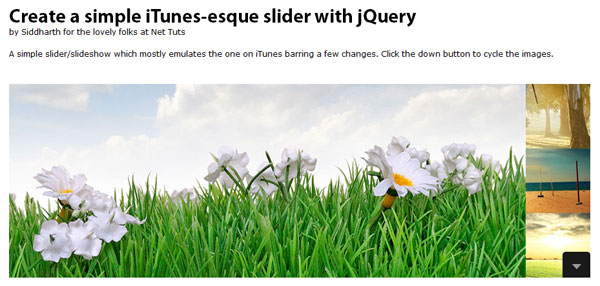
Когда пространство ограничено, использование ползунков является оптимальным способом представления информации. Сегодня мы рассмотрим, как создать слайдер, похожий на тот, который используется в магазине iTunes.

Разработчики часто ищут функциональность, предоставляемую ползунками, чтобы разместить много информации в предоставленном пространстве. Но создать такой слайдер не так сложно, как вы думаете. С небольшим планированием и некоторыми экспериментами, вы можете создать его довольно быстро.
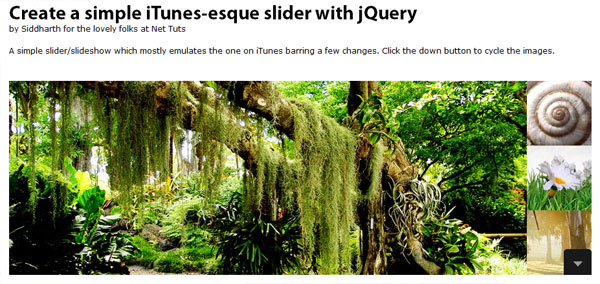
Я верю, что демонстрация стоит тысячи слов. Попробуйте демо и попробуйте сами.
Заинтересованы? Давайте начнем прямо сейчас!
Цели дизайна
Прежде чем мы начнем кодировать, вот несколько целей для этого виджета.
- Минимизируйте пространство, занимаемое изображениями, сделав размеры слайд-шоу одинаковыми по размеру для одного изображения, а затем постепенно исчезая между ними.
- Обеспечьте вертикальную карусель изображений на стороне, показывающей предстоящие изображения.
- Предоставьте метод для ручного перемещения карусели и слайд-шоу вперед. В этом случае мы используем простой элемент привязки.
- На карусели самое верхнее изображение является следующим в строке и будет отображаться при нажатии следующей кнопки.
- Сведите к минимуму манипуляции с DOM. Это не значит, что мы не будем касаться DOM, просто мы не будем слишком сильно вмешиваться в DOM.
План действий
На самом деле есть несколько приемов для создания такого виджета. Для наших сегодняшних целей я собираюсь придерживаться техники, которая придерживается поговорки:
Если есть сомнения, используйте грубую силу.
Шаг 1: Настройте CSS для контейнера галереи так, чтобы все основные изображения сжимались, занимая пространство одного изображения. Я объясню этот момент позже ниже.
Шаг 2: Настройте CSS для контейнера миниатюр так, чтобы только три изображения были видны одновременно.
Шаг 3: Просмотрите изображения и назначьте класс каждому эскизу и изображению с числовым индексом, чтобы идентифицировать каждое независимо. Например, каждое изображение получает класс thumb-xx, где xx — это число.
Шаг 4: При нажатии следующей кнопки переместите карусель на одну миниатюру вверх, а затем отобразите соответствующее изображение миниатюры.
Это основные этапы создания такого эффекта. Я объясню каждый шаг подробно, как мы продвигаемся.
Шаг 1: Основная разметка
HTML-разметка для демонстрационной страницы выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html lang=»en-GB»>
<head>
<title>iTunes slider</title>
<link rel=»stylesheet» href=»style.css» type=»text/css» />
</head>
<body>
<div id=»container»>
<h1>Create a simple iTunes-esque slider with jQuery</h1>
<div>by Siddharth for the lovely folks at Net Tuts</div>
<p>A simple slider/slideshow which mostly emulates the one on iTunes barring a few changes.
<div id=»gallery»>
<img src=»img/1.jpg» />
<img src=»img/2.jpg» />
<img src=»img/3.jpg» />
<img src=»img/4.jpg» />
<img src=»img/5.jpg» />
<img src=»img/6.jpg» />
</div>
<div id=»thumbs»>
<img src=»img/11.jpg» />
<img src=»img/22.jpg» />
<img src=»img/33.jpg» />
<img src=»img/44.jpg» />
<img src=»img/55.jpg» />
<img src=»img/66.jpg» />
</div>
<a href=»#» id=»next»></a>
</div>
<script type=»text/javascript» src=»js/jquery.js»></script>
<script type=»text/javascript» src=»js/mocha.js»></script>
</body>
</html>
|
Независимо от кода котельной пластины, у нас есть два элемента контейнера, заполненных изображениями: один для изображений основной галереи и один для миниатюр. Я дал им идентификатор, чтобы они могли быть легко доступны из JavaScript. Мы также включаем элемент привязки, который действует как следующая кнопка.
