Иногда кажется, что существует столько же продуктов CMS, сколько есть веб-разработчиков. В этом уроке мы собираемся создать простой одностраничный сайт, а затем менее чем за 5 минут настроить его с помощью ленты Twitter для ежедневных обновлений и CushyCMS для общего контента. Если вы еще этого не видели, Cushy — это совершенно бесплатный и чрезвычайно простой в использовании продукт, недавно появившийся на рынке.
Демо и исходный код
Кратко
Недавно я понял, что у меня действительно должен быть личный сайт. Я не берусь за дизайнерские работы, но приятно иметь место, на которое можно ссылаться, когда я пишу биографии и так далее. Примерно месяц назад я начал использовать Твиттер, чтобы ежедневно высказывать свои мысли о бизнесе, Интернете и прочем. Это казалось логичным, чтобы придерживаться моей личной страницы. Также важно, чтобы с сайтом было легко управлять, поэтому я не позволяю ему выйти из употребления. Так что вы можете сказать, что это было мое задание.
Первый дизайн
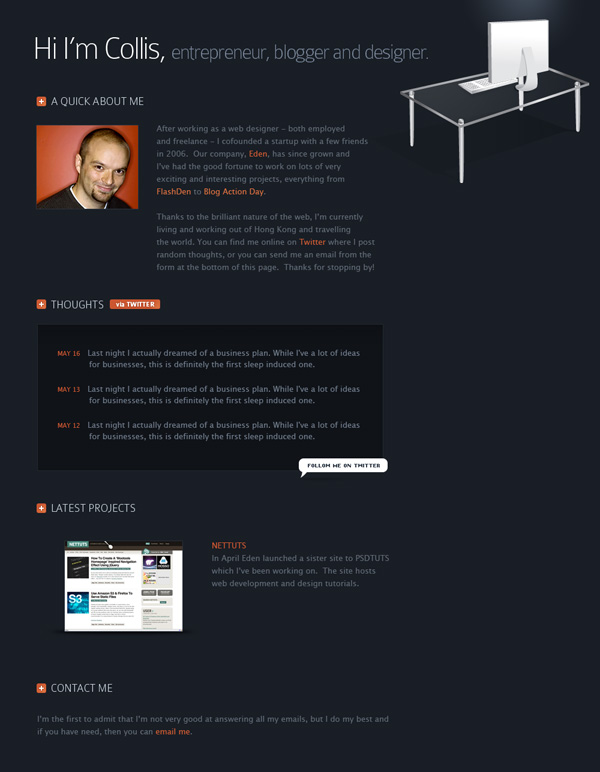
Прежде чем приступить к сборке, я провел несколько часов в фотошопе, пробуя некоторые идеи. Мне нужно что-то простое — у меня нет времени на что-то еще, профессионал — кто знает, кто собирается посетить, и красивый — я утверждаю, что я дизайнер, верно?
Во всяком случае, вот мой дизайн. Я использовал красивую векторную иллюстрацию от iStock — всегда хорош для того, чтобы делать что-то быстрое, что выглядит потрясающе! Я использовал действительно хороший и бесплатный шрифт — Colaborate Thin . И, наконец, приятная оранжево-голубая цветовая гамма, которая, судя по счастливой случайности, соответствовала моей оранжевой фотографии!
Поэтому я не буду слишком подробно останавливаться на дизайне. Если вы нажмете на изображение ниже, вы можете получить большую версию JPG, если хотите следовать.
Шаг 1 — Разделка изображений
Глядя на дизайн в Photoshop, становится ясно, что есть куча изображений, которые мне понадобятся. Если бы это был более сложный дизайн, я бы использовал инструмент Photoshop Slice, но он довольно прост, поэтому я просто обрежу файл и создам кучу изображений — одно для таблицы, одно для всех заголовков, одно для пузырь «следуй за мной», один для изображения нетто и один для фотографии моего гигантского лба! Вот изображения, которые я сделал:





Обратите внимание, что я показал только один заголовок, но, конечно, я сделал много таких.
Шаг 2 — Планирование HTML
Далее мы планируем наш HTML-макет. Очень намеренно этот сайт будет чрезвычайно легко построить. Это просто последовательность блоков. Ранее я писал о том, как нам использовать Absolute Positioning для создания макета, на этот раз мы будем использовать очень простое относительное позиционирование .
Как вы помните, когда вы размещаете элементы на странице, они имеют естественное место, куда они идут, относительно элементов, которые были раньше. Поскольку в этом дизайне мы не используем колонки или что-то действительно причудливое, он идеально подойдет для этого регулярного размещения.
Как правило, всякий раз, когда вы хотите облегчить свою жизнь в HTML, лучше всего делать что-то в горизонтальных блоках. Это самый простой способ работы с CSS и не требует особых усилий для совместимости с браузером. Как только вы начинаете вставлять колонные макеты, все становится немного сложнее. Поэтому мы сохраним это для другого урока, для другого проекта.
Так или иначе, макет, который мы будем использовать, выглядит примерно так:
Главный заголовок Заголовок раздела Div Блок Контента Заголовок раздела Div Блок Контента Заголовок раздела Div Блок Контента ... и так далее...
Лучшее в этом плане то, что позже, если мы вдруг скажем: «Эй, я бы хотел, чтобы у меня был дополнительный блок для любимых изображений», это не проблема! Просто вставьте его, используйте те же классы CSS и все остальное. Это действительно самый простой макет, и с хорошим дизайном он может выглядеть действительно круто!
Шаг 3 — Выкладываем исходный HTML
ОК. Создайте файл index.html, а затем вот мой первый удар по HTML, он не идеален и пропускает бит Twitter, но это хорошая отправная точка, и мы можем внести некоторые коррективы позже, по мере продвижения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>Collis Ta’eed — A Little About Me</title>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen» />
</head>
<body>
<div id=»container»>
<h1><span>Hi I’m Collis, entrepreneur, blogger and designer.
<img src=»images/title_about_nm.jpg» alt=»About Me» />
<div id=»about» class=»content_box»>
<a href=»»><img src=»images/photo_sm.jpg» class=»photo» alt=»Collis» /></a>
<p>After working as a web designer — both employed and freelance — I cofounded a startup with a few friends in 2006. Our company, <a href=»http://eden.cc»>Eden</a>, has since grown and I’ve had the good fortune to work on lots of very exciting and interesting projects, everything from <a href=»http://activeden.net»>FlashDen</a> to <a href=»http://blogactionday.org»>Blog Action Day</a>.
<p>Thanks to the brilliant nature of the web, I’m currently living and working out of Hong Kong and travelling the world.
</div>
<img src=»images/title_thoughts_nm.jpg» alt=»Thoughts via Twitter» />
<div id=»thoughts» class=»content_box»>
</div>
<img src=»images/title_project_nm.jpg» alt=»Latest Projects» />
<div id=»project» class=»content_box»>
<a href=»http://nettuts.com»><img src=»images/project_nettuts.jpg» /></a>
<a href=»http://nettuts.com»>NETTUTS</a>
<p>In April Eden launched a sister site to PSDTUTS which Iíve been working on.
</div>
<img src=»images/title_links_nm.jpg» alt=»Links» />
<div id=»links» class=»content_box»>
<p>Some links to sites that I have a hand in:</p>
<ul>
<li><a href=»http://activeden.net»>FlashDen</a> — Our main Eden project</li>
<li><a href=»http://freelanceswitch.com/book»>How to Be a Rockstar Freelancer</a> — A book I cowrote with my lovely wife</li>
<li><a href=»http://freelanceswitch.com»>FreelanceSwitch</a> — The highly successful blog on freelancing</li>
<li><a href=»http://psdtuts.com»>PSDTUTS</a> — The best photoshop blog around!</li>
<li><a href=»http://blogactionday.org»>Blog Action Day</a> — A nonprofit, annual event</li>
</ul>
</div>
<img src=»images/title_contact_nm.jpg» alt=»Contact»/>
<div id=»contact» class=»content_box»>
<p>I’m the first to admit that Iím not very good at answering all my emails, but I do my best and if you have need, then you can <a href=»mailto:whoiscollis@gmail.com»>email me</a>.</p>
</div>
</div>
</body>
</html>
|
Что следует отметить:
- Я связался с файлом с именем «style.css». Это где мы разместим наши стили позже, так что давайте создадим файл с таким именем.
- Все это внутри <div id = «container»>. Я сделал это отчасти по привычке, если честно, но я собираюсь использовать <div> для размещения моего фонового изображения. и чтобы убедиться, что я не отклоняюсь от ширины в 1000 пикселей, которая мне нужна, для людей на экранах 1024 x 768 пикселей.
- Заголовок «логотип» находится внутри <h1> <span> </ span> </ h1>. Затем мы будем использовать часть <span>, чтобы сделать текст невидимым и придать ему фоновое изображение, чтобы оно выглядело как дизайн. Это имеет преимущества для SEO, и было предложено в комментариях к предыдущему учебнику по NETTUTS (спасибо, комментатор, чье имя я забыл, но чье предложение я использовал!)
- Каждый раздел представляет собой заголовок <img>, а затем <div class = «content_box»>. Я заполнил их в основном контентом, за исключением окна Twitter, о котором мы будем беспокоиться на следующем шаге.
Шаг 4 — Добавьте немного CSS
Теперь мы добавим чуть-чуть CSS, чтобы страница выглядела немного более похожей на то, где она будет в конечном итоге. Создайте свой файл style.css и поместите эти два определения в:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
body {
background-color:#191e25;
margin:0;
color:#5f6874;
font-family:»Lucida Grande», «Lucida Sans Unicode», Arial, Sans-serif;
font-size:13px;
line-height:21px;
}
#container {
width:900px;
padding:50px;
padding-top:30px;
background-image:url(images/Computer.jpg);
background-repeat:no-repeat;
background-position:top right;
}
|
Несколько вещей, чтобы отметить:
- Я установил семейство шрифтов, которое использует немного необычный набор шрифтов. Lucida Grande установлена на большинстве, если не на всех компьютерах Mac, а Lucida Sans Unicode установлена на большинстве компьютеров, поэтому большинству людей стоит увидеть приятный шрифт Lucida. Если нет, они все равно увидят Arial или какой-нибудь без засечек по умолчанию. В любом случае, Люцида выглядит круто, и вот что я вижу 🙂
- Я использовал свой <div id = «container», чтобы поместить изображение компьютера в фоновом режиме, расположенном сверху и справа, и установил ширину области содержимого, равную 900px + 50px, отступы слева + 50px, отступы справа = 1000px.
- Падение в 50 пикселей, которое мы установили в контейнере, эффективно сделает большую часть нашего позиционирования для нас на странице.
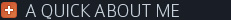
А вот как выглядит наша страница:

Шаг 5 — Теперь давайте возьмем Twitter
Теперь мы добавляем контент из Twitter. Это отличный способ сделать страницу действительно динамичной, потому что я обновляю свою ленту в Twitter в большинстве случаев. Также это будет способ заставить людей добавить меня в свои сети Twitter, а затем в будущем, когда я буду запускать новые сайты, я смогу привлечь трафик в новые места. Так что на самом деле это все часть моего не особо коварного плана.
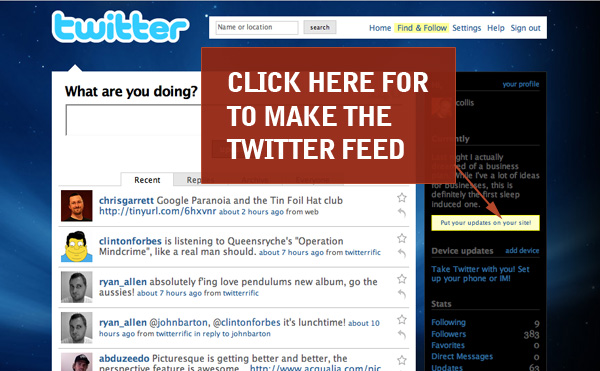
Таким образом, Twitter упростил для нас получение их канала, просто сделайте следующее:
- Войдите в свой аккаунт Twitter
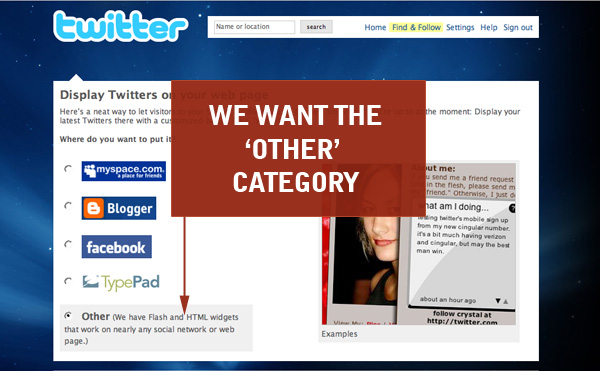
- Нажмите на желтое поле в правой панели с надписью «Размещайте обновления на своем сайте!»
- При появлении запроса на MySpace, Blogger и т. Д. Выберите «Другое».
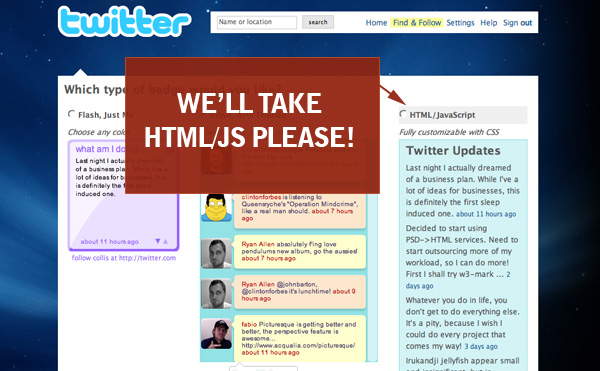
- Выберите опцию HTML / JS, чтобы позже мы могли стилизовать ее с помощью CSS
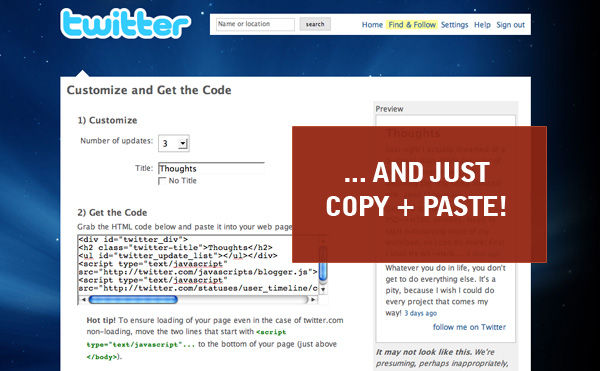
- Затем установите количество обновлений (я установил 3) и скопируйте + вставьте код.
Вот процесс в изображениях!




А вот код, который нам дает Twitter:
|
1
2
3
4
5
|
<div id=»twitter_div»>
<ul id=»twitter_update_list»></ul></div>
<script type=»text/javascript» src=»http://twitter.com/javascripts/blogger.js»></script>
<script type=»text/javascript» src=»http://twitter.com/statuses/user_timeline/collis.json?callback=twitterCallback2&count=3″></script>
|
Обратите внимание, что я удалил бит <h2>, который вставляет Twitter, потому что нам не нужен дополнительный заголовок, у нас уже есть. Кроме того, стоит также посоветоваться с Twitter и переместить две строки Javascript вниз страницы прямо перед </ body>. Таким образом, он загружается в последнюю очередь. Поскольку Твиттер печально известен своим временем простоя, это предотвратит случайное убийство нашего сайта!
Поэтому, глядя на HTML, который они нам дали, мы можем догадаться, что Javascript, вероятно, заполнит этот <ul> нашими твитами внутри <li>, которые он там поместит. И это именно то, что он делает …
Шаг 6 — Добавьте Google Analytics
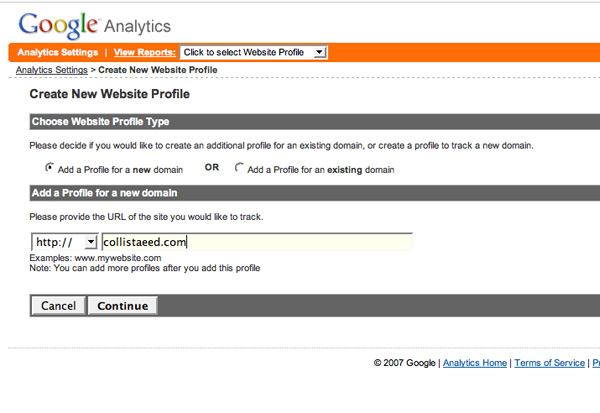
Теперь я добавлю немного Javascript, чтобы подключить мой сайт к Google Analytics . Я думаю, что большинство веб-разработчиков слышали об аналитике, но если случайно вы жили под скалой, я действительно рекомендую попробовать. Это бесплатно и это мощный способ контролировать ваш трафик. Получив учетную запись, вы просто создаете новый профиль веб-сайта , вводите доменное имя, и вы получаете взамен некоторый код Javascript для вставки в ваши документы HTML. Очень просто!

