Часто лучше убрать вещи, пока они вам не понадобятся. Навигационные меню являются хорошим примером. Если я читаю статью, я не хочу, чтобы большая часть экранной недвижимости занимала ссылки — особенно на мобильном устройстве.
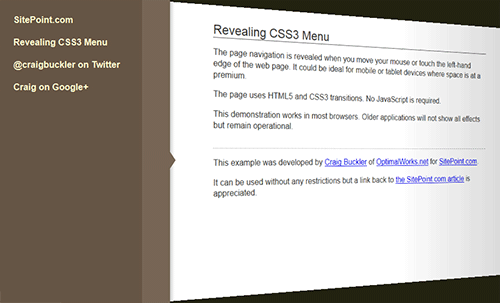
В этой статье мы собираемся создать выдвижное меню, используя только CSS. Если вы используете современный браузер, он также покажет прекрасный эффект 3D-страницы. Вот чего мы добьемся:
Посмотреть демонстрацию скользящего меню CSS3 …
В Интернете есть различные решения, но я изо всех сил пытался найти решение, соответствующее моим требованиям:
- Он должен использовать чистый семантический HTML5 без лишних тегов.
- Он не должен полагаться на JavaScript.
- Это не должно требовать дополнительной графики.
- Он должен работать на мобильных и планшетных устройствах с сенсорным экраном.
- Он должен постепенно ухудшаться в старых браузерах (IE7 +) или когда определенные свойства CSS3 не поддерживаются.
- Это должно выглядеть великолепно!
Откройте ваш любимый редактор, и давайте начнем кодировать …
HTML
Здесь нет ничего удивительного — у нас есть документ HTML5, оболочка IE, ссылка на нашу таблицу стилей, элемент nav для меню и article для нашего основного текста:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Revealing CSS3 Menu</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link rel="stylesheet" media="all" href="styles.css" /> </head> <body> <!-- menu --> <nav> <ul> <li><a href="http://www.sitepoint.com/">SitePoint.com</a></li> <li><a href="http://www.sitepoint.com/css3-sliding-menu/">Revealing CSS3 Menu</a></li> </ul> </nav> <!-- main article --> <article> <h1>Revealing CSS3 Menu</h1> <p>body text</p> </article> </body> </html>
CSS: стили статей
Статья немного необычна, потому что мы хотим применить 3D-эффект, когда меню сдвигается на место. Ему дано фиксированное положение, чтобы оно соответствовало размерам тела:
article { position: fixed; width: 70%; left: 0; top: 0; right: 0; bottom: 0; padding: 30px 15%; background-color: #fff; overflow: auto; z-index: 0; -webkit-transform-origin: 0 50%; -moz-transform-origin: 0 50%; -ms-transform-origin: 0 50%; -o-transform-origin: 0 50%; transform-origin: 0 50%; }
Мы также определили источник преобразования до середины левого края. Даже если преобразование не происходит до наведения, Chrome расстраивается, если мы пытаемся установить начало координат в стилях: hover.
Нам также требуется наложение теней при повороте страницы — правый край будет темнее, поэтому мы можем сделать это с помощью градиента, примененного к псевдоэлементу, прикрепленному к статье:
article:after { position: absolute; content: ' '; left: 100%; top: 0; right: 0; bottom: 0; background-image: -webkit-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: -moz-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: -ms-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: -o-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); pointer-events: none; }того, какarticle:after { position: absolute; content: ' '; left: 100%; top: 0; right: 0; bottom: 0; background-image: -webkit-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: -moz-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: -ms-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: -o-linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); background-image: linear-gradient(right, rgba(0,0,0,0.2) 0%, transparent 100%); pointer-events: none; }
Элемент фиксируется как блок нулевой ширины на правом краю экрана, размер которого изменяется, когда меню выдвигается. Обратите внимание на свойство pointer-events — я сказал, что оно пригодится !
CSS: стили навигации
Основной блок навигации закреплен слева от экрана. Контент имеет ширину 16em, поэтому мы перемещаем его влево с -16em. Тем не менее, будет показана правая граница 50px. Мы также можем применить псевдоэлемент для создания треугольника CSS:
nav { position: fixed; left: -16em; top: 0; bottom: 0; background-color: #654; border-right: 50px solid #765; box-shadow: 4px 0 5px rgba(0,0,0,0.2); z-index: 1; cursor: pointer; } nav:after { position: absolute; content: ' '; width: 0; height: 0; right: -70px; top: 50%; border-width: 15px 10px; border-style: solid; border-color: transparent transparent transparent #765; }того, какnav { position: fixed; left: -16em; top: 0; bottom: 0; background-color: #654; border-right: 50px solid #765; box-shadow: 4px 0 5px rgba(0,0,0,0.2); z-index: 1; cursor: pointer; } nav:after { position: absolute; content: ' '; width: 0; height: 0; right: -70px; top: 50%; border-width: 15px 10px; border-style: solid; border-color: transparent transparent transparent #765; }
В оформлении меню нет ничего необычного. Внешний ul имеет ширину 14em и отступ 1em, что определяет общее количество 16em:
nav ul { width: 14em; list-style-type: none; margin: 0; padding: 1em; }
CSS: анимация
Вот где это становится интересным. Сначала давайте применим переходы к article , элементам nav и меню:
article, article:after, nav, nav * { -webkit-transition: all 600ms ease; -moz-transition: all 600ms ease; -ms-transition: all 600ms ease; -o-transition: all 600ms ease; transition: all 600ms ease; }
Переместить меню на место очень просто — мы перемещаем его с -16em на 0, когда пользователь наводит курсор на элемент:
nav:hover { left: 0; }
Эффект страницы применяется к любому брату статьи после nav . TranslateX перемещает его на 16em вправо, чтобы освободить место для меню. Перспектива и поворот Y применяют трехмерное преобразование:
nav:hover ~ article { -webkit-transform: translateX(16em) perspective(600px) rotateY(10deg); -moz-transform: translateX(16em) perspective(600px) rotateY(10deg); -ms-transform: translateX(16em) perspective(600px) rotateY(10deg); -o-transform: translateX(16em) perspective(600px) rotateY(10deg); transform: translateX(16em) perspective(600px) rotateY(10deg); }
Наконец, теневой градиент, примененный к псевдоэлементу статьи, переместился с левого края со 100% до 60%. Другими словами, он увеличивается до 40% ширины страницы:
nav:hover ~ article:after { left: 60%; }
Вот и все. Даже с префиксами поставщиков отдача от инвестиций в кодирование намного выше, чем вы ожидаете.
Посмотреть демонстрацию скользящего меню CSS3 …
Посмотреть полную таблицу стилей …
Страница работает в большинстве браузеров. Firefox идеален, хотя:
- Тень страницы появляется мгновенно, а не расширяется со временем в Chrome и Safari (webkit не поддерживает анимацию псевдоэлементов).
- Opera не поддерживает 3D-трансформации страниц — меню скользит по странице.
- IE не поддерживает преобразование, поэтому меню покрывает страницу. Немногие эффекты показаны в IE7 и 8, но меню можно использовать.
- Мобильные браузеры, такие как Android, Dolphin и Firefox Mobile, работают хорошо, хотя производительность может быть проблемой на медленных устройствах.
Дайте мне знать, если вы примените подобные эффекты к своему сайту.
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS3? Почему бы не спросить об этом на наших форумах ?