Компоненты Flash всегда были самыми приятными визуальными компонентами в сети. Благодаря Flex Flash вышел на совершенно новый уровень дизайна интерфейса и значительно упростил его. Однако в Flex отсутствует множество параметров настройки, стилей и анимации, которые предоставляются несколькими сторонними компонентами. Среди них стоит отметить FusionCharts, которая предоставляет модуль только для Flex. В этом примере мы будем использовать этот пакет для создания пузырьковой диаграммы во Flex.
Настройка
Перед настройкой модуля FusionCharts for Flex может быть интересно узнать, как он работает. Технически, FusionCharts написан на AS2 и не может быть непосредственно встроен в среду Flex. Поэтому он использует FlashInterface для связи со средой исполнения Flex (AVM2). Если вы хотите узнать больше о том, как это работает, вы можете ознакомиться с их документацией по адресу www.fusioncharts.com/flex/docs .
Итак, как настроить FusionCharts для Flex? Это довольно просто, поскольку FusionCharts for Flex поставляется как модуль библиотеки SWC для Flex. Модуль может быть полностью интегрирован с приложением Flex Builder или использоваться в качестве внешней библиотеки, если кто-то желает использовать бесплатный SDK. Фактическая установка — это простой процесс копирования-вставки, который можно выполнить в 3 этапа:
- Получите модуль FusionCharts for Flex и распакуйте архив. Местоположение, в которое вы извлекли архив FusionCharts for Flex, впоследствии будет называться DISTRIBUTION_ROOT . Вы можете скачать ознакомительную версию с www.fusioncharts.com/flex/Download.asp .
- Создайте новый проект Flex, с которым вы хотите связать модуль FusionCharts for Flex.
- Скопируйте компонент ударной волны FusionCharts.swc, находящийся в папке DISTRIBUTION_ROOT / Charts, в папку PROJECT_ROOT / libs . ,
- Скопируйте папку fusioncharts из DISTRIBUTION_ROOT / Charts в папку PROJECT_ROOT / src . В этой папке хранятся все объекты Flash-диаграммы.
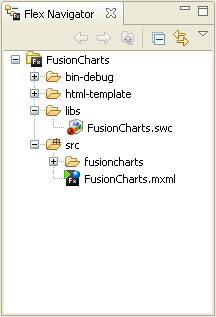
На следующем рисунке показана результирующая структура папок после включения модуля FusionCharts for Flex. Мы назвали проект FusionCharts, поэтому файл MXML с таким же именем присутствует по умолчанию:

Создание пузырьковой диаграммы
Итак, теперь, когда мы настроили библиотеку FusionCharts, мы можем приступить к созданию пузырьковой диаграммы.
Для тех из вас, кто не знаком с термином «пузырьковая диаграмма», это графики, которые построены, как и любой другой непрерывный набор данных.
Только они имеют возможность представлять дополнительное измерение данных. Мало того, они также могут быть использованы для сравнения нескольких наборов данных.
Мы построим график зависимости себестоимости от цены продажи разных фруктов, а z-индекс представляет количество каждого фрукта. Итак, без дальнейших церемоний, давайте начнем:
Шаг 1: Объявление тега FusionCharts
Во-первых, нам нужно объявить теги FusionCharts в MXML. Теги выглядят следующим образом.
|
1
2
3
|
<ns1:FusionCharts x=»10″ y=»10″ FCChartType=»Bubble» width=»500″>
<ns1:FCChartData />
</ns1:FusionCharts>
|
Для использования структур данных Flex, таких как ArrayCollections, XMLList и т. Д., Нам также необходимо объявить дочерний тег FCChartData . Этот тег позволит нам привязать данные графика, свойства и стиль диаграммы к объекту FusionCharts.
