Несколько дней назад мне пришлось создать счет-фактуру. Я искал в Google онлайн-сервисы, чтобы быстро создать счет. Я нашел веб-сайт, создал простой счет-фактуру, и когда я нажал кнопку «Сохранить как PDF», он предложил мне зарегистрироваться. Я не был готов зарегистрироваться, чтобы загрузить свой очень простой счет в формате PDF.
Я пользователь Bootstrap и люблю эту замечательную платформу, поэтому я просто решил посмотреть, смогу ли я создать свой счет с помощью Bootstrap.
Создание счета с помощью Bootstrap заняло некоторое время, но для меня это был опыт обучения. В этой статье я поделюсь с вами своим опытом.
Twitter Bootstrap — очень популярный фреймворк для создания сайтов, он предлагает отличные возможности. Вы можете очень быстро создать сайт с помощью Bootstrap, но в этой статье я создам что-то другое с помощью Bootstrap. Я покажу вам, как создать счет в Twitter Bootstrap и сохранить его в формате PDF.
Что нам нужно
Нам нужен текстовый редактор для редактирования наших файлов HTML. Вы можете использовать любой текстовый редактор по вашему выбору, я буду использовать SublimeText. Нам также нужна платформа Twitter Bootstrap и браузер Google Chrome, поскольку это позволяет нам сохранять веб-страницы в виде файлов PDF.
Ссылки для скачивания
Начиная
Создайте новую папку на рабочем столе и назовите ее Invoice . Теперь откройте ZIP-архив Bootstrap, в папке dist у вас будут папки CSS, JS и fonts, для нашего проекта нам понадобятся файлы Bootstrap CSS. Просто скопируйте папку CSS из папки dist в вашу новую папку счетов.
В папке CSS вы увидите четыре файла CSS. Нам нужен bootstrap.css, вы можете удалить другие файлы, если хотите.
Откройте текстовый редактор, создайте новый файл и сохраните его как invoice.html в нашей папке invoice, затем добавьте следующий код в файл invoice.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>INVOICE Template</title>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
content here
</div> <!-- /row -->
</div> <!-- /container -->
</body>
</html>
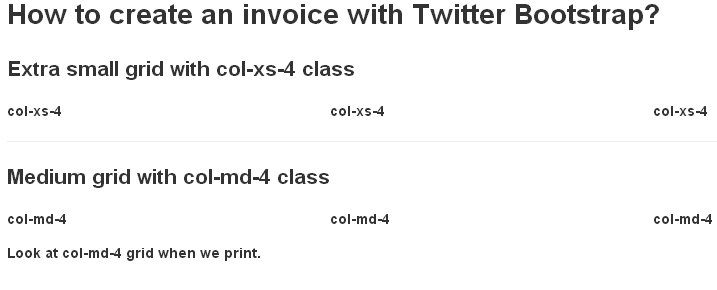
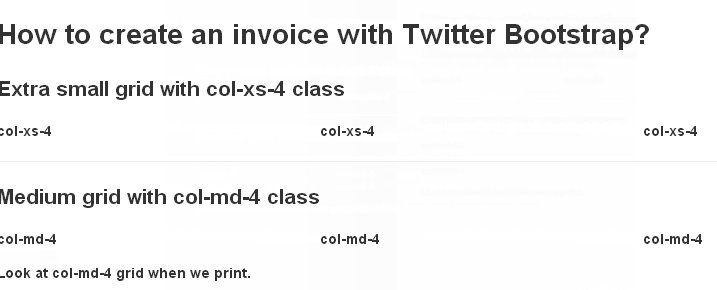
Это основной код HTML для нашего файла. Для нашего проекта счета мы будем использовать очень маленькую сетку. Мы будем использовать класс col-xs-*
Почему нам нужно использовать неотвечающую сетку
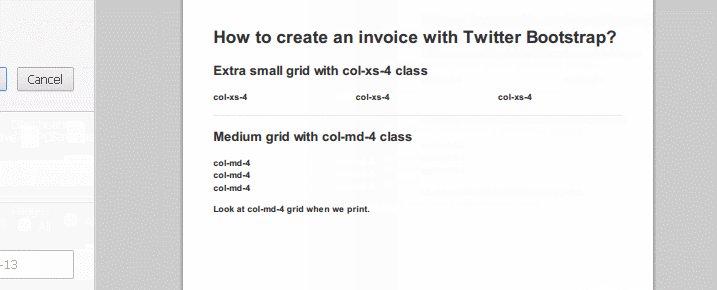
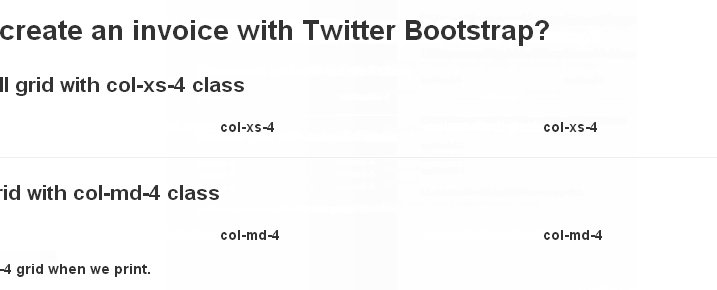
Мы будем использовать Google Chrome, чтобы сохранить наш окончательный счет в формате PDF. Если мы используем среднюю сетку, Chrome будет размещать столбцы ниже друг друга при печати нашей страницы. Посмотрите на следующее изображение.
