
Opera 11 , следующая версия признанного критиками веб-браузера, включает в себя интересную, очень востребованную функцию: расширения . Расширения позволяют пользователям создавать собственный веб-браузер, добавляя функции и возможности непосредственно в сам браузер, а не в виде отдельного виджета Opera или приложения Opera Unite.
В этом руководстве вы познакомитесь с основами разработки компонентов Opera, создав простое расширение с теми же веб-стандартами, которые мы уже использовали для создания веб-сайтов.
Вступление
Расширения Opera основаны на спецификации виджетов W3C .
Разработчики могут создавать расширения Opera с теми же навыками веб-стека, которыми они уже обладают (HTML, JavaScript и CSS), для создания веб-сайтов и веб-приложений. С помощью всего лишь нескольких настроек в своем коде разработчики, которые уже создали подобное расширение для других браузеров, смогут легко создать расширение Opera.
Opera также выпустила вспомогательный API, чтобы помочь разработчикам создавать расширения Opera гораздо проще.
Вот краткий пример расширения mini Wikipedia:

Вы можете создать множество различных типов расширений Opera:
-
Opera toolbar button: базовое расширение, которое добавляет кнопку на панель инструментов Opera. -
Button + Popup: кнопка на панели инструментов Opera, которая при нажатии отображает всплывающее окно со сторонним URL-адресом. Мы создадим эту форму расширения сегодня. -
Button + Badge: часто используется для отображения количества элементов, таких как непрочитанные письма или сообщения. -
Manipulate Tabs and Windows: Opera предоставляет разработчикам возможность управлять вкладками и окнами. -
A bookmarklet extension: при нажатии запускает функцию букмарклета из фонового процесса и выполняет ее на текущей вкладке.
Шаг 0: Начало работы
Для сегодняшнего урока мы создадим простое расширение, которое добавляет кнопку Nettuts+ на панель инструментов Opera. Всплывающее окно будет отображаться, когда пользователь нажимает на эту кнопку. Затем пользователь может искать статьи на веб-сайте Nettuts + прямо из этого всплывающего окна. Кроме того, есть список учебников по Nettuts +.
Для начала все, что нам нужно, это копия Opera 11 и текстовый редактор или IDE на ваш выбор. Вы можете скачать Opera 11 здесь .
Шаг 1: Создание файла конфигурации расширения
Сначала мы создадим файл конфигурации расширения, который содержит метаданные, описывающие расширение. Мы можем указать информацию, такую как имя расширения, автор и значок здесь.
Создайте файл XML с именем config.xml , а затем добавьте в него следующий код:
|
1
2
3
4
5
6
7
8
|
<?xml version=»1.0″ encoding=»utf-8″ ?>
<widget xmlns=»http://www.w3.org/ns/widgets»>
<name>Nettuts+</name>
<description>Nettuts+ Fast Search</description>
<author href=»http://net.tutsplus.com/author/fikri-rakala/» email=»address@yahoo.co.id»>Fikri Rakala</author>
<icon src=»icons/Icon-64.png»/>
</widget>
|
Элемент <widget> является корневым элементом config.xml . Он содержит четыре дочерних элемента (имя, описание, автор и значок).
- Элемент
<name>содержит имя расширения (Nettuts+) - Элемент
<description>содержит описание расширения - В элементе
<author>мы вводим имя автора расширения (ваше имя) - Элемент
<author>может содержать два атрибута:hrefиemail
В элементе <icon> мы указываем расположение значка расширения. Менеджер расширений и сайт расширений Opera будут использовать этот значок. Opera рекомендует использовать значок размером 64 × 64 пикселей.
Шаг 2: Создание файла index.html
Для расширений Opera требуется стартовый файл, обычно называемый index.html . Файл index.html является одной из двух обязательных частей пакета расширения (другая — config.xml ). Этот файл представляет собой простой HTML-шаблон со сценарием, который создает элементы пользовательского интерфейса. Тело этого документа не используется.
Давайте создадим файл index.html а затем добавим следующий скрипт в заголовок документа:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<script>
window.addEventListener(«load», function() {
var theButton;
var ToolbarUIItemProperties = {
title: «Nettuts+»,
icon: «icons/Nettuts-icon.png»,
popup: {href: «popup.html», width: 300, height: 200}
}
theButton = opera.contexts.toolbar.createItem(ToolbarUIItemProperties);
opera.contexts.toolbar.addItem(theButton);
}, false);
</script>
|
Скрипт создаст кнопку панели инструментов с рядом свойств. Подсказка создается вместе со значком 18 × 18 пикселей. Всплывающее окно, принадлежащее кнопке, также создается с указанным размером вместе со ссылкой на то, где определен пользовательский интерфейс всплывающего окна. Приведенный выше скрипт добавит кнопку на панель инструментов Opera, когда загрузится расширение.
