Эта спонсорская статья была создана нашим партнером по контенту BAW Media . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint. Хотите сотрудничать с SitePoint? Получите больше информации здесь .
Обращение ко всем веб-дизайнерам: у нас есть хорошие новости для вас.
Новые стартапы появляются по всему миру благодаря возможностям, созданным в новой мировой экономике. Хорошая новость заключается в следующем:
Новые стартапы приводят к растущей потребности в большем количестве бизнес-сайтов. В свою очередь, это означает больше работы для веб-дизайнеров.
Это тоже не изолированные районы. Их охват — глобальный и цифровой. Им нужны сайты, оптимизированные для конверсий и гибкие. Итак, вот ваш шанс. Вы можете служить этим новым предпринимателям, создавая отличные сайты для них.
Как вы идете об этом?
Ниже приведены 5 простых шагов для создания привлекательных, высоко конвертирующих сайтов с полезными примерами.
5 шагов к созданию удивительных бизнес-сайтов запуска
Шаг 1: Выберите завораживающую цветовую палитру
При выборе цветовой палитры для веб-сайта стартапа необходимо соблюдать три простых правила:
- Вы хотите цветовую палитру, которая сразу привлекает внимание
- Это должно быть на бренде
- Он должен визуально поддерживать сообщение, которое вы пытаетесь донести
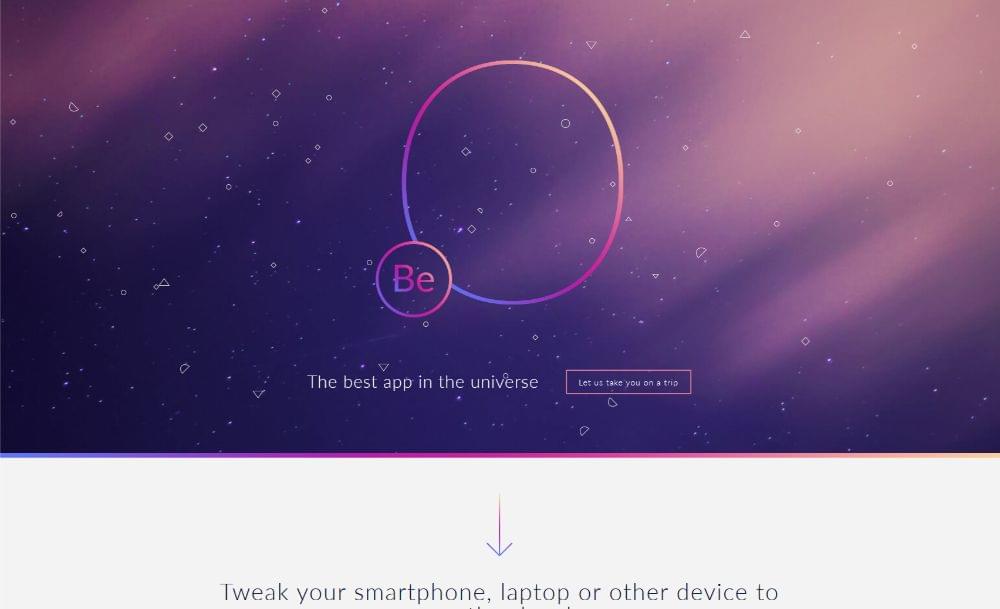
Более смелые цветные штрихи моментально привлекают внимание.