Шаг 7 — Больше CSS
Далее мы добавим еще пару стилей, которые сделают нас еще ближе к нашему конечному продукту. Они есть:
|
01
02
03
04
05
06
07
08
09
10
|
a img { border:0 }
a { color:#cc5630;
a:hover { color:#ffffff;
.content_box {
width:590px;
margin-top:15px;
margin-bottom:30px;
}
|
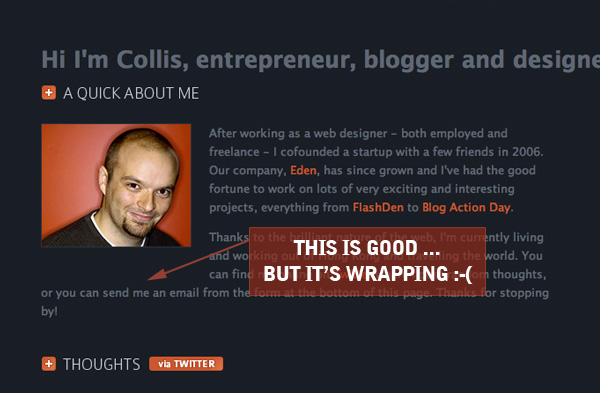
Здесь мы удаляем границы связанных изображений (т.е. ссылку на NETTUTS и мою фотографию, которая будет ссылаться на увеличенную версию), а также мы устанавливаем цвет наших ссылок на странице в целом. Наконец, с помощью стиля content_box мы устанавливаем ширину для наших BLOB-объектов содержимого, а верхние и нижние поля разделяют их на странице. Вот как выглядит наша страница:

Следующее, что нужно сделать, это сделать обтекание текста вокруг наших двух изображений. Первое, что нужно сделать, это добавить класс к изображениям, которые мы хотим обернуть (фотография и изображение nettuts). Я не думал делать это раньше, но вижу, что мне нужно сейчас. Таким образом, мы изменили изображения, чтобы иметь:
|
1
|
<img src=»images/photo_sm.jpg» class=»photo» alt=»Collis»/>
|
Затем мы добавляем быстрый стиль, чтобы сделать поплавок слева с небольшим запасом, например так:
|
1
2
3
|
img.photo {
float:left;
}
|
К сожалению, несмотря на то, что это хорошее и простое решение, оно не совсем подходит для оценки, потому что мой текстовый блок слишком длинный, поэтому он оборачивается … буо! Неважно, легко исправить. Мы поместим этот текст в отдельный блок и сделаем так, чтобы он тоже плавал.

Итак, мы настроим этот content_box так, чтобы HTML-код теперь был:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»about» class=»content_box»>
<a href=»/images/collis.tif»><img src=»images/photo_sm.jpg» class=»photo» alt=»Collis»/></a>
<div class=»about_text»>
<p>After working as a web designer — both employed and freelance — I cofounded a startup with a few friends in 2006. Our company, <a href=»http://eden.cc»>Eden</a>, has since grown and I’ve had the good fortune to work on lots of very exciting and interesting projects, everything from <a href=»http://activeden.net»>FlashDen</a> to <a href=»http://blogactionday.org»>Blog Action Day</a>.
<p>Thanks to the brilliant nature of the web, I’m currently living and working out of Hong Kong and travelling the world.
</div>
<div class=»clear»></div>
</div>
|
Итак, вы можете видеть, что я обернул текст в <div class = «about_text»> </ div>, а затем добавил <div class = «clear»> </ div> внизу. Этот дополнительный <div> будет использоваться для очистки поплавков, в противном случае плавающие слои будут в конечном итоге перебираться поверх содержимого дальше вниз по странице. Итак, вот дополнительный код CSS, чтобы сделать эту работу:
|
1
2
3
4
5
|
.about_text {
float:left;
}
.clear { clear:both;}
|
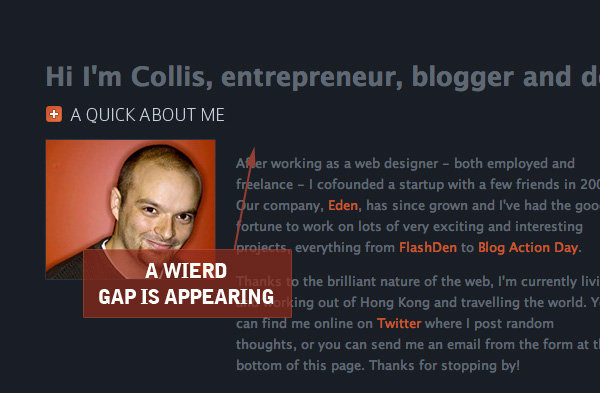
Мы должны дать нашему блоку about_text ширину, чтобы он плавал рядом с фотографией. Теперь это хорошо решает нашу проблему. Однако, если вы посмотрите на изображение, показанное ниже, кажется, что между верхней частью нашего текстового блока и изображением появляется странный разрыв.

Странные пробелы встречаются хуже всего, потому что очень трудно понять, что их вызывает. В нашем случае здесь я вспомнил, что у тега <p> есть верхнее поле по умолчанию, которое, если мы избавимся, вероятно, решит нашу проблему. Вот код, чтобы это исправить:
|
1
|
p { margin:0px;
|
Так что теперь у каждого абзаца не будет никакого поля, кроме 20px ниже него (расстояние до следующего элемента абзаца).
Шаг 8 — Замените наш заголовок
Как я упоминал ранее, мы собираемся использовать немного CSS, чтобы заменить наш тег <h1> вверху более привлекательным изображением, чтобы получить преимущества SEO и красивый заголовок. Если бы я был добросовестным, я бы сделал эту технику со всеми этими подзаголовками тоже … но я не!
Поэтому все, что мы собираемся сделать, — это использовать тег <span>, который мы так умно разместили ранее, чтобы установить отображение текста на «нет» — сделать его скрытым. Затем мы дадим <h1> высоту, чтобы фоновое изображение не обрезалось, и, наконец, мы настроим изображение так, чтобы оно появлялось. Вот код CSS, который нам нужен, чтобы это произошло:
|
1
2
3
4
5
6
7
8
9
|
h1 {
background-image:url(images/title_main.jpg);
background-repeat:no-repeat;
height:60px;
margin-bottom:50px;
}
h1 span {
display:none;
}
|

