Ключ к успешному веб-сайту — легкость, с которой пользователь находит то, что ищет. Таким образом, стоит потратить много времени и усилий на создание как полезных, так и визуально привлекательных навигационных систем. В последнее время я начал экспериментировать с новыми способами навигации по сайту. В этом уроке я покажу вам, как позволить пользователю использовать клавиатуру для перемещения по вашему сайту.
Шаг 1
Первое, что нам нужно сделать, это создать нашу тестовую страницу. В этом случае я буду называть его demo.html, и он будет содержать следующее:
- Ссылка на фреймворк jQuery .
- Ссылка на скрипт, над которым мы будем работать позже. Давайте назовем это keypress_nav.js
- Ссылка на CSS-файл с именем style.css (мы также будем работать над этим позже).
- Div заголовка, который будет содержать нашу навигацию среди прочего. И
- Пять уникальных элементов div, которые будут служить страницами для нашего сайта.
Итак, вот как выглядит demo.html на данный момент:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <HTML> <Голова> <title> Демонстрация навигации по KeyPress </ title> <meta http-equ = "Content-Type" content = "text / html; charset = utf-8" /> <link rel = "stylesheet" type = "text / css" href = "style.css" /> <script type = "text / javascript" src = "jquery.js"> </ script> <script type = "text / javascript" src = "keypress_nav.js"> </ script> </ HEAD> <Тело> <div id = "header"> <! - Наша навигация будет идти здесь -> </ DIV> <div id = "home"> <H2> Добро пожаловать! </ H2> <p> Небольшой текст </ p> </ DIV> <div id = "about"> <h2> О себе </ h2> <p> Небольшой текст </ p> </ p> </ DIV> <div id = "contact"> <h2> Нет спама, пожалуйста </ h2> <p> Небольшой текст </ p> </ DIV> <div id = "awards"> <h2> Награды, так много ... </ h2> <p> Небольшой текст </ p> </ DIV> <div id = "links"> <h2> Классные сайты </ h2> <p> Небольшой текст </ p> </ DIV> </ Body> </ Html>
Шаг 2
Теперь, когда у нас есть DIV, мы можем перейти к созданию страницы. Как вы уже догадались, мы будем использовать неупорядоченный список <ul> для хранения ссылок и идентификаторов DIV в качестве целей для этих ссылок. Кроме того, мы добавим контейнер класса ко всем страницам DIV. Этот класс поможет нам легко ссылаться на эти DIV при создании нашего скрипта. Итак, вот что вы должны иметь сейчас:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <HTML> <Голова> <title> Демонстрация навигации по KeyPress </ title> <meta http-equ = "Content-Type" content = "text / html; charset = utf-8" /> <link rel = "stylesheet" type = "text / css" href = "style.css" /> <script type = "text / javascript" src = "jquery.js"> </ script> <script type = "text / javascript" src = "keypress_nav.js"> </ script> </ HEAD> <Тело> <div id = "header"> <ul id = "навигация"> <li> <a href="#home"> Главная (а) </a> </ li> <li> <a href="#about"> О компании </a> </ li> <li> <a href="#contact"> Контакт (d) </a> </ li> <li> <a href="#awards"> Награды (f) </a> </ li> <li> <a href="#links"> Ссылки (g) </a> </ li> </ UL> </ DIV> <div id = "home" class = "container"> <H2> Добро пожаловать! </ H2> <p> Небольшой текст </ p> </ DIV> <div id = "about" class = "container"> <h2> О себе </ h2> <p> Небольшой текст </ p> </ p> </ DIV> <div id = "contact" class = "container"> <h2> Нет спама, пожалуйста </ h2> <p> Небольшой текст </ p> </ DIV> <div id = "awards" class = "container"> <h2> Награды, так много ... </ h2> <p> Небольшой текст </ p> </ DIV> <div id = "links" class = "container"> <h2> Классные сайты </ h2> <p> Небольшой текст </ p> </ DIV> </ Body> </ Html>
Примечание . Буква (ключ) в скобках — это ключ, который мы позже будем использовать для навигации по нашей странице.
