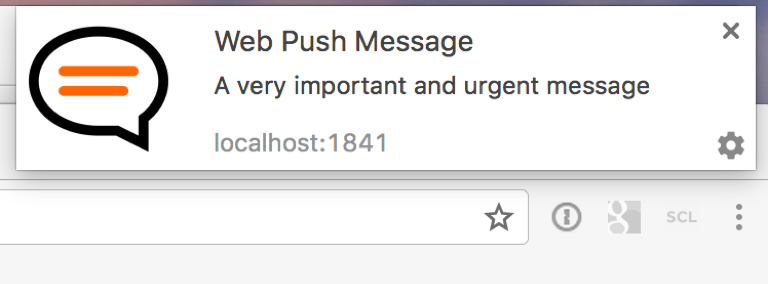
Эта статья была первоначально опубликована на Сенче . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Прогрессивные веб-приложения стали жизнеспособной альтернативой родным приложениям: их можно устанавливать, использовать для работы в автономном режиме и иметь доступ к оборудованию устройства. В этой статье я покажу вам, как сделать ваши существующие веб-приложения еще лучше, чем раньше, добавив нативные уведомления. Я объясню концепцию веб-push-уведомлений и покажу, как добавить их в существующие веб-приложения. Наконец, я расскажу о состоянии спецификаций и поддержке браузера.
Протокол веб-уведомлений
Протокол веб-push-уведомлений является относительно новым. Он дает веб-приложениям возможность действовать как собственные приложения и получать сообщения, отправленные на них с сервера, в любое время, даже если веб-приложение не активно или в данный момент не загружено в браузер. Это позволяет привлекать пользователей срочными и актуальными уведомлениями, когда они не используют ваше приложение, и мотивировать их на возврат в приложение.
Это проясняет коммерческую ценность внедрения Web Push-уведомлений в ваших веб-приложениях. Это увеличивает вовлеченность пользователей. Общая ценность вашего приложения также увеличивается, потому что push-уведомления делают ваше приложение более полезным для ваших пользователей. Это повышает удобство использования веб-приложений и приближает нас к разработке единого веб-приложения для всех платформ вместо того, чтобы разрабатывать собственные приложения для каждой платформы.
Web Push против веб-сокетов
Прежде чем углубляться в детали технологии, я бы хотел немного рассказать о различиях между Web Push и Web Sockets. Во-первых, вот что у них общего. Web Push и Web Sockets предназначены для осуществления связи в режиме реального времени между веб-приложением и сервером приложений, а также для отправки данных и обновлений в режиме реального времени с сервера приложений в ваше веб-приложение.
Вот различия:
- Веб-сокеты могут использоваться только тогда, когда веб-страница загружена и активна. Но обратное верно в отношении веб-push-уведомлений, которые можно использовать в любое время, в том числе когда приложение активно, неактивно или не загружено, а также когда браузер не активен или даже закрыт.
- Данные, отправляемые с помощью Web Push, должны быть зашифрованы, и для каждого сообщения существует ограничение размера (оно не должно превышать 4 КБ). Существует также ограничение на количество сообщений, которые вам разрешено отправлять (точное значение ограничения зависит от браузера). Некоторые браузеры (например, Chrome) также могут требовать, чтобы уведомление отображалось пользователю каждый раз при получении сообщения. У вас нет этих ограничений при использовании веб-сокетов: вы можете отправлять любое количество незашифрованных сообщений любого размера и обрабатывать их по своему усмотрению; и вы можете отобразить уведомление или молча обновить данные в вашем приложении или даже вообще ничего не делать.
- Общее правило заключается в использовании веб-сокетов для отправки обычных обновлений данных в веб-приложение, когда пользователь взаимодействует с приложением. Используйте Web Push-уведомления для отправки срочных и важных сообщений пользователю, которые должны быть получены немедленно, независимо от того, работает ли пользователь с вашим приложением в данный момент.
