
Atom , новый редактор кода, выпущенный GitHub, является одним из новых приложений, которые позволяют веб-технологиям, таким как LESS, JavaScript и HTML, работать в среде рабочего стола. Atom устанавливается и запускается как «обычное» настольное приложение, но как только оно открывается, оно ведет себя так, как любой веб-разработчик найдет его знакомым.
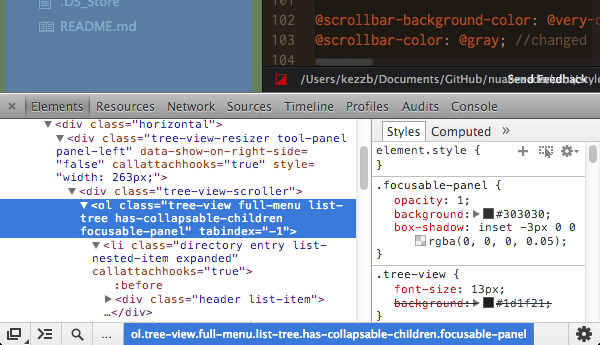
Atom — это «специализированный вариант Chromium», и при запуске в режиме разработчика он предоставляет доступ к тем же «инструментам разработчика», к которым вы можете обращаться из Chrome. Итак, как и в случае с любым веб-приложением, вы можете проверить код любого элемента интерфейса приложения и посмотреть, что с ним связано:

С практической точки зрения это означает, что любой, кто имеет опыт работы с веб-дизайном и разработкой, сразу же узнает, как работает Atom, и, вероятно, будет гораздо удобнее создавать модификации и настройки, чем с помощью сопоставимых программ. Визуальные стили Atom основаны на CSS, сгенерированном из LESS, так что вы можете изменить его внешний вид так же, как и любой другой веб-сайт, работающий на LESS.
У Atom есть два типа «тем», отвечающих за его стиль представления:
Синтаксические темы управляют всем во внутреннем пространстве редактора, т. Е. Желобом, номерами строк и областью кода.

Темы пользовательского интерфейса управляют всем остальным, т. Е. Вкладками, боковой панелью, кнопками, наложениями, сообщениями и т. Д.

В этом уроке вы узнаете, как создавать оба типа тем, создавая их в тандеме, чтобы весь интерфейс был равномерно изменен. Давайте начнем!
Начиная
На данный момент Atom — это только Mac, а во время бета-фазы доступ осуществляется по приглашению. Если у вас еще нет приглашения, я предлагаю выложить запрос в Twitter или на форуме Atom, и кто-то обязательно отправит его вам. Скачайте и установите его так же, как и любое другое приложение.
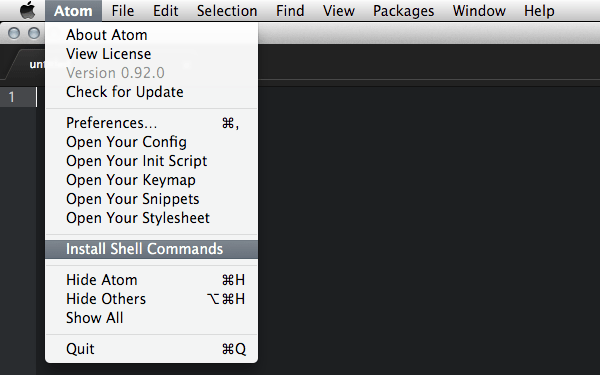
Разработка тем потребует использования командной строки, специфичной для Atom, поэтому первое, что вам нужно сделать, это установить пакеты, которые включают эти команды. После первого запуска Atom перейдите и выберите Atom> Install Shell Commands , который устанавливает команды atom и apm (менеджер пакетов атомов).

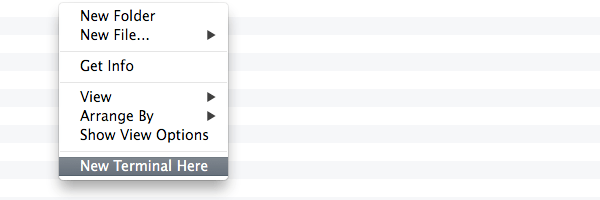
Я также предлагаю использовать приложение, которое позволит вам открыть терминал из любой папки, которую вы просматриваете в Finder, поскольку это облегчит запуск команд в нужном месте. Я лично использую бесплатный XtraFinder, чтобы добавить опцию «Новый терминал здесь» в мое контекстное меню Finder.

Создать новую тему пользовательского интерфейса
Основной процесс создания новой темы пользовательского интерфейса Atom — это создание одной из двух доступных по умолчанию тем из GitHub, присвоение ей собственного имени и редактирование включенных файлов.
Для этого убедитесь, что у вас есть учетная запись на GitHub и GitHub для Mac (если вы не предпочитаете использовать командную строку). Затем перейдите в хранилище либо для темы Atom Dark UI, либо для темы Atom Light UI . В этом уроке мы будем использовать палитру темных цветов, поэтому мы раскроем темную тему по умолчанию.
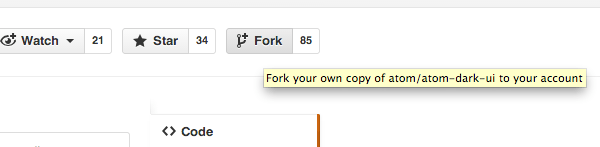
В правом верхнем углу исходного хранилища пользовательского интерфейса нажмите кнопку «Вилка»:

Это создаст дубликат репо под вашей учетной записью, т.е. youraccount / atom-dark-ui . Следующее, что вам нужно сделать, это дать хранилище собственное имя. На правой боковой панели вашего разветвленного репозитория щелкните пункт меню «Настройки».