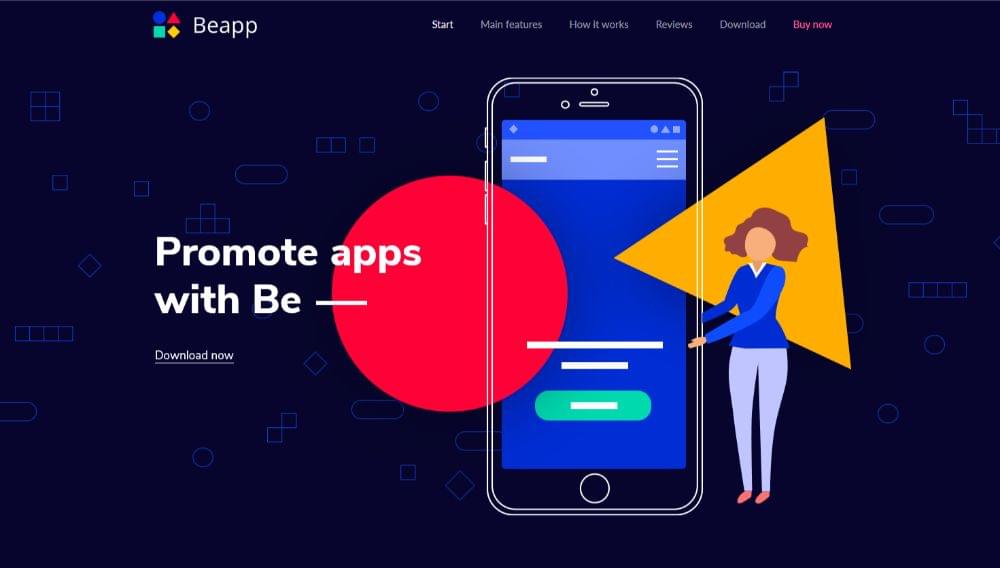
Этот предварительно созданный веб-сайт, включенный в библиотеку Be Theme, предлагает еще один пример привлекающей внимание цветовой палитры.
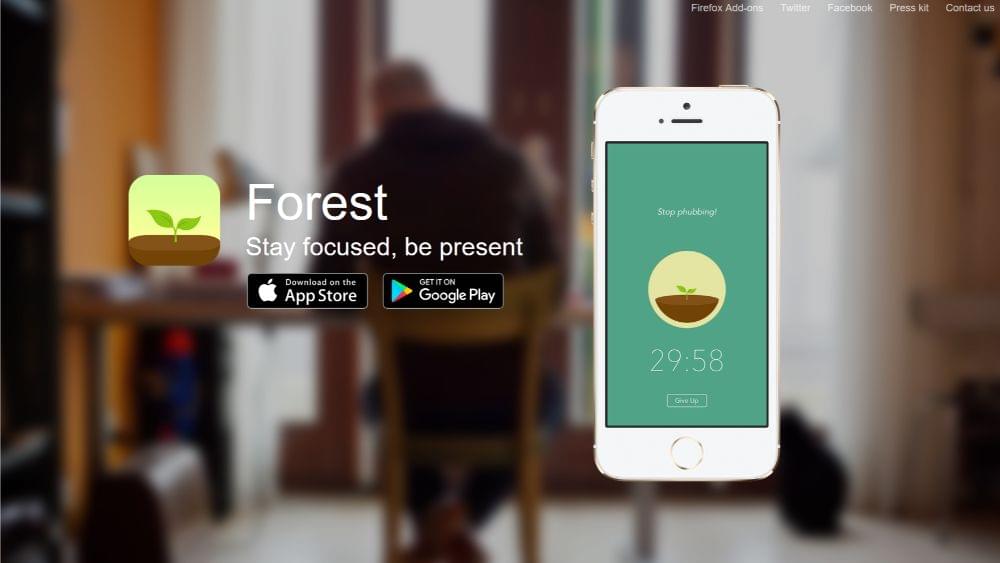
Forest отлично справляется с выравниванием своей цветовой палитры и фирменных оттенков, таких как зелень и коричневые цвета. Эти палитры способствуют созданию визуально запоминающегося веб-сайта.