Технические концепции
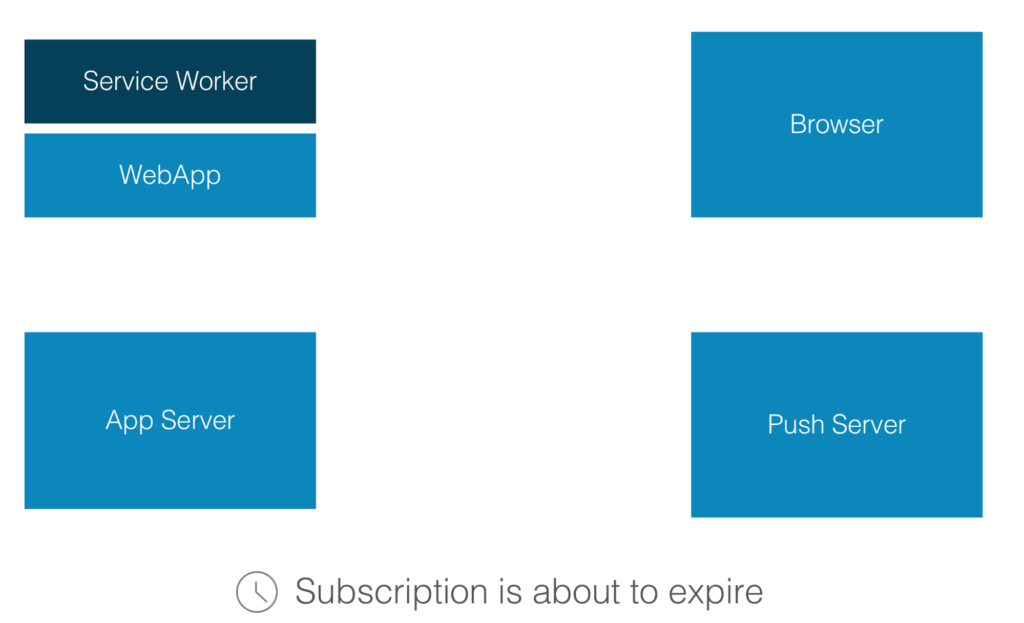
Давайте перейдем к техническим деталям технологии. Я хотел бы объяснить детали, используя игру со специальными правилами, игроками и раундами. Начну с описания игроков игры. В этой игре участвуют 5 игроков под названием Web Push Notifications:
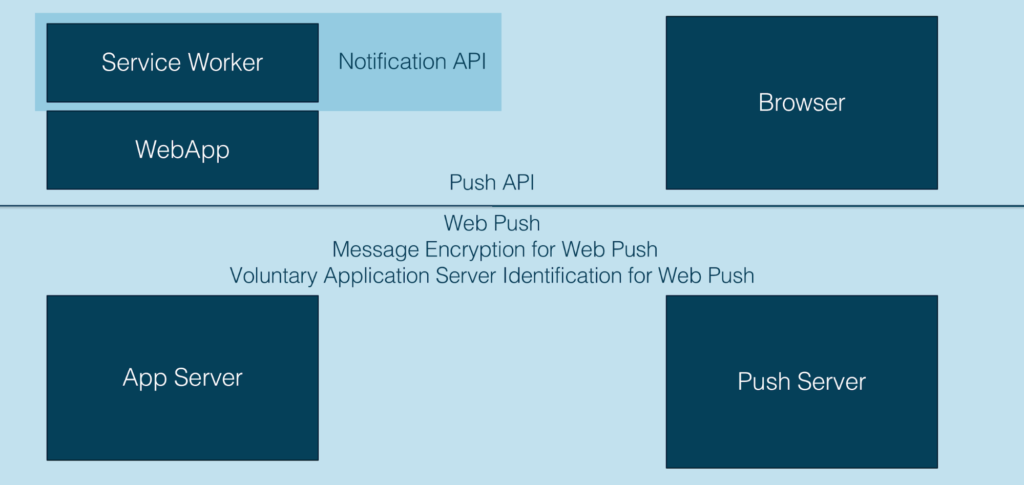
- Веб приложение
- Сервисный работник
- браузер
- Сервер приложений
- Push-сервер
Push Server — это сервис, который реализуется поставщиком браузера; это коммуникационный мост между вашим сервером приложений и браузером. Он отвечает за доставку сообщений с вашего сервера приложений в браузер.
Использование игры для демонстрации веб-push-уведомлений
Используя игру, я продемонстрирую, как вы можете добавлять веб-push-уведомления в свои приложения. Правила этой игры определяются несколькими спецификациями, предоставленными Консорциумом World Wide Web и Целевой группой по интернет-разработкам:
-
Связь между браузером и веб-приложением или сервисным работником, связанным с этим приложением, описана в спецификации API Push.
-
Отображение различных типов уведомлений, а также обработка уведомлений описаны в спецификации API уведомлений.
-
Связь между сервером приложений и сервером Push определяется в спецификации протокола Web Push.
-
Существуют также дополнительные спецификации, описывающие шифрование push-сообщений и идентификацию сервера приложений, которые позволяют серверу приложений доказать, что ему разрешено отправлять сообщения вашему пользователю.
Раунды игры
Я разделил игру на четыре раунда и объясню концепцию и цель каждого раунда. Затем я покажу вам, как вы можете реализовать каждый раунд в вашем приложении.
