
Подписные коробки становятся все более популярным бизнесом в наши дни. Вы можете найти их для всего: от продуктов по уходу до здоровых закусок, детских игр и даже мороженого. В этом уроке я покажу вам, как быстро создать веб-приложение, чтобы проверить, сможете ли вы найти первые 1000 клиентов для вашей идеи коробки подписки!
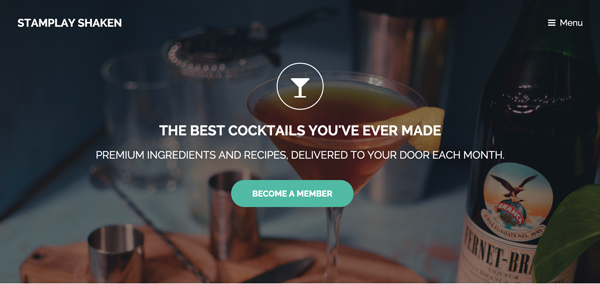
Наше приложение вдохновлено коктейльной подпиской на сервис Shaken и включает в себя следующие функции:
- Регистрация пользователей через Facebook.
- Активируйте регулярные платежи через Stripe.
- Приостановить и повторно активировать подписки.
- Отправить транзакционные письма.
- Добавить пользователей в список MailChimp.
Из этого туториала вы узнаете, как настроить полнофункциональный бэкэнд и как создать внешний интерфейс AngularJS, который к нему подключается.
Полная кодовая база внешнего интерфейса может быть найдена на GitHub .
Купон : Stamplay предоставил читателям Tuts + эксклюзивный купон на бесплатное предоставление 6-месячного плана «плюс» (стоимость $ 600). Код купона — CODETUTSPLUS, срок его действия истекает 10 октября. Зарегистрируйтесь сейчас бесплатно, чтобы использовать его .
1. Stamplay: API Lego для разработчиков
Stamplay — это веб-платформа для разработки, которая предоставляет разработчикам невероятно быстрый способ создания полностью интегрированных приложений. Stamplay решает проблему общения со многими различными API, так что вам не нужно это делать.
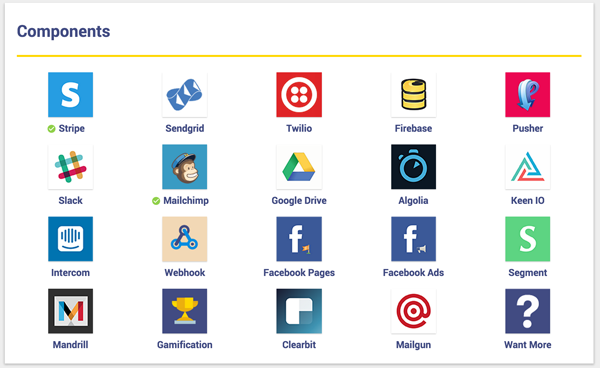
Stamplay построен вокруг концепции компонентов; Компоненты являются строительными блоками нашего приложения. Мы можем увидеть различные инструменты, доступные нам под Задачами> Компоненты .

После входа в систему вы увидите эту простую и элегантную панель инструментов. Мы создадим приложение здесь. Назовите его как угодно, но помните, что это имя будет использоваться для идентификации нашего приложения. Это также будет использоваться в качестве URL для нашего приложения, когда оно будет размещено.
В нашем случае мы используем «tutsplus», и наше приложение будет размещено по адресу https://tutsplus.stamplayapp.com .
Теперь давайте начнем настройку серверной части.
1.1 Настройка Back-end: интеграция регистрации в Facebook
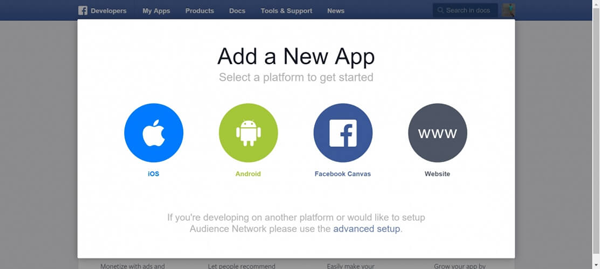
Это приложение будет иметь логин Facebook. Мы сможем взаимодействовать с API Facebook и обрабатывать вход в систему и регистрацию без единой строчки кода. Поскольку мы хотим, чтобы наши пользователи регистрировались в Facebook, нам нужно перейти на страницу разработчиков Facebook и создать новое приложение для разработчиков.

Выберите « Веб-сайт» , и после того, как вы создадите свое приложение, мы сможем получить две вещи, которые нам нужны от Facebook для интеграции со Stamplay:
- Идентификатор приложения
- Секрет приложения
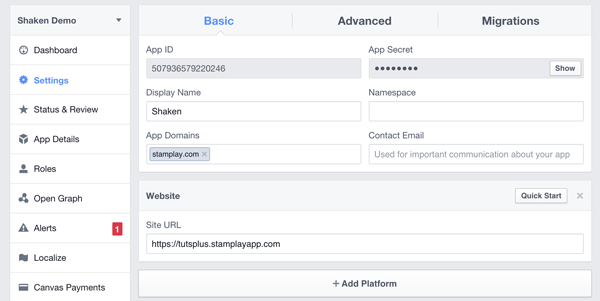
Эти две вещи можно найти в разделе « Настройки»> «Основные» .

Теперь, когда у нас есть идентификатор приложения и секрет приложения, мы можем подключить их к Stamplay.
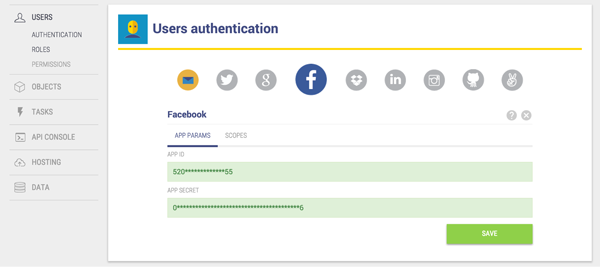
Вернитесь к Stamplay и выберите Users из главного меню, а затем Authentication . Добавьте Facebook в качестве службы регистрации, скопируйте и вставьте идентификатор приложения и секрет приложения и нажмите « Сохранить» .
Теперь вы можете регистрировать пользователей через Facebook!

