Когда я только начинал работать над этим приложением, мне было просто интересно узнать, действительно ли веб-платформа развивается до такой степени, что такое приложение, как чрезвычайно популярное приложение Instagram , может быть создано с использованием только HTML, JavaScript и CSS.
Оказывается, мы можем сделать именно это. В этой статье мы расскажем о технологиях, которые делают это возможным, и покажем, как сегодня вполне возможно создавать совместимые веб-приложения, которые обеспечивают отличный пользовательский интерфейс независимо от того, какой браузер использует пользователь.
Если вы оказались одним из двух или около того людей, которые не слышали об Instagram, то вам, возможно, будет приятно узнать, что это чрезвычайно популярный сервис обмена фотографиями и социальных сетей, который позволяет вам делать снимки, применять к ним интересные цифровые фильтры и поделиться ими с миром. Сервис стал настолько популярным, что был приобретен Facebook за сумку, полную денег и запасов, в апреле 2012 года.
InstaFuzz — это название приложения, которое я собрал, и, хотя я не ожидаю, что его приобретет Facebook или кто-либо еще за миллиард зеленых, оно, тем не менее, доказывает, что такое приложение может быть создано с использованием только стандартов. совместимые веб-технологии, такие как Canvas, File API, Drag / Drop, Web Workers, ES5 и CSS3, и все же они могут хорошо работать в современных браузерах, таких как Internet Explorer 10 , Google Chrome и Firefox. И вы можете легко использовать этот код для создания приложения Магазина Windows .
О приложении
Если вы хотите взглянуть на приложение, то вот где оно размещено:
http://blogorama.nerdworks.in/arbit/InstaFuzz/
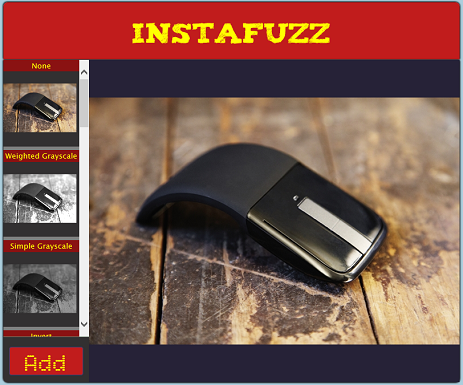
Как только вы загрузите его, вы увидите экран, который выглядит следующим образом:
Идея состоит в том, что вы можете загрузить фотографию в приложение, нажав большую красную кнопку «Добавить» в левом нижнем углу или перетащив файл изображения в черную / синюю область справа. Как только вы это сделаете, вы получите что-то похожее на это:
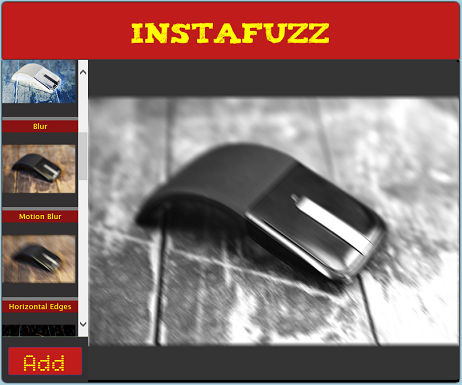
Вы заметите, что список цифровых фильтров, перечисленных в левой части экрана, показывает предварительный просмотр того, как будет выглядеть изображение, если вы примените указанный фильтр. Чтобы применить фильтр, достаточно щелкнуть один из предварительных просмотров фильтра слева. Вот как это выглядит после применения фильтра «Weighted Grayscale» с последующим «Motion Blur». Как вы можете сказать, фильтры являются аддитивными — когда вы продолжаете нажимать на фильтры, они применяются поверх того, что было применено ранее:
Теперь давайте посмотрим, как был составлен макет пользовательского интерфейса.
Макет пользовательского интерфейса
HTML-разметка настолько мала, что я действительно могу полностью воспроизвести содержимое тега BODY здесь (исключая SCRIPT):
<Заголовок> <div id = "title"> InstaFuzz </ div> </ Заголовок> <section id = "container"> <canvas id = "picture" width = "650" height = "565"> </ canvas> <div id = "controls"> <div id = "filters-list"> </ div> <button id = "loadImage"> Добавить </ button> <input type = "file" id = "fileUpload" style = "display: none;" accept = "image / gif, image / jpeg, image / png" /> </ DIV> </ Раздел> & NBSP; <! - Шаблон руля для кнопки пользовательского интерфейса фильтра -> & NBSP; <script id = "filter-template" type = "text / x-handlebars-template"> <div data-filter-id = " {{ filterId }} "> <div> {{ filterName }} </ div> <canvas width = "128" height = "128"> </ canvas> </ DIV> </ Скрипт>
Здесь ничего особенного не происходит. Почти все должно быть стандартным тарифом. Однако я обращу внимание на тот факт, что я использую здесь систему шаблонов JavaScript Handlebars для визуализации разметки для списка фильтров в левой части экрана. Разметка шаблона объявляется в файле HTML (тег SCRIPT в приведенном выше фрагменте) и затем используется из JavaScript. Затем разметка шаблона привязывается к объекту JavaScript, который предоставляет значения для выражений руля, таких как {{filterId}} и {{filterName}}. Вот соответствующий фрагмент JS из приложения с небольшой справкой по манипулированию DOM из jQuery :
var templHtml = $ ("# filter-template"). html (), template = Handlebars.compile (templHtml), filtersList = $ ("# filters-list"); & NBSP; var context = { имя_фильтра: имя_фильтра, FilterId: индекс }; & NBSP; filtersList.append (шаблон (контекст));
Как видно из разметки HTML, все поля предварительного просмотра фильтра содержат тег CANVAS, как и большой блок справа, где отображается окончательный результат. Позже в статье мы подробнее рассмотрим, как технология canvas используется для достижения этих эффектов.
