Приложения для чата революционизируют не только наш способ общения, но и бизнес. История WeChat — яркий пример того, как бизнес-экосистемы становятся диалоговыми. Кроме того, тот факт, что приложения для чата обогнали социальные сети для пользователей, указывает на предпочтения людей. Поэтому компании начали применять подход, основанный на работе с чатом.
В этом уроке мы будем создавать базовое приложение для чата Android с использованием Applozic SDK в Android Studio.
Вам также может понравиться: Создайте своего первого чат-бота с помощью SAP Conversational AI .
Предпосылки
- Applozic аккаунт.
- Android Studio 2.x и выше .
- Gradle 3.1.3 и выше.
- JDK 8.0 / Язык .
- Android-приложение (если оно у вас уже есть, оно нормально или загрузите его здесь ).
Есть пять простых шагов для создания приложения для чата Android.
- Получите бесплатный стартовый набор для чата .
- Установите Applozic chat SDK в свое приложение для Android.
- Конфигурация.
- Аутентификация.
- Проверьте, если пользователь уже вошел в систему.
Шаг 1: Получите бесплатный стартовый набор для чата
Мы будем использовать бесплатный чат Applozic для создания нашего чата.
Applozic включает в себя чат
- Готовый чат SDK.
- API чата.
- Готовый UX / UI.
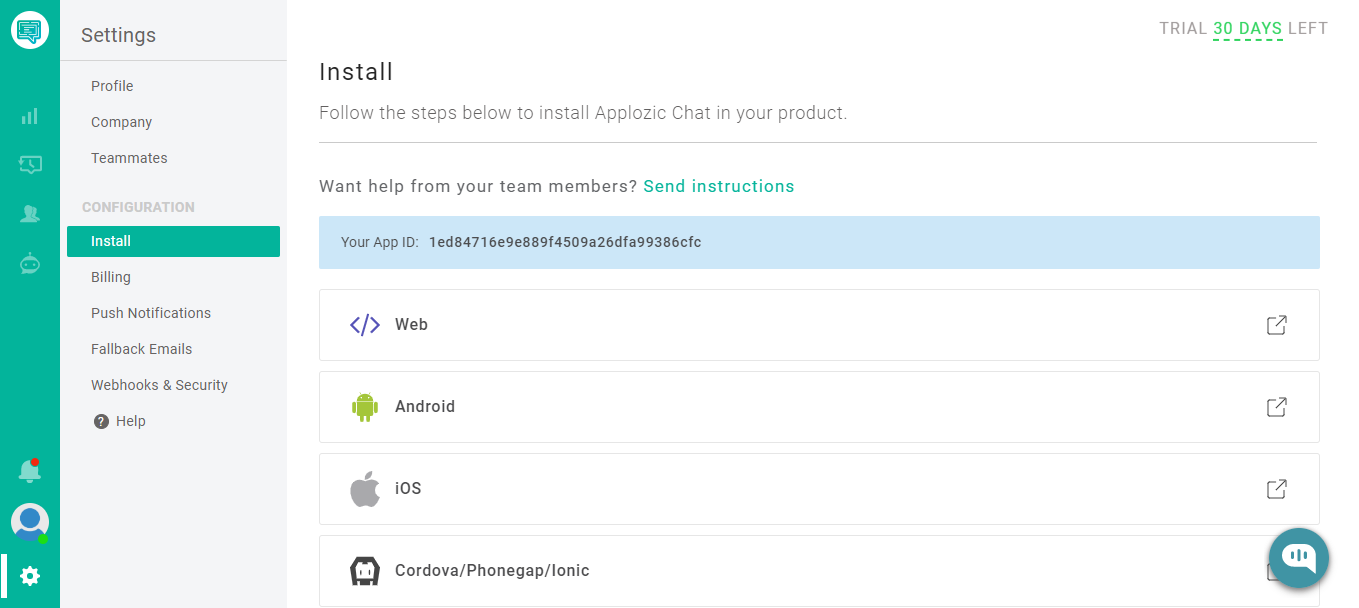
Чтобы получить этот бесплатный набор для чата, зарегистрируйтесь здесь, и как только вы зарегистрируетесь, Applozic создаст уникальный APP_ID, который мы будем использовать на нашем этапе настройки.

( Вы можете получить APP_ID в разделе установки )
Шаг 2. Установите Applozic Chat SDK в приложение для Android
Как только вы создадите applozic a / c, вам нужно интегрировать Applozic chat SDK в ваше приложение.
