В настоящее время боты используются для автоматизации различных задач. С момента выпуска устройств Amazon от Amazon, шумиха вокруг роботов автоматизации только начала расти. Помимо Alexa, другие инструменты коммуникации, такие как Discord и Telegram, предлагают API для разработки пользовательских ботов.
Эта статья будет посвящена исключительно созданию вашего первого бота с открытым API-интерфейсом Discord. Возможно, самый известный бот Discord — Music Bot. Музыкальный бот позволяет вам вводить название песни, и бот присоединяет к вашему каналу нового пользователя, который воспроизводит запрошенную песню. Это часто используемый бот среди молодых людей на игровых или потоковых серверах.
Давайте начнем с создания собственного бота Discord.
Кстати, вы можете присоединиться к сообществу SitePoint Discord по этой ссылке — приходите поговорить с нами и узнавайте о наших новых статьях.
Предпосылки
- Node.js v10 или выше установлен (базовые знания)
- учетная запись Discord и клиент Discord
- базовые знания по использованию терминала
Шаг 1: Настройка тестового сервера
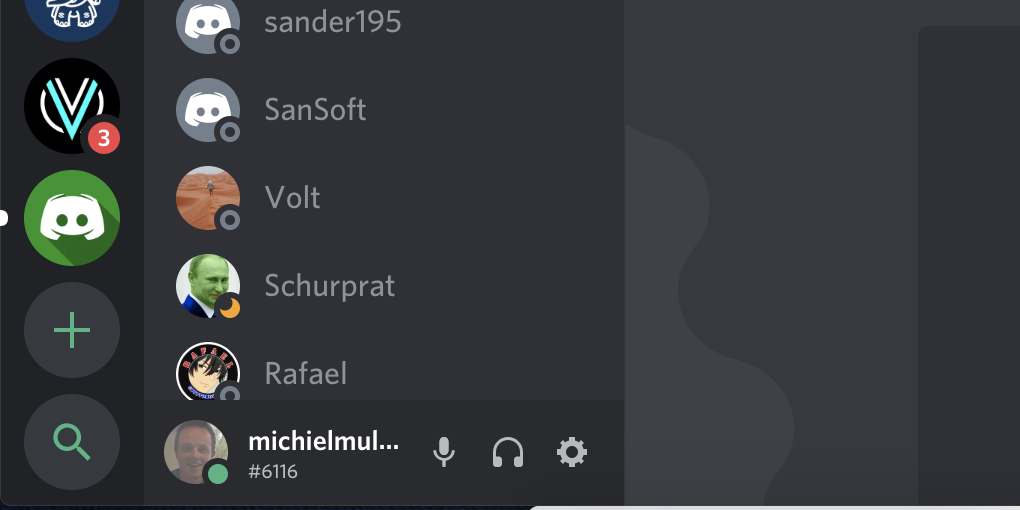
Прежде всего, нам нужен тестовый сервер, на котором мы позже сможем протестировать нашего бота Discord. Мы можем создать новый сервер, нажав на значок плюса в левом нижнем углу.
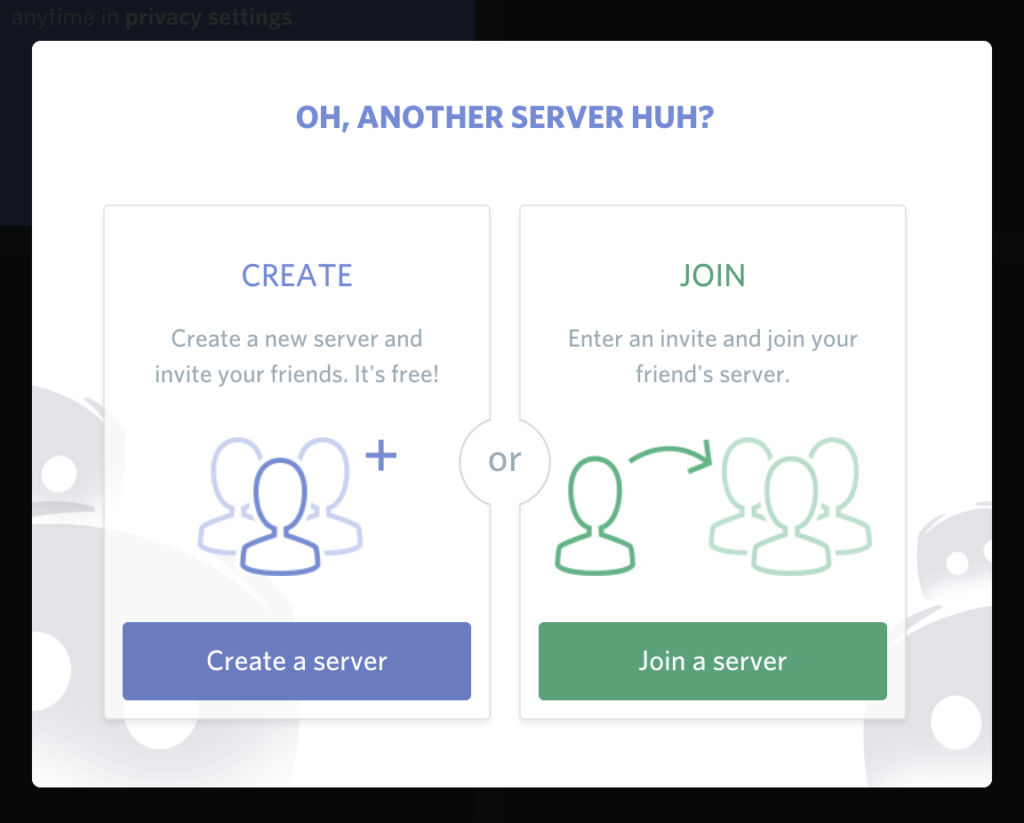
Появится всплывающее окно с вопросом, хотите ли вы присоединиться к серверу или создать новый. Конечно, мы хотим создать новый сервер.