Шаг 2. Определение свойств диаграммы
Теперь давайте создадим коллекцию ArrayCollection, чтобы описать основные свойства диаграммы. Мы будем называть наш ArrayCollection chartParam . Декларация выглядит следующим образом:
|
1
2
3
4
5
6
7
|
[Bindable]
private var chartParam:ArrayCollection=new ArrayCollection ([
{caption: ‘Annual Sales Chart’},
{xAxisName: ‘Price (Bt./kg.)’},
{yAxisName: ‘Original Cost (Bt./kg.)’},
…
]);
|
Если вы внимательно заметите, каждый элемент массива является объектом, представляющим собой список свойств и их соответствующих значений. Например, заголовок диаграммы объявляется как {caption: 'Annual Sales Chart'}. Таким образом, не зная ничего о FusionCharts XML, мы можем добавлять или удалять свойства нашего объекта диаграммы. Если вы хотите узнать о различных доступных свойствах, вы можете посетить Bubble Chart Reference .
Шаг 3: Предоставление данных диаграммы
Мы также должны объявить набор данных для этого графика. Набор данных может быть объявлен следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private var chartData:ArrayCollection=new ArrayCollection([
{label:’0′, x:’0′},
{label:’5′, x:’5′, SL:’1′},
…
{seriesName:’1996′, color:’227ed5′},
{x:’30’, y:’35’, z:’116′, name:’Mango’},
{x:’8′, y:’15’, z:’33’, name:’Orange’},
…
{seriesName:’1997′, color:’8dcb1e’},
{x:’14’, y:’35’, z:’116′, name:’Mango’},
{x:’28’, y:’25’, z:’33’, name:’Orange’},
…
]);
|
Если мы посмотрим поближе, в ArrayCollection есть три типа объектов.
- Во-первых, декларация
{label:'5', x:'5', ...}необходима для определения меток оси x. - После этого
{seriesName:'1996', color:'227ed5', ...}используется для объявления каждого нового набора данных. - И, наконец, отдельные элементы данных объявляются как
{x:'8', y:'15', z:'33', ...}. Клавиши x, y и z являются индексами оси для этого конкретного набора данных.
Шаг 4. Связывание данных Flex с объектом FusionCharts
Теперь, когда мы объявили все необходимые данные для нашей пузырьковой диаграммы, мы должны связать эти данные с нашим объектом FusionCharts. Как мы упоминали ранее, все источники данных Flex привязаны к атрибутам тега FCChartData . После привязки параметров диаграммы и источника данных источник будет выглядеть следующим образом:
|
1
|
<ns1:FCChartData FCParams=»{chartParam}» FCData=»{chartData}» />
|
Шаг 5: Выполнение кода
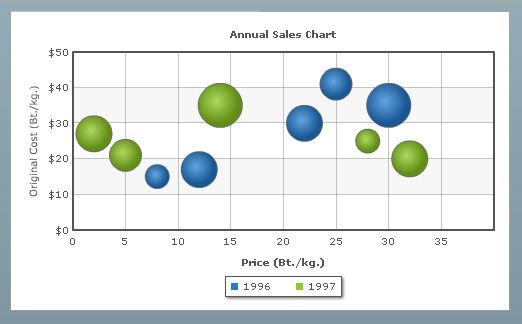
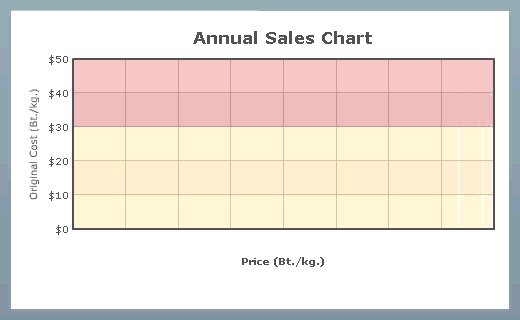
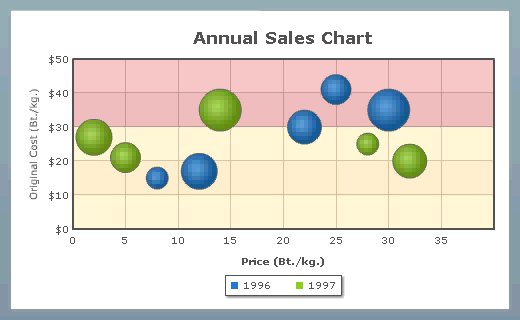
Настало время запустить пример. Вы можете получить полный исходный код для этого примера в пакете с исходным кодом . Настройте библиотеку FusionCharts, как описано в предыдущем разделе, а затем скомпилируйте файл bubble_example1.mxml. Запустите получившийся SWF-файл, и вы увидите следующую диаграмму:

Шаг 6: Добавление линий тренда
Теперь, когда мы увидели, как представлять наборы данных для диаграмм, давайте сделаем его более прохладным, добавив к нему линии тренда. Фактически мы добавим трендовые зоны к нашим графикам, а не просто к линиям. Как и раньше, нам нужно было бы создать новую коллекцию ArrayCollection для наших объектов линии тренда. Следующий код показывает нам, как это сделать:
|
1
2
3
4
5
|
[Bindable]
private var chartTrend:ArrayCollection=new ArrayCollection ([
{startValue:’30’, endValue:’50’, isTrendzone: ‘1’, color:’cb2c2c’, …},
{startValue:’0′, endValue:’30’, isTrendzone: ‘1’, color:’ffc514′, …}
]);
|
Каждый объект зоны тренда просто объявляет свою начальную точку, конечную точку и тот факт, что это зона, а не линия и ее цвет. Также у нас есть возможность установить графические свойства, такие как цвет, альфа и т. Д.
Опять же, как и раньше, мы добавим новый атрибут FChTrendlines в наш тег FCChartData и FCChartData с ним данные. FChTrendline объявляет, что это горизонтальные трендовые зоны, вертикальные трендовые зоны также могут быть объявлены. Модифицированным источником будет:
|
1
|
<ns1:FCChartData FCData=»{chartData}» FCParams=»{chartParam}» FChTrendLines=»{chartTrend}»/>
|
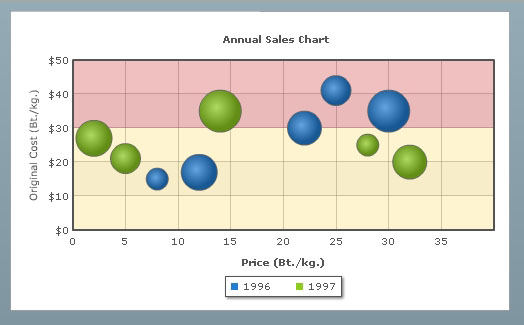
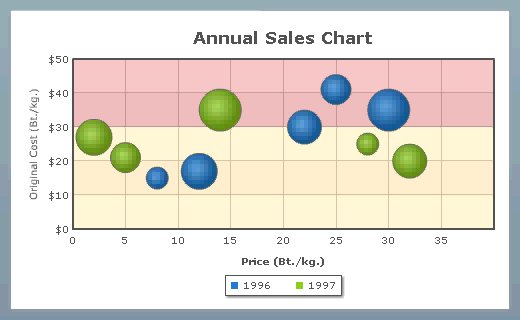
Вы можете получить исходный код для модифицированной диаграммы из файла bubble_example2.mxml в пакете с исходным кодом . Если вы скомпилируете и запустите файл, новый график будет выглядеть так:

Шаг 7: Добавление стилей
Пора начать и по-настоящему оживить свой график стилями и анимацией. Добавить стили довольно просто, во-первых, да, как вы уже догадались, создайте новую коллекцию ArrayCollection. В массиве стилей мы должны объявить два типа объектов:
- Стиль объекта для определения различных стилей
- Объект приложения для отображения стилей на различные объекты
Просто посмотрите на код, если это кажется немного запутанным:
|
1
2
3
4
5
6
7
|
[Bindable]
private var chartStyle:ArrayCollection=new ArrayCollection ([
{name: ‘CaptionSize’, type: ‘font’, size: ’17’},
{name: ‘CanvasAnim’, type: ‘animation’, param: ‘_xScale’, start: ‘0’, duration: ‘2’},
{toObject: ‘Caption’, styles: ‘CaptionSize’},
{toObject: ‘Trendlines’, styles: ‘CanvasAnim’}
]);
|
Этот тип объявлений стилей выгоден тем, что их можно использовать повторно и использовать для нескольких объектов. В нашем случае мы применили одинаковый стиль анимации к обеим тренд-зонам. Мы также объявили стиль, чтобы сделать заголовок больше.