Раунд 1: Регистрация работника сервиса
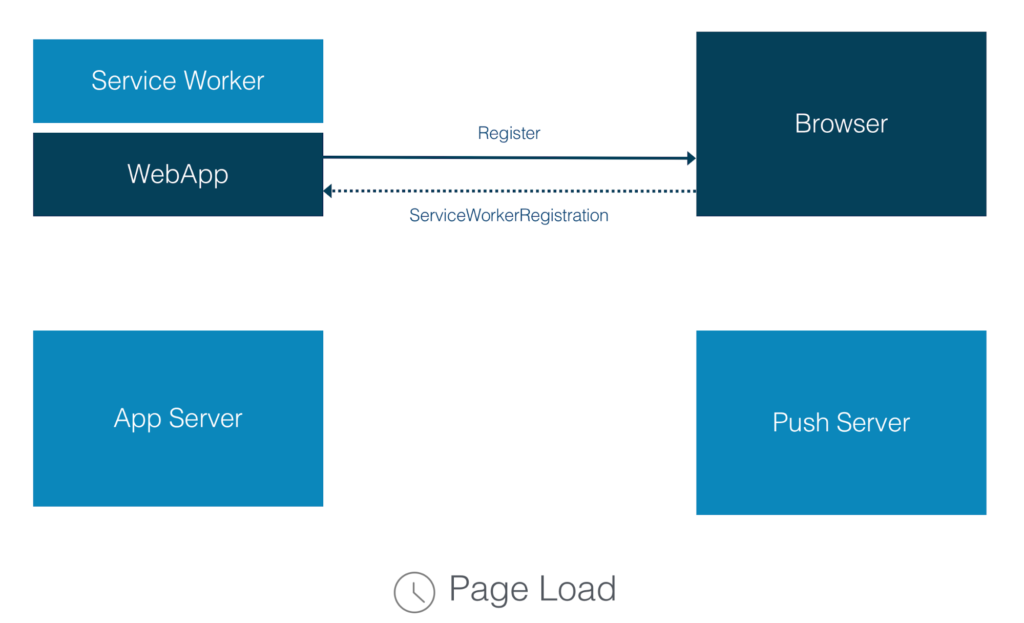
Web Push-уведомления требуют, чтобы сервисные работники обрабатывали push-сообщения, поэтому первым этапом будет регистрация вашего сервисного работника. В этом раунде участвуют только ваше веб-приложение и браузер. И этот раунд происходит при загрузке страницы.
Веб-приложение отправляет запрос в браузер для регистрации Service Service Worker, и браузер отвечает с объектом ServiceWorkerRegistration, если Service Service Worker был успешно зарегистрирован.
Чтобы реализовать этот раунд, вам нужно добавить следующий код в ваше веб-приложение:
if ('serviceWorker' in navigator) {
if ('PushManager' in window) {
navigator.serviceWorker.register('ServiceWorker.js').then(function(registration) {
//state initializing
})
.catch(function() {
//error handling
});
} else {
//error handling
}
} else {
//error handling
}
Во-первых, нам нужно проверить, поддерживает ли браузер Service Workers. Затем нам нужно проверить, поддерживает ли браузер веб-push-уведомления. Поскольку поддержка браузеров растет, всегда полезно добавить обе проверки.
Если оба поддерживаются, мы регистрируем нашего сервисного работника. Для этого шага мы вызываем метод navigator.serviceWorker.register () и передаем путь к нашему файлу Service Worker в качестве параметра. После этого шага браузер загрузит этот файл и запустит его в рабочей среде. Файл Service Worker является стандартным файлом JavaScript, но браузер «предоставит ему доступ» к API-интерфейсам Service Worker, включая push.
Если все прошло правильно и ошибок не было, обещание, возвращаемое register (), разрешится. Если есть какие-либо ошибки, обещание отклоняется, и мы должны обработать этот случай, а также случай, когда браузер не поддерживает Service Workers. Когда register () разрешает, он возвращает объект ServiceWorkerRegistration, который будет использоваться в следующем раунде.
Раунд 2: подписка
Второй раунд обрабатывает подписку на веб-уведомления. Это когда вы спрашиваете пользователя, хочет ли он получать Web Push-уведомления из вашего приложения, и если он согласен, вы подписываете его. В этом раунде участвует больше игроков — веб-приложение, браузер, сервер приложений и Push-сервер, а также другие коммуникации
Этот раунд должен быть сыгран, когда пользователь готов подписаться. Вы должны попросить его подписаться только тогда, когда вы уверены, что это актуально и значимо для него, потому что у вас будет только один шанс спросить. Если пользователь блокирует запрос, браузер не разрешит вам снова задать этот вопрос позже. Единственный способ разблокировать приложение — это изменить его в настройках браузера. И, как вы можете себе представить, почти никто не делает этого. Итак, вам нужно объяснить пользователю, какие уведомления он будет получать и почему. Вы также можете предложить подписаться на пользователя с помощью пользовательского сообщения на странице, и, как только пользователь нажмет кнопку «Да», отобразить запрос системного браузера.