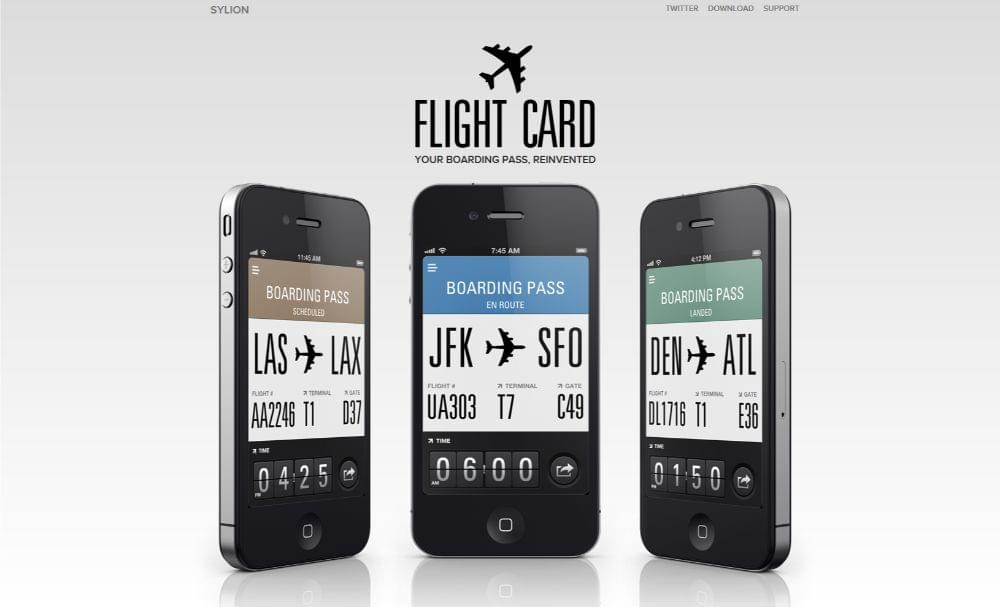
Тонкая и холодная цветовая палитра FlightCard — идеальный выбор для усиления своей идеи : посадочные талоны стали настолько просты в использовании, что вы едва обращаете на них внимание.
И если вам нужна цветовая палитра, которая подойдет для широкой аудитории, BeApp2 может послужить вам на отлично.
Шаг 2: Показать кристально чистые изображения продукта
Это не должно быть трудно понять. Люди хотят точно знать, что им предлагают. Это имеет мало общего с цветом значков, которые вы используете.
Бизнес стартап должен представить свою продукцию с талантом и достоинством. Его фотографии продукта должны дать ему дополнительное преимущество перед огромными компаниями, которые имеют бюджеты, чтобы соответствовать.
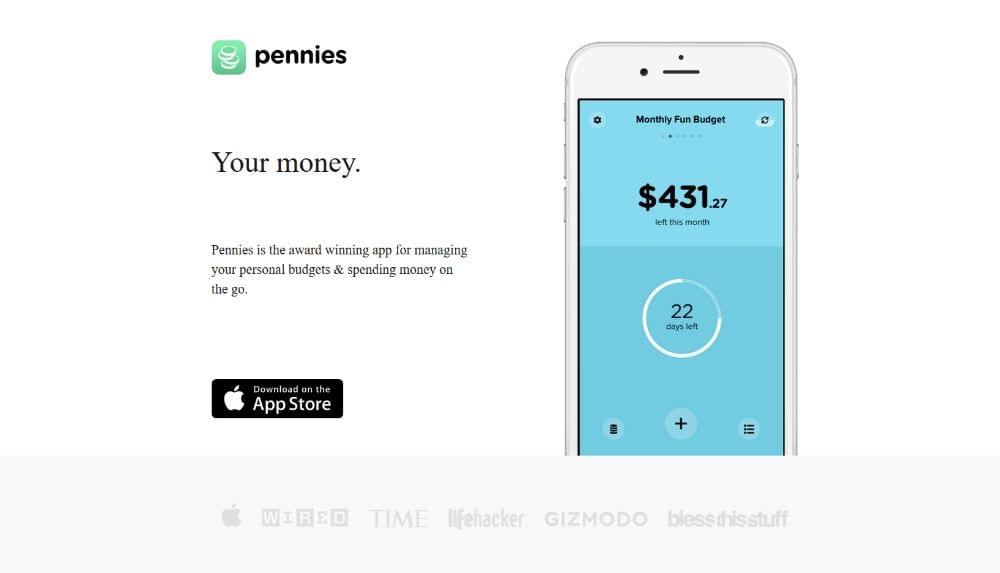
Пенни с гордостью показывает, как выглядит его удостоенное наград приложение на смартфоне. Просто взглянув на страницу, вы можете сказать, как легко пользоваться, и даже выяснить, как работают цветовые коды.