В конце мы включаем библиотеку jQuery и наш собственный файл скрипта.
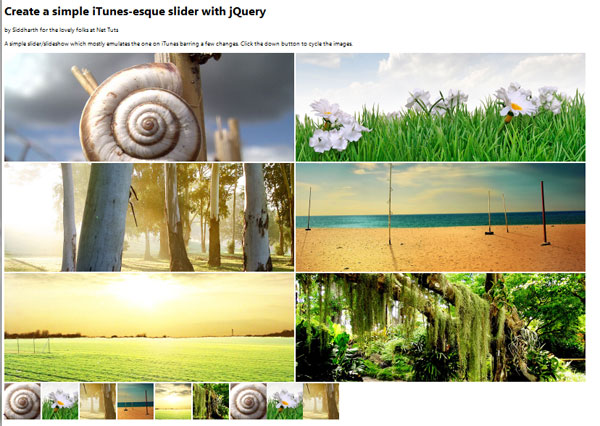
В конце этого этапа наша демонстрационная страница выглядит как список изображений.

Шаг 2: CSS-стилизация
|
1
|
*{ margin: 0;
|
CSS довольно понятен, но есть пара моментов, на которые я хочу обратить ваше внимание:
Прежде всего, обратите внимание, что я применил позицию: абсолютное отношение к #gallery img . Это гарантирует, что изображения накладываются друг на друга, а не друг на друга. Таким образом, мы можем позже управлять их непрозрачностью, чтобы решить, какое изображение показывать.
Во-вторых, обратите внимание, что высота элемента thumbs установлена на 300 пикселей. Это потому, что миниатюры в демонстрации имеют высоту 100px каждый, и я хочу, чтобы карусель показала 3 изображения одновременно. По сути, для вашей собственной реализации умножьте высоту миниатюры на количество миниатюр, которые вы хотите показать сразу, чтобы найти требуемую высоту элемента.
Также обратите внимание на тот факт, что мы установили его свойство overflow скрытым, чтобы убедиться, что одновременно отображается не более 3 миниатюр.
После того, как мы разработали наш слайдер, он выглядит как на рисунке ниже Обратите внимание, что почти все на месте. Последнее изображение сложено сверху и, таким образом, видно.

Шаг 3: Реализация JavaScript
Теперь, когда у нас есть надежная структура и некоторые базовые стили, мы можем приступить к кодированию необходимой функциональности. Обратите внимание, что мы широко используем jQuery. При необходимости сделайте ссылку на CDN Google.
Получение элементов и подготовка их
Сначала нам нужно получить изображения и соответствующие им миниатюры, чтобы мы могли их обработать.
|
1
2
3
|
var images = $(«#gallery img»);
var thumbs = $(«#thumbs img»);
var index = 0;
|
Приведенный выше фрагмент будет заботиться о получении списка изображений и миниатюр и сохранении их для последующего использования. Мы также создаем переменную с именем index, чтобы указать, с какого элемента начинать. Сейчас я настраиваю его на запуск с первого элемента. Обратите внимание, что индекс основан на нуле.
|
1
2
3
4
5
|
for (i=0; i<thumbs.length; i++)
{
$(thumbs[i]).addClass(«thumb-«+i);
$(images[i]).addClass(«image-«+i);
}
|
Далее мы просто перебираем оба списка и добавляем класс thumb-xx или image-xx к каждому элементу, где xx — это число. Это позволяет нам искать каждый отдельный эскиз или изображение независимо.
Подключение обработчика
Теперь нам нужно создать обработчик событий и прикрепить его к следующей кнопке, чтобы мы могли что-то сделать при нажатии кнопки.
|
1
|
$(«#next»).click(sift);
|
Один лайнер выше позаботится об этом. По сути, мы просим его вызывать функцию sift каждый раз при следующем нажатии.
|
1
2
3
4
5
6
|
function sift()
{
if (index<(thumbs.length-1)) {index+=1 ;
else {index=0}
show (index);
}
|
На самом деле это очень простой обработчик событий. Мы просто проверяем, какой элемент выбран в данный момент. Если он последний, мы сбрасываем индекс, поэтому карусель возвращается к первому элементу, создавая таким образом псевдо бесконечную карусель. В противном случае мы увеличиваем индекс на 1.
Далее мы вызываем функцию show , передавая переменную index в качестве параметра. Мы создадим функцию немного позже.
Шаг 4: Реализация основной логики
|
1
2
3
4
5
6
7
|
function show(num)
{
images.fadeOut(400);
$(«.image-«+num).stop().fadeIn(400);
var scrollPos = (num+1)*imgHeight;
$(«#thumbs»).stop().animate({scrollTop: scrollPos}, 400);
}
|
Функция show реализует основные функциональные возможности этого виджета. Позвольте мне объяснить каждую часть.