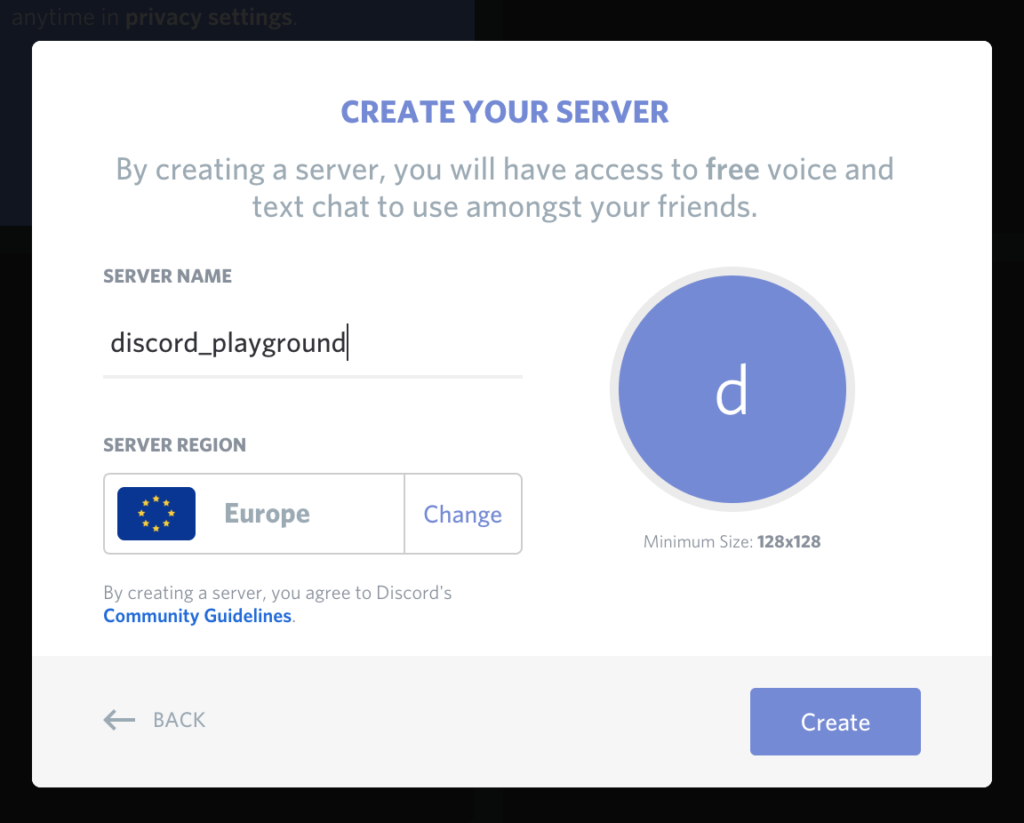
Далее нам нужно ввести имя для нашего сервера. Для простоты я назвал сервер discord_playground . Если вы хотите, вы можете изменить расположение сервера в зависимости от того, где вы находитесь, чтобы получить лучший пинг.