Что происходит в этом раунде? Ваше веб-приложение просит браузер подписать пользователя на получение веб-push-уведомлений. Если пользователь соглашается, браузер отправляет запрос на Push-сервер для создания push-подписки. Сервер Push отвечает браузеру объектом принудительной подписки, который браузер перенаправляет в ваше веб-приложение. В качестве последнего шага ваше веб-приложение отправляет этот объект принудительной подписки на сервер приложений, например, с помощью Ajax-вызова. И ваш сервер приложений сохраняет его для использования в следующем раунде.
Ваше веб-приложение является основным действующим лицом в этом раунде, поэтому этот код должен быть добавлен в ваше веб-приложение:
navigator.serviceWorker.ready.then(function(registration) {
registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array('...')
})
.then(function(subscription) {
// The subscription was successful
savePushSubscription(subscription);
})
.catch(function(e) {
//error handling
});
});
Когда сервисный работник готов, мы можем подписать пользователя, вызвав метод registration.pushManager.subscribe () объекта регистрации сервисного работника, который мы получили в предыдущем раунде. Браузер запрашивает разрешение на показ уведомлений пользователю. Если пользователь это разрешит, обещание будет разрешено с помощью объекта подписки. Объект подписки содержит необходимую информацию для отправки push-уведомления пользователю. Теперь вам нужно сохранить этот объект на вашем сервере приложений.
Я не буду углубляться в этот процесс — это может быть просто стандартный Ajax-вызов на сервер, или вы можете отправить этот объект в виде JSON или строки, и тогда серверу потребуется сохранить этот объект в базе данных. Я не буду показывать этот код, потому что он зависит от того, как реализован ваш сервер приложений. Если пользователь отказывает в разрешении или возникает какая-либо другая ошибка, обещание будет отклонено, и вам необходимо решить эту проблему.
Запрос на разрешение
Если ваше веб-приложение не имеет разрешений для отображения уведомлений во время вызова подписки (), браузер запросит разрешения для вас. Но есть и другой вариант — вы можете запросить разрешения вручную, напрямую вызвав метод Notification.requestPermission. Этот метод возвращает обещание, которое разрешается с разрешения, выбранного пользователем. Возможные значения для этого предоставлены, запрещены или по умолчанию.
Notification.requestPermission(function(result) {
if (result!== 'granted') {
//handle permissions deny
}
});
Параметры подписки
Давайте посмотрим на объект параметра, переданный в метод подписки:
reg.pushManagerpushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: new Uint8Array([...])
});
- userVisibleOnly: если установлено значение true, это означает, что каждое push-сообщение будет отображать уведомление для пользователя. В этом случае недопустимые push-сообщения, отправляемые в фоновом режиме, когда пользователь не уведомлен, не допускаются. В настоящее время Chrome только позволяет этой опции быть установленной в true, потому что теоретически тихий толчок может быть использован разработчиком для выполнения таких неприятных вещей, как, например, настройка скрытого геотрекинга. Firefox поддерживает ограниченное количество тихих push-сообщений. В спецификации этого правила могут быть изменения.
- applicationServerKey: это открытая часть пары открытый / закрытый ключ, идентифицирующая ваш сервер приложений. Браузер отправит этот ключ сервера приложений на push-сервер, и он будет использоваться push-сервером для определения того, что приложение, подписывающее пользователя, является тем же приложением, которое отправляет сообщения этому пользователю. Я подробно объясню процесс идентификации в следующем раунде.
Объект подписки
Давайте посмотрим на объект PushSubscription, который возвращается путем разрешения обещания. Этот объект PushSubscription связан с сервисным работником, который мы зарегистрировали в предыдущем раунде. Эта Push-подписка описывает мост доставки push-сообщений.
interface PushSubscription {
readonly attribute endpoint;
// "https://{push\_server\_url}/{user\_identifier}",
function getKey();
//auth - authentication secret
//p256dh - key for encrypting messages
};
Он содержит две важные части:
- Конечная точка — это URL-адрес push-сервера, за которым следует уникальный идентификатор пользователя. Этот URL-адрес используется сервером приложений для отправки сообщений на Push-сервер.
- Метод getKey возвращает два ключа: auth — это секрет аутентификации, сгенерированный браузером, а p256dh — открытый ключ E-CDH P-256, который можно использовать для шифрования push-сообщений.
