: 660px;
text-align: center;
}
#sidebar_left {
text-align: center;
background-color:#CCCCCC;
width: 150px;
}
#sidebar_right {
background-color:#CCCCCC;
width: 90px;
}
#footer {
background-color:#999999;
text-align:center;
}
|
Давайте зацепим нашу правую боковую панель и добавим заголовки. Добавьте верхнюю позицию к заголовку и правую позицию к правой боковой панели.
|
1
2
3
4
5
|
<div id=»header»><jdoc:include type=»modules» name=»top» /> </div>
and
<div id=»sidebar_right»class=»float»><jdoc:include type=»modules» name=»right» /></div>
|
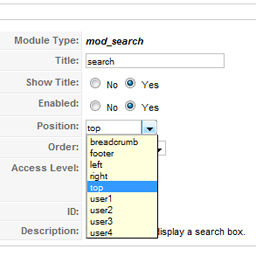
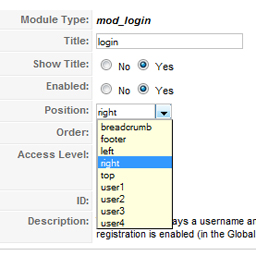
Теперь давайте создадим модули для этих двух позиций. Перейдите в административную область Joomla, войдите в систему, если это необходимо, и перейдите в Диспетчер модулей в раскрывающемся меню Расширения. Вы должны увидеть главное меню и нижний колонтитул, который мы создали ранее. Выполните те же шаги, чтобы создать еще два модуля. Модуль поиска, который вы поместите в верхнюю позицию, и модуль входа в систему, который вы поместите в правильную позицию.


Предварительный просмотр вашей страницы, теперь вы должны иметь панель поиска в заголовке и форму входа на правой боковой панели. Это в значительной степени основы шаблона Joomla. Вы создаете позиции в своем дизайне, как маленькие крючки для Joomla для отправки информации, которую в большинстве случаев вы создаете в бэкэнде. Вы можете применить это практически к любому дизайну, используя множество позиций, которые предлагает Joomla. Я надеюсь, что это было полезно для вас, ребята, имейте в виду, что это самые основы, шаблоны Joomla могут быть сделаны настолько сложными и мощными, насколько вы хотите.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.