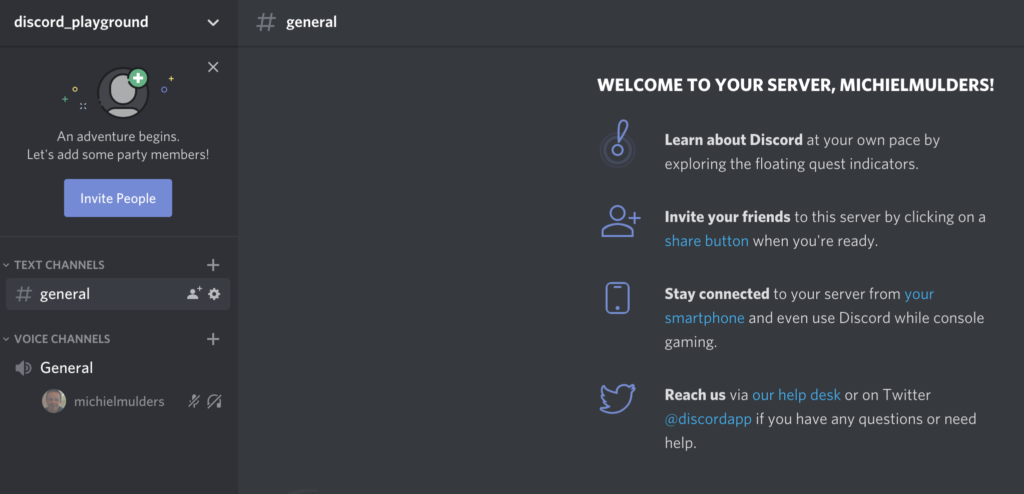
Если все прошло хорошо, вы должны увидеть свой только что созданный сервер.
Шаг 2: Генерация токена авторизации
Когда мы хотим контролировать нашего бота с помощью кода, нам нужно сначала зарегистрировать бота под нашей учетной записью Discord.
Чтобы зарегистрировать бота, перейдите на Портал разработчиков Discord и войдите под своей учетной записью.
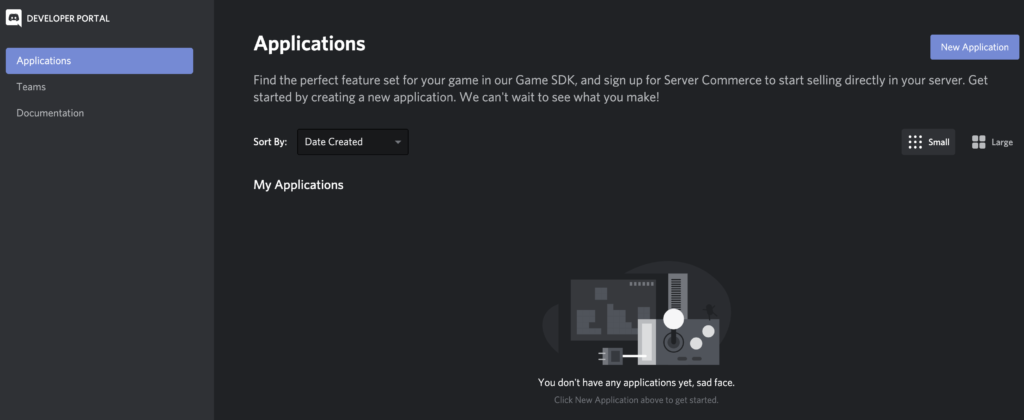
После входа в систему вы должны увидеть панель инструментов. Давайте создадим новое приложение, нажав кнопку « Новое приложение» .
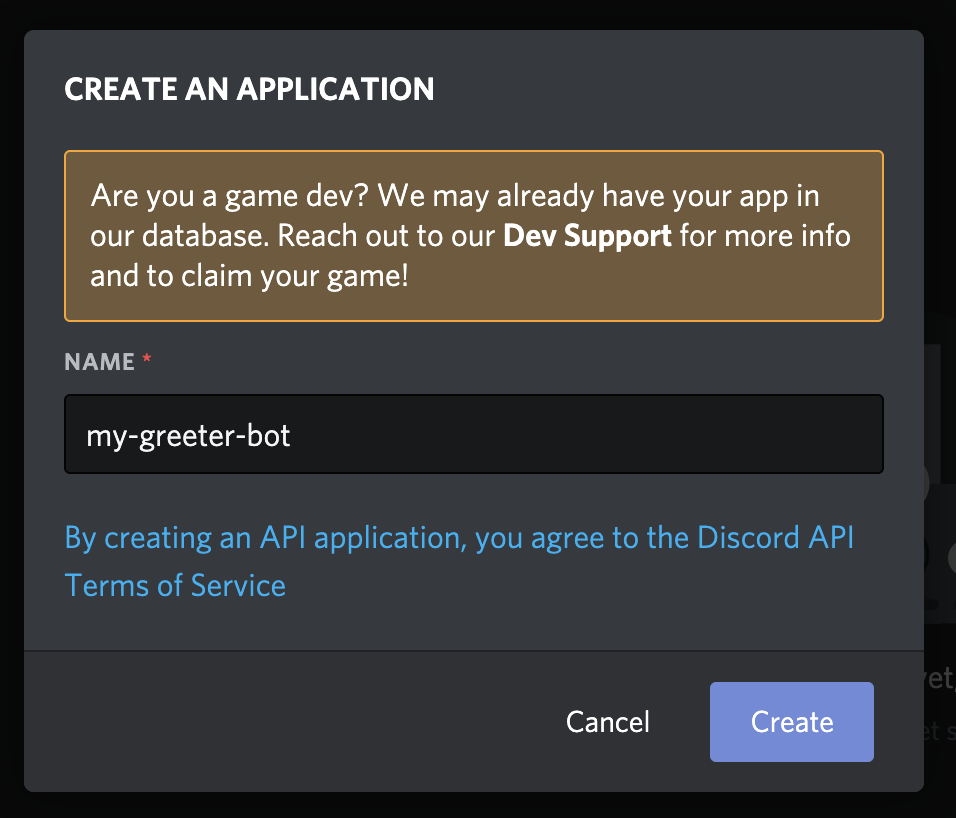
Далее вы увидите всплывающее окно, которое попросит вас ввести имя для вашего приложения. Давайте назовем нашего бота my-greeter-bot . Нажав кнопку « Создать» , Discord создаст приложение API.