Шаг 9 — Стиль Twitter
Далее мы будем стилизовать наш твиттер-бокс. Но прежде, чем мы это сделаем, я понял, что совершенно забыл разместить свое изображение «Follow Me on Twitter» на странице (глупый Коллис!). Неважно, я добавлю его сейчас, вот итоговый HTML-код для области, которую мы работают над:
|
1
2
3
4
5
6
7
8
9
|
<img src=»images/title_thoughts_nm.jpg» alt=»Thoughts via Twitter»/>
<div id=»thoughts» class=»content_box»>
<div id=»twitter_div»>
<ul id=»twitter_update_list»></ul>
<a href=»http://twitter.com/collis»><img src=»images/twitter_nm.jpg» alt=»Follow Me on Twitter» /></a>
</div>
</div>
|
Обратите внимание, что изображение появляется внутри twitter_div. Мы собираемся использовать одно из замечательных преимуществ стилевого оформления CSS, чтобы расположить его так, чтобы оно находилось вне коробки. Теперь, если бы это были старые времена, и я делал этот макет с помощью <table>, я бы использовал SOO гораздо больше кода здесь, устанавливая границы и множество фоновых изображений и прочего. Слава Богу за CSS. Вот наш код CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#twitter_div {
border:1px solid #222830;
background-color:#101318;
position:relative;
min-height:40px;
padding:40px;
}
#twitter_div img {
position:absolute;
bottom:-22px;
right:-14px;
}
|
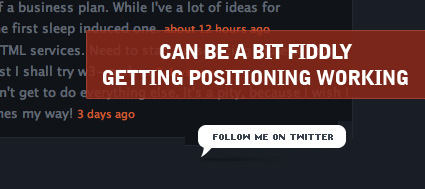
Этот код превращает наш блок twitter_div в красивый темный блок, а затем помещает <img> внутрь. Обратите внимание, что я дал внешнему twitter_div относительную позицию. Затем внутри я установил изображение в абсолютную позицию. Абсолютное позиционирование всегда позиционируется в соответствии с последним контейнером с относительным положением. Если он не содержится внутри каких-либо других элементов HTML или ни один из этих элементов не имеет относительной позиции, по умолчанию он возвращается ко всему окну браузера.
Поскольку наш twitter_div относительно позиционирован, абсолютная позиция будет относительно этого <div>. Другими словами, top: 0px, left: 0px — это верхний левый угол контейнера twitter_div. Аналогично, нижний угол: -22px и правый: -14px, измеряется от нижнего правого значения twitter_div. В этом случае, потому что мы добавили минус числа, мы фактически позиционируем его вне div.
Это самый простой способ размещения изображений, которые должны перекрывать прямоугольник, границу, линию, что угодно.
Позиционирование может быть немного затруднительным, чтобы найти точное правильное количество пикселей, но вы можете быстро решить его с помощью сложной техники, которую я называю «методом проб и ошибок» 🙂

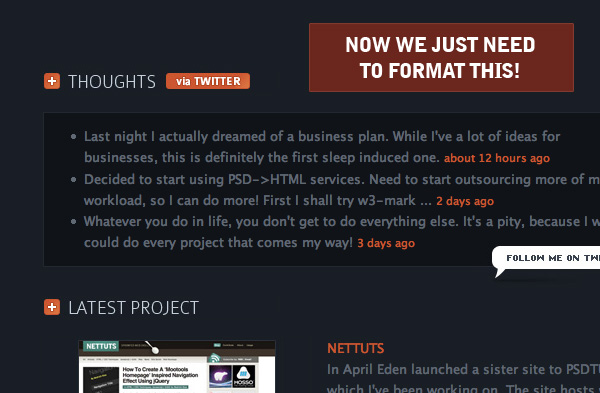
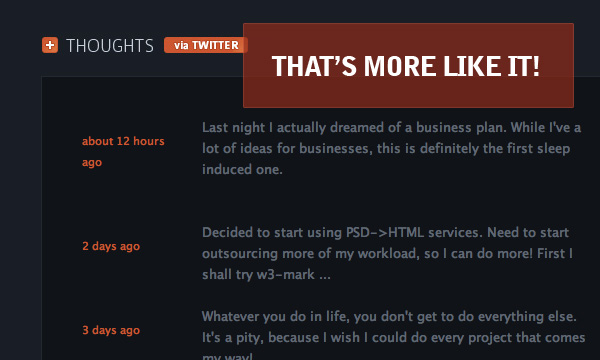
Шаг 10 — Стиль Twitter FEED