Теперь, когда мы подключили наши учетные данные Facebook, Stamplay предоставляет удобный URL-адрес API для обработки входа в Facebook. Давайте пойдем туда сейчас и увидим наш логин на Facebook в действии.
Перейдите по адресу https://tutsplus.stamplayapp.com/auth/v1/facebook/connect .
И бум! У вас есть логин на Facebook и работает.
1.2 Конфигурирование серверной части: управление данными с объектами
Не все может быть обработано с помощью компонентов, поэтому Stamplay предоставляет нам простой способ обработки пользовательских данных. Думайте об этом как о интерфейсе базы данных для вашего приложения.
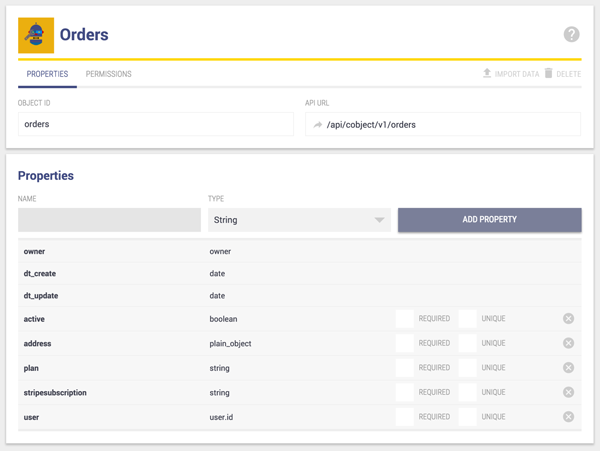
Заказы будут отслеживаться с помощью Объекта, называемого orders . Он имеет следующие пять свойств:
- active (логическое значение) // для отслеживания активности подписки или нет
- address (plain_object) // информация об адресе пользователя
- план (строка) // план, на который подписан пользователь
- stripesubscription (строка) // идентификатор подписки, сгенерированный Stripe
- user (user_id) // уникальный _id нашего пользователя

Stamplay мгновенно предоставит RESTful API, как только вы создадите объект. Конечная точка будет выглядеть следующим образом: https://APPID.stamplayapp.com/api/cobject/v1/orders .
1.3 Настройка Stripe
Нам нужно будет периодически выставлять счета нашим клиентам, и, к счастью, это легко сделать с помощью Stripe! Обработка регулярных платежей осуществляется в рамках концепции плана. Полосные планы — это объекты, представляющие стоимость и цикл выставления счетов ваших подписок.
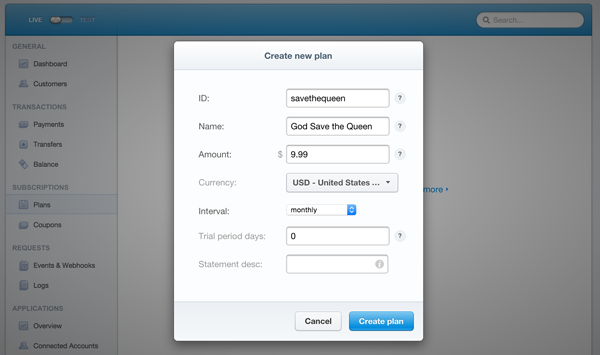
Чтобы настроить это, вам нужно создать свой план в консоли Stripe> Планы :

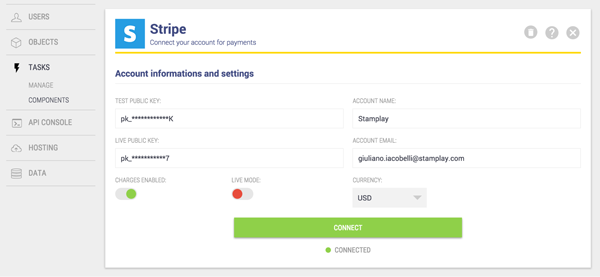
После этого вернитесь в Stamplay и подключите компонент Stripe в Task> Components . Выберите модуль Stripe и нажмите кнопку Connect .
Теперь учетная запись Stripe будет связана с приложением Stamplay, которое может выполнять запросы API от нашего имени.
После успешного подключения Stripe вы получите вид, подобный этому.

1.4 Настройка MailChimp
Чтобы настроить MailChimp, процесс очень похож; просто подключите свою учетную запись MailChimp, как вы это делали ранее с Stripe, и вы увидите страницу, подобную этой:

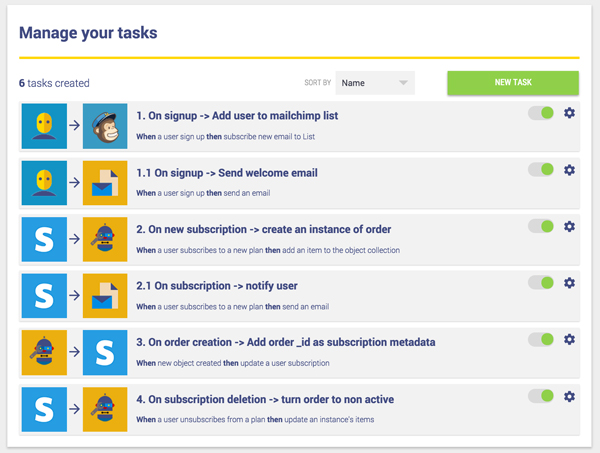
2. Добавление автоматизации с помощью задач
Это серверная часть нашего приложения, где происходит большая часть волшебства! Допустим, мы хотим сделать пару вещей:
- Отправьте электронное сообщение с приветствием, когда пользователь зарегистрируется на Facebook.
- Добавляйте пользователей в список MailChimp при регистрации.
Эти две вещи обычно требуют хорошего куска кода, но не с Stamplay …
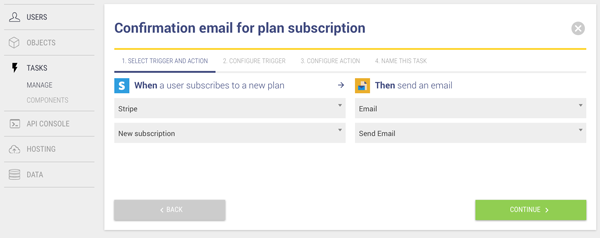
2.1 Приветственное письмо
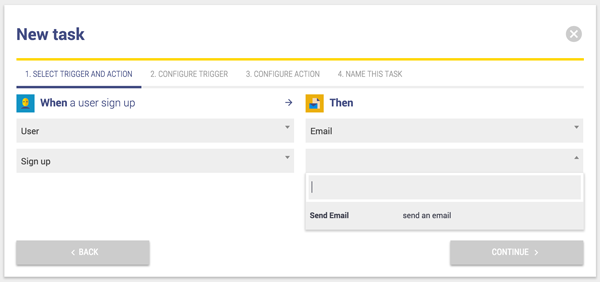
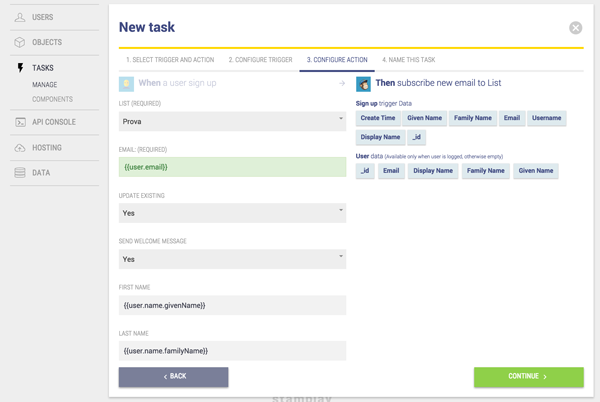
Мастер проведет вас через настройку задачи. В разделе « Задачи»> «Управление» создайте новую задачу и настройте ее по своему усмотрению. Вот как мы настроили задачу приветствия:

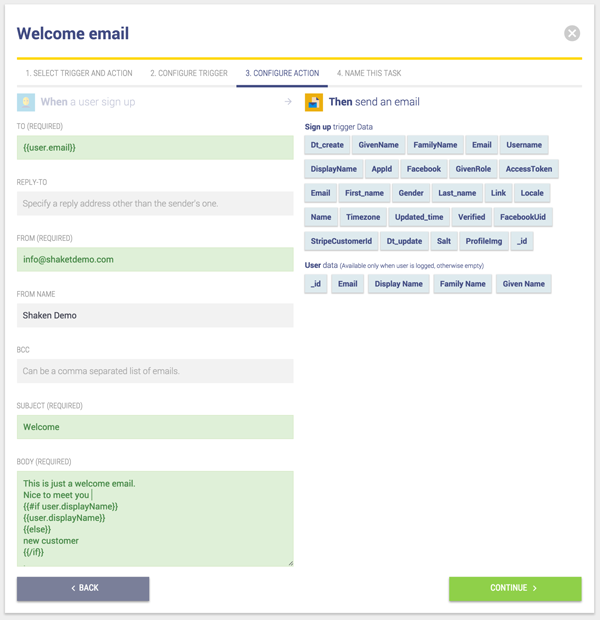
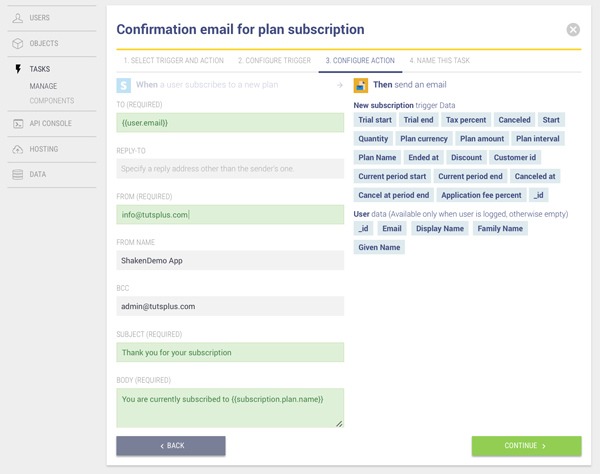
Затем вы можете настроить действие, используя переменные, выходящие из триггера (в данном случае, пользователя). Вот как мы настроили наш:

2.2. Перемещение пользователей в список MailChimp.
Размещать электронные письма пользователей в вашем списке рассылки на MailChimp очень просто.

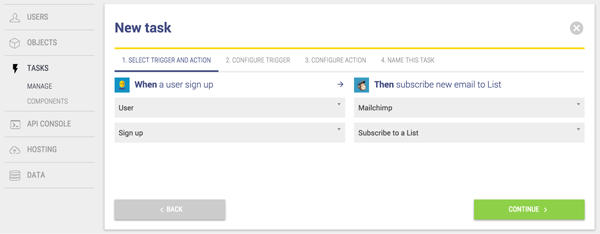
В разделе « Задачи»> «Управление» создайте новую задачу и настройте ее по своему усмотрению. Вот как мы настроили задачу подписки на MailChimp.