Приложение также использует шрифты CSS3 @ font-face для отображения текста в заголовке и кнопку «Добавить». Шрифты были взяты с отличного сайта Font Squirrel, и вот как выглядит объявление:
@ font-face { семейство шрифтов: 'TizaRegular'; src: url ('fonts / tiza / tiza-webfont.eot'); src: url ('fonts / tiza / tiza-webfont.eot? #iefix') форматирования ( 'встроенный-OpenType'), формат url ('fonts / tiza / tiza-webfont.woff') ('woff'), формат url ('fonts / tiza / tiza-webfont.ttf') ('TrueType'), формат url ('fonts / tiza / tiza-webfont.svg # TizaRegular') ('svg'); Вес шрифта: нормальный; стиль шрифта: нормальный; }
Эта директива заставляет пользовательский агент встраивать шрифт в страницу и делать его доступным под именем, присвоенным правилу семейства шрифтов, которое в данном случае называется «TizaRegular». После этого мы можем назначить этот шрифт любому правилу семейства шрифтов CSS, как обычно. В InstaFuzz я использую следующее правило для назначения шрифта элементу заголовка:
семейство шрифтов: TizaRegular, Камбрия, Кочин, Джорджия, Таймс, "Times New Roman", с засечками;
Возможно, вы также заметили, что элемент контейнера отбрасывает тонкую тень на страницу.
Это стало возможным благодаря правилу CSS3 box-shadow, и вот как оно используется в InstaFuzz .
-moz-box-shadow: 1px 0px 4px # 000000, -1px -1px 4px # 000000; -webkit-box-shadow: 1px 0px 4px # 000000, -1px -1px 4px # 000000; тень от рамки: 1px 0px 4px # 000000, -1px -1px 4px # 000000;
Это заставляет браузер отображать тень вокруг соответствующего элемента. Каждый разделенный запятыми раздел в значении указывает следующие атрибуты тени:
- Горизонтальное смещение
- Вертикальное смещение
- Расстояние разбрасывания — положительные значения имеют эффект смягчения тени
- Цвет тени
Можно указать несколько значений тени, разделенных запятой, как на самом деле было сделано выше. Обратите внимание, что я также указал тень с использованием синтаксиса префиксов поставщиков для Firefox и Chrome / Safari с использованием префиксов moz и webkit . Это приводит к тому, что тень продолжает работать в версиях тех браузеров, где поддержка этой возможности была предоставлена с использованием префиксной версии правила поставщика. Обратите внимание, что версия правила W3C — box-shadow — указана последней. Это сделано намеренно, чтобы гарантировать, что в случае, если браузер поддерживает обе формы, только поведение W3C будет применено к странице.
Часто обнаруживается, что веб-разработчики либо не включают версию данного правила CSS3 с префиксом поставщика для всех браузеров, которые поддерживают это правило, и / или не включают также версию W3C. Часто разработчики просто помещают версию правила webkit, игнорируя другие браузеры и стандартную версию W3C. Это вызывает две проблемы: [1] плохой пользовательский опыт для пользователей, использующих браузеры, не использующие веб-наборы, и [2] это приводит к тому, что веб-набор становится стандартом де-факто для Интернета. В идеале мы хотим, чтобы W3C определял будущее Интернета, а не конкретную реализацию браузера. Итак, вот некоторые вещи, которые следует помнить при игре с экспериментальными реализациями функций CSS:
- Использовать версии CSS-кодов с префиксом поставщика всеми средствами, но не забудьте указать правило для всех поддерживаемых браузеров, а не только для того, на котором вы тестируете страницу (если вы используете Visual Studio для редактирования CSS, вы можете заинтересован в превосходном расширении для Visual Studio под названием Web Essentials, которое делает работу по управлению префиксами вендора настолько простой, насколько это возможно).
- Не забудьте указать версию правила W3C.
- Не забудьте упорядочить вхождение правил, чтобы версия W3C отображалась последней. Это позволяет клиентам, которые поддерживают как версию с префиксом поставщика, так и версию W3C, использовать для правила указанную семантику W3C.
Это все на данный момент. В следующей и последней статье этой серии мы рассмотрим, как приложение поддерживает перетаскивание файлов, использование File API, как работают сами фильтры и как мы предотвращаем зависание потока пользовательского интерфейса, делегируя основной номер хруст работы веб-работников.