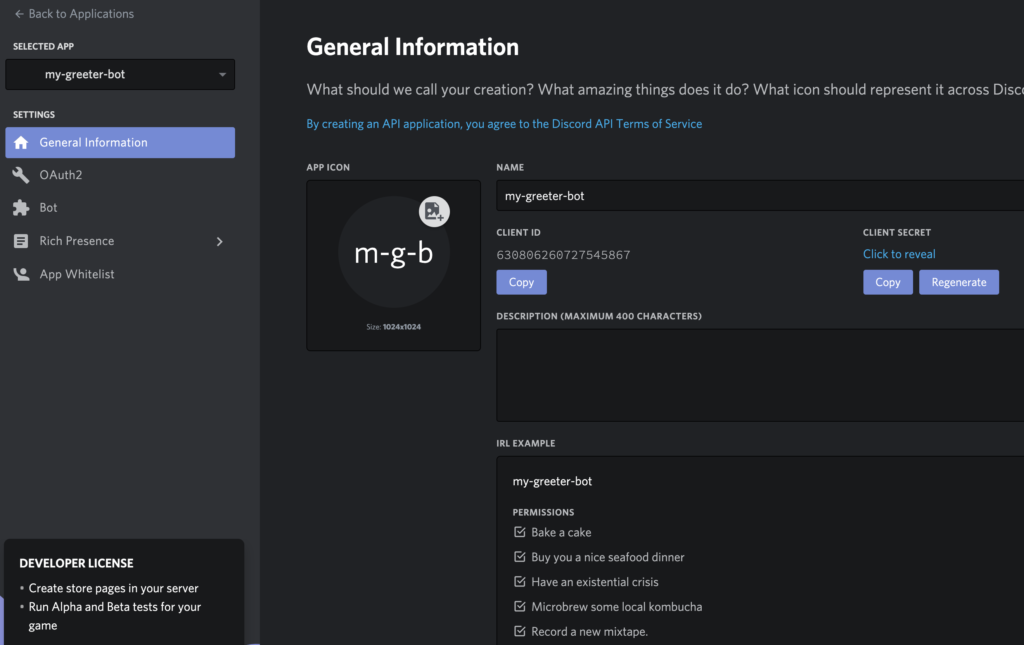
Когда приложение будет создано, вы увидите обзор только что созданного приложения my-greeter-bot . Вы увидите такую информацию, как идентификатор клиента и секрет клиента. Этот секрет будет использован позже как токен авторизации.
