Свойство border2.1 CSS хорошо нам помогло, но оно немного простое. Что если вам потребуются две или более рамки разных цветов? CSS3 border-image свойство является опцией, но оно все еще требует Photoshopping shenanigans, а синтаксис довольно сложный. Однако, если вам просто нужна серия однотонных границ, есть более простая альтернатива: свойство border
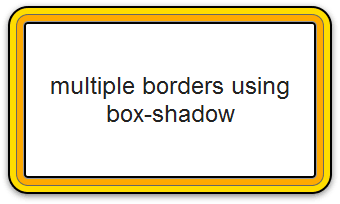
Просмотрите демонстрационную страницу с несколькими границами …
box-shadow имеет шесть аргументов:
- вставка : (необязательно), если определено, тень появится внутри элемента.
- по горизонтали : расстояние х от элемента
- вертикальный : расстояние по оси Y от элемента
- размытие : (необязательно) радиус размытия, т. е. 0 для размытия
- распространение : (необязательно) расстояние, на которое распространяется тень, т.е. 1 пиксель расширяет тень на 1 пиксель во всех направлениях, поэтому он на 2 пикселя шире и выше, чем родительский элемент
- цвет : цвет тени
box-shadowspread Например, сплошную черную рамку размером 1 пиксель можно создать без размытия и с разбросом в 1 пиксель:
box-shadow: 0 0 0 1px #000;
В отличие от свойства borderbox-shadow Последняя определенная тень находится внизу стека, поэтому для создания окна, показанного выше, мы используем этот код:
box-shadow:
0 0 0 2px #000,
0 0 0 3px #999,
0 0 0 9px #fa0,
0 0 0 10px #666,
0 0 0 16px #fd0,
0 0 0 18px #000;
Замечания:
- Эффект работает во всех последних браузерах, включая IE9.
- Его можно комбинировать с
border-radius - В отличие от реальной границы,
box-shadow
Некоторые считают это взломом, но это быстрое решение для нескольких границ, которое не требует изображений.