Оба ключа будут использоваться сервером приложений для отправки данных сообщения сервисному работнику. Конечная точка определяет, куда отправлять push-сообщения, а ключи определяют, как их шифровать. Вам нужно отправить оба значения на ваш сервер приложений, и вам решать, как вы их отправите.
Раунд 3: Push-сообщение
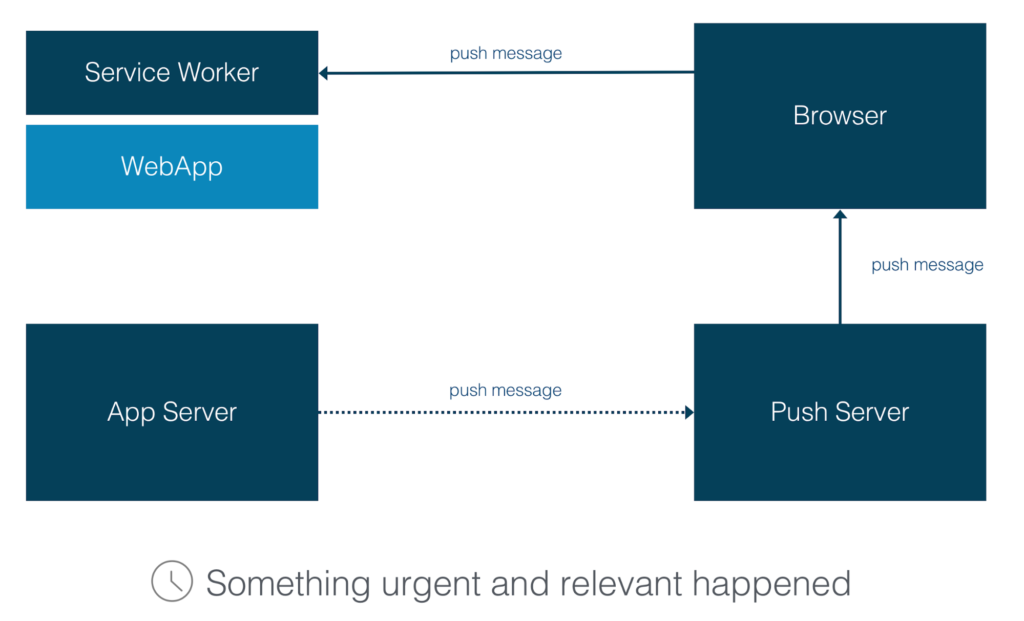
Третий раунд отправляет Push-сообщения. Этот раунд происходит, когда происходит что-то срочное и актуальное, что пользователь должен знать. Например, если рейс пользователя задерживается или он получил новое сообщение в чате.
Какие части игры будут сыграны в этом раунде? Сервер приложений отправляет push-сообщение на push-сервер. Сервер Push пересылает это сообщение в браузер, когда он подключен. Браузер активирует Service Service Worker, связанный с принудительной подпиской, используемой для отправки этого сообщения. И работник сервиса обрабатывает это сообщение и показывает уведомление пользователю.
Первый шаг в этом раунде выполняется сервером приложений. Сервер приложений запрашивает доставку push-сообщения, отправляя HTTP-запрос POST на push-сервер, используя URL-адрес push-сервера и идентификатор пользователя от конечной точки, полученной от веб-приложения в предыдущем раунде. Содержимое зашифрованного push-сообщения включается в тело запроса. Этот запрос должен использовать протокол HTTPS. Этот протокол обеспечивает конфиденциальность и защиту целостности от внешних сторон для подписок и push-сообщений.
Когда Push-сервер получает этот запрос, он отвечает ответом, указывающим, что push-сообщение было принято, и помещает сообщение в очередь. Это сообщение будет оставаться в очереди до тех пор, пока браузер не подключится к Интернету и сервер доставки не доставит сообщение.
POST запрос
POST /{user\_identifier} HTTP/1.1
Host: {push\_server\_url}
TTL: 15
Content-Type: text/plain;charset=utf8
Content-Length: 36
{encrypted\_message}
Сервер приложений может добавить некоторые дополнительные заголовки к этому запросу, чтобы сообщить серверу Push, как обрабатывать сообщение:
- Предпочтение. Сервер приложений может включать поле заголовка «Предпочтение» с предпочтением «response-async» для запроса подтверждения от push-сервера, когда push-сообщение доставляется и подтверждается браузером.
