Twitter Anywhere — это решение «включающий один скрипт» от Twitter, позволяющее использовать возможности их коммуникационной платформы на вашем сайте. Мы создадим небольшой скрипт jQuery, который использует Twitter Anywhere для ваших пользователей.
Шаг 1: Регистрация вашей заявки

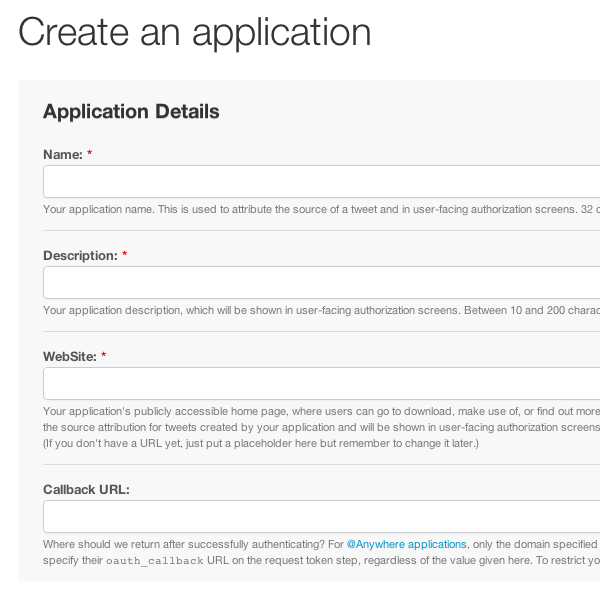
Первым шагом в процессе Twitter Anywhere является создание приложения. Регистрацию можно найти здесь . Единственное поле, которое может привести к путанице, — это URL обратного вызова. Это должно использоваться, когда Twitter аутентифицирует пользователя; он указывает, куда на вашем сайте вы хотите отправить аутентифицированного пользователя обратно. Для большинства небольших приложений домашней страницы вашего веб-сайта, скорее всего, будет достаточно, однако для более крупных приложений вы можете захотеть перенаправить пользователя обратно в область, которая обслуживает соответствующий контент для аутентифицированных пользователей.
Стоит отметить один важный параметр — тип приложения. Теперь это не будет отображаться в процессе создания приложения, но будет доступно после перехода в ваши приложения , поиска нового приложения, перехода на вкладку «Настройки» рядом с «Подробно» и изменения переключателя с «Только чтение» на «Чтение и запись». «в разделах Тип приложения.
Честно говоря, мне стыдно признать, сколько времени прошло, пока идет отладка, прежде чем я решил посмотреть здесь!
Шаг 2: Что будет делать сценарий?

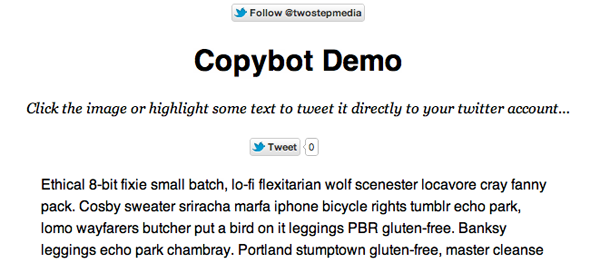
Используя Twitter Anywhere, мы собираемся сосредоточиться сегодня на функции Tweet Box . Tweet Box обеспечивает отличную прозрачность между вашим веб-сайтом и Twitter, позволяя пользователям твитить напрямую в свою учетную запись, не покидая ваш веб-сайт, и, что более важно, продолжать взаимодействовать с вашим контентом.
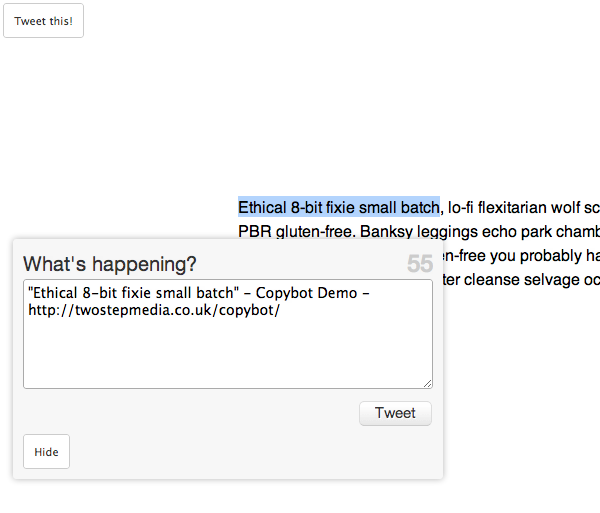
Сценарий jQuery, который мы собираемся написать сегодня, можно легко адаптировать к плагину jQuery или WordPress. Сценарий обнаружит пользователя, выделившего фрагмент текста, скажем, в вашем блоге, и отобразит кнопку «Tweet this». После того, как пользователь нажмет эту кнопку, скрипт возьмет выделенный текст и вызовет функцию Tweet Box из Twitter Anywhere, вставив выделенный текст в качестве тела твита.
