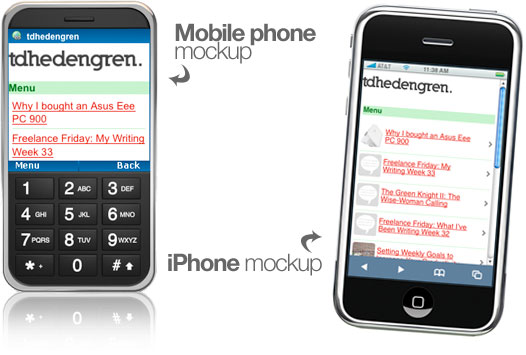
MoFuse — это сервис, который позволяет вам конвертировать практически любой сайт с RSS-фидом в мобильный сайт, размещенный на MoFuse. Вы можете настроить дизайн, настроить собственный домен и даже добавить рекламу в мобильную версию своего сайта. Это отличный вариант, если вы не чувствуете себя комфортно при хостинге своего мобильного сайта. И что самое приятное, MoFuse поддерживает как традиционные мобильные телефоны, так и iPhone, что действительно здорово.
Начиная
На самом деле очень просто настроить ваш сайт с помощью MoFuse. Просто введите URL-адрес вашего блога (или любой другой), и пусть MoFuse обнаружит его на первой странице. Для нашего примера я добавлю мобильную версию на свой собственный сайт , а затем немного настрою ее.

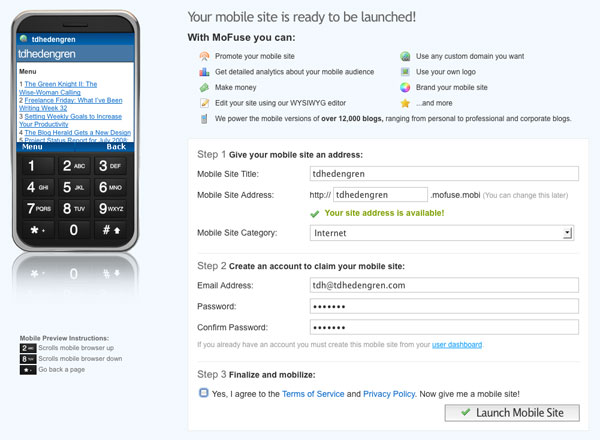
На втором этапе вам нужно будет выбрать URL для вашего мобильного сайта, размещенного в домене mofuse.com. Мой tdhedengren.mofuse.mobi «> tdhedengren.mofuse.mobi , который будет работать, когда я закончу настраивать свой мобильный сайт. Вы также сможете выбрать категорию для своего мобильного сайта и поиграть с фиктивной версией, если ты будешь.
Если вы раньше не использовали MoFuse, вам также будет предложено настроить учетную запись пользователя. Однако, если у вас есть, вы должны выполнить процесс установки из панели инструментов MoFuse (т.е. сначала вам нужно войти в систему, нажмите «Запустить мобильный сайт» в левом меню). Это в основном одно и то же, поэтому не стоит беспокоиться.

Не очень сложно, правда?
Настройка мобильного сайта
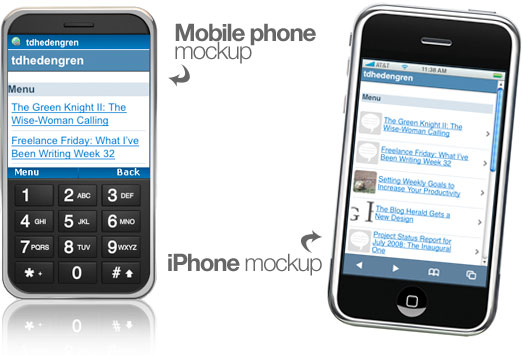
Если вас устраивает внешний вид вашего мобильного сайта по умолчанию, вы можете пропустить настройку, однако я рекомендую вам хотя бы изменить цвета в соответствии с вашим текущим дизайном и, возможно, добавить логотип, если он у вас есть. Вот так выглядит мой мобильный сайт по умолчанию:

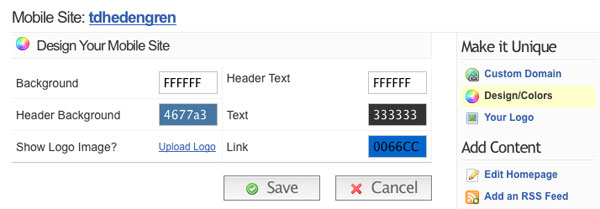
Это выглядит достаточно прилично, однако, ничего впечатляющего. Я хочу перенести свою марку со мной на мобильные экраны, так что давайте сделаем это немного больше tdhedengren.com, не так ли? Прежде всего, войдите в свою панель инструментов MoFuse и нажмите на сайт, который вы хотите редактировать. Начиная с цветов, нажмите Дизайн / Цвета в правом меню столбца. Это приведет нас к простой странице, где вы можете редактировать фон, текст заголовка, фон заголовка, текст и цвет ссылки, вводя значения HEX в соответствующие поля или просто щелкая их, чтобы выбрать нужный цвет из палитры.