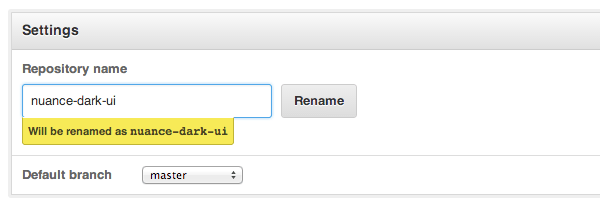
В верхней части страницы «Настройки» вы увидите поле для имени хранилища. Введите новое имя по вашему выбору (в моем случае «nuance-dark-ui») в это поле, обязательно сохраняя «-ui» в конце, затем нажмите «Переименовать»:

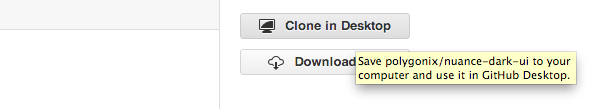
Теперь вы готовы загрузить свою тему в автономную среду, чтобы начать ее редактирование. Для этого вернитесь на главную страницу своего хранилища, затем найдите и нажмите кнопку «Клонировать на рабочем столе» на боковой панели:

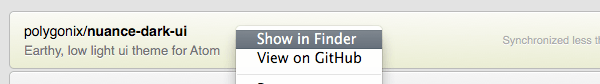
«GitHub для Mac» затем загрузит репозиторий для вас в ваше местоположение по умолчанию на GitHub. Из вашего списка репозиториев в «GitHub для Mac», щелкните правой кнопкой мыши по вашей недавно клонированной теме пользовательского интерфейса и выберите «Показать в Finder»:

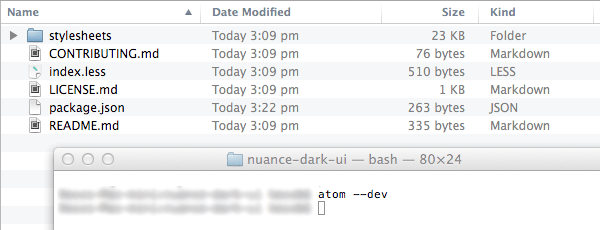
Откроется окно Finder, показывающее вашу папку тем пользовательского интерфейса внутри вашей папки GitHub. Дважды щелкните по нему, чтобы перейти в фактическую папку и просмотреть содержимое внутри.
Откройте Atom в режиме Dev
Откройте новый терминал в этом месте, затем запустите команду atom --dev

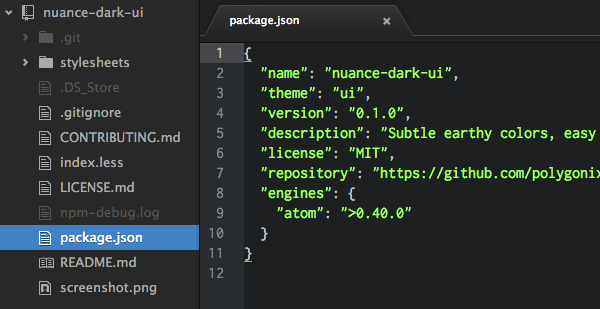
Эта команда откроет Atom в режиме разработчика, показывая структуру файлов и папок вашей темы на боковой панели. На этой боковой панели щелкните файл «package.json», чтобы открыть его для редактирования, а затем измените имя, номер версии и описание. Опять же, убедитесь, что вы сохранили «-ui» в конце названия темы, затем сохраните:

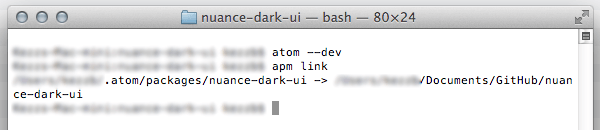
Наконец, вам нужно сообщить Atom, как получить доступ к папке вашей темы из локальной папки GitHub. Вернитесь к своему терминалу, который все еще должен находиться в папке вашей темы, и запустите команду apm link

Выбор темы
Теперь вернитесь в Atom и нажмите cmd-alt-ctrl-L или выберите View> Reload в верхнем меню, чтобы перезагрузить интерфейс, который обновит список доступных тем пользовательского интерфейса, позволяя выбрать вашу.
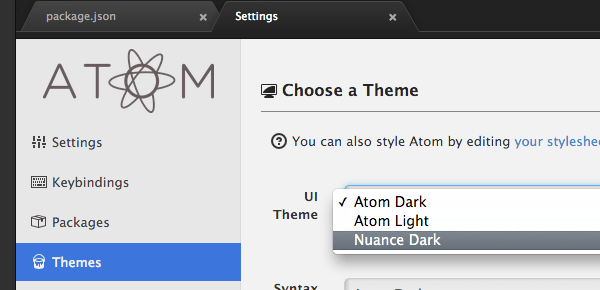
В верхнем меню выберите Atom> Настройки чтобы открыть страницу настроек и нажать «Темы» на левой боковой панели панели. Вы должны увидеть свою тему в списке с пометкой «Темы пользовательского интерфейса», поэтому выберите ее:

Ваша новая тема пользовательского интерфейса теперь активна и готова к редактированию, однако, прежде чем мы продолжим, мы также создадим тему синтаксиса, чтобы вы могли редактировать обе одновременно, следя за тем, как они работают вместе.
Создать тему синтаксиса
Создание новой синтаксической темы является более простым процессом, чем для темы пользовательского интерфейса.
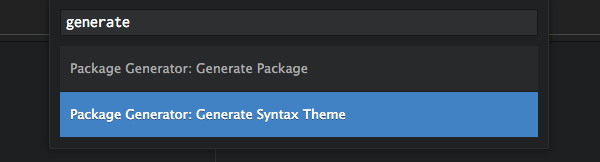
В Atom нажмите cmd-shift-P чтобы вызвать палитру команд, затем начните вводить «Создать тему синтаксиса». Когда появится окно «Генератор пакетов: создать тему синтаксиса», щелкните ее, чтобы выполнить команду:

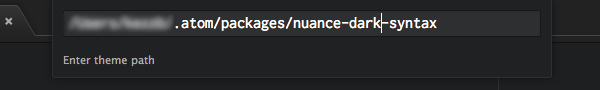
Появится окно, в котором вы можете ввести путь и имя для вашей синтаксической темы. Что бы вы ни решили назвать своей темой, оно должно заканчиваться на «-syntax». Учитывая, что моя тема пользовательского интерфейса была названа «nuance-dark-ui», я назвал свою тему синтаксиса «nuance-dark-syntax».