Затем пользователь может оставить твит как есть — со ссылкой на страницу, на которой он находится — или он может отредактировать любую его часть перед тем, как написать.
Безопасность жизненно важна здесь; малейшее злоупотребление, и пользователь отменит доступ в своих настройках — и вряд ли вернется, чтобы дать вашему приложению второй шанс. Поэтому всегда давайте пользователю предварительный просмотр того, что именно будет опубликовано в его аккаунте; Обычно хорошей практикой является заставить их нажать кнопку перед обработкой твита.
Прямые ссылки на твиты
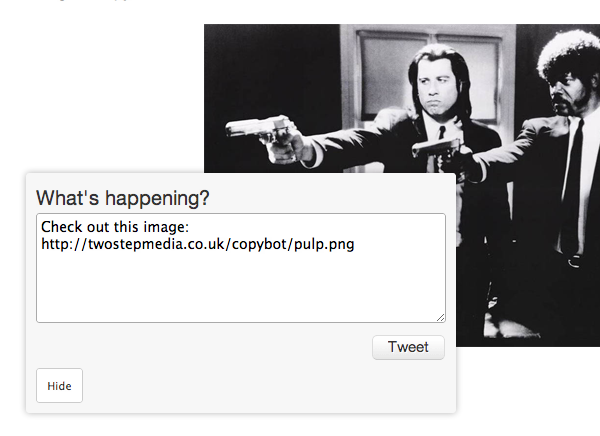
Сценарий также позволит пользователю щелкнуть любое из ваших изображений и добиться того же эффекта Tweet Box. В этом конкретном случае твит будет ссылаться на прямой URL-адрес изображения.
Шаг 3: Настройка файлов JavaScript
|
1
2
3
4
|
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js»></script>
<script src=»https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js»></script>
<script src=»http://platform.twitter.com/anywhere.js?id=[API-KEY]&v=1″></script>
<script src=»http://path-to-script/copybot/script.js»></script>
|
Как вы можете видеть выше, нам нужно включить несколько файлов JavaScript для правильной работы нашего плагина.
- Мы будем использовать jQuery для простоты использования и приятного механизма выбора.
- Мы будем использовать пользовательский интерфейс jQuery для базового взаимодействия с пользователем; когда всплывет окно Tweet, мы можем позволить пользователю перетаскивать его мышью.
- Следующее включение JavaScript — это сам файл Twitter Anywhere. К счастью для нас, он довольно легкий и занимает чуть более 7 КБ. Как видите, вам нужно будет указать свой ключ API, который можно найти на странице «Настройки приложения» ранее в этой статье.
- Последний файл — это наш собственный скрипт; это будет содержать все наши вызовы кода jQuery и функции Tweet Box.
Шаг 4: Начинаем наш код
|
1
2
3
|
$(document).ready(function(){
});
|
Мы начнем с нашего файла JavaScript, содержащего все в методе документа готового документа jQuery Все здесь сработает после полной загрузки DOM, что избавит нас от возможных ошибок.
|
01
02
03
04
05
06
07
08
09
10
|
function getSelectionText() {
var text = «»;
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != «Control») {
text = document.selection.createRange().text;
}
return text;
}
|
Приведенный выше фрагмент кода позволит вам получить выделенный текст от пользователя, как только он его выберет. Этот код является довольно стандартной функцией и может быть найден (и задокументирован) по всему Интернету.
|
1
2
3
|
$(‘.post’).mouseup(function(){
$(‘#tweetThis’).show();
});
|
Затем мы можем начать взаимодействовать с пользователем с помощью события мыши. На этой конкретной странице HTML я создал div с классом ‘ post ‘. В этом уроке мы просто нацеливаем этот div чтобы код не запускался каждый раз, когда пользователь наводит мышью на странице. После того, как пользователь подведет курсор к этому div , мы отобразим пользователю кнопку, которая позволяет ему твитнуть выделенный текст.
|
1
|
$(«#anywhere»).draggable();
|
Этот метод использует пользовательский интерфейс jQuery, чтобы позволить пользователю перетаскивать Tweet Box на досуге. Мы не передаем ему никаких опций, так как функциональности по умолчанию будет достаточно для того, что мы делаем.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
$(‘#tweetThis’).click(function(){
$(‘#tbox’).empty();
var text = getSelectionText();
if(text != »){
twttr.anywhere(function (T) {
T(«#tbox»).tweetBox({
height: 100,
width: 400,
defaultContent: ‘»‘ + $.trim(text) + ‘» — ‘ + document.title + ‘ — ‘ + window.location.href
});
});
$(‘#anywhere’).show();
}
});
|
Вот где будет реализована функциональность нашего плагина. При нажатии кнопки «Tweet This» мы начнем с очистки содержимого ящика Tweet. Это позволяет пользователю выделять другой фрагмент текста и твитить его вместо этого.