Здесь вы будете использовать инструментарий Gradle для интеграции приложения чата. ( Что такое Gradle в андроид студии ?)
Скопируйте фрагмент ниже и добавьте его в свою зависимость от Android Gradle.
implementation 'com.applozic.communication.uiwidget:mobicomkitui:5.45'После сборки Gradle необходимо исключить параметр пакета, чтобы избежать дублирования файлов или ошибок.
Чтобы исключить пакет, скопируйте приведенный ниже код и добавьте его в целевой класс Android.
packagingOptions {
exclude 'META-INF/DEPENDENCIES'
exclude 'META-INF/NOTICE'
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/NOTICE.txt'
exclude 'META-INF/ECLIPSE_.SF'
exclude 'META-INF/ECLIPSE_.RSA'
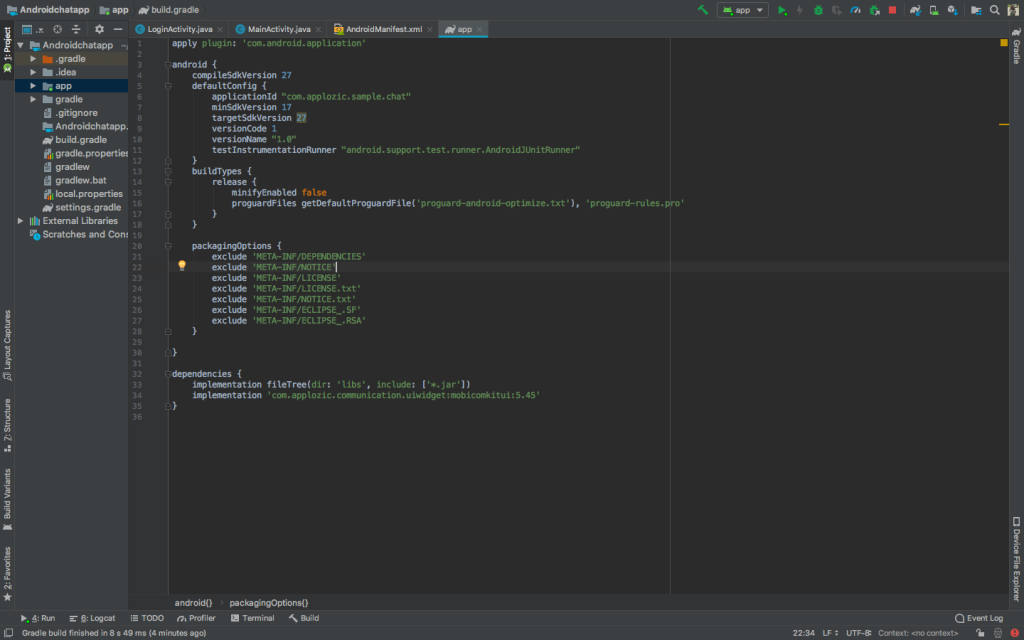
} Ваша сборка. Gradle-файл будет выглядеть так:

Большой! Теперь вы закончили установку Chat SDK в приложение для Android.
Давайте перейдем к третьему шагу.
Шаг 3: Конфигурация
На этом этапе вам нужно НАСТРОИТЬ активность и метаданные в вашем AndroidManifest.xml и указать свой APP_ID, значок приложения и имя папки с вложением. Этот шаг необходим, поскольку в Applozic SDK используются некоторые компоненты, которые необходимо зарегистрировать в файле AndroidManifest.xml уровня приложения, чтобы изменить их свойства. Например, вам нужно добавить запись ConversationActivity.java в файле AndroidManifest.xml, чтобы добавить к ней родительское действие (которое принадлежит вашему приложению).
Добавьте следующий код в тег приложения Android.