Вы можете найти ваши цвета в вашем файле CSS. Я отредактировал мой, чтобы придерживаться стиля на tdhedengren.com, нажал кнопку «Сохранить», а затем нажал ссылку «Загрузить логотип», которая также доступна справа, но вместо этого называется «Ваш логотип».
Мой логотип прост. Я создал 200 пикселей в ширину, но добавил лишние пробелы в файле вверху, так как я хочу, чтобы он не попал в верхний заголовок, где отображается имя моего мобильного сайта. Возможно, вы захотите немного поиграть с этим, но я добавил лишний пробел на 10 пикселей выше моего фактического логотипа.
Загрузите свой логотип, а затем вернитесь на страницу «Дизайн / Цвета». Теперь у вас есть опции для цвета фона заголовка позади логотипа, выравнивания логотипа и, конечно, если вы хотите показать его вообще. Отредактируйте соответственно, используйте ссылку «Обновить предварительный просмотр» в предварительном просмотре под фактическими настройками и нажмите «Сохранить», когда закончите. Теперь это выглядит так:

Тонкая настройка и монетизация
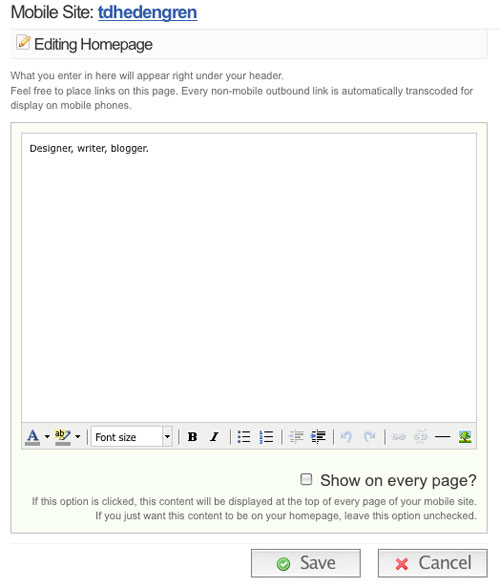
Сейчас мы довольно хороши, но я бы хотел немного подправить свой сайт. Когда мой мобильный сайт выбран (т. Е. Выбран) на панели инструментов MoFuse, я нажимаю на Редактировать домашнюю страницу в правом столбце. Это позволит мне написать кое-что для добавления в заголовок моего мобильного сайта или даже на каждую мобильную страницу, если я захочу. Вы получаете простой редактор WYISWYG для игры. Имейте в виду, что много текста будет давить ссылки на фактический контент, поэтому держите его коротким. Я просто выбрал стандартную фразу «дизайнер, писатель, блогер» на первой странице.

Вы даже можете добавлять новые страницы, эксклюзивно для вашего мобильного сайта. Просто нажмите «Добавить новую страницу» в правом столбце, и вы получите нечто похожее на страницу «Изменить домашнюю страницу». Есть куча более или менее интересных дополнений для вас, поиграйте, если хотите. Мне особенно нравится QR-код, который может не работать во всем мире. По сути, это изображение, которое вы можете напечатать или что-то еще, и когда кто-то сделает снимок с помощью своей мобильной камеры, он будет направлен на ваш мобильный сайт. Острота!
Возможно, вы захотите добавить значок веб-клипа размером 57×57 пикселей для iPhone и iPod touch. Нажмите «Настройки iPhone» в правом столбце, чуть-чуть вниз и укажите URL-адрес файла значка. Вы также можете включать и выключать версию своего мобильного сайта для iPhone, но я не знаю, зачем вам это нужно.
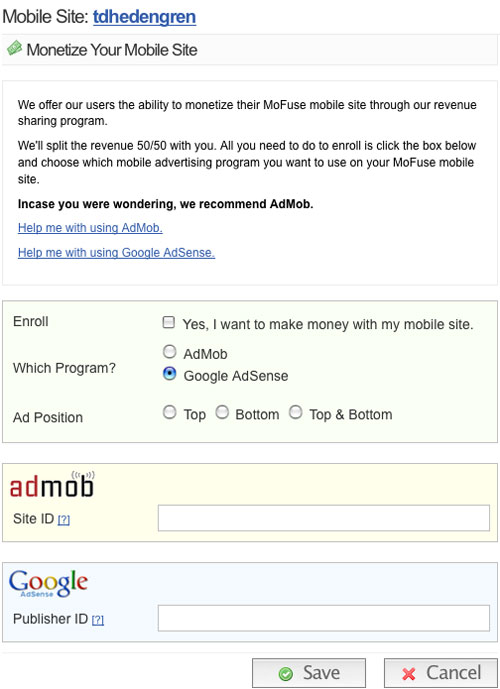
Одним из наиболее интересных является вариант монетизации. Это позволит вам вставлять рекламу на свой мобильный сайт, просто введя некоторые данные для Google Adsense или AdMob. Тогда ты в порядке. Мобильная реклама, вероятно, не станет для вас серьезным препятствием, но все же это может быть что-то. Для себя я оставлю это, мой сайт не о рекламных долларах, и даже если бы это было так, я склонен рассматривать мобильные сайты как способ продлить бренд и, надеюсь, получить верного посетителя на традиционном сайт также.
<