После ввода вашего пути и названия темы нажмите Enter, чтобы продолжить.
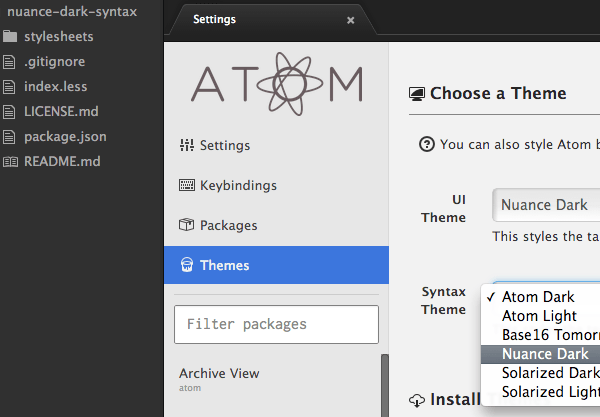
Atom создаст для вас новую тему синтаксиса и откроет ее на боковой панели. Теперь вы сможете снова зайти в Atom> Настройки и выбрать новую тему синтаксиса рядом с надписью « Синтаксическая тема» :

Открытие пользовательского интерфейса и темы синтаксиса в режиме разработки
Поскольку мы будем работать над темой интерфейса и синтаксиса вместе, мы хотим иметь доступ к обоим их файлам из боковой панели. Мы также хотим быть в «режиме разработки» во время редактирования этих файлов, так как это будет означать, что Atom автоматически обновит свой внешний вид всякий раз, когда мы сохраняем наши изменения.
Выполните следующие шаги, чтобы открыть обе темы в режиме разработки, и используйте этот же процесс в любое время, когда вам потребуется вернуться и отредактировать свои темы.
Открыть настройки
Перейдите в Atom> Настройки, чтобы открыть страницу настроек.
Открыть локальную папку Atom
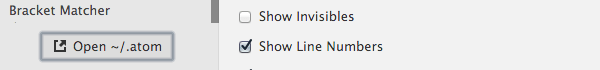
Нажмите Открыть ˜ / .atom в нижней части левой боковой панели настроек, чтобы открыть локальную папку Atom в боковой панели Atom:

Показать в поисковике
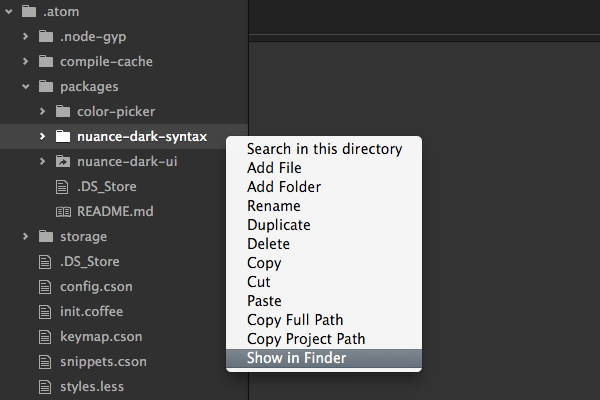
На боковой панели Atom щелкните правой кнопкой мыши либо тему синтаксиса, либо папку тем интерфейса пользователя и выберите « Показать в Finder» :

Перейти к терминалу
Выйдите из Atom, чтобы закрыть существующий экземпляр (он не находится в режиме разработки, поэтому он нам не нужен), а затем в окне Finder, отображающем папки вашей темы, откройте новый терминал:

Открыть в режиме разработки
Запустите команду atom --dev чтобы открыть папку в Atom в режиме разработки. Теперь вы должны увидеть обе папки темы на боковой панели:

Поскольку мы находимся в режиме разработки, теперь мы можем открыть любой файл темы с боковой панели, и изменения автоматически станут видимыми в интерфейсе Atom.
Теперь мы готовы начать процесс проектирования!
Макет вашего интерфейса и синтаксическая тема
Вы можете обнаружить, что для того, чтобы получить цвета вашей темы в соответствии с вашими потребностями, требуется небольшая настройка, поэтому проектирование непосредственно в коде, вероятно, не самый эффективный подход.
В исходных файлах, прилагаемых к этому учебному пособию, вы найдете PSD с именем «colormockup.psd», который содержит достаточно элементов интерфейса и симуляций кода для облегчения выбора цветовой палитры. Используйте этот PSD для визуализации цветов, которые вы хотели бы использовать в своем пользовательском интерфейсе и синтаксических темах.
Лично мне нравятся землистые цвета, слабое освещение и низкий контраст, которые не обжигают мои глаза, поэтому я получил следующее:

Это мое личное предпочтение, но вы, конечно, можете выбрать любой стиль, который вам подходит.
Когда ваш макет готов, вы готовы начать перенос значений цветов в LESS-код вашей темы. Мы начнем с темы синтаксиса, потому что она проще, использует меньше переменных, чем тема пользовательского интерфейса.
Кодирование в ваших синтаксических цветах темы
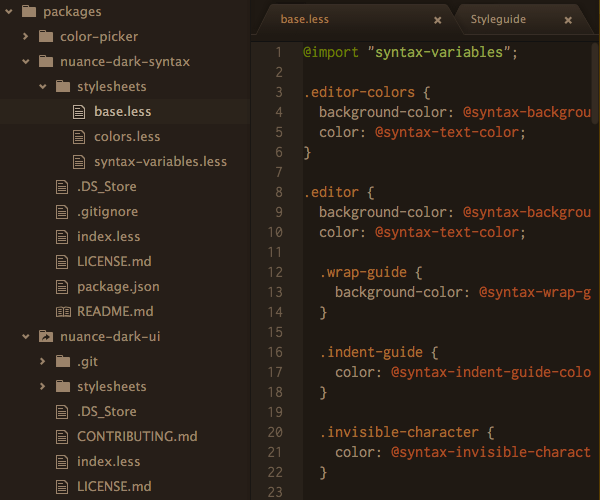
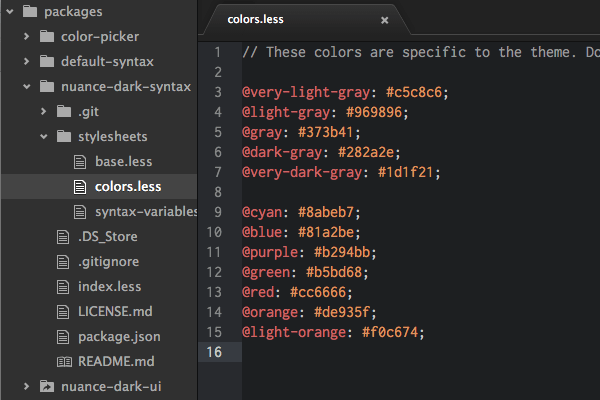
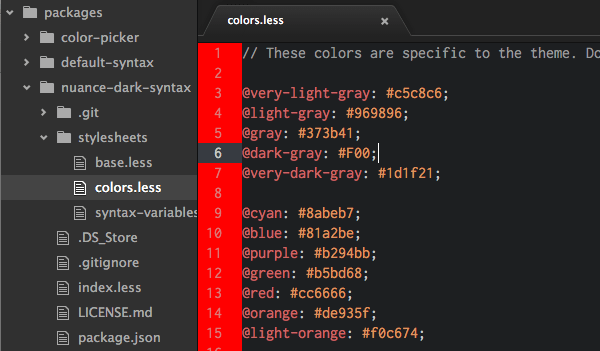
На боковой панели Atom разверните папку своей синтаксической темы и откройте таблицы стилей> colors.less. Вы должны увидеть это:

Если вы измените значение любой из этих переменных, а затем сохраните файл, вы должны сразу увидеть обновление области синтаксиса. Например, если вы измените значение @dark-gray на #F00 вы увидите изменение цвета фона желоба:

Цвета, перечисленные в этом файле, в свою очередь отображаются на различные аспекты синтаксиса с помощью файлов «syntax-variables.less» и «base.less». Откройте эти файлы и найдите время, чтобы быстро просмотреть их. В файле «syntax-variables.less» вы увидите переменные, взятые из файла «colors.less». Однако в файле «base.less» вы увидите переменные из файла «colors.less» и «syntax-variables.less».
Примечание о МЕНЬШИХ Переменных
Когда мы добавим нашу новую цветовую схему в эту тему, мы изменим значение переменных в «colors.less» таким образом, что их имена могут больше не отражать цвет, который они содержат. Например, там, где использовалась переменная @purple , вместо этого мы будем использовать оттенок зеленого.
Чтобы быть точным, вы в идеале должны создать новые имена переменных, которые отражают новую цветовую схему, однако для целей этого урока я не хочу объяснять вам необходимость замены каждого экземпляра старых имен переменных в «синтаксисе — «variables.less» и «base.less».
Поэтому, даже если это может показаться немного странным, мы просто распределим цвета нашей новой схемы непосредственно по существующим именам переменных в «colors.less». Таким образом, вам нужно всего лишь отредактировать один файл, чтобы создать тему синтаксиса.
Выяснение, где используется каждая цветовая переменная
Чтобы помочь вам понять, какие переменные влияют на какие аспекты цветовой схемы, замените полный код файла «colors.less» следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
// These colors are specific to the theme.
// Plain text and line numbers
@very-light-gray: #c5c8c6;
// Comments
@light-gray: #969896;
// Current line highlight
@gray: #373b41;
// Gutter background
@dark-gray: #282a2e;
// Code area background
@very-dark-gray: #1d1f21;
@cyan: #8abeb7;
@blue: #81a2be;
@purple: #b294bb;
@green: #b5bd68;
@red: #cc6666;
@orange: #de935f;
@light-orange: #f0c674;
|