3. Front End
Чтобы начать работу над нашим интерфейсом, нам нужно использовать инструмент Stamplay CLI .
3.1 Установите Stamplay CLI
Этот инструмент даст нам возможность работать с нашими приложениями Stamplay. Это позволяет нам:
- развернуть приложения
- запустить локальный сервер для разработки
- инициализировать проект Stamplay
- откат версии
- скачать последнюю версию
|
1
|
$ npm install -g stamplay-cli
|
Давайте создадим новую папку и инициализируем наше приложение Stamplay в этой папке.
|
1
2
|
$ mkdir tutsplus && cd tutsplus
$ stamplay init
|
Вам будет предложено ввести свой appId (имя вашего приложения) и ваш apiKey . В этом случае они равны tutsplus и 4****0 соответственно.
Это создаст файл stamplay.json в корне вашего приложения, так что при развертывании Stamplay будет знать ваши учетные данные.
|
01
02
03
04
05
06
07
08
09
10
|
{
«appId»: «tutsplus»,
«apiKey»: «4e****0»,
«public»: «./»,
«ignore»: [
«stamplay.json»,
«**/.*»,
«**/node_modules/**»
]
}
|
3.2 Создание внешнего интерфейса
Чтобы начать работу с хорошим дизайном, мы начали с одного из множества интересных бесплатных шаблонов HTML5, созданных на основе Templated.co. Тот, который мы использовали, называется Retrospect .
Давайте загрузим его и разархивируем в папку нашего проекта. Тогда давайте установим некоторые дополнительные библиотеки здесь, используя Bower. Запустите следующую команду, и мы будем в порядке:
|
1
|
$ bower install angular angular-ui-router angular-stamplay stamplay-sdk angular-route —save
|
Чтобы использовать Stamplay с Angular, нам нужно:
- загрузить Stamplay SDK
- настроить приложение Stamplay
- нагрузка угловая
- загрузить Angular UI Router
- загрузить библиотеку Angular-Stamplay (просто служебная оболочка для SDK)
Вот строки, необходимые для всего этого. Мы добавим их ниже </footer> нашего файла index.html:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<html>
<head> … </head>
<body class=»landing»>
…
<footer id=»footer»>
<div class=»inner»>
….
</div>
</footer>
<!— Scripts —>
<script src=»assets/js/jquery.min.js»></script>
<script src=»assets/js/skel.min.js»></script>
<script src=»assets/js/util.js»></script>
<script src=»assets/js/main.js»></script>
<script src=»/bower_components/stamplay-sdk/dist/stamplay.min.js»></script>
<script type=»text/javascript»>
Stamplay.init(‘subscribeboxdemo’);
</script>
<script src=»/bower_components/angular/angular.min.js»></script>
<script src=»/bower_components/angular-route/angular-route.min.js»></script>
<script src=»/bower_components/angular-ui-router/release/angular-ui-router.js»></script>
<script src=»/bower_components/angular-stamplay/angular-stamplay.js»></script>
</body>
</html>
|
Убедитесь, что вы ввели свой собственный AppId в функцию Stamplay.init. Теперь мы можем запустить наш локальный сервер, чтобы убедиться, что все загружается правильно. Запустите следующее:
|
1
|
stamplay start
|
Вы увидите, что ваше приложение готово к работе по адресу http: // localhost: 8080 .
3.3 Угловое приложение
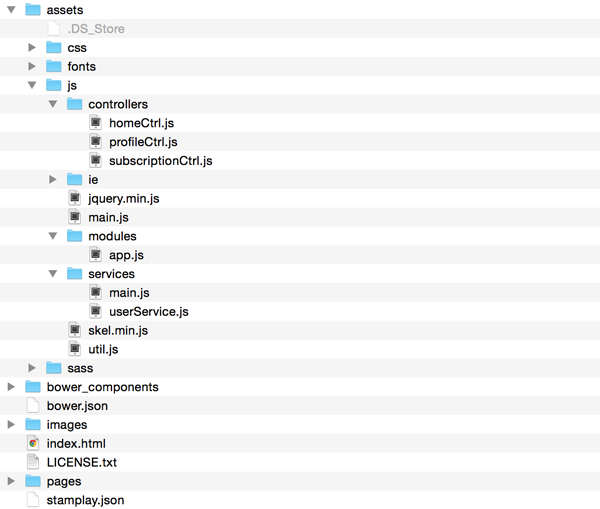
Мы создадим несколько файлов для нашего приложения Angular:

Эти два файла служб будут использовать библиотеки Stamplay SDK и angular-stamplay, чтобы помочь нашему приложению взаимодействовать с нашими данными Stamplay.
Наиболее важным является userService.js. Он имеет несколько функций и помогает нам получать данные или создавать данные. Для более подробного ознакомления с возможностями Stamplay SDK обязательно ознакомьтесь с документацией .
UserService.js использует SDK Stamplay JS, чтобы предоставить нашему Angular-приложению следующие функциональные возможности:
- авторизоваться
- выйти
- isLogged
- saveAddress
- getUserModel
- createCard
- подписываться
- отказаться от подписки
/assets/js/services/userService.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/*global angular, Stripe, console*/
‘use strict’;
angular
.module(‘tutsplus.service’)
.factory(‘userService’, [‘$q’, ‘$stamplay’,
function ($q, $stamplay) {
var user = $stamplay.User().Model;
return {
login: function () {
return user.login(‘facebook’);
},
logout: function () {
return user.logout();
},
isLogged: function () {
return user.isLogged();
},
saveAddress: function (address, city, zipcode) {
// Save user’s address information
},
getUserModel: function () {
// Get User informations
},
createCard: function (cardObj) {
// Collect Credit card information and store it via Stripe
},
subscribe: function (planId) {
// Subscribe user
},
unsubscribe: function (planId) {
// Cancel user subscription
}
};
}]);
|
Наше приложение будет иметь три страницы:
- home.html, главная целевая страница, на которой пользователь сможет зарегистрироваться
- subscription.html, где пользователи могут просматривать поля, доступные для подписки.
- profile.html, где пользователи могут редактировать свою информацию и отменить подписку
Эти страницы управляются тремя контроллерами (согласно рекомендациям): homeCtrl.js, subscriptionCtrl.js и profileCtrl.js.
Шаблоны страниц и контроллеры связаны между собой основным приложением Angular.
Вот основа нашего app.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/*global angular*/
‘use strict’;
angular.module(‘tutsplus’, [‘tutsplus.service’, ‘ngRoute’, ‘ui.router’, ‘ngStamplay’]);
angular
.module(‘tutsplus’)
.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise(‘/’);
$stateProvider
.state(‘home’, {
url: ‘/’,
templateUrl: ‘/pages/home.html’,
controller: ‘homeCtrl’,
controllerAs: ‘home’
})
.state(‘subscriptions’, {
url: ‘/subscriptions’,
templateUrl: ‘/pages/subscriptions.html’,
controller: ‘subscriptionCtrl’,
controllerAs: ‘sub’
})
.state(‘profile’, {
url: ‘/profile’,
templateUrl: ‘/pages/profile.html’,
controller: ‘profileCtrl’,
controllerAs: ‘profile’
});
})
/*
* Save logged user, if present, in the rootScope
*/
.run([‘$rootScope’, ‘userService’,
function ($rootScope, userService) {
userService.getUserModel()
.then(function (userResp) {
$rootScope.user = userResp;
});
}
]);
|
Теперь нам просто нужно загрузить наши новые файлы в index.html под библиотеками, которые мы добавили ранее.
/index.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
…head of the index.html file..
<script src=»/bower_components/angular/angular.min.js»></script>
<script src=»/bower_components/angular-route/angular-route.min.js»></script>
<script src=»/bower_components/angular-ui-router/release/angular-ui-router.js»></script>
<script src=»/bower_components/angular-stamplay/angular-stamplay.js»></script>
<script src=»/assets/js/services/main.js»></script>
<script src=»/assets/js/services/userService.js»></script>
<script src=»/assets/js/modules/app.js»></script>
<script src=»/assets/js/controllers/homeCtrl.js»></script>
<script src=»/assets/js/controllers/subscriptionCtrl.js»></script>
<script src=»/assets/js/controllers/profileCtrl.js»></script>
</body>
</html>
|
3.4 Внешняя аутентификация
Ранее мы подключили наше приложение Facebook, и теперь мы должны предоставить нашим пользователям способ его использования! Все аутентификации обрабатываются Stamplay. Нам не нужно ничего кодировать; нам просто нужно связать наших пользователей с путем аутентификации, который нам предоставил Stamplay.
Процесс аутентификации выглядит так:
- Свяжите пользователей с нашим аутентификационным URL.
- Аутентификация происходит на Facebook.
- Facebook отправляет пользователя обратно в наше приложение с токеном.
- Stamplay обрабатывает сохранение этого токена, и наш пользователь проходит аутентификацию.
Нам нужно только вручную настроить первый из этих шагов. Давайте применим наше приложение Angular с ng-app и ng-controller к index.html и добавим некоторые директивы Angular для соединения домашней страницы с нашим homeCtrl.js. Мы также собираемся удалить все между <nav> и <footer> исходного шаблона и заменить его <div ui-view></div> элементом <div ui-view></div> .
Этот элемент будет динамически отображать содержимое текущей страницы.
/index.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
…head of the index.html file..
<body class=»landing» ng-app=»tutsplus»>
<!— Header —>
<header id=»header» class=»alt»>
<h1><a href=»index.html»>Stamplay Shaken</a></h1>
<a href=»#nav»>Menu</a>
</header>
<!— Nav —>
<nav id=»nav» ng-controller=»homeCtrl as home»>
<ul class=»links»>
<li><a ui-sref=»home»>Home</a></li>
<li><a ng-show=»home.isLogged» ui-sref=»profile»>My Profile</a></li>
<li><a ui-sref=»subscriptions»>New Subscription</a></li>
<li><a ng-show=»home.isLogged» href ng-click=»home.logout()»>Logout</a></li>
</ul>
</nav>
<div ui-view></div>
<footer>
…end of the index.html file..
|
Когда приложение запустится, маршрутизатор проверит URL и загрузит соответствующий вид. Внутри первого <section> home.html мы можем легко обнаружить все директивы Angular, которые связаны с функциями homeCtrl.js.
/pages/home.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<section id=»banner»>
<i class=»icon fa-glass»></i>
<h3 ng-show=»home.isLogged»>Welcome {{ home.user.instance.displayName }}</h3>
<h2>The best cocktails you’ve ever made</h2>
<p>Premium ingredients and recipes, delivered to your door each month.</p>
<ul class=»actions»>
<li><a class=»button big special»
ng-show=»!home.isLogged»
ng-click=»home.signUp()»>
Become a member
</a></li>
<li><a class=»button big special»
ng-show=»home.isLogged»
ui-sref=»subscriptions»>
New subscription
</a></li><br>
<li><a class=»button big special»
ng-show=»home.isLogged»
ui-sref=»profile»>
View your subscriptions
</a></li>
</ul>
</section>
|
/assets/js/controllers/homeCtrl.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/*global angular*/
‘use strict’;
angular
.module(‘tutsplus’)
.controller(‘homeCtrl’, [‘$rootScope’, ‘userService’,
function ($rootScope, userService) {
var homeModel = this;
homeModel.isLogged = userService.isLogged();
$rootScope.$watch(‘user’, function (newVal) {
homeModel.user = newVal;
homeModel.isLogged = userService.isLogged();
}, true);
homeModel.signUp = function () {
userService.login();
};
homeModel.logout = function () {
userService.logout();
};
}
]);
|
Теперь, если пользователь нажимает кнопку «Стать участником», ему будет предложено войти под своей учетной записью Facebook. Нам пришлось развернуть, потому что аутентификация не будет работать с localhost: 8080. Facebook хочет вернуть пользователя с полной квалификацией домен.
На этом этапе снова разверните свое приложение, используя:
|
1
|
$ stamplay deploy
|
После успешного входа пользователя мы хотим, чтобы он мог подписаться на один из наших планов.
3.5 Создание клиентов Stripe
Клиенты являются другим основным компонентом подписок. В широком смысле, клиент — это просто общий способ связать ваших собственных пользователей с вашей учетной записью Stripe. Обычно вы хотите связать некоторые метаданные, например адрес электронной почты, с клиентом. Объекты-клиенты также могут хранить кредитную карту, как они будут выставлены позже.
Создать нового клиента с помощью API легко, поскольку Stamplay JS SDK уже обеспечивает всю необходимую поддержку. Наше приложение связывает клиента Stripe с нашими собственными пользователями сразу после регистрации или входа в систему — это выполняется через userService.js в функции getUserModel .
/assets/js/services/userService.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
.. head of userService.js …
getUserModel: function () {
var def = $q.defer();
user.currentUser()
.then(function () {
//create a stripe customer if doesn’t exist
if (user.isLogged()) {
if (!user.get(‘stripeCustomerId’)) {
$stamplay.Stripe().createCustomer(user.get(‘id’))
.then(function (sResponse) {
var saveUser = $stamplay.User().Model;
user.set(‘stripeCustomerId’, sResponse.customer_id);
user.set(‘subscriptions’, sResponse.subscriptions);
saveUser.set(‘stripeCustomerId’, user.get(‘stripeCustomerId’));
saveUser.set(‘subscriptions’, user.get(‘subscriptions’));
saveUser.set(‘_id’, user.get(‘_id’));
saveUser.save()
.then(function () { def.resolve(user);
});
})
} else {
def.resolve(user);
}
} else {
def.resolve(user)
}
})
.catch(function (err) {
def.reject(err);
});
return def.promise;},
.. tail of userService.js …
|
Приведенный выше код проверяет, вошел ли пользователь в систему или нет, и имеет ли он уже свойство stripeCustomerId . Если нет, он создает клиента Stripe с помощью $stamplay.Stripe().createCustomer(user.get('id')) и сохраняет stripeCustomerId в качестве дополнительного свойства зарегистрированного пользователя.
Этот элемент управления запускается каждый раз, когда приложение запускается модулем app.js Angular.
/assets/js/modules/app.js
|
1
2
3
4
5
6
7
8
|
.run([‘$rootScope’, ‘userService’,
function ($rootScope, userService) {
userService.getUserModel()
.then(function (userResp) {
$rootScope.user = userResp;
});
}
])
|
3.6 Подписка на план
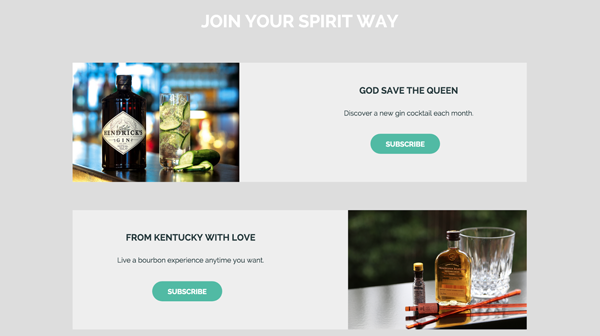
Теперь нам нужно, наконец, зарядить наших пользователей, когда они покупают план. Шаблон subscription.html, связанный с контроллером subscriptionCtrl.js, показывает нашим пользователям планы подписки, которые они могут выбрать.

