В этом руководстве мы будем использовать Ionic 4 для создания новостного приложения, использующего сторонний новостной API .
Ionic 4 — это последняя версия Ionic, мобильного фреймворка, изначально построенного на базе Cordova и Angular. Ionic позволяет пользователям создавать гибридные мобильные приложения с использованием HTML, CSS и JavaScript и связанных с ними веб-технологий.
Что делает Ionic 4 лучшей версией, так это то, что она теперь не зависит от фреймворка. Это означает, что он больше не зависит от Angular, и вы сможете использовать его с любой средой или библиотекой, с которой вы знакомы, или с простым JavaScript.
Но на момент написания этой статьи Ionic CLI поддерживает создание только Ionic-проектов на основе Angular, поэтому мы будем использовать Angular / Ionic-проект для создания нашего новостного приложения.
Посмотрите размещенную версию приложения, которое мы будем собирать, и получите исходный код из этого репозитория GitHub .
Предпосылки
Давайте начнем с предварительных условий, которые вам необходимы, чтобы вы могли комфортно следовать этому руководству.
- Вам понадобится установить Node.js и npm на ваш компьютер для разработки. Если это не так, самый простой подход — зайти на официальный сайт и взять бинарные файлы для вашей системы. Node.js не является обязательным требованием для самого Ionic, но для Ionic CLI (и Angular CLI за кулисами), который является инструментом, который мы будем использовать для создания Ionic проектов.
- Мы будем использовать Ionic с Angular, который основан на TypeScript, поэтому вам необходимо ознакомиться с основными понятиями TypeScript.
Установка Ionic CLI 4
Ionic CLI 4 является последней версией CLI. Откройте терминал и выполните следующую команду, чтобы установить его в вашей системе:
$ npm install -g @ionic/cli Обратите внимание, что вам может потребоваться добавить sudo перед вашей командой, чтобы установить пакет глобально, если вы используете систему на основе Debian или macOS. Для Windows, если вы получаете какие-либо ошибки разрешения, вы можете использовать командную строку с правами администратора. Во всех системах вы можете избежать ошибок разрешений npm, переустановив npm с помощью менеджера версий узлов (рекомендуется) или вручную изменив каталог по умолчанию для npm. Смотрите документы .
Далее вы можете создать проект на основе Angular, выполнив следующую команду:
$ ionic start
Интерфейс командной строки в интерактивном режиме запросит у вас необходимую информацию о вашем проекте, такую как название (введите newsapp или любое другое имя, которое вы предпочитаете) и стартовый шаблон (выберите sidemenu, который даст вам стартовый проект с боковым меню и навигацией по блоку). ).
Затем нажмите Enter, чтобы дать CLI команду начать генерацию файлов и установку зависимостей из npm.
Наконец, CLI спросит вас, хотите ли вы установить бесплатный Ionic Appflow SDK и подключить ваше приложение? (Да / Нет) . Вы можете ввести n, если не хотите интегрировать облачные сервисы, предлагаемые Ionic.
Appflow — это платформа непрерывной интеграции и развертывания для разработчиков Ionic. Appflow помогает разработчикам постоянно создавать и поставлять свои приложения для iOS, Android и веб-приложений быстрее, чем когда-либо. Вы можете найти больше информации о Appflow из официальных документов .
Затем вы можете перейти к корневой папке вашего проекта и запустить следующую команду, чтобы запустить сервер разработки с прямой перезагрузкой:
$ cd ./newsapp $ ionic serve
Ваша заявка будет доступна с адреса http://localhost:8100 .
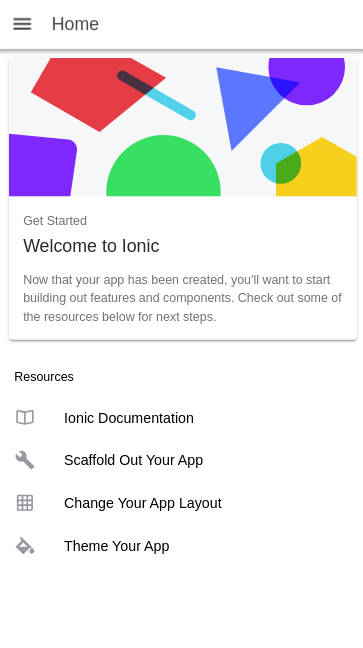
Это скриншот приложения на данный момент:
Вы можете видеть, что у нас уже есть довольно приличное стартовое приложение без какой-либо разработки. Давайте внесем некоторые изменения в наш проект.