Сначала мы исчезаем с каждого изображения, которое содержит элемент галереи . Затем мы добавляем только необходимое изображение, используя его класс. Поскольку к каждому изображению можно получить доступ через его класс и у нас есть доступ к позиционному индексу изображения, мы просто используем следующий селектор: «.image -» + num
Далее нам нужно прокрутить элемент миниатюры, чтобы требуемое изображение находилось в верхней части карусели. Есть два способа сделать это.
Первый метод использует свойство позиции jQuery. Это позволяет нам найти позицию элемента относительно его родительского элемента. К сожалению, я столкнулся с довольно большим количеством проблем с ним и Chrome, что означает, что нам придется использовать наш второй метод.
Следующий метод на самом деле так же прост. Поскольку мы можем легко получить высоту миниатюры и поскольку каждый эскиз должен иметь одинаковую высоту, мы можем просто найти произведение положения n-го элемента в списке и высоты миниатюры, чтобы получить его смещение от верх.
|
1
|
var imgHeight = thumbs.attr(«height»);
|
Вышеупомянутая строка позволяет нам получить высоту миниатюры. Помните, что к коллекции элементов можно обращаться так же, как к обычному элементу.
|
1
|
var scrollPos = (num+1)*imgHeight;
|
Теперь мы рассчитаем смещение нужного нам эскиза. Поскольку нам нужен эскиз следующего элемента в списке, а не самого изображения, мы увеличиваем его на 1, а затем умножаем на высоту.
Имея всю эту информацию, мы можем теперь прокрутить элемент до нужной нам высоты.
|
1
|
$(«#thumbs»).stop().animate({scrollTop: scrollPos}, 400);
|
Мы используем свойство animate jQuery, чтобы изменить свойство scrollTop на значение, которое мы вычислили выше. Если вы новичок в анимационных функциях jQuery, обратитесь к моей предыдущей статье . По сути, мы прокручиваем элемент x пикселей сверху, чтобы создать эффект карусели.
Шаг 5: несколько твиков
Полировка псевдо-бесконечного эффекта
По сути, мы закончили, но несколько быстрых кусков кода сделают его немного более отработанным.
|
1
|
thumbs.slice(0,3).clone().appendTo(«#thumbs»);
|
Эта строка по существу берет первые три миниатюры, копирует их в конец списка. Метод slice выбирает первые три элемента, методы clone клонируют эти элементы DOM и, наконец, методы appendTo добавляют их к переданному элементу.
Мы не можем просто использовать метод appendTo, так как он отбирает выбранные элементы из их текущей позиции перед размещением по мере необходимости. Нам нужен метод клона, чтобы скопировать их в первую очередь.
Мы делаем это, чтобы при приближении к последним нескольким миниатюрам иллюзия бесконечной карусели осталась. Иначе, пользователь просто видит пустые блоки, которые на самом деле не то, что нам нужно.
Делаем это Автоповоротом
Сделать автоматический поворот виджета на самом деле очень просто. Так как у нас есть правильный обработчик событий, мы просто должны вызывать обработчик каждые n микросекунд. Следующая строка позаботится об этом:
|
1
|
setInterval(sift, 8000);
|
В приведенном выше коде я просил вызывать функцию просеивания каждые восемь секунд. Помните, что длительность передается в микросекундах, поэтому n тысяч равняется n секундам.
Инициализация виджета
В настоящее время страница загружается с неинициализированным виджетом. Нам нужно исправить это. Все, что нам нужно сделать, это вызвать функцию show, передавая в качестве параметра начальную позицию.
После того, как вы прикрепили обработчик событий, добавьте это:
|
1
|
show(index);
|
Финальный код
И мы сделали! Окончательный код выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
$(document).ready(function()
{
var index = 0;
var images = $(«#gallery img»);
var thumbs = $(«#thumbs img»);
var imgHeight = thumbs.attr(«height»);
thumbs.slice(0,3).clone().appendTo(«#thumbs»);
for (i=0; i<thumbs.length; i++)
{
$(thumbs[i]).addClass(«thumb-«+i);
$(images[i]).addClass(«image-«+i);
}
$(«#next»).click(sift);
show(index);
setInterval(sift, 8000);
function sift()
{
if (index<(thumbs.length-1)){index+=1 ;
else {index=0}
show (index);
}
function show(num)
{
images.fadeOut(400);
$(«.image-«+num).stop().fadeIn(400);
var scrollPos = (num+1)*imgHeight;
$(«#thumbs»).stop().animate({scrollTop: scrollPos}, 400);
}
});
|
Вывод
И вот, у вас это есть: мы создали простой, но полезный слайдер. Надеюсь, вы нашли этот урок интересным и полезным. Не стесняйтесь повторно использовать этот код в других местах своих проектов и включайте комментарии, если у вас возникнут трудности.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне комментарий. Удачного кодирования!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.