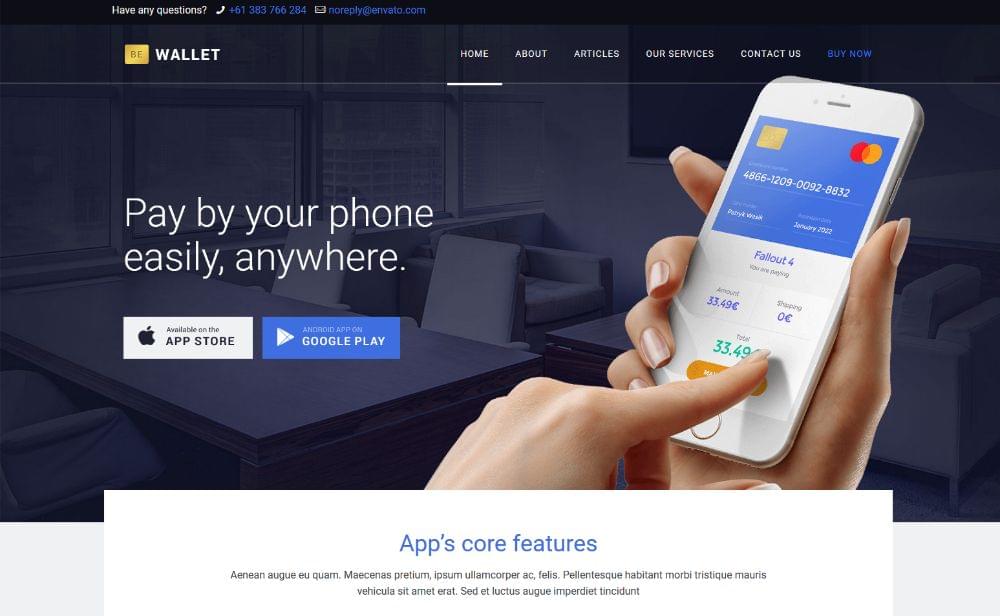
Вы можете создать аналогичный сайт с BeWallet . Этот предварительно созданный веб-сайт был разработан с нуля для стартапов финансовых служб. Их огромная аудитория остро нуждается в лучшем веб-сайте.
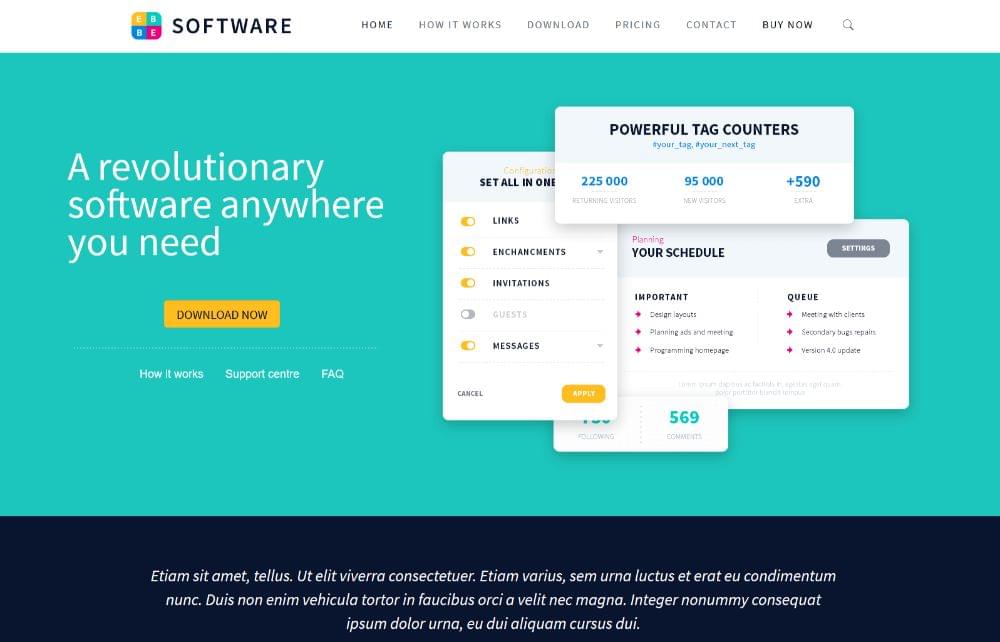
Или вы можете выбрать более общий предварительно созданный веб-сайт, такой как BeSoftware, для отображения кристально чистых фотографий нового стартапа.