<activity android:name="com.applozic.mobicomkit.uiwidgets.conversation.activity.ConversationActivity"
android:configChanges="keyboardHidden|screenSize|smallestScreenSize|screenLayout|orientation"
android:label="@string/app_name"
android:parentActivityName=".MainActivity"
android:theme="@style/ApplozicTheme"
android:launchMode="singleTask"
tools:node="replace">
<!-- Parent activity meta-data to support API level 7+ -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
<meta-data android:name="com.applozic.application.key"
android:value="<APPLOZIC_APP_ID>" /> <!-- Replace with your Applozic APP_ID -->
<meta-data android:name="com.package.name"
android:value="${applicationId}" /> <!--
ПРИМЕЧАНИЕ: НЕ меняйте это, оно должно оставаться таким же, то есть ‘com.package.name’ →
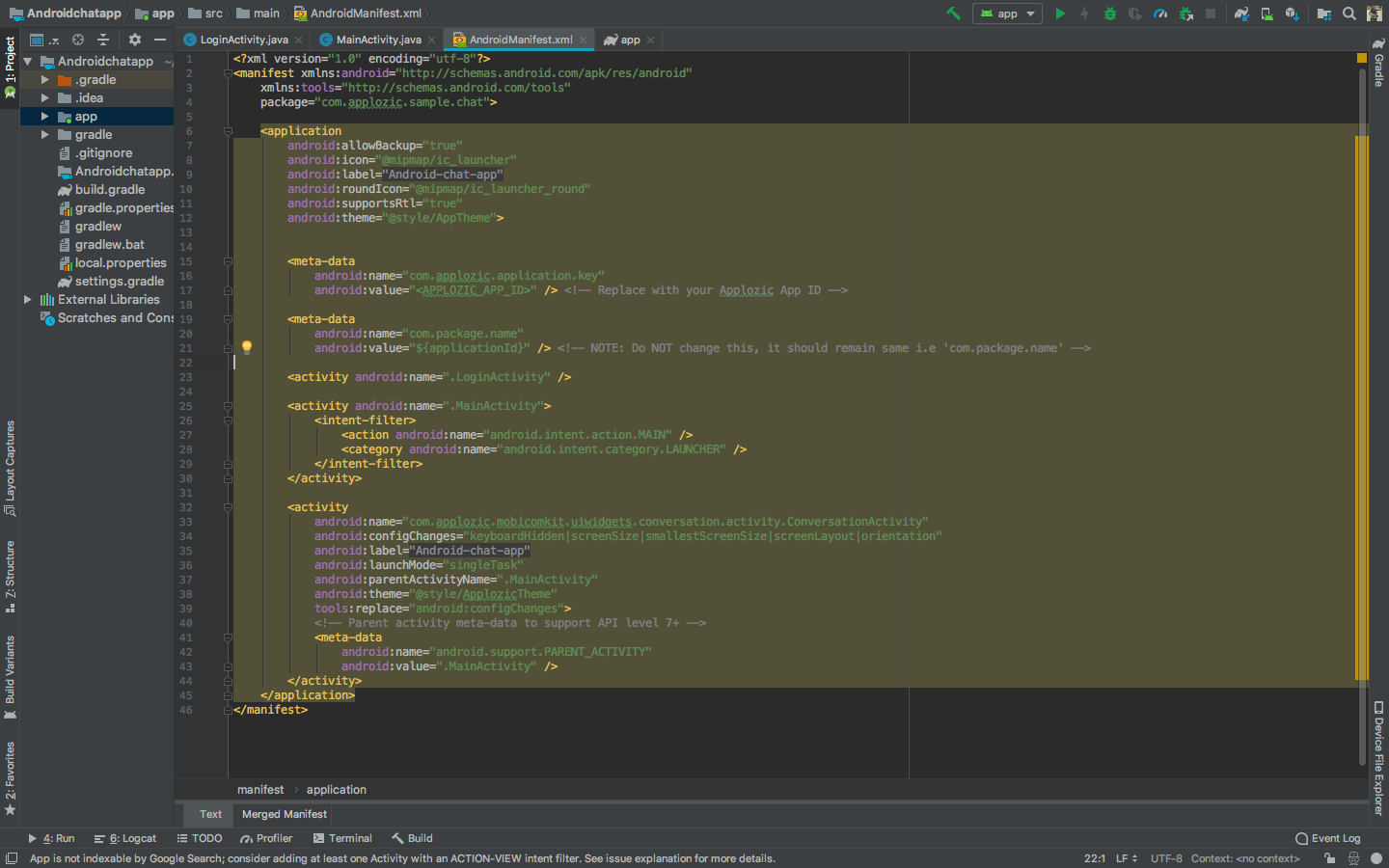
Ваш файл AndroidManifest.xml будет выглядеть примерно так:

Шаг 4: Аутентификация
(Вы должны убедиться, что вы уже создали кондиционер в applozic).
Войдите в свой Applozic Chat — регистрационный код пользователя — в любом месте вашего приложения и передайте необходимые учетные данные.