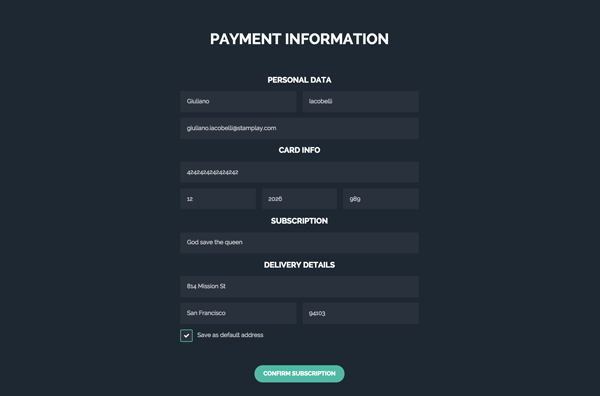
Когда пользователь выбирает одну из подписок, отображается форма оплаты, позволяющая пользователю завершить покупку. На странице подписки перечислены статьи в самом верху и есть еще два раздела (разделы оплаты и благодарности), оба скрыты.
/pages/subscription.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<!— articles section starts —>
<section id=»three» class=»wrapper style3 special»>
<div class=»inner»>
<header class=»major narrow «>
<h2>Join your spirit way</h2>
</header>
<article class=»feature left»>
<span class=»image»><img src=»images/gin.jpg» alt=»»/>
<div class=»content»>
<h3>God save the queen</h3>
<p>Discover a new gin cocktail each month.</p>
<ul class=»actions»>
<li ng-show=»sub.isLogged»><a href class=»button special» ng-click=»sub.openSubscribe(‘tplanOne’)»>Subscribe</a>
</li>
</ul>
</div>
</article>
<article class=»feature right»>
<!— second article here —>
</article>
…
</section>
<section id=»payment-form» class=»wrapper style2 special» ng-show=»sub.showPayment»>
<div class=»inner»>
<header class=»major narrow»>
<h2>Payment information</h2>
</header>
<form>
<div class=»container 50%»>
<div class=»row uniform 50%»>
<div class=»12u$»>
<h3>Personal data</h3>
</div>
<div class=»6u 12u$(xsmall)»>
<input name=»firstname» placeholder=»First name» type=»text» value=»{{sub.user.get(‘name’).givenName}}»/>
</div>
<div class=»6u$ 12u$(xsmall)»>
<input name=»familyname» placeholder=»Family Name» type=»text» value=»{{sub.user.get(‘name’).familyName}}»/>
</div>
<div class=»12u$»>
<input name=»email» placeholder=»Email» type=»text» value=»{{sub.user.get(’email’)}}»/>
</div>
<div class=»12u$»>
<h3>Card info</h3>
</div>
<div class=»12u»>
<input name=»cardnumber» placeholder=»Card number» type=»text»
value=»{{sub.card.number}}»/>
</div>
<div class=»4u»>
<input name=»expiremonth» placeholder=»Expire month» type=»text» value=»{{sub.card.expM}}»/>
</div>
<div class=»4u»>
<input name=»expireyear» placeholder=»Expire year» type=»text»
value=»{{sub.card.expY}}»/>
</div>
<div class=»4u»>
<input name=»cvc» placeholder=»CVC» type=»text» value=»{{sub.card.cvc}}»/>
</div>
<div class=»12u$»>
<h3>Subscription</h3>
</div>
<div class=»12u»>
<select ng-model=»sub.selectedPlanId»>
<option value=»tplanOne»>God save the queen</option>
<option value=»tplanTwo»>From kentucky with love</option>
<option value=»tplanThree»>The rum diary</option>
</select>
</div>
<div class=»12u$»>
<h3>Delivery details</h3>
</div>
<div class=»12u»>
<input name=»address» placeholder=»Address» type=»text» ng-model=»sub.address.address» />
</div>
<div class=»6u»>
<input name=»city» placeholder=»City» type=»text» ng-model=»sub.address.city»/>
</div>
<div class=»6u»>
<input name=»zipcode» placeholder=»Post Code» type=»text» ng-model=»sub.address.zipcode»/>
</div>
<div class=»12u$» style=»text-align:left»>
<input name=»defaultadress» type=»checkbox» ng-model=»sub.saveAddress»>
<label ng-click=»sub.saveAddress = !sub.saveAddress»>Save as default address</label>
</div> </div>
</div>
<ul class=»actions»>
<li><input type=»submit» class=»special» value=»Confirm subscription» ng-click=»sub.subscribe($event)»/></li>
</ul>
</form>
</div>
</section>
…
|
Для передачи информации, связанной с выбранной подпиской, мы будем использовать функцию openSubscribe('planName') из subscriptionCtrl.js.
/assets/js/controllers/subscriptionCtrl.js
|
01
02
03
04
05
06
07
08
09
10
11
|
subModel.openSubscribe = function (planId) {
subModel.showPayment = true;
subModel.showThankyou = false;
subModel.selectedPlanName = subModel.selectedPlanMap[planId];
subModel.selectedPlanId = planId;
//Scroll to payment
$timeout(function () {
$location.hash(‘payment-form’);
$anchorScroll();
});
};
|
Эта функция делает видимой форму оплаты, которая будет отображаться вместе с данными пользователя и выбранным планом.
Эта форма собирает информацию о пользователе, выбранную подписку и значения кредитной карты.
Для сбора значений по кредитной карте нам нужно добавить JavaScript-клиент Stripe, чтобы получить токен для карты, а затем мы используем функцию Stripe в Stamplay, чтобы завершить план. В нашем index.html давайте импортируем библиотеку Stripe.js и инициализируем ее с помощью нашего тестового ключа.
/index.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
…
<script src=»/bower_components/angular/angular.min.js»></script>
<script src=»/bower_components/angular-route/angular-route.min.js»></script>
<script src=»/bower_components/angular-ui-router/release/angular-ui-router.js»></script>
<script src=»/bower_components/angular-stamplay/angular-stamplay.js»></script>
<script type=»text/javascript» src=»https://js.stripe.com/v2/»></script>
<script type=»text/javascript»>
Stripe.setPublishableKey(‘pk_test_**********************0’);
</script>
<script src=»/assets/js/services/main.js»></script>
<script src=»/assets/js/services/userService.js»></script>
<script src=»/assets/js/modules/app.js»></script>
…
|
Наконец, подписка может быть обработана. При нажатии кнопки «Подтвердить подписку» наш subscriptionCtrl.js запускает процесс подписки, используя userService.js.