Предпочитаю: ответить-асинхронно
- Время жизни: push-сервер может повысить надежность доставки push-сообщений, сохраняя push-сообщения в течение определенного периода. Некоторые push-сообщения бесполезны после истечения определенного периода. Поэтому такие сообщения не должны доставляться вообще. Вот почему сервер приложений ДОЛЖЕН включать поле заголовка TTL (Time-To-Live) в запрос на доставку push-сообщений. Поле заголовка TTL содержит значение в секундах, которое указывает, как долго push-сообщение должно помещаться в очередь push-сервером. По истечении периода TTL push-сервер НЕ ДОЛЖЕН пытаться доставить push-сообщение в браузер.
TTL: 15
- Срочность: для устройства с батарейным питанием часто важно избегать потребления ресурсов для получения тривиальных сообщений, поэтому полезно, если сервер приложений может определить срочность сообщения и если браузер может запросить доставку только сообщений определенной срочности. , Сервер приложений МОЖЕТ включать срочность сообщения в запрос на доставку push-сообщений. Возможные значения: «очень низкий» / «низкий» / «нормальный» / «высокий».
Срочность: высокая
- Тема: Push-сообщение, которое было помещено в очередь push-сервером, может быть заменено новым контентом. Если браузер находится в автономном режиме во время отправки push-сообщений, обновление push-сообщения позволяет избежать отправки устаревших сообщений в браузер. Только push-сообщения, которым была назначена тема, могут быть заменены. Push-сообщение с темой заменяет любое ожидающее push-сообщение идентичной темой.
Тема: upd
Шифрование сообщений
Push-сообщение может вообще не содержать никаких данных. В этом случае запрос POST будет иметь пустое тело, и работнику службы может потребоваться получить некоторые необходимые данные, прежде чем показывать уведомление пользователю. Или сервер приложений может отправлять некоторые данные, называемые полезной нагрузкой, вместе с push-сообщением, чтобы работники службы могли избежать дополнительного запроса. Однако все данные полезной нагрузки должны быть зашифрованы. Это важный момент. HTTPS обеспечивает безопасную связь между браузером и сервером приложений, потому что вы доверяете своему серверу приложений.
Однако браузер выбирает, какой push-сервер будет использоваться для доставки данных, поэтому вы, как разработчик приложения, не можете его контролировать. HTTPS может гарантировать только то, что никто не сможет прочитать или изменить сообщение при передаче на push-сервер. Но как только push-сервер его получит, он теоретически может повторно передать данные третьим сторонам или изменить их. Для защиты от этой проблемы необходимо зашифровать данные, чтобы убедиться, что сервер push-уведомлений не может читать или изменять данные полезной нагрузки.
Вы должны зашифровать push-сообщение с использованием эллиптической кривой Диффи-Хеллмана (ECDH) на кривой P-256. Браузер генерирует пару ключей ECDH и секрет аутентификации, которые он связывает с каждой создаваемой подпиской. Открытый ключ ECDH и секрет аутентификации отправляются на сервер приложений вместе с другими деталями принудительной подписки и используются для шифрования данных сообщения.
Я настоятельно рекомендую вам использовать библиотеку для шифрования данных полезной нагрузки и не реализовывать ее вручную. Несмотря на то, что вы можете найти подробное описание процесса шифрования в протоколе Web Push, стандарт может быть изменен, и тогда вам потребуется настроить и проверить вашу реализацию.
Вот библиотека шифрования для Node.js, разработанная Google. Есть также библиотеки для других языков.
Добровольная идентификация сервера приложений
Именно здесь играет роль наш applicationServerKey, который мы отправили методу подписки в предыдущем раунде. Сервер приложений должен доказать, что ему разрешено отправлять уведомления пользователю, а сервер Push должен подтвердить этот шаг.
Для этого сервер приложений добавляет заголовок авторизации, который содержит информацию, подписанную с помощью закрытого ключа, в сочетании с его открытым ключом — applicationServerKey — совместно используемым с сервером Push при создании PushSubscription. Когда push-сервер получает этот запрос, он проверяет эту подпись, проверяет, что запрос был подписан с использованием закрытого ключа, связанного с applicationServerKey, связанным с PushSubscription, получающей запрос . Если подпись действительна, push-сервер знает, что это действительное push-сообщение от авторизованного сервера приложений. Он обеспечивает защиту, которая запрещает кому-либо отправлять сообщения пользователям приложения.
POST /{user\_identifier} HTTP/1.1
Host: {push\_server\_url}
TTL: 15
Content-Length: 136
Authorization: Bearer
eyJ0eXAi...
Crypto-Key: p256ecdsa=BA1Hxzy...
{encrypted\_message}
Заголовок авторизации содержит веб-токен JSON (JWT). Этот токен является способом отправки сообщения третьей стороне, поэтому получатель может проверить, кто его отправил.