В следующей строке будет объявлена переменная для хранения выбранного пользователем текста из нашего вызова функции. Затем мы делаем быструю проверку, чтобы определить, действительно ли пользователь выбрал какой-либо текст, и приступаем к нашей инициализации Tweet Box.
«Файл JavaScript @Anywhere устанавливает один глобальный объект (
twttr). Чтобы использовать @Anywhere, вызовите методwhere и передайте обратный вызов. Обратный вызов получит экземпляр клиента API Twitter (условно названный«T») в качестве единственного аргумента. Все функции @Anywhere доступны в качестве членов Twitter API Client. «
Это означает, что вы можете вызывать любой из этих методов в клиенте API Twitter («T»): автоматическое связывание имен пользователей Twitter, Hovercards, кнопок Follow, Tweet Box, входа в систему и регистрации пользователей. Ваше приложение может совершать множественные вызовы метода « anywhere », поэтому не бойтесь ограничить функциональность вашего сайта!
Как вы видите, мы затем нацеливаемся на « #tbox », чтобы заполнить его функцией Twitter Tweet Box. Как вы могли заметить, если вы работаете с jQuery, он использует аналогичные селекторы CSS при запросе DOM.
Если бы мы должны были вызвать .tweetBox(); без каких-либо опций, Tweet Box получит свойства из значений по умолчанию, указанных в документации. Мы используем свойство defaultContent чтобы вставить выбранный пользователем текст в твит, наряду с заголовком и местоположением текущей страницы. Мы используем функцию $.trim jQuery, чтобы избавиться от любых нежелательных пробелов из выбора пользователя, что будет стоить им символов в их твите.
Затем мы можем отобразить созданный Tweet Box пользователю, готовый для его одобрения и твита!
Шаг 5: Tweeting URL изображения

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$(‘img’).click(function(){
var url = $(this).attr(‘src’);
twttr.anywhere(function (T) {
T(«#tbox»).tweetBox({
height: 100,
width: 400,
defaultContent: ‘Check out this image: ‘ + url
});
});
$(‘#anywhere’).show();
});
|
Приведенный выше код предоставляет пользователю возможность твитнуть прямой URL-адрес изображения для своей учетной записи. Мы настроили Tweet Box точно так же, как и раньше, но на этот раз мы используем src элемента img в качестве динамической переменной вместо выделенного текста.
Это может быть легко адаптировано для видео HTML5, если вы хотите настроить таргетинг на них, а не на изображения.
Немного Маленькая Уборка
|
1
2
3
4
5
|
$(‘#hide’).click(function(){
$(‘#tbox’).empty();
$(‘#anywhere’).hide();
$(‘#tweetThis’).hide();
});
|
Приведенный выше код просто позволяет пользователю избавиться от Tweet Box после того, как он написал в Твиттере, или если он передумал о твиттере. Мы div элемент div готовый для следующего выбранного текста или URL-адреса изображения.
Шаг 6: Возможные варианты использования
Такая функциональность идеально подходит для блога.
Адаптация этого кода к плагину WordPress позволит пользователям твиттить цитаты из ваших статей, увеличивая доступность и распространяя ваш контент в Интернете.
Твиттер с URL-адресом изображения отлично подошел бы на сайте портфолио с фотографиями или веб-дизайном, где пользователь может твитнуть ваши работы. Или этот скрипт можно превратить в правильно сформированный плагин jQuery для использования на любом веб-сайте; статическая; CMS или Tumblr — возможности безграничны.
Последние мысли
Платформа Twitter Anywhere — это фантастический способ размещения функций Twitter на вашем сайте.
Платформа Twitter Anywhere — это фантастический способ размещения функций Twitter на вашем сайте. Из личного опыта я думаю, что это просто слой. Мне было бы неудобно создавать целое приложение с ним. Документация довольно скудная, и первое, что вы можете заметить, когда используете ее самостоятельно, это то, какой потенциал у нее есть, какая функциональность может быть там, и как ее частично не хватает прямо сейчас.
Например, в настоящее время вы можете получить количество избранных пользователя — только количество, а не содержимое. Эта дополнительная функциональность позволила бы Twitter Anywhere встать на уровень уже существующего API REST на стороне сервера, что обеспечивает работу очень сложных, обширных приложений.
Удачи с этой платформой и попробуйте найти интересный вариант использования некоторых из ее простых в реализации функций! А пока посмотрите демоверсию Copybot . Спасибо за прочтение!