Так что сейчас это выглядит довольно хорошо, но на самом деле не совсем то, что мы имели в виду. Фактически, то, что я первоначально хотел, было датой / временем, чтобы быть на левой стороне, где точки маркера. И, конечно, все это требует лучшего расстояния.
Теперь, поскольку контент исходит из некоторого Javascript, который мы не можем контролировать, нам нужно найти способ работать с тем, что у нас есть. Вот что мы знаем:
- Каждый твит находится в элементе <li> </ li>.
- Бит даты / времени является ссылкой, поэтому он должен быть заключен в элемент <a> </a>.
- И мы знаем, что ссылка — это последнее, что есть в каждом твите.
- И мы знаем, что ссылки внутри твитов не связаны между собой. (Я знаю это, потому что я пытался нажать на реальную ссылку, а она не выглядела связанной). Иными словами, мы знаем, что бит даты / времени является ЕДИНСТВЕННЫМ элементом, заключенным в <a> </a>.
Таким образом, используя эту информацию, мы можем применить стиль к элементам <li> и <a>, чтобы отформатировать их так, как мы хотим. Вот как мы это делаем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
#twitter_div ul {
margin:0px;
padding:0px;
}
#twitter_div ul li {
list-style:none;
margin-bottom:5px;
margin-left:90px;
font-size:12px;
}
#twitter_div ul li a {
width:70px;
display:block;
position:relative;
top:-43px;
left:-90px;
line-height:19px;
text-transform:capitalize;
}
|
Несколько замечаний по поводу первых двух определений:
- Первое определение просто избавляет от полей по умолчанию и отступов для элемента <ul>
- Далее мы избавляемся от пунктов маркера (стиль списка: нет). Затем мы разделяем элементы <li> с нижним полем
- Затем мы также указываем элементам <li> иметь огромное левое поле в 90 пикселей. Это даст нам достаточно места для перемещения наших ссылок на дату / время в промежуток.
Последнее определение относится ко всем <a> элементам в списке, поэтому важно было убедиться, что эти ссылки даты / времени были единственными ссылками. Сначала мы сообщаем ссылку для отображения: блок. Установив ссылку в качестве элемента уровня блока, мы не дадим ей находиться в ряд с остальным текстом и переместим ее по умолчанию, чтобы она находилась под текстом как блок.
Теперь, поскольку по умолчанию элемент блока, такой как наша ссылка, будет выровнен по левому краю, мы можем с уверенностью сказать, где будет расположена ссылка. Т.е. он будет чуть ниже нашего текста и выровнен по левому краю. Если вы хотите понять, что я имею в виду, просто удалите все после отображения: заблокируйте и посмотрите на результат.
Обладая этим знанием, мы можем использовать относительное позиционирование, чтобы переместить его относительно того, где оно сейчас. Таким образом, мы говорим, что ссылка должна быть на 43 пикселя выше, чем там, где она есть в настоящее время, и на 90 пикселей слева. И это тогда помещает ссылку прямо туда, где мы хотели! Попробуйте и посмотрите!

Полный HTML и CSS
OK! Мы закончили с нашими HTML и CSS! Вы можете скачать файлы — изображения, CSS, HTML — используя ссылку ниже:
Загрузить изображения / HTML / CSS
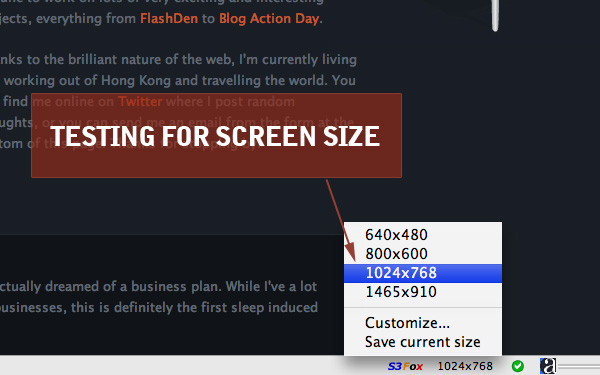
Шаг 11 — Тестирование на Screensize
Теперь мы закончили с нашим HTML, пришло время провести некоторое тестирование. Первое, что нужно проверить, это то, как он будет выглядеть на экране 1024×768. Я использую плагин Firefox для этого под названием Firesizer, который очень удобен. Он появляется в строке состояния, как показано, и вы выбираете размер экрана и Bam!
Во всяком случае, все получилось хорошо, поэтому здесь никаких изменений!

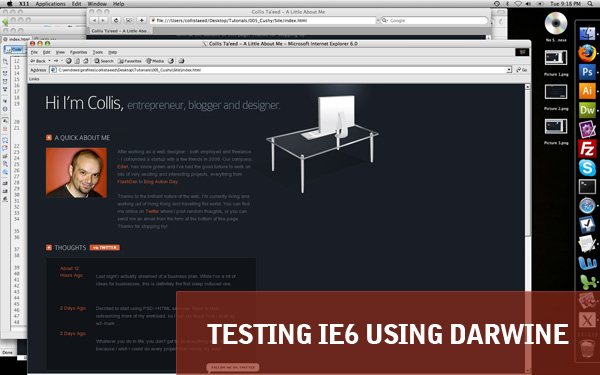
Шаг 12 — Тестирование для IE6
Далее мы тестируем IE6. Поскольку я работаю на Mac, я использую действительно дурацкое решение IE6, использующее что-то под названием Darwine . На ПК вы можете получить автономную установку IE6, которая не повлияет на вашу установку IE7.
Если вы веб-разработчик и по умолчанию используете IE6, вам нужно немедленно прекратить! хе-хе. Ну, я думаю, были бы случаи, когда это было бы хорошей идеей — например, если вы разрабатывали для огромной аудитории IE6. Тем не менее, это было бы довольно странно. Я очень рекомендую Firefox сам, но Opera, Safari, IE8 Beta, даже IE7 были бы хороши. Не говоря уже о самых непонятных браузерах …
(Обратите внимание, что есть и решение IE7 через Darwine, но, насколько я могу судить, оно сумасшедшее … вроде действительно сумасшедшее и непригодное)

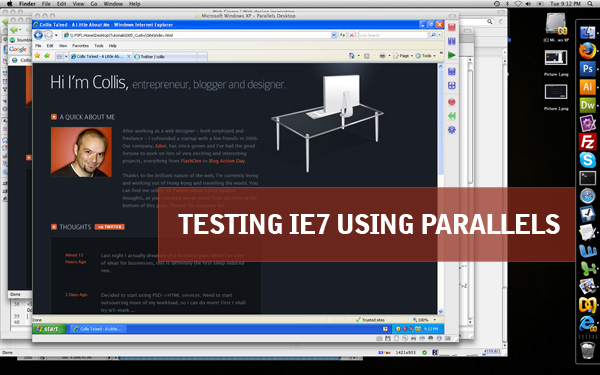
Шаг 13 — Тестирование для IE7
Теперь мы тестируем IE7, потому что, хотя он намного лучше, чем IE6, он все еще может делать сумасшедшие время от времени. Для этого мне нужно запустить мою недавно установленную копию Parallels.
Бой браузерное тестирование трудоемко!
Тем не менее, это не так трудоемко, как если бы я столкнулся с проблемами! К счастью, все прошло хорошо.