У проекта уже есть две страницы — главная и список . Оставьте первую страницу и удалите страницу списка .
Сначала удалите папку src/app/list . Затем откройте файл src/app/app-routing.module.ts и удалите запись маршрута для страницы списка:
const routes: Routes = [ { path: '', redirectTo: 'home', pathMatch: 'full' }, { path: 'home', loadChildren: './home/home.module#HomePageModule' }, { path: 'list', loadChildren: './list/list.module#ListPageModule' } ];
У нас есть три маршрута, один для пустого пути, который перенаправляет на маршрут /home маршрут /home , отображающий домашнюю страницу, и маршрут /list , отображающий страницу списка. Вам просто нужно удалить последний объект.
Вам также необходимо удалить ссылку на страницу списка из бокового меню. Откройте файл src/app/app.component.ts . Найдите массив appPages, определенный в компоненте:
public appPages = [ { title: 'Home', url: '/home', icon: 'home' }, { title: 'List', url: '/list', icon: 'list' } ];
И просто удалите второй объект: { title: 'List', url: '/list', icon: 'list'} .
Теперь давайте создадим страницу about для нашего приложения. В вашем терминале выполните следующую команду:
$ ionic generate page about
Эта команда создаст папку src/app/about с кучей файлов и src/app/app-routing.module.ts файл src/app/app-routing.module.ts включив в него маршрут для сгенерированной страницы:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = [ { path: '', redirectTo: 'home', pathMatch: 'full' }, { path: 'home', loadChildren: './home/home.module#HomePageModule' }, { path: 'about', loadChildren: './about/about.module#AboutPageModule' } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule {}
Давайте добавим ссылку на страницу о нас в боковом меню. Откройте файл src/app/app.component.ts и обновите массив appPages :
public appPages = [ { title: 'Home', url: '/home', icon: 'home' }, { title: 'About', url: '/about', icon: 'help-circle-outline' } ];
Это скриншот меню на данный момент:
Затем откройте src/app/about/about.page.html и добавьте значок меню на панель инструментов страницы, которая позволяет пользователям открывать боковое меню:
<ion-header> <ion-toolbar> <ion-buttons slot="start"> <ion-menu-button></ion-menu-button> </ion-buttons> <ion-title> About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> </ion-content>
Теперь давайте добавим некоторые темы в наш интерфейс приложения.
Откройте src/app/about/about.page.html и добавьте основной цвет на панель инструментов меню и темный цвет в раздел содержимого:
<ion-header> <ion-toolbar color="primary"> <ion-buttons slot="start"> <ion-menu-button></ion-menu-button> </ion-buttons> <ion-title> About </ion-title> </ion-toolbar> </ion-header> <ion-content color="dark" padding> <p> This is a news app built with Ionic 4 and the <a href="https://newsapi.org/">News API</a> </p> </ion-content>
Это скриншот страницы:
Далее давайте создадим тему на главной странице. Откройте файл src/app/home/home.page.html и замените его содержимое следующим:
<ion-header> <ion-toolbar color="primary"> <ion-buttons slot="start"> <ion-menu-button></ion-menu-button> </ion-buttons> <ion-title> Home </ion-title> </ion-toolbar> </ion-header> <ion-content color="primary"> <ion-card> <ion-card-header> <ion-card-subtitle>Welcome to our News App</ion-card-subtitle> </ion-card-header> <ion-card-content> <p> Enjoy the latest news from TechCrunch. </p> <ion-spinner *ngIf="!articles" name="dots"></ion-spinner> </ion-card-content> </ion-card> </ion-content>
Затем откройте файл src/app/home/home.page.scss и добавьте:
ion-card{ --background: #021b46; --color: #fff; }
Также откройте файл src/app/app.component.html и добавьте основной цвет на панель инструментов меню:
<ion-toolbar color="primary"> <ion-title>Menu</ion-title> </ion-toolbar>
Получение новостей
Давайте теперь посмотрим, как вы можете получать данные новостей из стороннего API новостей, доступного на NewsAPI.org/ , который предлагает бесплатный план для проектов с открытым исходным кодом и проектов разработки.