Включает в себя следующие претензии:
- Заявка «aud» (Audience) в токене ДОЛЖНА включать сериализацию в Юникоде источника URL-адреса push-сервера. Это привязывает токен к определенному push-серверу.
- Требование «exp» (Expiry) ДОЛЖНО быть включено во время истечения срока действия токена. Это ограничивает время действия токена. Срок действия претензии НЕ ДОЛЖЕН составлять более 24 часов с момента запроса.
- «sub» (Тема) претензии в JWT. Требование «sub» ДОЛЖНО включать контактный URI для сервера приложений в виде URI «mailto:» (email) или «https:».
Существует дополнительный заголовок «Crypto-Key», который включает в себя кодировку base64url ApplicationServerKey.
Обработка Push-сообщения
Сервер приложений отправил пользователю push-сообщение, Push-сервер проверил его и направил в браузер. Браузер разбудил работника сервиса и отправил ему push-событие. И работник сервиса обработал это событие и обработал push-сообщение.
Последний шаг этого раунда сделан Сервисным Работником. Этот код должен быть добавлен к вашему сервисному работнику:
self.addEventListener('push', function(event) {
var data = event.data.json();
event.waitUntil(self.registration.showNotification(data.title, {
body: data.body,
icon: data.icon,
tag: data.tag
}));
});
Функция прослушивателя события работника сервиса получает объект события в качестве параметра. Этот объект события включает в себя данные push-сообщения в качестве свойства. И обработчик показывает Уведомление, основанное на этих данных, вызывая метод showNotification. Необходимо передать заголовок уведомления и объект конфигурации уведомления в метод. Эти объекты конфигурации могут содержать различные параметры, определяющие Уведомление: тело для текста Уведомления, значок, изображение, вибрация и некоторые другие.
Я хотел бы охватить два важных момента:
- Firefox позволяет отправлять ограниченное количество (квоту) push-сообщений в приложение без отображения уведомления, и этот предел обновляется при каждом посещении сайта. Но Chrome требует, чтобы каждое push-сообщение показывало уведомление, и если вы не показываете уведомление, Chrome покажет уведомление по умолчанию.
- Метод waitUntil сообщает браузеру, что Service Worker должен работать, пока обещание, переданное этому методу, не будет разрешено. Если вы не добавите этот метод, браузер немедленно завершит работу Service Service, и уведомление не будет отображаться.
Обработка уведомлений Нажмите
Работник сервиса должен обработать щелчок уведомления. Один из самых распространенных ответов — закрыть уведомление и открыть окно / вкладку для определенного URL. Мы можем сделать это с помощью API client.openWindow () .
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(clients.openWindow('http://mywebsite.com'));
});
Уведомления с действиями
Уведомление также может содержать действия — кнопки с текстом. Вы можете определить их, используя параметр действий объекта конфигурации уведомлений. Затем в обработчике уведомлений вы можете проверить, какая кнопка была нажата.
self.registration.showNotification(data.title, {
body: data.body,
actions: [
{ action: 'ok', title: 'Yes' },
{ action: 'decline', title: 'No' }
]
});
…
self.addEventListener('notificationclick', function(event) {
if (event.action == 'ok') {
// do something
}
});
Уведомление Закрыть
И последнее, что вам нужно сделать, это уведомления о событиях. Это происходит, когда пользователь не нажимает никакую кнопку действия или само уведомление, но нажимает кнопку закрытия. Это хорошее место для выполнения некоторых журналов, например.
self.addEventListener('notificationclose', function(event) {
//do something
});
Есть одно исключение из правила, чтобы всегда показывать уведомление. Не обязательно показывать Уведомление, когда пользователь активно использует ваше приложение. Но что, если вы все еще хотите сообщить пользователю, что произошло событие? Одним из подходов является отправка сообщения от сервисного работника на страницу, таким образом, веб-страница может показать пользователю уведомление или обновление, информирующее его о событии.
Чтобы справиться с этим случаем, мы можем проверить, сфокусирован ли любой оконный клиент, и отправить сообщение каждому клиенту, используя метод postMessage. Этот метод является распространенным способом организации канала связи между работником сервиса и страницей. И если окно клиента не сфокусировано, мы можем показать обычное уведомление.
if (focused) {
clients.forEach(function(client){
client.postMessage({
message: data.message
});
});
} else {
return self.registration.showNotification(data.title, {
body: data.message
});
}
Третий раунд является наиболее важным раундом. Это требует больших усилий для реализации. Вам необходимо управлять всем push-сообщением с сервера приложений на ServiceWorker и обрабатывать их в реализации ServiceWorker.