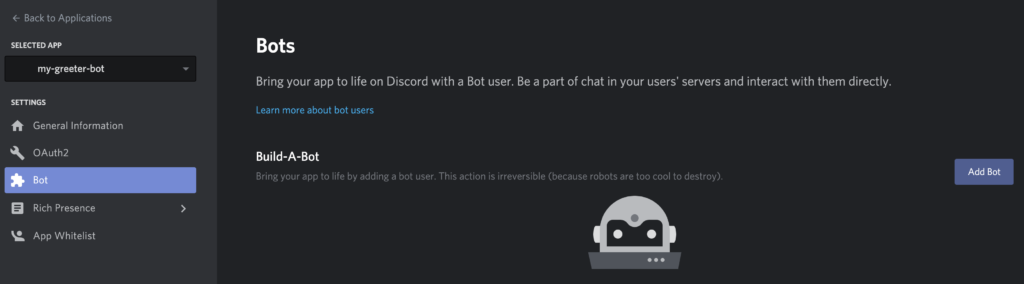
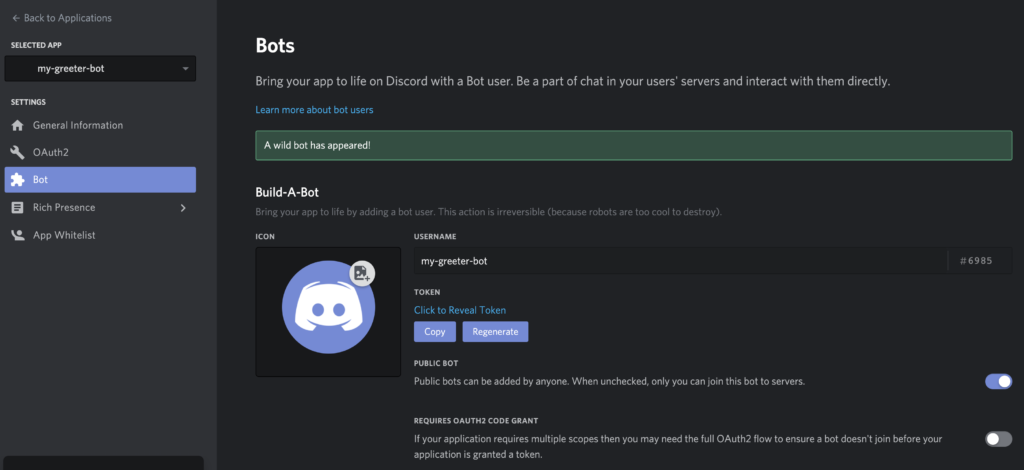
Теперь нажмите на пункт меню Bot в меню настроек . Discord создаст наше приложение my-greeter-bot и добавит в него пользователя бота.
Когда бот будет построен, вы получите обзор своего кастомного бота. Взгляните на раздел Token . Скопируйте этот токен авторизации и запишите его куда-нибудь, так как он понадобится нам позже для подключения к нашему пользователю бота.
Шаг 3: Определите разрешения и добавьте бота на сервер
В-третьих, мы хотим определить права доступа для бота и добавить его на наш сервер Discord.
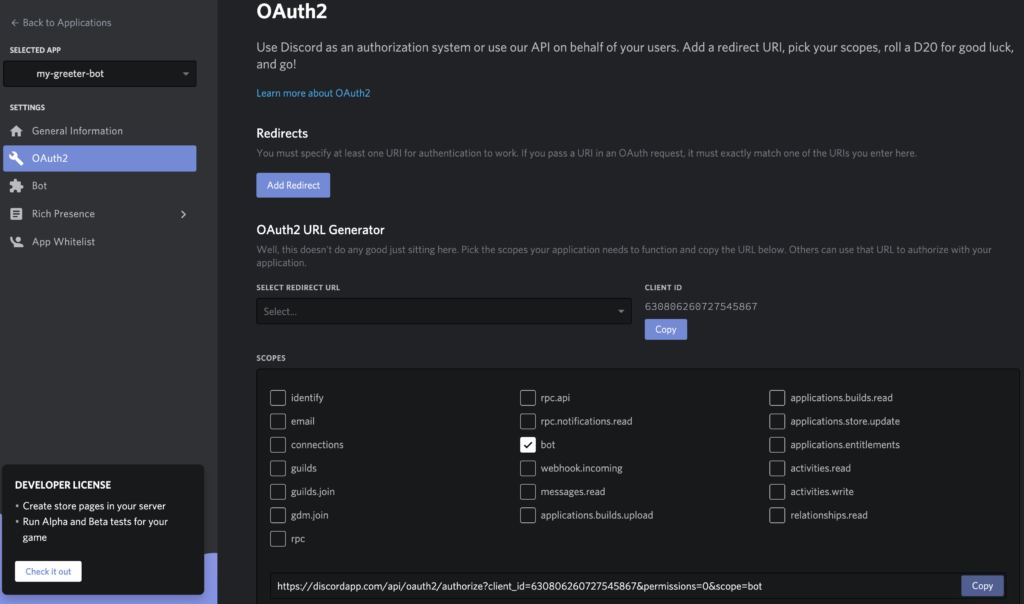
Перейдите в раздел OAuth2 в меню « Настройки» . Здесь мы можем определить область для нашего бота. Поскольку мы просто хотим включить простого бота, мы выбираем опцию бота .
Вы можете заметить, что приведенный ниже URL авторизации изменился. Однако раздел permissions=0 указывает, что мы еще не установили разрешения.