В объекте ToolbarUIItemProperties мы определяем свойства кнопки. Есть пять свойств, которые мы можем передать ToolbarUIItemProperties . Пять свойств следующие:
-
disabledЭто указывает, включена ли кнопка или нет. Это правда (отключено) по умолчанию и принимает логическое значение. -
titleЭто свойство игнорирует всплывающую подсказку, которая отображается, когда пользователь наводит курсор на кнопку. -
iconЭто свойство определяет значок, используемый на кнопке. Если вы укажете размер, отличный от 18 × 18 пикселей, изображение будет масштабировано до такого размера. -
onclickФункция для выполнения, когда пользователь нажимает на кнопку. Мы не используем это свойство для этого расширения. -
onremove. Функция, выполняемая при удалении кнопки из ToolbarContext. Мы также не используем это свойство.
После того, как мы определили свойства кнопки в объекте ToolbarUIItemProperties , мы создаем фактическую кнопку и применяем свойства с помощью метода createItem :
|
1
|
theButton = opera.contexts.toolbar.createItem(ToolbarUIItemProperties);
|
Наконец, мы добавляем кнопку на панель инструментов Opera, используя метод addItem :
|
1
|
opera.contexts.toolbar.addItem(theButton);
|
Вот полный код файла index.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<script>
window.addEventListener(«load», function()
{
var theButton;
var ToolbarUIItemProperties = {
title: «Nettuts+»,
icon: «icons/icon.png»,
popup: {href: «popup.html», width: 300, height: 200}
}
theButton = opera.contexts.toolbar.createItem(ToolbarUIItemProperties);
opera.contexts.toolbar.addItem(theButton);
}, false);
</script>
</head>
<body>
</body>
</html>
|
Шаг 3: Создание всплывающего окна
На втором шаге выше, когда мы создали файл index.html , мы определили свойства (расположение и размер окна) всплывающего объекта в объекте ToolbarUIItemProperties . На этот раз нам нужно только создать содержимое всплывающего окна. Это просто HTML-документ с установленным размером в окне просмотра. Мы можем использовать HTML, CSS, JavaScript или любую другую веб-технологию, которую мы обычно используем на веб-странице.
Создайте файл с именем popup.html , а затем добавьте следующие элементы в тело:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<input id=»Text1″ type=»text» style=»width: 170px» />
<input id=»Button1″ type=»button» value=»Search» onclick=»SearchonNettutsplus()» />
<ul>
<li><a href=»http://net.tutsplus.com/» target=»_blank»>Home</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/asp-net/» target=»_blank»>ASP.NET</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/cmss/» target=»_blank»>CMSs</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/databases/»
target=»_blank»>Databases</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/design-tutorials/»
target=»_blank»>Design</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/html-css-techniques/»
target=»_blank»>HTML & CSS</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/javascript-ajax/»
target=»_blank»>JavaScript & AJAX</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/php/» target=»_blank»>PHP</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/ruby/» target=»_blank»>Ruby</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/site-builds/» target=»_blank»>Site Builds</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/tools-and-tips/» target=»_blank»>Tools & Tips</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/wordpress/» target=»_blank»>Wordpress</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/other/» target=»_blank»>Other</a> </li>
</ul>
|
Обратите внимание, что мы используем атрибут onclick здесь только для удобства.