Шаг 3

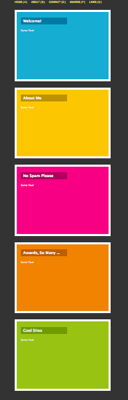
Структура нашей тестовой страницы теперь завершена, но ей не хватает визуальной привлекательности. Итак, давайте добавим немного CSS и подбодрим его. Прежде чем мы начнем стилизацию, нужно помнить, что наша страница должна хорошо выглядеть, даже если JavaScript отключен. Скрипты, на мой взгляд, всегда должны использоваться в качестве бонуса для тех пользователей, у которых включен JavaScript, но не должны отталкивать тех, кто этого не делает. В конце концов, мы веб-дизайнеры / разработчики и заботимся о юзабилити, верно?
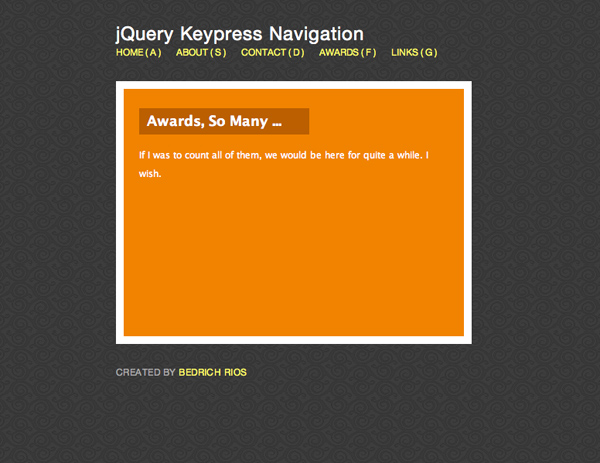
Вы можете увидеть, что мы ищем на скриншоте выше. Это просто и использует несколько хороших, смелых цветов, чтобы выделить различные разделы. Итак, вот наш CSS:
тело { поле: 0; отступы: 0; семейство шрифтов: "Lucida Grande", "Lucida Sans", без засечек; размер шрифта: 100%; фон: # 333; } / * Заголовок -------------------------------------------------- * / #header { ширина: 460 пикселей; поле: 0 авто; размер шрифта: .75em; семейство шрифтов: "Helvetica Neue", Helvetica, без засечек; } #header ul { стиль списка: нет; поле: 0; отступы: 0; } #header ul li { плыть налево; выравнивание текста: слева; } #header ul li a a { дисплей: блок; цвет: # ffff66; текстовое оформление: нет; преобразование текста: верхний регистр; поле справа: 20 пикселей; } #header ul li a: hover { текстовое оформление: подчеркивание; цвет: # ffcc66; } / * Контейнеры -------------------------------------------------- * / .контейнер { ширина: 400 пикселей; высота: 300 пикселей; поле: 30px авто; отступы: 10px 20px; рамка: 10px solid #fff; цвет: #fff; размер шрифта: .75em; высота строки: 2em; } .контейнер h2 { обивка: 5px 10px; ширина: 200 пикселей; } #home {background: # 15add1; } #home h2 {background: # 007aa5; } #about {background: # fdc700; } #about h2 {background: # bd9200; } #contact {background: # f80083; } #contact h2 {background: # af005e; } #awards {background: # f18300; } #awards h2 {background: # bb5f00; } #links {background: # 98c313; } #links h2 {background: # 6f9a00; } / * Правила самоочистки -------------------------------------------------- * / уль # навигация: после того, как { содержание: "."; дисплей: блок; видимость: скрытая; ясно: оба; высота: 0; } * html ul # navigation {height: 1px; } ul # navigation {min-height: 1px; }
Примечание: я добавил некоторые правила самоочистки в навигацию, чтобы обойти ее недостаток высоты из-за его внутренних плавающих элементов. Другими словами, правила полей из самого верхнего контейнера теперь будут правильно влиять на навигацию <ul>.
Шаг 5
На этом этапе урока должна появиться страница, похожая на эту:

Это функциональная страница, и она работает должным образом без необходимости включения JavaScript. Однако, как я уже говорил, давайте дадим небольшой бонус тем пользователям, у которых в браузерах включен JavaScript. Мы сделаем это в два этапа. Во-первых, мы создадим две функции, которые будут скрывать и отображать страницы соответствующим образом. И во-вторых, мы добавим некоторый код для определения клавиш, нажимаемых пользователем. Давайте теперь создадим файл с именем keypress_nav.js и приступим к работе над нашими функциями.