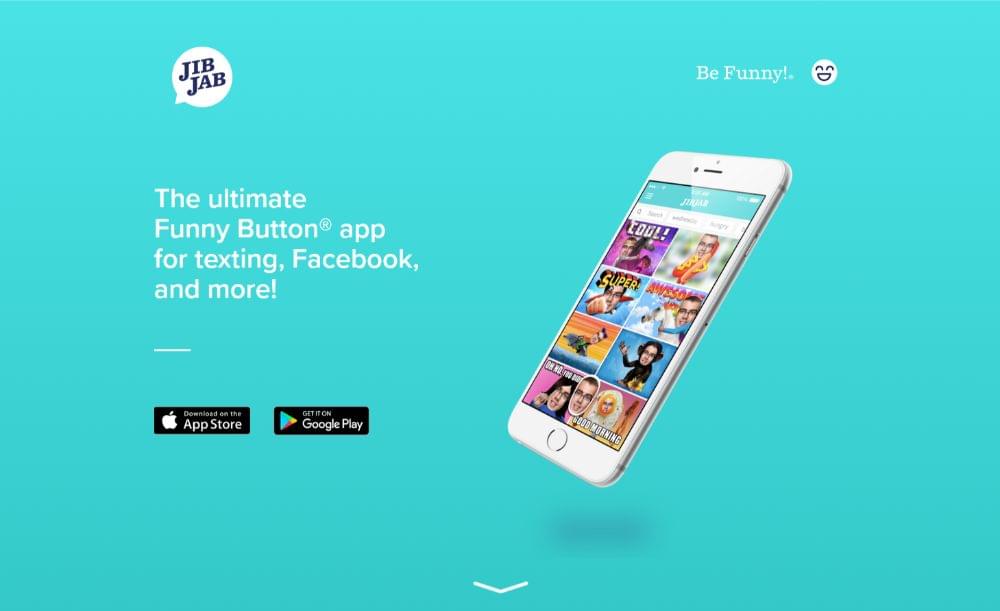
JibJab делает вещи еще дальше. Подход до и после является убедительной и простой тактикой, чтобы показать, что предлагает стартап.
Шаг 3: Покажите посетителям, как их обслуживает стартап
Ключевым моментом здесь является помочь посетителям представить себя как настоящих клиентов, показывая, как их будет обслуживать стартап.
PeekCalendar разместил видео в разделе героя. Это показывает, как люди могут извлечь выгоду из нового бизнеса.
BeApp3 позволяет вам включать изображения продуктов и видео, чтобы показать, как новый стартап пойдет на пользу людям, использующим его продукты и услуги.
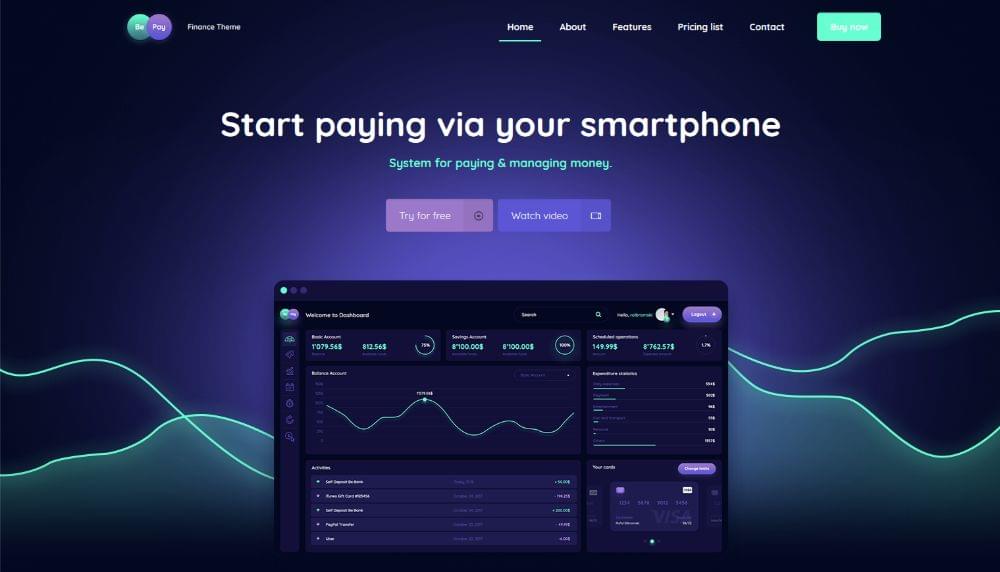
BePay имеет кнопку «Смотреть видео CTA» прямо над сгибом, которая побуждает ваших посетителей немедленно просмотреть демонстрацию продукта.