Объект {name: 'CanvasAnim', type: 'animation', ...} используется для объявления стилей.
Атрибут name представляет имя объекта, а атрибут type представляет тип стиля. За ними следуют атрибуты, относящиеся к определенному типу стиля. Далее идет сопоставление стилей с конкретными объектами диаграммы. {toObject: 'Caption', styles: 'CaptionSize'} declaration делает именно это. Совершенно очевидно, что атрибут style предназначен для имени стиля, а toObject определяет тип объекта, к toObject применяется.
Привязать новый массив стилей к нашему объекту диаграммы, как и раньше
|
1
|
<ns1:FCChartData FCData=»{chartData}» FCParams=»{chartParam}» FCStyles=»{chartStyle}» FChTrendLines=»{chartTrend}»/>
|
Вы можете получить измененный код из файла bubble_example3.mxml в исходном архиве. Результирующее приложение будет выглядеть так:

Шаг 8: Преобразование его в график
Преобразование диаграммы в другую диаграмму действительно легко. Все, что вам нужно сделать, это
- Измените тип диаграммы.
- Убедитесь, что текущие данные соответствуют данным нового типа диаграммы. Если нет, измените его соответственно.
- Внесите визуальные корректировки в соответствии с вашим новым типом диаграммы.
Чтобы изменить тип диаграммы, просто установите для атрибута FCChartType значение Scatter .
|
1
|
<ns1:FusionCharts x=»10″ y=»10″ FCChartType=»Scatter» width=»500″>
|
Затем мы удаляем z-индекс, чтобы сделать данные диаграммы совместимыми с типом данных точечной диаграммы. Данные будут преобразованы как:
|
1
|
{x:’14’, y:’35’, z:’116′, name:’Mango’} » {x:’14’, y:’35’, name:’Mango’}
|
Мы также добавляем информацию о стилях в наши диаграммы, чтобы графики данных выглядели более элегантно.
|
1
|
{seriesName:’1996′, color:’227ed5′, anchorSides:’3′, anchorRadius:’4′, anchorBgColor:’D5FFD5′, anchorBorderColor:’009900′}
|
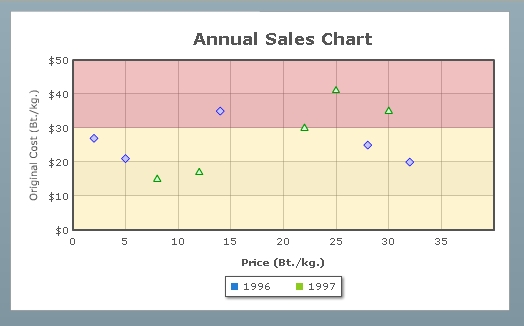
Вы можете получить измененный код из файла scatter_example.mxml в исходном архиве. Результирующее приложение будет выглядеть так:

Выводы
Итак, мы наконец закончили с построением нашей диаграммы. Теперь вы можете распространять свои приложения FusionCharts по всему миру. В основном, построение диаграмм с помощью FusionCharts довольно просто. Благодаря пользовательским тегам и привязке данных Flex, предоставляемым FusionCharts, это действительно тот компонент, который вы должны использовать для своих приложений Flex.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.