Шаг 6
Нам понадобятся две функции, чтобы наш скрипт работал так, как нужно. Одна из функций будет вызвана, когда пользователь нажмет одну из наших предварительно определенных навигационных клавиш (буквы в скобках на шаге 2), и скроет все остальные контейнеры, отображающие только DIV, связанный с этой клавишей. Вот как выглядит наша первая функция:
функция showViaKeypress (element_id) { $ ( "Контейнер ") CSS (" Дисплей", "нет"). $ (ELEMENT_ID) .slideDown ( "медленно"); }
Теперь наша вторая функция возьмет массив ссылок и назначит их целевым функциям клика. Другими словами, функция получит наши навигационные ссылки, извлечет атрибут «href» и отобразит соответствующий DIV при нажатии на него. Итак, вот как выглядит вторая функция:
функция showViaLink (массив) { array.each (функция (я) { $ (Это) .click (функция () { var target = $ (this) .attr ("href"); $ ( "Контейнер ") CSS (" Дисплей", "нет"). $ (Цель) .slideDown ( "медленно"); }); }); }
Шаг 7
Теперь, когда наши функции закодированы, нам нужно вызывать их соответствующим образом при загрузке страницы. Первое, что нам нужно сделать, это спрятать все элементы, которые имеют контейнер классов, за исключением DIV, который имеет идентификатор home . Далее нам нужно вызвать функцию showViaLink () со ссылками внутри нашей навигации <ul> в качестве ее параметра. И последнее, но не менее важное: мы должны прослушивать нажатие клавиши пользователем и вызывать функцию showViaPress () с соответствующим идентификатором в качестве ее параметра. Это может быть достигнуто с помощью переключателя на нажатой клавише.
Коммутатор будет иметь 5 корпусов (по одному на каждую ссылку), и его номер соответствует номеру ASCII для нажатия клавиши. Например, если нажата клавиша «а» , переключатель будет использовать вариант 97 . Итак, вот как выглядит код:
$ (Документ) .ready (функция () { // скрывает все DIV с контейнером CLASS // и отображает только с идентификатором home $ ( "Контейнер ") CSS (" Дисплей", "нет"). $ ( "# Дом") CSS ( "дисплей", "блок"). // заставляет навигацию работать после того, как все контейнеры скрыты showViaLink ($ ("ul # navigation li a")); // прослушивает любую активность нажатия клавиш навигации $ (Документ) .keypress (функция (е) { Переключатель (e.which) { // пользователь нажимает «а» case 97: showViaKeypress ("# home"); перемена; // пользователь нажимает клавишу "s" case 115: showViaKeypress ("# about"); перемена; // пользователь нажимает клавишу "d" case 100: showViaKeypress ("# contact"); перемена; // пользователь нажимает клавишу "f" case 102: showViaKeypress ("# awards"); перемена; // пользователь нажимает клавишу "g" case 103: showViaKeypress ("# links"); } }); });
Шаг 8
Теперь, когда у нас есть все части головоломки, мы можем собрать ее вместе. Вот как должна выглядеть финальная итерация нашего скрипта:
$ (Документ) .ready (функция () { // скрывает все DIV с контейнером CLASS // и отображает только с идентификатором home $ ( "Контейнер ") CSS (" Дисплей", "нет"). $ ( "# Дом") CSS ( "дисплей", "блок"). // заставляет навигацию работать после того, как все контейнеры скрыты showViaLink ($ ("ul # navigation li a")); // прослушивает любую активность нажатия клавиш навигации $ (Документ) .keypress (функция (е) { Переключатель (e.which) { // пользователь нажимает «а» case 97: showViaKeypress ("# home"); перемена; // пользователь нажимает клавишу "s" case 115: showViaKeypress ("# about"); перемена; // пользователь нажимает клавишу "d" case 100: showViaKeypress ("# contact"); перемена; // пользователь нажимает клавишу "f" case 102: showViaKeypress ("# awards"); перемена; // пользователь нажимает клавишу "g" case 103: showViaKeypress ("# links"); } }); }); // показывает данный элемент и скрывает все остальные функция showViaKeypress (element_id) { $ ( "Контейнер ") CSS (" Дисплей", "нет"). $ (ELEMENT_ID) .slideDown ( "медленно"); } // показывает правильный DIV в зависимости от ссылки 'href' функция showViaLink (массив) { array.each (функция (я) { $ (Это) .click (функция () { var target = $ (this) .attr ("href"); $ ( "Контейнер ") CSS (" Дисплей", "нет"). $ (Цель) .slideDown ( "медленно"); }); }); }
демонстрация
Посмотрите на скрипт в действии на этой демонстрационной странице.
Шаблон, использованный в этой демонстрации, был сделан Тейлором Сатула .
ENDE