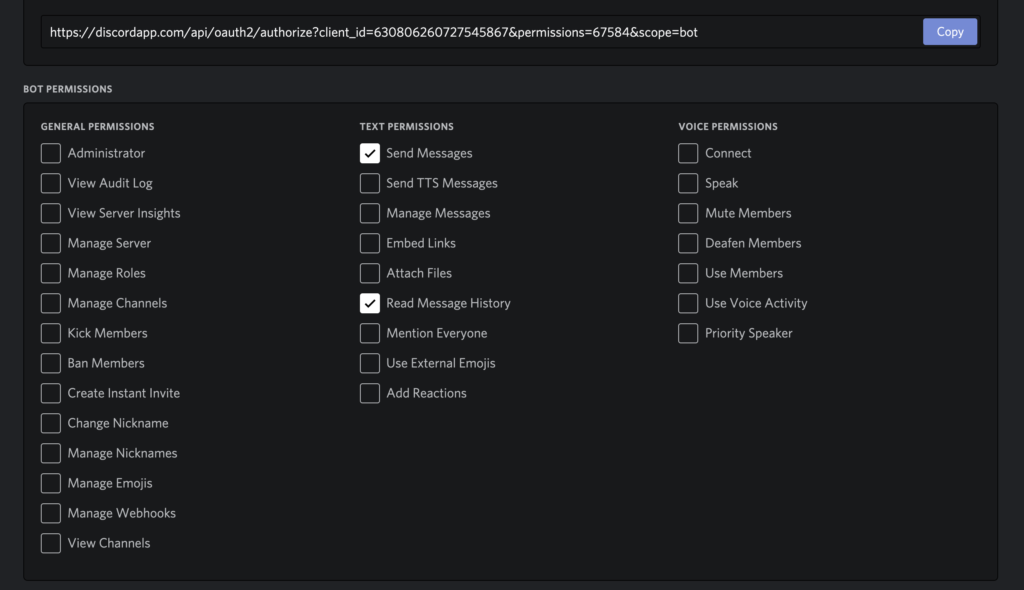
Если прокрутить дальше вниз, вы найдете раздел разрешений для ботов . Мы хотим, чтобы бот мог Send Messages и читать историю сообщений. Нам нужно разрешение на Read Message History чтобы мы могли обнаруживать запросы пользователей.
Когда вы выбираете оба варианта, обратите внимание, что номер изменился для параметра полномочий в URL авторизации.
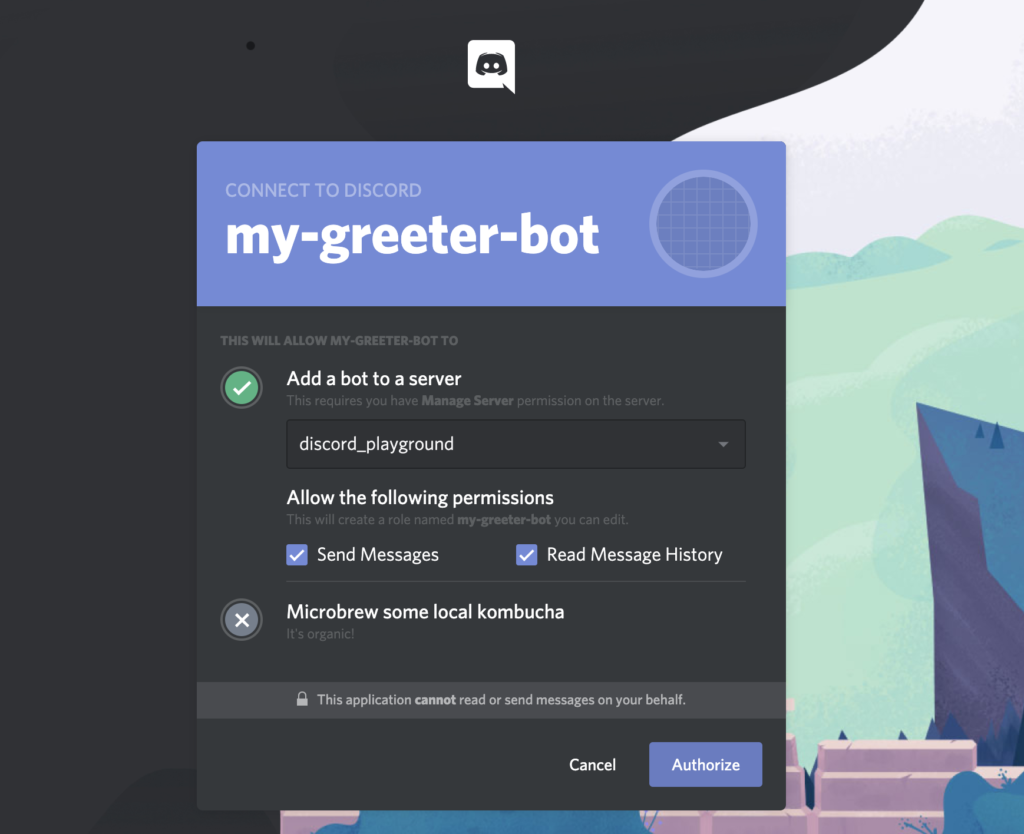
Наконец, скопируйте этот URL и вставьте его в ваш любимый веб-браузер. Вы найдете обзор, который спросит вас, к какому серверу вы хотите добавить бота. Давайте выберем наш недавно созданный discord_playground .