Прежде чем получить доступ к API-интерфейсам или экранам в Applozic SDK, вам необходимо аутентифицировать пользователя. Вы можете напрямую аутентифицировать пользователя, используя userId (единственное обязательное поле Applozic User). Если пользователь существует, SDK войдет в систему для пользователя; если нет, SDK создаст пользователя и войдет в систему. Выполните следующие действия в LoginActivity.
Создайте объект User, как показано ниже:
Mandatory: User ID
User user = new User();
user.setUserId(userId); //userId it can be any unique user identifier NOTE : +,*,? are not allowed chars in userId.
user.setDisplayName(displayName); //displayName is the name of the user which will be shown in chat messages
user.setPassword(password); //If password is set, you need to pass it always when authenticating this user.
user.setImageLink("");//optional, set your image link if you have Передайте этот пользовательский объект методу аутентификации в Applozic:
Applozic.connectUser(this, user, new AlLoginHandler() {
@Override
public void onSuccess(RegistrationResponse registrationResponse, Context context) {
// After successful registration with Applozic server the callback will come here
Intent mainIntent = new Intent(context, MainActivity.class);
context.startActivity(mainIntent);
LoginActivity.this.finish();
}
@Override
public void onFailure(RegistrationResponse registrationResponse, Exception exception) {
// If any failure in registration the callback will come here
Toast.makeText(LoginActivity.this, "Error : " + registrationResponse, Toast.LENGTH_SHORT).show();
}
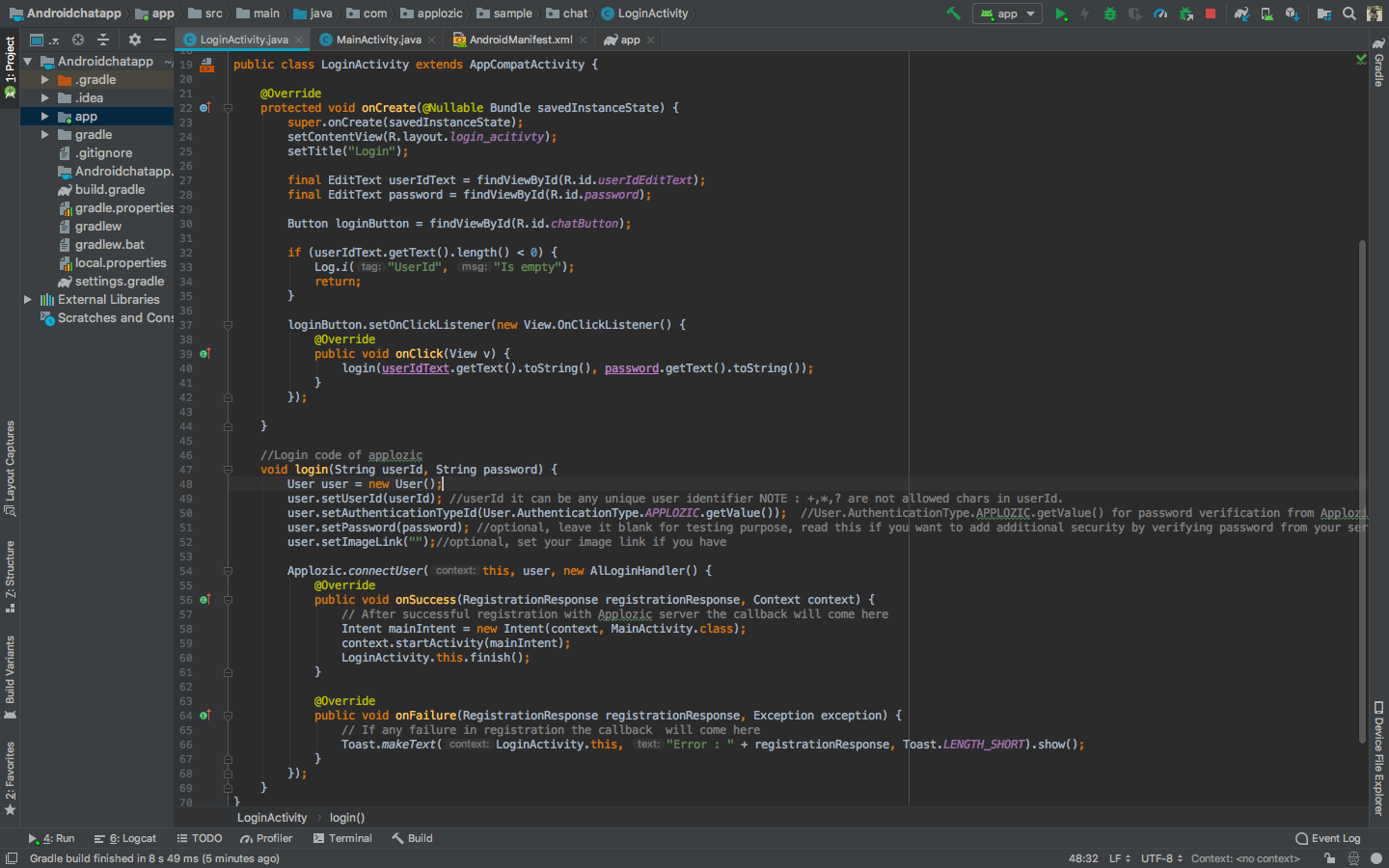