Раунд 4: Отказ от подписки
Четвертый раунд является отписка от веб-Push-уведомления. Это происходит, когда пользователь больше не хочет получать Web Push-уведомления из вашего приложения. В этом раунде участвуют те же игроки, что и в раунде подписки — веб-приложение, браузер, сервер приложений и Push-сервер.
Весь процесс похож на процесс подписки. Ваше веб-приложение просит браузер отменить подписку на получение веб-push-уведомлений. Браузер отправляет на Push-сервер запрос на удаление принудительной подписки. Push-сервер отвечает браузеру с подтверждением, и браузер пересылает это подтверждение в ваше веб-приложение. В качестве последнего шага ваше веб-приложение отправляет подтверждение на сервер приложений. И сервер приложений удаляет запись подписки из базы данных или другого хранилища.
Ваше веб-приложение является основным игроком, и код, который я вам покажу, должен быть добавлен в ваше веб-приложение:
registration.pushManager.getSubscription().then(function(subscription) {
if (subscription) {
return subscription.unsubscribe().then(function(successful) {
removePushSubscription(subscription);
}).catch(function(e) {
//error handling
});
}
})
.catch(function(error) {
//error handling
})
Мы запрашиваем объект подписки у pushManager. Когда обещание разрешается, мы вызываем метод отмены подписки объекта подписки. И если подписка была успешно удалена с сервера Push, мы вызываем метод, который отправляет запрос на сервер приложений для удаления этой подписки.
Дополнительный раунд: истечение срока подписки
Существует также еще один раунд — истечение срока подписки. Это происходит, когда срок действия подписки истекает (сервер перегружен или пользователь не подключен к сети в течение длительного времени). Это сильно зависит от сервера, поэтому точное поведение трудно предсказать.
В любом случае вы можете справиться с этой ситуацией, наблюдая за событием pushsubscriptionchange в вашем Service Worker и предоставляя обработчик событий; это событие вызывается только в этом конкретном случае.
self.addEventListener('pushsubscriptionchange',
function(registration, newSubscription, oldSubscription) {
removePushSubscription(oldSubscription);
savePushSubscription(newSubscription);
});
В обработчике событий необходимо удалить старую подписку, переданную в качестве первого параметра с сервера приложений, и сохранить новую, переданную в качестве второго параметра.
Состояние Технические характеристики
Это текущее состояние спецификаций, описывающих правила всех этих раундов. Только спецификации API уведомлений и Web Push имеют статус жизни и предлагаемые стандарты. Спецификации Push API, Push Message Encryption и VAPID все еще находятся в стадии разработки.
| Спецификация | состояние |
|---|---|
| Push API | Рабочий проект |
| API уведомлений | Уровень жизни |
| HTTP Web Push | Предлагаемый стандарт |
| Протокол шифрования push-сообщений | Интернет-проект |
| VAPID протокол | Интернет-проект |
Поддержка браузера
Это список браузеров, поддерживающих эту новую функциональность.
| браузер | рабочий стол | мобильный |
|---|---|---|
| Хром | да | да |
| Fire Fox | да | да |
| край | Бета | Бета |
| Сафари | да | нет |
| опера | да | да |
| IE | нет | нет |
Поддержка браузера меняется быстро. Только Chrome и Firefox полностью поддерживают эту функцию. Опера начала поддерживать это недавно. Safari поддерживает его в Mac OS, но по-другому. Реализация Apple отличается от официальной спецификации. У них одинаковые игроки и одинаковые базовые концепции, но это немного другой API и техническая реализация. Например, уведомления хранятся в Центре уведомлений MacOS.
В Edge Web Push-уведомления доступны в выпуске Windows Insider Preview для настольных компьютеров и планшетов. И Microsoft объявила, что она будет доступна для всех клиентов Microsoft Edge в EdgeHTML 14. IE не поддерживает push-уведомления в Интернете, но я думаю, никто этого не ожидал.
Самая большая недостающая часть в настоящее время — iOS. iOS не поддерживает push-уведомления, но это было упомянуто в 5-летнем плане на собрании участников WebKit в 2015 году. Так что, надеюсь, оно будет поддержано в один прекрасный день.
Вывод
Технология Web Push Notification готова к широкому применению. Он помогает вам более эффективно общаться с пользователями, вовлекает пользователей, предоставляя срочные и актуальные уведомления, и в целом улучшает веб-приложения.
Попробуйте это в своих приложениях. Sencha Cmd 6.5 поддерживает следующие прогрессивные функции веб-приложения: добавление баннера на главный экран и кэширование с помощью сервисных работников. Прочтите документы Sencha Cmd, чтобы узнать больше, или загрузите бесплатную пробную версию Sencha Ext JS, где вы получите доступ к более чем 115 компонентам и инструментам, включая Sencha Cmd.