Нажмите кнопку Авторизоваться , чтобы добавить бота на наш сервер.
Если вы можете успешно добавить бота на свой сервер, вы должны увидеть следующий экран успеха.
Если вы хотите перепроверить, что ваш бот был добавлен, перейдите на общий канал. Вы должны увидеть похожее сообщение, которое указывает, что бот присоединился к каналу.
Успех!
Шаг 4: Настройка проекта
Наконец, давайте настроим проект. Вы можете найти базовый проект на GitHub . Пожалуйста, клонируйте репозиторий локально на вашем компьютере, используя git clone https://github.com/michielmulders/discord-bot-sitepoint.git .
Проект зависит от двух зависимостей, dotenv и discord.js . Первая зависимость позволяет нам использовать файл .env который содержит токен бота, который мы записали. Очевидно, что нам нужна вторая зависимость, discord.js , для разработки бота Discord.
Чтобы установить обе зависимости, выполните npm install в папке проекта.
Наконец, для завершения установки создайте файл .env в корне проекта. Добавьте одну переменную среды с именем TOKEN в файл следующим образом:
TOKEN=my-unique-bot-token
Шаг 5: Изучение Discord.js
Давайте посмотрим на файл index.js расположенный в корне проекта:
require('dotenv').config(); const Discord = require('discord.js'); const bot = new Discord.Client(); const TOKEN = process.env.TOKEN; bot.login(TOKEN);
Сначала мы загружаем переменные среды, которые мы определили, путем .env конфигурации из файла .env среды. Это позволяет нам использовать переменную TOKEN мы определили с помощью process.env.ToKEN . Последняя строка приведенного выше фрагмента показывает, как мы передаем токен функции входа в систему, чтобы получить доступ к созданному нами боту.
Переменная bot самом деле является нашим клиентом Discord, через который мы будем взаимодействовать.
Слушайте «готовое» событие
Далее мы можем слушать события. Прежде всего, мы слушаем ready событие. Готовое событие запускается, как только мы подключаемся к боту:
bot.on('ready', () => { console.info(`Logged in as ${bot.user.tag}!`); });
Если вы использовали правильный TOKEN для входа в бот, ваш терминал должен напечатать имя вашего бота bot.user.tag .
Вы можете запустить бота, просто выполнив node index.js в node index.js терминале. Убедитесь, что вы выполняете эту команду в корне вашего проекта.
Если бот успешно подключен, вы должны увидеть имя вашего бота, напечатанное в терминале.
Прослушайте «сообщение» Событие
Помимо готового события, клиент Discord позволяет прослушивать событие сообщения . Это означает, что бот может прочитать любое сообщение, отправленное на канал. Чтобы вернуться к разделу разрешений, это точная причина, по которой нам нужно дать боту разрешение на чтение истории сообщений.
bot.on('message', msg => { if (msg.content === 'ping') { msg.reply('pong'); msg.channel.send('pong'); } });
Если мы рассмотрим код немного дальше, вы увидите, что мы ищем сообщение с содержимым ping . Если мы получаем сообщение, содержащее только ping , бот отвечает pong . После этого мы используем msg.channel.send чтобы снова отправить pong на канал.
Обратите внимание на разницу между обеими командами:
-
msg.reply:msg.replyисходного пользователя, отправившего сообщение -
msg.channel.send: отправляет сообщение на канал, не отмечая никого.
Попробуйте запустить бота с node index.js и отправить сообщение ping на general канал. Проверьте, видите ли вы тот же результат.
Ищите пользователей с тегами
Чтобы добавить новую команду, мы должны расширить предложение if с помощью else … if :
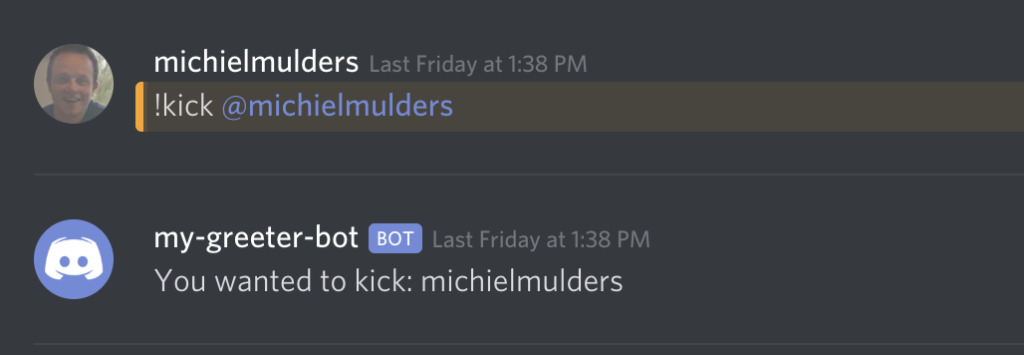
if (msg.content === 'ping') { msg.reply('pong'); msg.channel.send('pong'); } else if (msg.content.startsWith('!kick')) { if (msg.mentions.users.size) { const taggedUser = msg.mentions.users.first(); msg.channel.send(`You wanted to kick: ${taggedUser.username}`); } else { msg.reply('Please tag a valid user!'); } }
Допустим, мы хотим кого-то пнуть, отправив сообщение типа !kick @username . Итак, сначала мы ищем !kick в содержании сообщения. Если мы находим сообщение, начинающееся с !kick , мы можем проверить, были ли пользователи помечены в сообщении свойством msg.mentions.users .