});Вот как будет выглядеть вход в систему:

Step 5: Check if the User Is Already Logged In
In your launcher activity (MainActivity), you can check if the user is already logged into applozic. If the user is already logged in, launch the chat directly with a userId “test2.» (You can use any userId.) Then, we will navigate the user to the login activity
In your launcher activity’s onCreate() method, add the below code:
if (Applozic.isConnected(this)) {
// This is the code to launch chat with a particular userId
Intent intent = new Intent(MainActivity.this, ConversationActivity.class);
intent.putExtra("userId", "test2"); //change the userId here for other users
intent.putExtra(ConversationUIService.DISPLAY_NAME, "Test User 2"); //This name will be displayed on the toolbar of the chat screen
startActivity(intent);
finish();
} else {
Intent intent = new Intent(MainActivity.this, LoginActivity.class);
startActivity(intent);
finish();
}
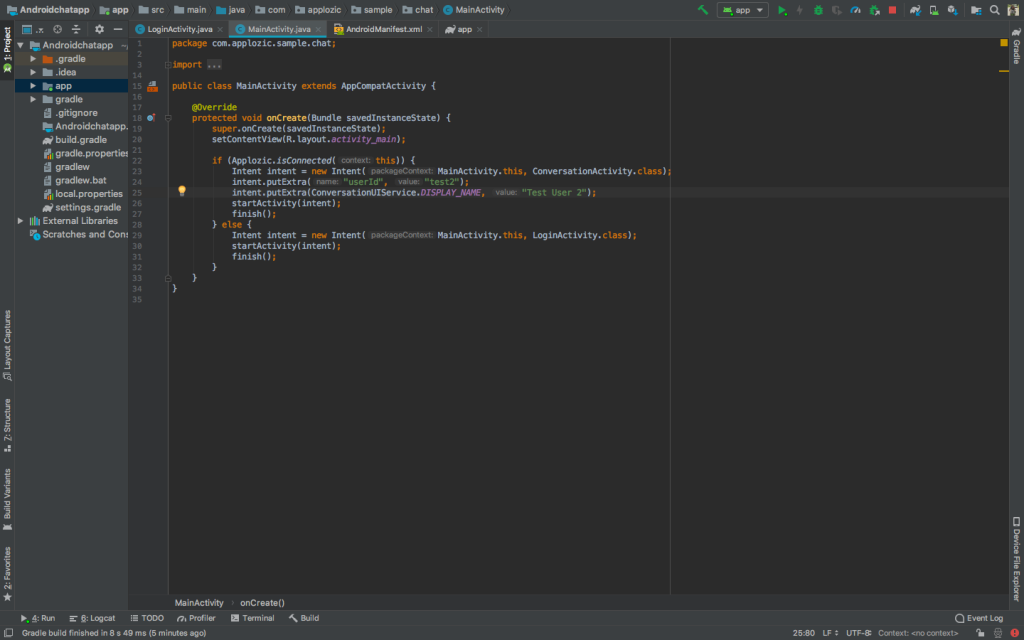
This is how the launcher activity will look:

Here’s How the chat window will look like:
Video Player 00:00 00:30
And just like that, your chat app is up and running. You can run it as a standalone application or integrate it into your existing app. What you see as the UI is the default drop-in version, and you can customize it completely. We will be covering the steps for customization and the integration in upcoming tutorials.
If you have any questions, please drop it in the comments. Also, let us know if you want us to cover any specific topics.
PS: I thank Sunil, Ashish, Mukesh, Satadeep fromApplozic team for helping me with initial notes.