Комментарии, добавленные в первый раздел, сообщают вам, где каждая из «серых» переменных цвета используется в области синтаксиса.
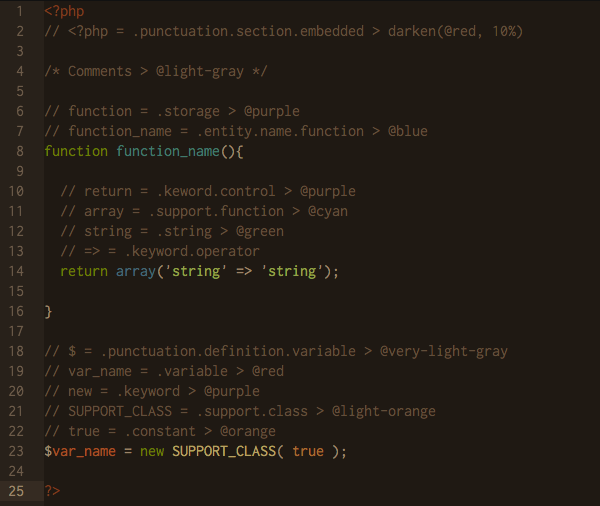
Второй раздел с семью цветовыми переменными немного сложнее, так как каждый воздействует на свой код. Чтобы получить общее представление о том, как эти переменные будут выглядеть, создайте новый файл PHP и вставьте в него:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
// <?php = .punctuation.section.embedded > darken(@red, 10%)
/* Comments > @light-gray */
// function = .storage > @purple
// function_name = .entity.name.function > @blue
function function_name(){
// return = .keyword.control > @purple
// array = .support.function > @cyan
// string = .string > @green
return array(‘string’ => ‘string’);
}
// $ = .punctuation.definition.variable > @very-light-gray
// var_name = .variable > @red
// new = .keyword > @purple
// SUPPORT_CLASS = .support.class > @light-orange
// true = .constant > @orange
$var_name = new SUPPORT_CLASS( true );
?>
|
Примечание: этот файл также включен в исходные файлы.
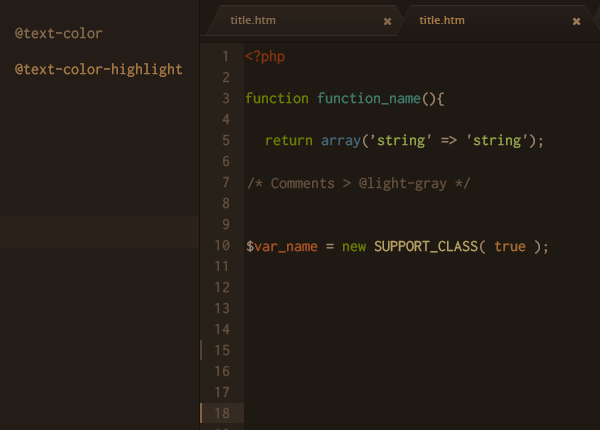
При просмотре приведенного выше кода в Atom вы увидите примеры того, как каждая из семи цветовых переменных выглядит применительно к синтаксису. Тот же код используется в прилагаемом файле «colormockup.psd», чтобы вы могли видеть, как соотносятся цвета.
Проверьте включенные комментарии для описания того, какие цветовые переменные связаны с каждым элементом кода. Вы можете использовать этот код вместе с PSD, чтобы выяснить, с какими переменными должны быть сопоставлены выбранные вами цвета в вашем файле «colors.less».
Изменить «серые» переменные цвета
Мы начнем с переноса «серых» цветов с вашего макета PSD.
Первая переменная, указанная в «colors.less», это @very-light-gray которая, как мы знаем (из только что добавленных вами комментариев), используется для «Обычного текста и номеров строк». Перейдите в свой PSD и скопируйте шестнадцатеричный код того цвета, который вы выбрали для номеров строк. Вставьте это значение, которое в данном случае равно #9b836a , в «colors.less», чтобы заменить значение по умолчанию для @very-light-gray .
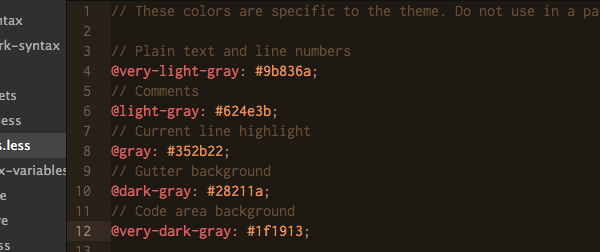
Затем, получите шестнадцатеричный код цвета, который вы выбрали для текста комментария, и добавьте его к переменной @light-gray . Продолжайте в том же духе, пока все пять «серых» переменных не будут обновлены. Для темы «nuance-dark-syntax» я использовал:
|
01
02
03
04
05
06
07
08
09
10
|
// Plain text and line numbers
@very-light-gray: #9b836a;
// Comments
@light-gray: #624e3b;
// Current line highlight
@gray: #352b22;
// Gutter background
@dark-gray: #28211a;
// Code area background
@very-dark-gray: #1f1913;
|
Сохраните файл «colors.less», и вы сразу увидите, что ваша область синтаксиса выглядит совсем иначе:

Изменить семь «цветных» переменных
Теперь перенесем семь цветовых переменных во второй раздел.
Первая из этих переменных — @cyan , а содержимое файла PHP, который мы создали ранее, содержит array = .support.function > @cyan комментариев array = .support.function > @cyan , сообщающий нам, что этот цвет используется в слове «массив». Перейдите в свой PSD и скопируйте шестнадцатеричный код, который вы применили к слову «массив». В теме «нюанс» это было #446675 .
Повторите тот же процесс поиска каждого имени переменной в комментариях к вашему PHP-файлу, чтобы увидеть, к какому типу кода он применяется, затем скопируйте цвет, который вы выбрали в своем PSD.
Для темы «нюанс» я использовал:
|
1
2
3
4
5
6
7
|
@cyan: #446675;
@blue: #40796b;
@purple: #6a7c02;
@green: #93a14a;
@red: #a55027;
@orange: #a56b32;
@light-orange: #b5a163;
|
После сохранения еще раз посмотрите на ваш PHP-файл, и вы увидите все новые цвета, отраженные в нем, соответствующие вашему PSD:

Ваша синтаксическая тема завершена! Теперь пришло время перейти к теме пользовательского интерфейса.
Кодирование в темах вашего интерфейса
Добавление вашей цветовой схемы в тему пользовательского интерфейса немного сложнее, чем тема синтаксиса, поскольку она использует гораздо больше переменных. Кроме того, не все цвета в теме по умолчанию определены как переменные, поэтому в некоторых случаях вам придется редактировать фактические стили.
Большинство цветов, используемых в теме пользовательского интерфейса, определены в файле «ui-variables.less». Перейдите к папке синтаксических тем и откройте файл для редактирования из папки «stylesheets».
Описательные имена переменных и стилегид
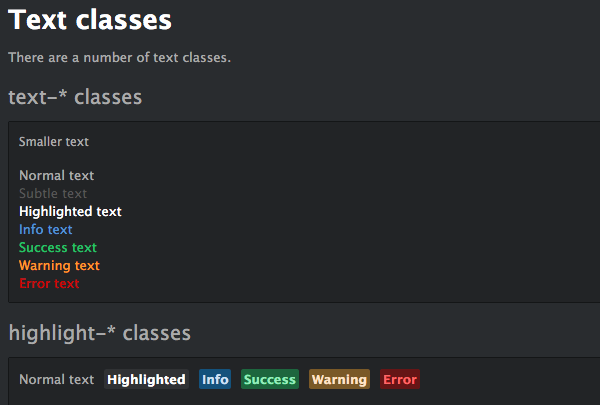
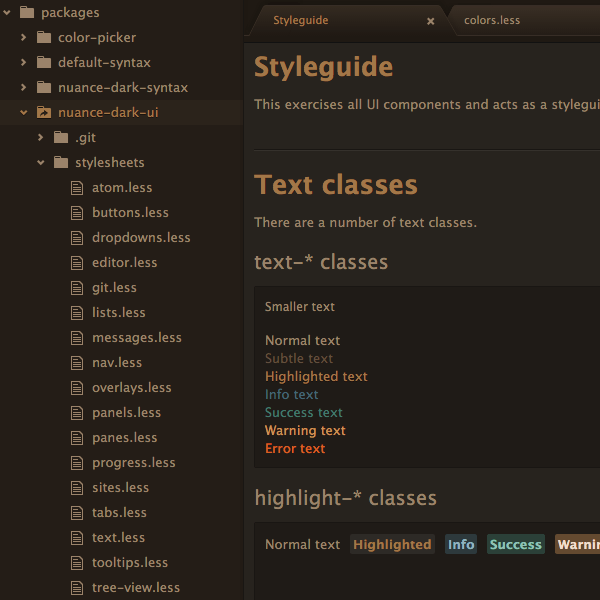
Atom поставляется с очень полезным «Styleguide», который дает вам предварительный просмотр всех элементов пользовательского интерфейса, на которые влияет ваша тема. Откройте его, выбрав « Пакеты»> «Стилег»> «Показать» .
По большей части вы найдете имена переменных в файле «ui-variables.less», которые будут описательными и соотносятся по порядку с элементами пользовательского интерфейса, перечисленными в стилегиде. Например, первые несколько переменных имеют префикс @text-color и соотносятся с первым разделом стилегида, помеченным «Текстовые классы».

Если вы не уверены, какая переменная повлияет на что-либо, не бойтесь случайным образом изменять переменные, чтобы увидеть, какие аспекты стилегида изменены.
Поиск цветов пользовательского интерфейса, которые не определены как переменные
Не все цвета в теме пользовательского интерфейса по умолчанию имеют связанные с LESS переменные в файле «ui-variables.less». Некоторые цвета кодируются непосредственно в другие файлы LESS в теме.
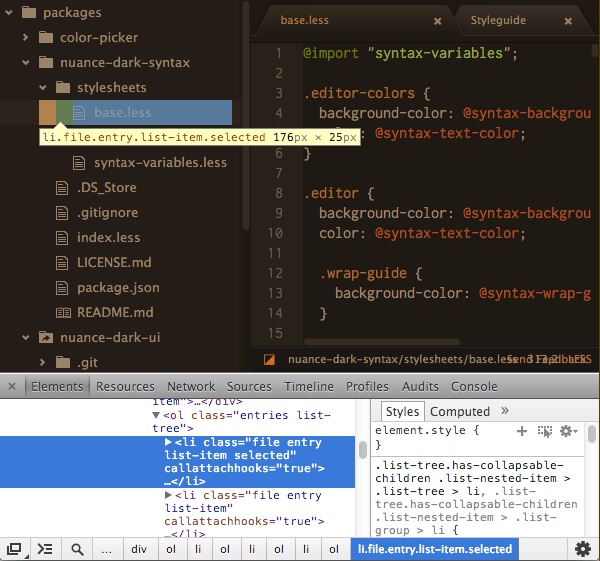
Если вы не уверены, откуда берется цвет пользовательского интерфейса и, похоже, у него нет связанной переменной, используйте инспектор элементов в рассматриваемой области, чтобы найти имя класса, ответственного за цвет. Затем запустите поиск в Finder для этого имени класса, чтобы попытаться определить, какой из файлов LESS темы содержит класс.
Например, боковая панель имеет шестнадцатеричный код цвета # 303030 в теме по умолчанию, который нигде не определен в «ui-variables.less». Проверка элемента показывает, что шестнадцатеричный код исходит из класса .focusable-panel .

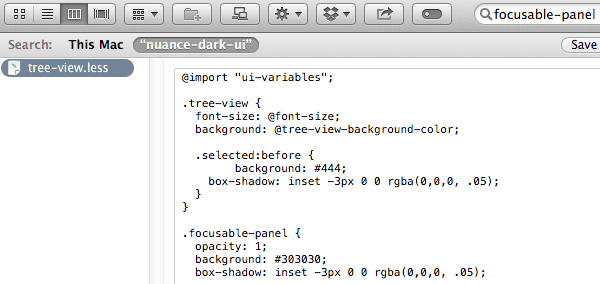
Выполнение поиска Finder в папке пользовательского интерфейса для «focusable-panel» показывает, что этот класс содержится в файле «tree-view.less».