Сначала вам нужно пройти сюда, чтобы зарегистрироваться для получения ключа API:
Заполните форму и отправьте ее. Вы должны быть перенаправлены на страницу, где вы можете скопировать свой ключ API:
Добавление сервиса
Далее, давайте создадим сервис, который позаботится о получении данных из API новостей. В вашем терминале выполните следующую команду:
$ ionic generate service api
Затем откройте файл src/app/app.module.ts затем импортируйте HttpClientModule и добавьте его в массив imports :
// [...] import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [AppComponent], entryComponents: [], imports: [ // [...] HttpClientModule, ], // [...] }) export class AppModule {}
Затем откройте файл src/app/api.service.ts и введите HttpClient через конструктор службы:
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class ApiService { constructor(private httpClient: HttpClient) { } }
Затем определите переменную API_KEY которая будет содержать ваш ключ API от News API:
export class ApiService { API_KEY = 'YOUR_API_KEY';
Наконец, добавьте метод, который отправляет запрос GET конечной точке для новостей TechCrunch:
getNews(){ return this.httpClient.get(`https://newsapi.org/v2/top-headlines?sources=techcrunch&apiKey=${this.API_KEY}`); }
Это все, что нам нужно добавить для сервиса.
Откройте файл src/app/home/home.page.ts и импортируйте, затем ApiService через конструктор компонента:
import { Component } from '@angular/core'; import { ApiService } from '../api.service'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { constructor(private apiService: ApiService){} }
Затем добавьте переменную статей, которая будет содержать полученные новости:
export class HomePage { articles;
Добавьте метод ionViewDidEnter() , где вы вызываете метод getNews() ApiService для получения новостей:
ionViewDidEnter(){ this.apiService.getNews().subscribe((data)=>{ console.log(data); this.articles = data['articles']; }); }
Наконец, давайте пройдемся по переменной article и отобразим новости на нашей домашней странице.
Снова откройте файл src/app/home/home.page.html и добавьте следующий код:
<ion-card *ngFor="let article of articles"> <ion-img src="{{article.urlToImage}}"></ion-img> <ion-card-header> <ion-card-subtitle>{{article.title}}</ion-card-subtitle> </ion-card-header> <ion-card-content> <p> {{article.description}} </p> <ion-button ion-button fill="outline" href="{{article.url}}" large>Read full article</ion-button> </ion-card-content> </ion-card>
Мы просто используем директиву ngFor для циклического ngFor переменных ngFor и отображения изображения, заголовка, описания и URL каждой статьи внутри карточного компонента.
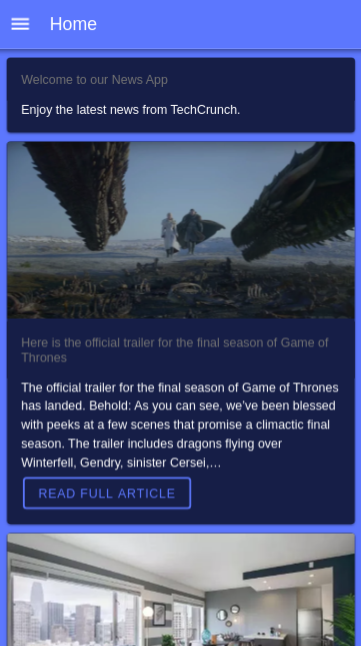
Это скриншот результата:
Вы можете разместить это приложение в Интернете (как PWA) или создать его и опубликовать в магазинах приложений . Вы можете найти живую версию по этой ссылке и исходный код в этом репозитории GitHub .
Вывод
Мы создали новостное приложение с нуля с Ionic 4 и Angular. Приложение по-прежнему имеет много возможностей для улучшения, так что не стесняйтесь играть с ним и расширять его самостоятельно. Например, вы можете добавить источники, отличные от TechCrunch, и позволить пользователю выбрать источник новостей.