Если есть пользователи с тегами, мы можем выбрать первого упомянутого пользователя с помощью msg.mentions.users.first() . Далее мы отвечаем на канал с именем пользователя в сообщении.
Шаг 6: Проблема с else … if цепь
Далее, давайте обсудим проблему со всеми этими else … if утверждениями. Если у вас есть только несколько команд, определенных для прослушивания в событии сообщения, код вполне читабелен.
Однако, когда мы решаем построить обширный проект таким образом, мы в конечном итоге получаем цепочку else … if утверждений. Вот небольшой список причин, почему вы не должны использовать else … if цепочки для чего-то, что не маленький проект:
- легче стать жертвой кода спагетти
- код трудно читать
- это не легко отладить
- сложно организовать код
- по мере роста кода его нелегко поддерживать.
Поэтому давайте посмотрим на шаблон команды, который мы можем использовать.
Реализация обработчика команд
Обработчик команд — это подход, который поддерживается пакетом discord.js . Прежде чем мы продолжим, ознакомьтесь с advanced веткой с помощью git checkout advanced . Эта ветвь содержит реализацию обработчика команд.
Папка команд
Сначала давайте рассмотрим папку команд. Эта папка содержит файл index.js который экспортирует все команды, которые мы определим. Для простоты мы определим только одну команду, ping :
module.exports = { Ping: require('./ping'), };
Далее, давайте посмотрим на реализацию команды ping , которая в основном экспортирует объект, который содержит следующее:
-
name: имя команды. -
description: рекомендуется добавлять описание для каждой команды. -
execute: функция, которая принимаетmsgиargs. Эта функция содержит ту же логику, что и в нашей цепочкеelse … if.
module.exports = { name: 'ping', description: 'Ping!', execute(msg, args) { msg.reply('pong'); msg.channel.send('pong'); }, };
Импорт команд
Продолжая, давайте импортируем команды в файл index.js . Обратите внимание, что мы определяем коллекцию команд на боте Discord. Мы перебираем все команды и добавляем их одну за другой в коллекцию команд.
Функция bot.commands.set принимает имя команды и весь объект команды:
const Discord = require('discord.js'); const bot = new Discord.Client(); bot.commands = new Discord.Collection(); const botCommands = require('./commands'); Object.keys(botCommands).map(key => { bot.commands.set(botCommands[key].name, botCommands[key]); });
После этого мы должны удалить нашу цепочку else … if и заменить ее динамическим кодом, чтобы найти правильную команду, которую мы хотим вызвать:
bot.on('message', msg => { const args = msg.content.split(/ +/); const command = args.shift().toLowerCase(); console.info(`Called command: ${command}`); if (!bot.commands.has(command)) return; try { bot.commands.get(command).execute(msg, args); } catch (error) { console.error(error); msg.reply('there was an error trying to execute that command!'); } });
Сначала мы пытаемся разделить содержимое сообщения по .split(/ +/) используя .split(/ +/) . Мы предполагаем, что первым элементом в этом массиве args является наша команда. Чтобы проверить, существует ли команда в нашей коллекции, коллекция предоставляет функцию has() , которая просто возвращает true или false. Если команда не существует, мы возвращаем пустой ответ.
Однако, если команда существует, мы используем функцию get() чтобы получить правильную команду и выполнить ее с входными параметрами msg и args .
Это простой для чтения, динамический способ вызова команд без написания спагетти-кода. Это позволяет вам масштабировать ваш проект до нескольких сотен команд, если это необходимо.
Опять же, если вы хотите протестировать новую версию нашего кода, не забудьте проверить advanced ветку с помощью git checkout advanced . Затем установите все зависимости с помощью npm install и запустите бот с node index.js .
Завершение
Поначалу установка и настройка нового бота Discord может показаться слишком сложной. Однако API, предлагаемый пакетом discord.js , прост, и на сайте Discord есть отличные примеры .
Поскольку в этом руководстве рассматриваются только два разрешения, можно найти гораздо больше. Вы можете узнать больше о разрешениях на сайте Discordjs.guide .
Удачи в создании вашего первого бота Discord!