Как вы можете видеть, средняя сетка выглядит нормально на обычной веб-странице, но когда мы пытаемся напечатать нашу страницу, Chrome укладывает столбцы средней сетки друг под другом. Теперь вы понимаете, почему мы будем использовать очень маленький класс col-xs-*
Альтернативный метод: использовать неотзывчивый CSS из Bootstrap 2
Если вы знакомы с Bootstrap 2, вы можете использовать его как альтернативу, так как он предлагает CSS без отклика. Bootstrap 2 был не мобильным, вам пришлось добавить дополнительную таблицу стилей, чтобы сделать ваши веб-страницы отзывчивыми.
Если вы хотите использовать Bootstrap 2, вы можете использовать класс span* В следующем примере будет создан макет с тремя равными столбцами.
<div class="row">
<div class="span4"></div>
<div class="span4"></div>
<div class="span4"></div>
</div>
Предупреждение: если вы хотите использовать Bootstrap 2, то вам придется использовать две таблицы стилей, одну из Bootstrap 2 для неотвечающей сетки и вторую из Bootstrap 3 для панелей, поскольку панели являются новыми в Bootstrap 3.
Что мы собираемся использовать
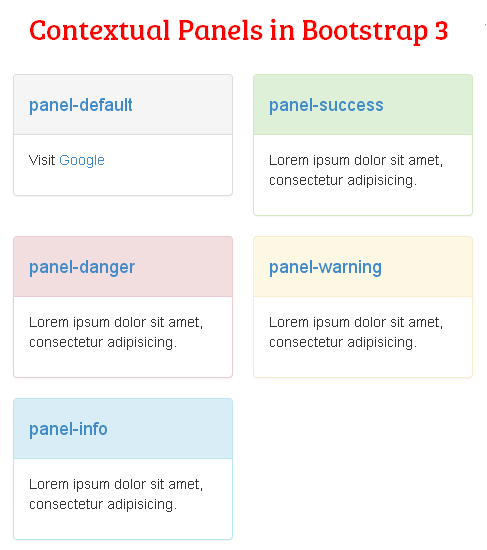
Bootstrap 3, Малая сетка и панели В этой статье я собираюсь использовать Bootstrap 3, потому что я буду использовать класс .panel Я буду использовать классы panel-primarypanel-info
.panel-default.panel-success.panel-danger.panel-warning.panel-info
Есть еще несколько классов, доступных для стиля панели содержимого. .panel .panel-default.panel-body.panel-title.panel-heading.panel-footer.panel-collapse
Что-то важное о стилях печати Bootstrap
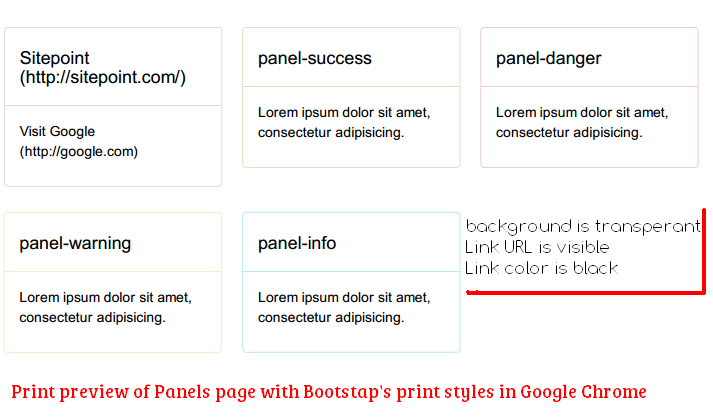
Имейте в виду, Bootstrap удаляет некоторые стили для печати. Например, Bootstrap делает фон прозрачным, удаляет тени текста, рамки для печати. Для ссылок URL-адреса ссылок будут отображаться после текста ссылки. Это означает, что ваш цвет фона и цвет ссылки не будут видны в PDF при печати веб-страниц в Chrome.
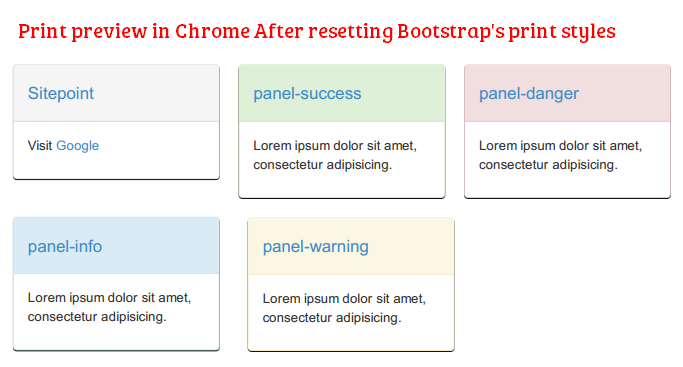
Как сбросить стили печати Bootstrap
Стиль печати Bootstrap можно найти в строке 33 в bootstrap-min.css, а в bootstrap.css стили печати начинаются со строки 217 и заканчиваются строкой 290.
В bootstrap.css стиль печати начинается с
@media print {
* {
color: #000 !important;
text-shadow: none !important;
background: transparent !important;
box-shadow: none !important;
}
и заканчивается в строке 290
.table {
border-collapse: collapse !important;
}
.table-bordered th,
.table-bordered td {
border: 1px solid #ddd !important;
}
}
Чтобы удалить / сбросить стили печати, просто выберите стили печати и нажмите Ctrl + / в SublimeText. Это закомментирует все стили печати.
Теперь мы настроили все необходимые функции. Во второй части этой статьи мы создадим наш счет и сохраним его в формате PDF.