CutestPaw смягчит самое твердое сердце. Все его практические советы умело свернуты в одно единственное изображение: герой, показывающий, как новый бизнес будет отвечать конкретным потребностям пользователей.
Шаг 4: Используйте пробелы
Вы можете злоупотреблять пробелами, но часто, чем больше, тем лучше. Whitespace — это элемент визуального дизайна № 1 для стартапа. Вы хотите иметь возможность использовать как можно больше места, чтобы выделить ваши основные сообщения и снимки продуктов.
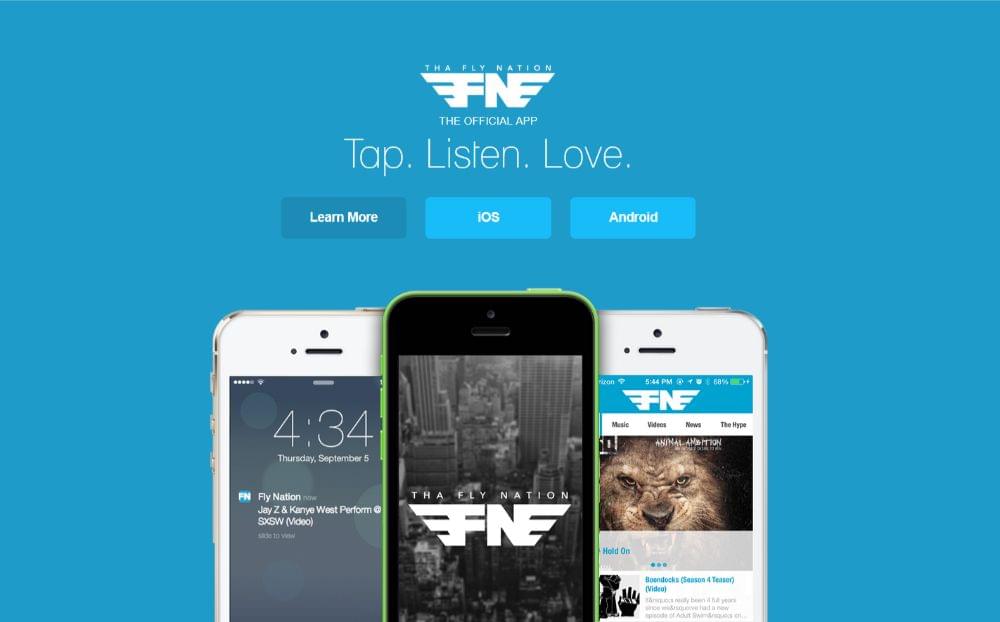
Чистый, воздушный дизайн Tha Fly Nation радует глаз и позволяет сосредоточиться на самых важных элементах.