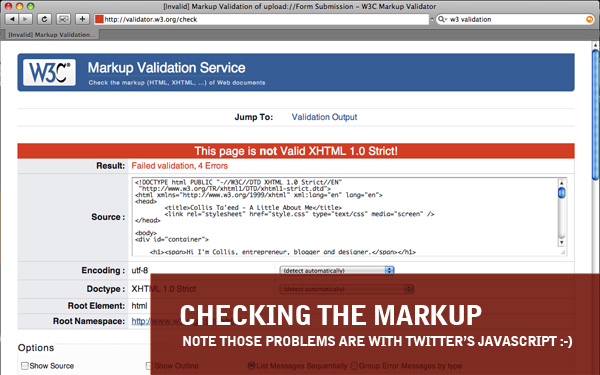
Шаг 14 — Проверьте нашу разметку
И, наконец, поскольку некоторые комментаторы здесь, NETTUTS, предложили мне действительно проверить свою разметку, мы пройдем ее через валидатор W3C.
Теперь я знаю, что, похоже, у меня там много проблем, но на самом деле все они приходят из Javascript в Твиттере — tsk, tsk, tsk, к стыду! хе-хе. Так что все в порядке, я сорвался с крючка!

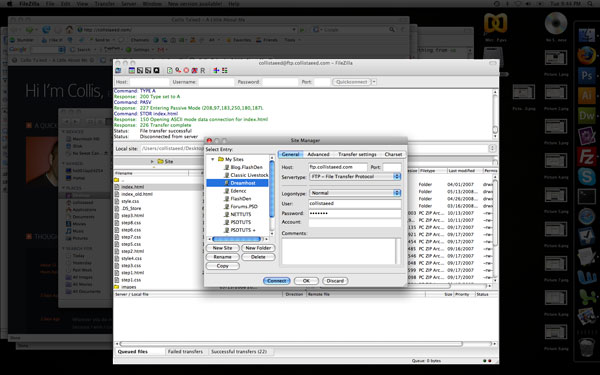
Шаг 15 — HTML закончен! Теперь, чтобы загрузить …
И теперь пришло время загружать. Я достаю свой верный FileZilla и подключаюсь, и сайт уходит!
Сделав это … мы можем обратиться к CushyCMS!

Шаг 16 — CushyCMS — Введение
Теперь целью этого руководства было показать, как использовать CushyCMS. По крайней мере, так было до тех пор, пока я не понял, что это глупо легко использовать и не стоит обучения (я научился использовать его из того видео, которое есть на их сайте!)
Так или иначе, служба полностью бесплатна и работает путем FTP на ваш сервер и изменения файлов, которые вы говорите, чтобы изменить. Это очень просто использовать, как вы увидите, не так много, но он делает то, что делает хорошо. Похоже, что с их домашней страницы в будущем будет больше материала, за который они будут взимать плату.
Я рекомендую попробовать, так как это может быть хорошим решением для множества небольших клиентских сайтов или, конечно, для такого сайта, как мой! Так или иначе, мы идем в CushyCMS и регистрируемся .

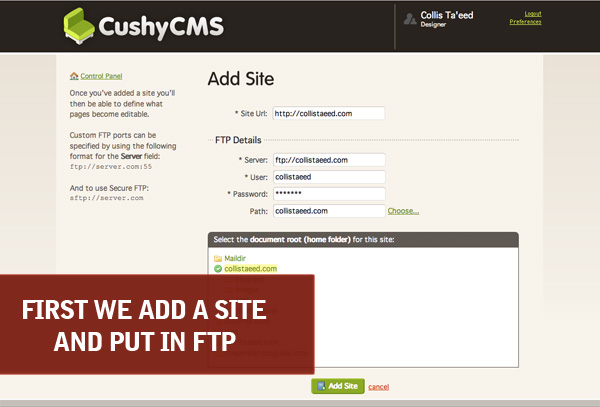
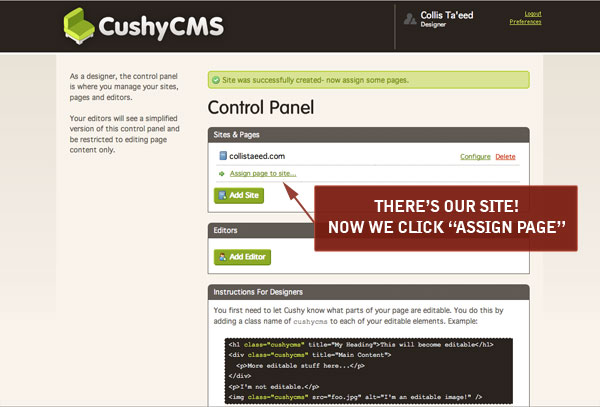
Шаг 17 — Настройка CushyCMS для нового сайта
После того, как вы вошли в систему, процесс установки состоит из двух этапов:
- Первое, что нужно сделать, это добавить сайт . Это в основном просто включает в себя предоставление им детали FTP
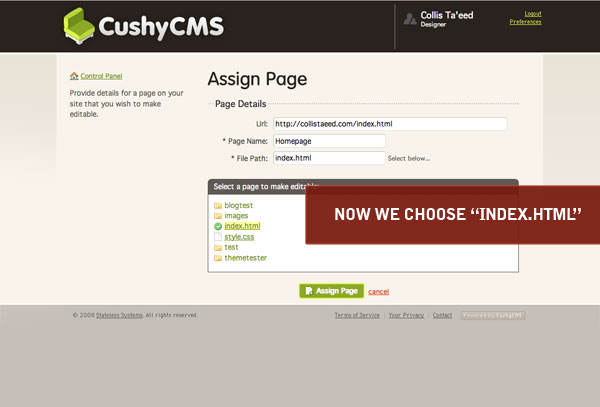
- Затем мы назначаем страницы , для нас есть только один, так что это легкий выбор



