Вы когда-нибудь использовали фильтры с директивой ng-repeat, как показано в листинге ниже?
<div ng-controller="ProductController">
<table class="table">
<tr ng-repeat="a in products|filter:searchTerm">
<td>{{a.name}}</td>
<td>{{a.price}}</td>
</tr>
</table>
</div>Если это так, то вы использовали фильтр в приложении AngularJS. AngularJS предоставляет нам много встроенных директив, таких как поиск. При необходимости AngularJS также позволяет нам создавать собственные фильтры, которые мы рассмотрим в этом посте.
AngularJS дает нам простой API для создания пользовательского фильтра. Вы помните, что мы используем app.controller () для создания контроллеров и app.module () для создания модулей. Точно так же AngularJS предоставил нам API angular.filter для создания пользовательского фильтра в AngularJS.
Пользовательский фильтр может быть создан с использованием следующего синтаксиса:
Чтобы создать собственный фильтр, вам необходимо выполнить следующие шаги:
-
Создайте фильтр, используя app.filter, передав пользовательское имя фильтра и функцию в качестве входных параметров в app.filter ()
-
App.filter () вернет функцию
-
Возвращаемая функция может принимать различные необязательные входные параметры.
-
Возвращенная функция будет иметь собственный код фильтра и вернет вывод.
Давайте начнем с создания очень простого пользовательского фильтра. Мы можем применить этот пользовательский фильтр к строке, и он будет возвращать строку с каждым символом в заглавном регистре.
MyApp.filter('toUpperCase', function () {
return function (input)
{
var output = "";
output = input.toUpperCase();
return output;
}
})Мы можем использовать пользовательский фильтр toUpperCase в представлении, как показано в листинге ниже:
<div ng-controller="ProductController">
<table class="table">
<tr ng-repeat="a in products|filter:searchTerm">
<td>{{a.name|toUpperCase}}</td>
<td>{{a.price}}</td>
</tr>
</table>
</div>Мы должны помнить, что имя пользовательского фильтра чувствительно к регистру. Выше созданное представление считывает данные с контроллера, как показано в листинге ниже:
MyApp.controller("ProductController", function ($scope) {
$scope.products = [
{ 'name': 'pen', 'price': '200' },
{ 'name': 'pencil', 'price': '400' },
{ 'name': 'book', 'price': '2400' },
{ 'name': 'ball', 'price': '400' },
{ 'name': 'eraser', 'price': '1200' },
];
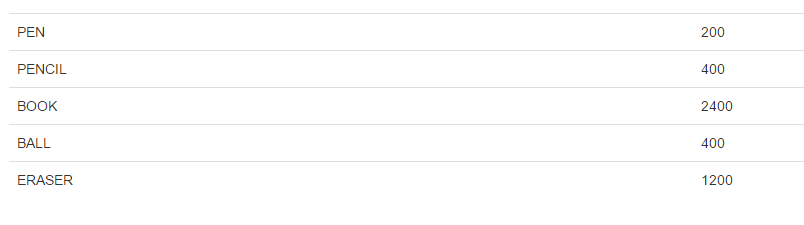
})Теперь мы получим название продукта в прописном регистре, как показано на рисунке ниже:
Фильтр, который мы создали выше, не принимает никаких входных параметров, но допустим, что он нам нужен. Это можно сделать очень легко. В приведенном выше фильтре мы возвращаем каждый символ строки в верхнем регистре. В следующем фильтре мы передадим позицию, и только символ в этой позиции будет преобразован в заглавную. Итак, фильтр, который принимает входной параметр, может быть создан, как показано в листинге ниже:
MyApp.filter('toPositionUpperCase', function () {
return function (input,position)
{
var output = [];
var capLetter = input.charAt(position).toUpperCase();
for (var i = 0; i < input.length; i++) {
if (i == position) {
output.push(capLetter);
} else {
output.push(input[i]);
}
}
output = output.join('');
return output;
}
})Мы можем использовать пользовательский фильтр toPositionUpperCase в представлении, как показано в листинге ниже. Как вы заметите, мы передаем входной параметр в пользовательский фильтр, используя двоеточие.
<div ng-controller="ProductController">
<table class="table">
<tr ng-repeat="a in products|filter:searchTerm">
<td>{{a.name|toPositionUpperCase:1}}</td>
<td>{{a.price}}</td>
</tr>
</table>
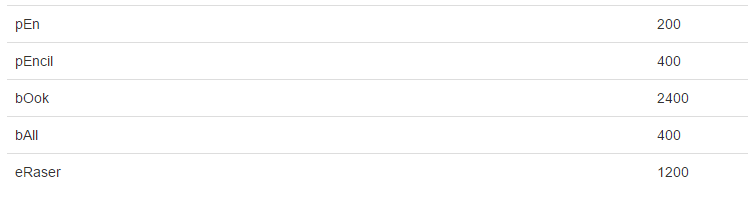
</div>Мы получим вторую букву названия продукта в заглавном регистре, как показано на рисунке ниже:
Прежде чем мы закончим эту статью, давайте создадим пользовательский фильтр, который будет применяться к коллекции элементов. Допустим, из списка продуктов мы хотим отфильтровать все продукты, превышающие указанную цену. Мы можем написать этот пользовательский фильтр, как показано в листинге ниже:
MyApp.filter('priceGreaterThan', function () {
return function (input, price) {
var output = [];
if (isNaN(price)) {
output = input;
}
else {
angular.forEach(input, function (item) {
if (item.price > price) {
output.push(item)
}
});
}
return output;
}
})Мы можем использовать пользовательский фильтр в представлении, как показано в листинге ниже. Мы передаем параметр цены из текстового поля типа ввода.
<h1>With Custom Filter</h1>
<div ng-controller="ProductController">
<input type="number" class="form-control" placeholder="Search here" ng-model="priceterm" />
<br/>
<table class="table">
<tr ng-repeat="b in products|priceGreaterThan:priceterm">
<td>{{b.name}}</td>
<td>{{b.price}}</td>
</tr>
</table>
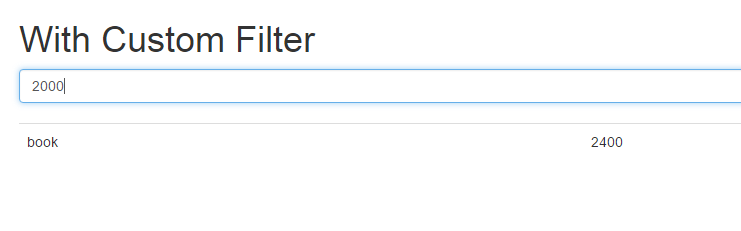
</div>При этом мы получим отфильтрованный массив в представлении, как показано на рисунке ниже:
Итак, вот оно, вот как создать собственный фильтр! Это просто — они не что иное, как функции, которые принимают один вход и необязательные параметры для возврата функции. Надеюсь, вам понравилось читать!