Чтобы управлять стилем всплывающего окна, мы добавляем следующую таблицу стилей в заголовок документа:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<style>
body {
line-height :1.5em;
}
h1 {
font-family :Arial, Verdana ;
font-size :1em;
}
ul {
list-style-type:none;
margin:0;
padding:0;
}
li {
display:inline;
margin-right :10px;
}
</style>
|
Затем мы добавляем функцию JavaScript в Button1 документа для обработки Button1 нажатия кнопки Button1 :
|
1
2
3
4
5
6
7
8
9
|
<script»>
function SearchonNettutsplus() {
// Get Text1 value
var search = escape(document.getElementById(«Text1»).value) ;
// Search articles on Nettuts+ and show the result on new window
window.open(«http://net.tutsplus.com/?s=» + search);
}
</script>
|
Вот завершенный код для документа popup.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Nettuts+</title>
<style>
body {
line-height :1.5em;
}
h1 {
font-family :Arial, Verdana ;
font-size :1em;
}
ul {
list-style-type:none;
margin:0;
padding:0;
}
li {
display:inline;
margin-right :10px;
}
</style>
<script>
function SearchonNettutsplus() {
// Get Text1 value
var search = escape(document.getElementById(«Text1»).value) ;
// Search articles on Nettuts+ and show the result on new window
window.open(«http://net.tutsplus.com/?s=» + search);
}
</script>
</head>
<body>
<input id=»Text1″ type=»text» style=»width: 170px» />
<input id=»Button1″ type=»button» value=»Search» onclick=»SearchonNettutsplus()» />
<br /><br />
<ul>
<li><a href=»http://net.tutsplus.com/» target=»_blank»>Home</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/asp-net/» target=»_blank»>ASP.NET</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/cmss/» target=»_blank»>CMSs</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/databases/»
target=»_blank»>Databases</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/design-tutorials/»
target=»_blank»>Design</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/html-css-techniques/»
target=»_blank»>HTML & CSS</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/javascript-ajax/»
target=»_blank»>JavaScript & AJAX</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/php/» target=»_blank»>PHP</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/ruby/» target=»_blank»>Ruby</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/site-builds/» target=»_blank»>Site Builds</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/tools-and-tips/» target=»_blank»>Tools & Tips</a> </li>
<li><a href=»http://net.tutsplus.com/category/tutorials/wordpress/» target=»_blank»>Wordpress</a></li>
<li><a href=»http://net.tutsplus.com/category/tutorials/other/» target=»_blank»>Other</a> </li>
</ul>
</body>
</html>
|
Шаг 4: Упаковка и установка расширения
Наше расширение теперь закончено! Осталось только выбрать все файлы и сжать их. Как только это будет сделано, мы можем переименовать zip-файл в Nettutsplus.oex (не забудьте заменить расширение .zip на .oex ), и все готово.
На данный момент мы можем загрузить наше расширение на http://addons.labs.opera.com/ .
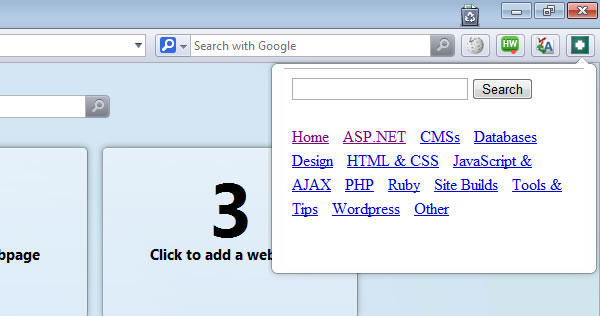
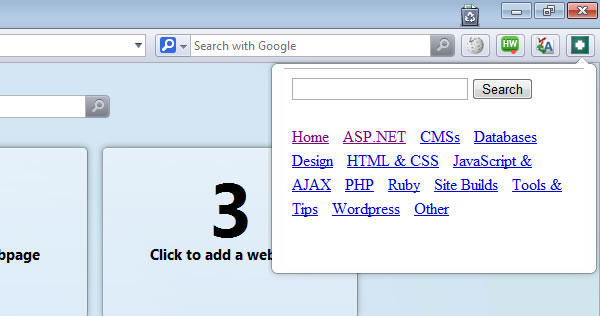
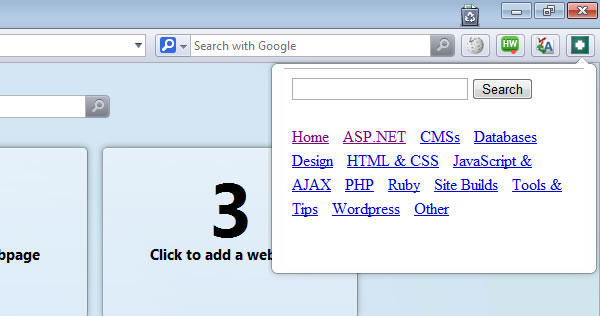
Чтобы установить его как обычный пользователь, просто перетащите расширение (Nettutsplus.oex ) в Opera, и он спросит вас, хотите ли вы установить его. После установки вы найдете кнопку Nettuts + на панели инструментов Opera.
Вот расширение Nettuts +, работающее на Opera 11:

Вывод
Расширения Opera могут варьироваться от простых до чрезвычайно сложных. После работы с этим учебником, я надеюсь, что теперь вы обладаете базовыми знаниями, лежащими в основе процесса создания расширений Opera. Для получения дополнительной информации о разработке расширений Opera, пожалуйста, обратитесь к руководству и документации , предоставленной Opera.
Удачного кодирования!