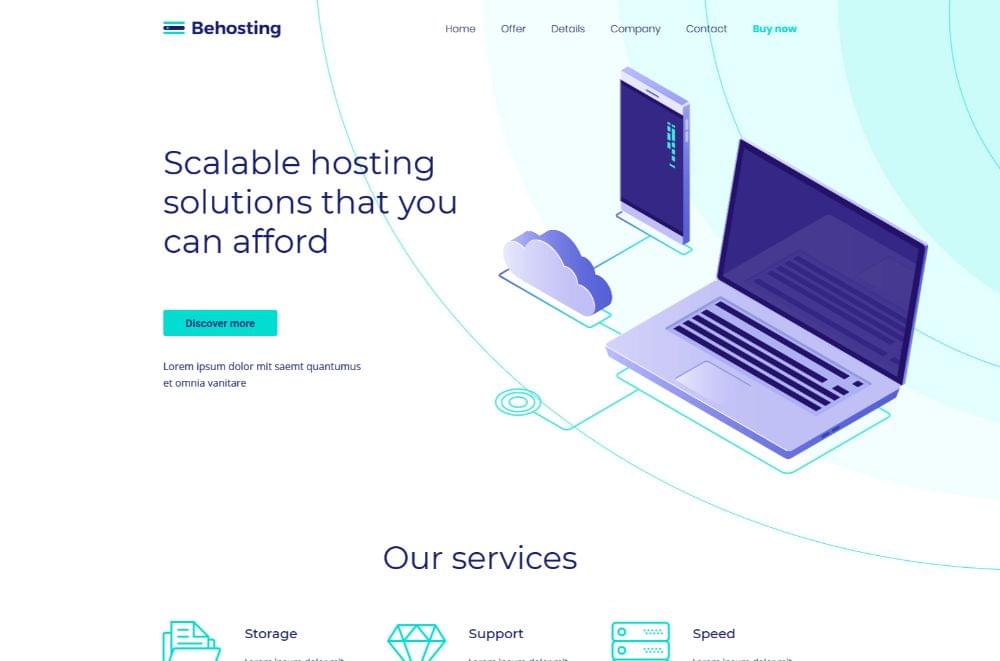
Вы можете создать похожий стартовый сайт с BeProduct4 или BeHosting2 . Это предварительно созданные веб-сайты, где пустое пространство используется для улучшения взаимодействия с пользователем и выделения важных элементов на странице.
SpellTower , пожалуй, самый экстремальный, когда дело доходит до пробела. Это часть их бренда, а его минималистский дизайн делает его идеальным.
Шаг 5: Создайте CTA, которые захватывают пользователей за глаз
Кнопка CTA, которую легко найти, не всегда ее обрезает. Если вы хотите конвертировать посетителей в пользователей, вам нужна кнопка CTA, которую невозможно игнорировать — большая, яркая и жирная. Это так ярко, что посетитель чувствует себя вынужденным нажать на него!
Кнопка CTA от Wire четко выделяется над сгибом. Он имеет жирный цвет, он достаточно большой, чтобы привлечь ваше внимание после прочтения заголовка, и он центрирован на странице, поэтому он действует как «ворота», которые нужно нажимать, чтобы двигаться вперед.
BeERP использует ту же ярко-зеленую кнопку для своего основного CTA (ту, которую вы хотите, чтобы ваши посетители нажимали ). Вторичная, простая кнопка находится справа.
Вы также можете обратить внимание на свой CTA, сопоставив его с другими элементами на странице. Отличным примером является BeKids . Здесь синяя кнопка CTA соответствует визуальным элементам в разделе героя.
Вывод
Выполните эти верные шаги, чтобы вы могли представить своему клиенту привлекательный веб-сайт, созданный для конверсии. Веб-сайты с потрясающими визуальными эффектами и продуманным использованием пустого пространства создают вид посетителей, в которых нуждается стартап.
Если вам повезло получить хорошую долю нового бизнеса, вы можете легко оказаться перегружены. В этом случае вы можете безопасно использовать веб-сайты, созданные с нуля специально для предприятий.
Вы найдете самую щедрую галерею на Be Theme и ее библиотеку из более чем 450 с лишним встроенных веб-сайтов на выбор. Готовые сайты вы можете настроить по своему вкусу.
Эти готовые веб-сайты являются функциональными, визуально впечатляющими и содержат интерактивные элементы, потрясающие эффекты и интуитивно понятную навигацию. Просто персонализируйте тот, который вы выбираете, чтобы соответствовать вашему бизнесу или бизнесу вашего клиента, и все готово!