Затем файл можно отредактировать, поместив переменную из файла «ui-variables.less» вместо жестко закодированного шестнадцатеричного значения.
Иногда ваш поиск по какой-либо причине не даст никаких результатов, и вам, возможно, придется сделать что-то сложное и вручную пройтись по каждому файлу темы пользовательского интерфейса, пока вы не найдете класс, который хотите изменить.
Добавление цветовых переменных в тему пользовательского интерфейса
Тема пользовательского интерфейса не может получить доступ к цветовым переменным, определенным синтаксической темой, однако мы хотим использовать одинаковые цвета для обеих тем, чтобы они соответствовали друг другу. Таким образом, нам нужно будет продублировать цветовые переменные из нашей синтаксической темы в нашу тему пользовательского интерфейса.
В верхней части темы «ui-variables.less» вставьте все переменные из вашей синтаксической темы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
@very-light-gray: #9b836a;
@light-gray: #624e3b;
@gray: #352b22;
@dark-gray: #28211a;
@very-dark-gray: #1f1913;
@cyan: #446675;
@blue: #40796b;
@purple: #6a7c02;
@green: #93a14a;
@red: #a55027;
@orange: #a56b32;
@light-orange: #b5a163;
|
Помимо этих переменных, есть еще пять пользовательских переменных, которые я определил для переноса всех цветов из моего макета, также вставленных в начало файла «ui-variables.less»:
|
01
02
03
04
05
06
07
08
09
10
|
// BG of selected file in sidebar
@n_selected: #2b231b;
// BG of sidebar
@n_defaultbg: #241d17;
// BG of bottom toolbar and «find» panel
@n_darkerbg: #191613;
// Color of selected text in sidebar
@n_highlight: #a37748;
// Border color of tabs
@n_tabborder: #372d26;
|
Эти переменные будут использоваться в разных местах, но включенные комментарии дают вам пример использования каждого из них, что поможет вам определить, какие цветовые коды вы должны скопировать из PSD. Также, где это возможно, слои в PSD были названы со ссылкой на переменную, на которую они влияют.
Определение дополнительных переменных и настройка файлов LESS
Как я упоминал выше, некоторые из значений цвета темы по умолчанию жестко запрограммированы, а не доступны как переменные. В некоторых случаях переменные определены, но в файлах, отличных от основного файла «ui-variables.less». Чтобы упростить централизованное применение нашей цветовой схемы с помощью файла «ui-variables.less», мы собираемся определить некоторые дополнительные переменные и внести некоторые изменения в несколько файлов темы.
Вставьте следующий код в «ui-variables.less» под переменными цвета, которые вы добавили на предыдущем шаге:
|
01
02
03
04
05
06
07
08
09
10
|
// CUSTOM COLORS/VARS ADDED TO LESS FILES
//tree-view.less
@tree-view-selected-bg: @n_selected;
@sidebar: @n_defaultbg;
@sidebar-focus: lighten(@n_defaultbg, 0.5%);
//tabs.less
@tab-default-bg: @n_defaultbg;
//tooltips.less
@tip-background-color: lighten(@very-light-gray, 10%);
@tip-text-color: @very-dark-gray;
|
Запишите включенные комментарии и проследите, какие файлы необходимо изменить и в какой строке использовать эти переменные.
Теперь, когда у вас есть новые переменные, вы можете внести следующие изменения в файлы вашей темы:
tree-view.less> строка 8: изменить на background: @tree-view-selected-bg;
tree-view.less> строка 15 : изменить на background: @sidebar;
tree-view.less> строка 19: изменить на background: @sidebar-focus;
tabs.less> строка 45: изменить на:
|
1
|
background-image: -webkit-linear-gradient(top, lighten(@tab-default-bg, 7%), @tab-default-bg);
|
tooltips.less> удалить строки 4 и 5:
|
1
2
|
@tip-background-color: #fff;
@tip-text-color: #333;
|
Эти две строки удаляются из «tooltips.less», поскольку переменные теперь определены в основном файле «ui-variables.less».
Теперь мы внесли все необходимые изменения, чтобы они соответствовали нашим вновь определенным переменным, но есть еще несколько настроек для замены жестко закодированных цветов и обеспечения того, чтобы все файлы темы работали с нашими переменными.
utilities.less> строка 6: изменить на background: darken(@button-background-color, 5%);
tree-view.less> строка 29: изменить color: lighten(@very-light-gray, 15%) !important;
Panel.less> строка 50: изменить на
|
1
|
background-image: -webkit-linear-gradient(@panel-heading-background-color, darken(@panel-heading-background-color, 5%));
|
… делает градиент более тонким, чтобы соответствовать нашим новым цветам.
tooltips.less> строка 11: изменить color: saturate(darken(@red, 10%), 5%);
Отображение наших цветовых переменных
Теперь у нас есть все цвета из нашего макета PSD, определенные как переменные, и все файлы темы, готовые ответить на определения в «ui-variables.less».
Теперь осталось только сопоставить наши пользовательские переменные цвета с переменными по умолчанию, которые уже были на месте, когда мы впервые открыли файл «ui-variables.less». Нет необходимости изменять значение каждой переменной по умолчанию, потому что некоторые из них возвращают свои значения другим в том же файле. Например, у нас есть @text-color-highlight: #fff; и это значение вставляется в следующую строку в @text-color-selected: @text-color-highlight; ,
Заменить весь код между комментарием // Colors и комментарий // Sizes с этим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
@text-color: @very-light-gray;
@text-color-subtle: @light-gray;
@text-color-highlight: @n_highlight;
@text-color-selected: @text-color-highlight;
@text-color-info: @cyan;
@text-color-success: @blue;
@text-color-warning: lighten(@orange, 15%);
@text-color-error: saturate( lighten(@red, 10%), 10%);
@text-color-ignored: @text-color-subtle;
@text-color-added: @text-color-success;
@text-color-renamed: @text-color-info;
@text-color-modified: @text-color-warning;
@text-color-removed: @text-color-error;
@background-color-info: @cyan;
@background-color-success: @blue;
@background-color-warning: lighten(@orange, 15%);
@background-color-error: saturate( lighten(@red, 10%), 10%);
@background-color-highlight: rgba(255, 255, 255, 0.07);
@background-color-selected: @n_selected;
@app-background-color: #333;
@base-background-color: lighten(@tool-panel-background-color, 5%);
@base-border-color: @n_darkerbg;
@pane-item-background-color: @base-background-color;
@pane-item-border-color: @n_darkerbg;
@input-background-color: @dark-gray;
@input-border-color: @base-border-color;
@tool-panel-background-color: @n_darkerbg;
@tool-panel-border-color: @base-border-color;
@inset-panel-background-color: @n_defaultbg;
@inset-panel-border-color: @base-border-color;
@panel-heading-background-color: @gray;
@panel-heading-border-color: fadein(@base-border-color, 10%);
@overlay-background-color: @dark-gray;
@overlay-border-color: @background-color-highlight;
@button-background-color: @gray;
@button-background-color-hover: lighten(@button-background-color, 5%);
@button-background-color-selected: @dark-gray;
@button-border-color: @base-border-color;
@tab-bar-background-color: @very-dark-gray;
@tab-bar-border-color: darken(@tab-background-color-active, 10%);
@tab-background-color: @n_defaultbg;
@tab-background-color-active: @very-dark-gray;
@tab-border-color: @n_tabborder;
@tree-view-background-color: @tool-panel-background-color;
@tree-view-border-color: @tool-panel-border-color;
@scrollbar-background-color: @very-dark-gray;
@scrollbar-color: @gray;
@ui-site-color-1: @background-color-success;
@ui-site-color-2: @background-color-info;
@ui-site-color-3: @background-color-warning;
@ui-site-color-4: @purple;
@ui-site-color-5: @red;
|
Было бы немного чрезмерно объяснять каждую строку этого кода, но ищите комментарий // changed в конце строки, чтобы увидеть, где наши пользовательские переменные цвета были сопоставлены с переменными по умолчанию темы.
Помните, что если вы не уверены, где применяются эти переменные, вы можете проверить их связь со стилегидом, как описано выше.
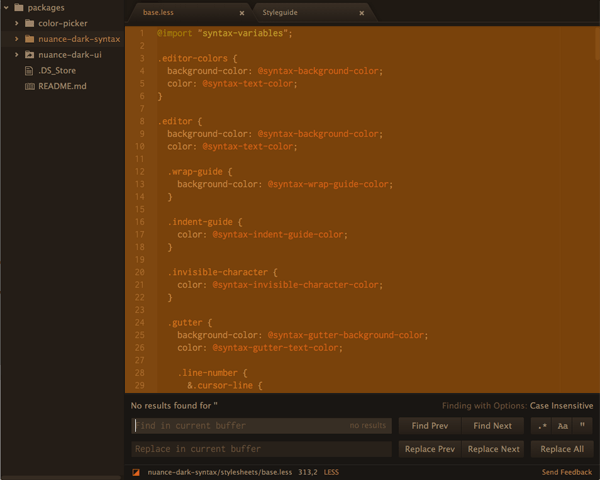
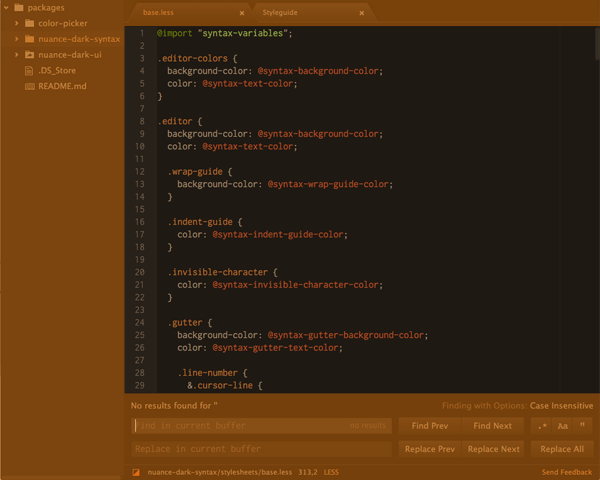
После сохранения файла «ui-variables.less» (и других, которые вы редактировали) ваш интерфейс должен выглядеть следующим образом:

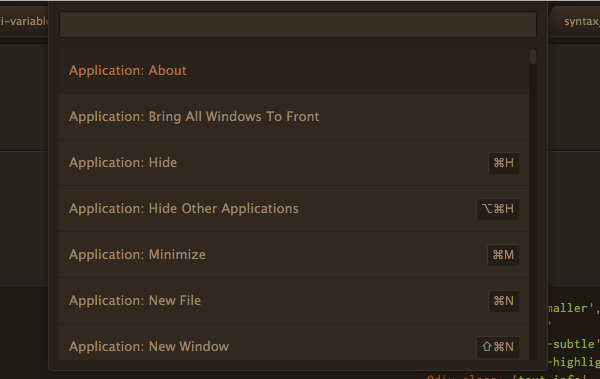
Если вы нажмете ctrl-shift-P чтобы вызвать командную палитру, она должна выглядеть так:

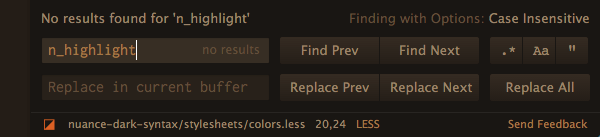
И если вы нажмете ctrl-F панель «Найти» в нижней части редактора должна выглядеть так:

Завершение
Вы можете скачать готовый интерфейс «Nuance» и темы синтаксиса на GitHub:
И вы можете установить их непосредственно в Atom, перейдя в Atom> Настройки> Темы и введя «Нюанс» в поле фильтра.
После того, как вы завершили свой собственный синтаксис и / или тему пользовательского интерфейса, у вас есть возможность поделиться ею с другими пользователями Atom в виде пакета. Для этого вам нужно иметь обновленный GitHub-репозиторий для каждого. Инструкции по публикации пакета Atom см. В документе Atom Docs: публикация пакета.
В этом уроке мы максимально сохранили существующий код файла LESS, сосредоточившись на работе с переменными. Тем не менее, если вы хотите глубже погрузиться в код темы, вы можете управлять представлением практически любого аспекта синтаксиса и пользовательского интерфейса, от формы вкладок до цвета фигурных скобок и операторов.
Если вам захочется, чтобы какой-то фрагмент кода или элемент пользовательского интерфейса отличался, просто откройте Atom в режиме разработки и воспользуйтесь инспектором элементов, чтобы увидеть, есть ли класс, на который вы можете ориентироваться. Как правило, вы можете настроить практически все.
Уже сейчас, даже в бета-режиме, Atom выглядит чрезвычайно многообещающим в своей способности сделать настройку доступной для любого, кто имеет опыт работы с веб-технологиями. Попробуйте свои силы в работе с Atom, вы будете поражены тем, что вы можете сделать!