Шаг 18 — Добавление класса CushyCMS
Теперь, чтобы CushyCMS знала, какие элементы должны быть редактируемыми, нам нужно указать их в HTML-коде страницы, используя специальное определение класса. Поэтому мы должны вернуться к нашему HTML и добавить несколько битов class = «cushycms» .
Теперь биты, которые мы хотим редактировать, это области <div class = «content_box»>. Но у них уже есть определение класса. Но это нормально! Вы можете назначить несколько классов одному элементу, разделяя их пробелом, подобным следующему: <div class = «content_box cushycms»>. Итак, полученный HTML-код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>Collis Ta’eed — A Little About Me</title>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen» />
</head>
<body>
<div id=»container»>
<h1><span>Hi I’m Collis, entrepreneur, blogger and designer.
<img src=»images/title_about_nm.jpg» alt=»About Me» />
<div id=»about» class=»content_box cushycms»>
<a href=»/images/collis.tif»><img src=»images/photo_sm.jpg» class=»photo» alt=»Collis»/></a>
<div class=»about_text»>
<p>After working as a web designer — both employed and freelance — I cofounded a startup with a few friends in 2006. Our company, <a href=»http://eden.cc»>Eden</a>, has since grown and I’ve had the good fortune to work on lots of very exciting and interesting projects, everything from <a href=»http://activeden.net»>FlashDen</a> to <a href=»http://blogactionday.org»>Blog Action Day</a>.
<p>Thanks to the brilliant nature of the web, I’m currently living and working out of Hong Kong and travelling the world.
</div>
<div class=»clear»></div>
</div>
<img src=»images/title_thoughts_nm.jpg» alt=»Thoughts via Twitter»/>
<div id=»thoughts» class=»content_box»>
<div id=»twitter_div»>
<ul id=»twitter_update_list»></ul>
<a href=»http://twitter.com/collis»><img src=»images/twitter_nm.jpg» alt=»Follow Me on Twitter» /></a>
</div>
</div>
<img src=»images/title_project_nm.jpg» alt=»Latest Projects»/>
<div id=»project» class=»content_box cushycms»>
<br />
<a href=»http://nettuts.com»><img src=»images/project_nettuts.jpg» class=»photo» alt=»NETTUTS»/></a>
<a href=»http://nettuts.com»>NETTUTS</a>
<p>In April Eden launched a sister site to PSDTUTS which I’ve been working on.
<div class=»clear»></div>
</div>
<img src=»images/title_links_nm.jpg» alt=»Links» />
<div id=»links» class=»content_box cushycms»>
<p>Some links to sites that I have a hand in:</p>
<ul>
<li><a href=»http://activeden.net»>FlashDen</a> — Our main Eden project</li>
<li><a href=»http://freelanceswitch.com/book»>How to Be a Rockstar Freelancer</a> — A book I cowrote with my lovely wife</li>
<li><a href=»http://freelanceswitch.com»>FreelanceSwitch</a> — The highly successful blog on freelancing</li>
<li><a href=»http://psdtuts.com»>PSDTUTS</a> — The best photoshop blog around!</li>
<li><a href=»http://blogactionday.org»>Blog Action Day</a> — A nonprofit, annual event</li>
</ul>
</div>
<img src=»images/title_contact_nm.jpg» style=»clear:both» alt=»Contact Me»/>
<div id=»contact» class=»content_box cushycms»>
<p>I’m the first to admit that I’m not very good at answering all my emails, but I do my best and if you have need, then you can <a href=»mailto:whoiscollis@gmail.com»>email me</a>.</p>
</div>
</div>
<script src=»http://www.google-analytics.com/urchin.js» type=»text/javascript»>
</script>
<script type=»text/javascript»>
_uacct = «UA-249823-23»;
urchinTracker();
</script>
<script type=»text/javascript» src=»http://twitter.com/javascripts/blogger.js»></script>
<script type=»text/javascript» src=»http://twitter.com/statuses/user_timeline/collis.json?callback=twitterCallback2&count=3″></script>
</body>
</html>
|
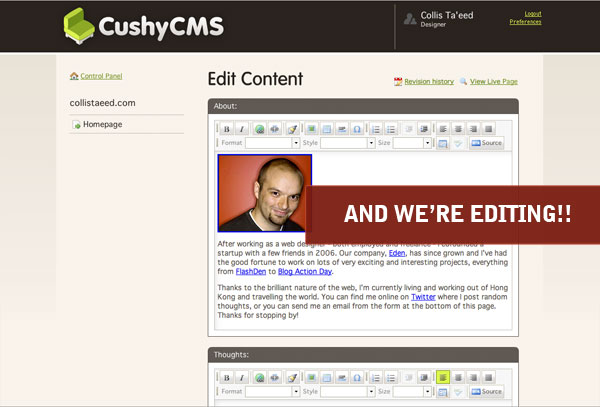
Теперь мы возвращаемся к CushyCMS и наша страница полностью редактируема!
Следует отметить, что когда я пытался сделать мою область Twitter редактируемой, система CushyCMS просто удалила мой пустой элемент <ul>, что сделало функцию Twitter неработоспособной. К сожалению, кажется, что редактор слишком умен для своего блага. Несмотря на это маленькое раздражение, система была совсем не так уж плоха. Я склонен переключаться на представление Source при редактировании, но я вижу, что клиенты находят его довольно простым в использовании. Мне интересно посмотреть, что они добавят в готовую платную версию.
В качестве хорошей альтернативы этому сверхлегкому, не требующему кодирования, своего рода CMS, вы также можете попробовать Light CMS, которую я пробовал и тоже очень любил — хотя она работает немного по-другому.

Вывод!
Надеюсь, вам понравился урок. Обязательно посетите мой твиттер-канал и порадуйте CMS.
Если вам известны какие-либо другие подобные продукты CMS (например, Cushy или Light), пожалуйста, оставьте комментарий, так как было бы хорошо, если бы они подвели итог здесь.