/assets/js/controllers/subscriptionCtrl.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
…
subModel.subscribe = function ($event) {
$($event.currentTarget).prop(‘disabled’, ‘disabled’);
if (subModel.saveAddress) {
userService.saveAddress(subModel.address.address, subModel.address.city, subModel.address.zipcode);
}
userService.createCard({
number: subModel.card.number,
exp_month: subModel.card.expM,
exp_year: subModel.card.expY,
cvc: subModel.card.cvc
})
.then(function () {
return userService.subscribe(subModel.selectedPlanId);
})
.then(function () {
subModel.showPayment = false;
subModel.showThankyou = true;
$($event.currentTarget).removeProp(‘disabled’);
}).catch(function (err) {
$($event.currentTarget).removeProp(‘disabled’);
});
};
…
|
Прежде чем сохранить кредитную карту, давайте обновим информацию об адресе пользователя. Позже мы увидим, почему это полезно на данном этапе.
Пользователь может быть привязан только к одной кредитной карте. Вот почему функция createCard проверяет, есть ли у пользователя ее с $stripe.getCreditCard(user.get('id')) . Если карты нет, мы приступаем к добавлению карты.
Перед тем как привязать карту к пользователю, нам нужно добавить клиентскую библиотеку JavaScript Stripe для безопасного преобразования значений кредитной карты в токен. Получив токен, мы можем передать его в Stamplay JS SDK и привязать карту к пользователю $stamplay.Stripe().createCreditCard .
/assets/js/service/userService.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
…
createCard: function (cardObj) {
var def = $q.defer();
var $stripe = $stamplay.Stripe();
$stripe.getCreditCard(user.get(‘id’))
.then(function (response) {
var nDef = $q.defer();
if (response.card_id) {
nDef.resolve();
} else {
Stripe.card.createToken(cardObj, function (err, response) {
var token = response.id;
$stamplay.Stripe().createCreditCard(user.get(‘id’), token)
.then(function (response) {
nDef.resolve(response);
})
.catch(function (err) {
nDef.reject(new Error(err));
});
});
}
return nDef.promise;
})
.then(function () {
def.resolve();
})
.catch(function (err) {
console.log(err);
});
return def.promise;
}
…
|
Чтобы протестировать реализацию Stripe, мы предварительно заполнили данные кредитной карты приведенными ниже значениями теста. Информацию о тестировании в Stripe смотрите в документации .
- n.4242 4242 4242 4242
- дата: 07/2020
- cvc: 424
Затем поток подписки продолжается, вызывая функцию подписки userService.js. Это завершает процесс, отправив запрос на подписку в Stripe.
/assets/js/services/userService.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
…
subscribe: function (planId) {
var def = $q.defer();
$stamplay.Stripe().createSubscription(user.get(‘id’), planId)
.then(function () {
return $stamplay.Stripe().getSubscriptions(user.get(‘id’));
})
.then(function (response) {
user.set(‘subscriptions’, response.data);
var saveUser = $stamplay.User().Model;
saveUser.set(‘subscriptions’, user.get(‘subscriptions’));
saveUser.set(‘id’, user.get(‘id’));
saveUser.save()
.then(function () {
def.resolve();
});
})
.catch(function (err) {
console.log(err);
def.reject(err);
});
return def.promise;
}
|
Функция подписки проста. Как только мы убедимся, что пользователь существует и имеет кредитную карту, нам нужно только вызвать $stamplay.Stripe().createSubscription .
Последний шаг — отслеживать подписки, создавая заказы и получая уведомления для каждой новой подписки, которую мы продаем через веб-сайт. Давайте вернемся к Stamplay и создадим несколько задач.
4. Добавление окончательной автоматизации
Мы хотим привязать данные подписки к заказу и наоборот. Это позволит нашим пользователям деактивировать свою подписку, если они захотят.
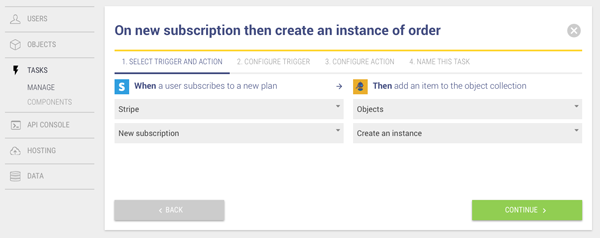
4.1 Когда новая подписка отправлена, создайте заказ

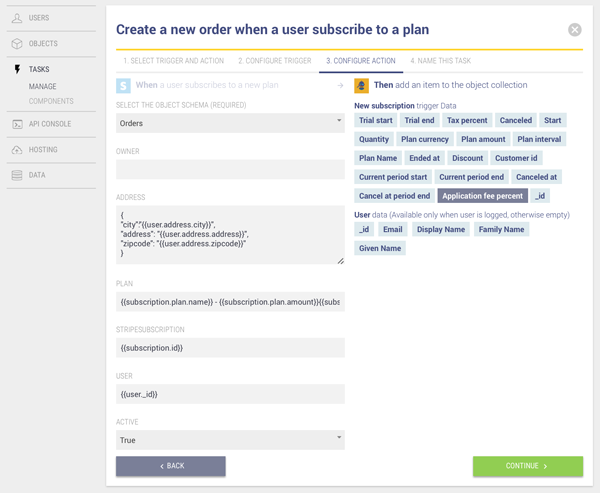
Когда подписка отправлена, мы хотим создать новый экземпляр объекта заказа. Порядок будет отслеживать только что созданный Stripe userId subscriptionId , userId , план и адрес.
Когда задача запускается вошедшим в систему пользователем, мы можем использовать любое из его свойств для подачи действия, которое следует. Вот почему мы привязали адрес к нашим пользователям в subscriptionCtrl.js. Это позволяет нам хранить их в объекте заказа, даже если данные триггера подписки не предоставляют эту информацию. Таким образом, вы можете видеть, что свойство адреса заказа заполняется данными, полученными от пользователя, например, {{user.address.city}} .

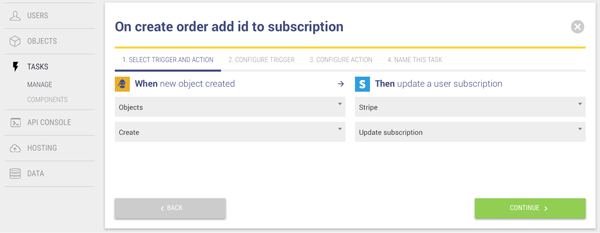
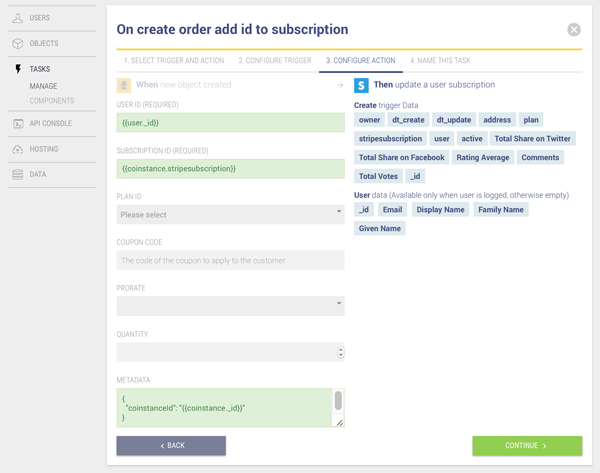
4.2 Когда новый заказ сделан, свяжите его с соответствующей подпиской
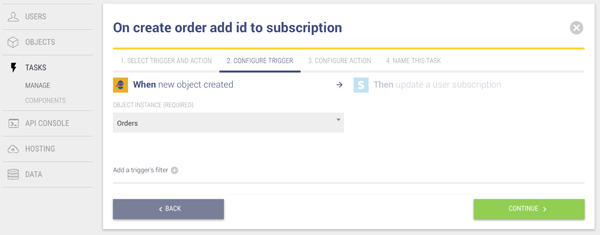
Чтобы иметь ссылку на заказ также в подписке на Stripe, мы можем обновить поле метаданных подписки следующим образом. Сначала давайте выберем соответствующий триггер и действие из компонента Objects and Stripe .


Поскольку мы сохранили наш заказ в идентификаторе подписки, теперь мы можем редактировать подписки Stripe по идентификатору.

4.3 Когда новый заказ сделан, уведомите и пользователя, и администратора приложения по электронной почте


Вывод
В этом руководстве мы рассмотрели, как приступить к созданию веб-приложения с использованием Stamplay. Мы реализовали функцию входа в систему через социальные сети и успешно аутентифицировали пользователя по базе данных Stamplay. Мы создали RESTful API для управления заказами. Мы смогли подключить наше приложение к API-интерфейсам MailChimp и Stripe и склеить их вместе с помощью нескольких базовых средств автоматизации.
Купон : Stamplay предоставил читателям Tuts + эксклюзивный купон на бесплатное предоставление 6-месячного плана «плюс» (стоимость $ 600). Код купона — CODETUTSPLUS, срок его действия истекает 10 октября. Зарегистрируйтесь сейчас бесплатно, чтобы использовать его .

Код из приведенного выше учебника доступен на GitHub . Дайте нам знать ваши мысли в комментариях ниже.