Наконец, вы можете автоматически перенаправлять посетителей с мобильных устройств на ваш мобильный сайт. Нажмите Автоматическое перенаправление справа и выберите код PHP, чтобы вставить его в соответствии с инструкциями. Тем не менее, этот код является экспериментальным, но, насколько я могу судить, он не должен сильно навредить или замедлить работу вашего сайта. Тесты с ним тоже работали, но используйте на свой страх и риск, конечно.
Настройка вашего собственного домена
Я не доволен тем, что tdhedengren.mofuse.mobi является моим мобильным URL. Это слишком долго, и это не творит чудеса для моего бренда. Я хочу, чтобы m.tdhedengren.com привел к мобильному сайту, который является чем-то вроде стандартного решения для традиционных веб-сайтов, имеющих мобильную версию: поместите его на поддомен, предпочтительно m (короткий), но мобильный также довольно распространен.
Вам понадобится доступ к записям DNS, чтобы выполнить эту задачу, что означает, что вам, вероятно, придется размещать свой собственный сайт (хотя некоторые творческие перенаправления могут также решить эту проблему). Управление DNS-записями — это не то, чем занимается большинство из нас, поэтому вы можете поговорить об этом со своим веб-хостом. Помните, что взломать DNS означает, что ваш сайт не будет работать, и я говорю не только о вашем мобильном, ваш основной сайт также может быть затронут. Действовать с осторожностью!
Так как я сумасшедший, я все равно попробую. Прежде всего, давайте нажмем Custom Domain в правом меню, вверху. Все, что вам нужно сделать, это ввести свой пользовательский домен, мой m.tdhedengren.com , и нажать Сохранить. Это не будет указывать на домен, о котором идет речь, на MoFuse и ваш мобильный сайт, но это даст MoFuse знать, что его следует ожидать.
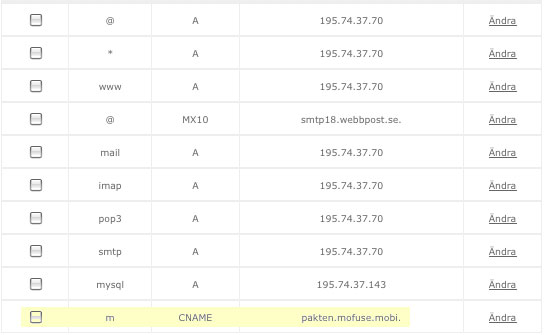
Теперь давайте укажем поддомен m.tdhedengren.com на мобильный сайт. Это когда это становится опасным, так как вам нужно будет сделать запись DNS для субдомена. То, что вы хотите добавить, это запись CNAME для m, указывающая на ваш адрес MoFuse, моя — tdhedengren.mofuse.mobi . Различные менеджеры DNS выглядят и работают по-разному, и моему нынешнему хосту понадобилось, чтобы я отправил заявку в службу поддержки, чтобы сделать запись CNAME. Однако у другого хоста, к которому у меня есть доступ, есть диспетчер DNS, который выглядит следующим образом:

Обратите внимание на часть m CNAME pakten.mofuse.mobi , которая является поддоменом m.pakten.se, указывающим на pakten.mofuse.mobi .
Сохраните, а затем подождите. Для входа в DNS по всему миру потребуется до 48 часов, хотя вы, вероятно, увидите результат быстрее, чем этот.
Если вы не хотите возиться с DNS, вы можете перенаправить поддомен на ваш URL MoFuse. Это будет означать, что любой, кто использует ваш поддомен, будет отправлен на ваш URL MoFuse, что почти так же хорошо. Большинство веб-хостов предлагают переадресацию поддоменов, как это, так что это не должно быть проблемой при настройке. Вы также можете использовать PHP-скрипт, упомянутый выше, чтобы проверить, какие устройства посещают ваш сайт, и обслуживать мобильную версию, когда это необходимо.
Добро пожаловать в мобильный интернет!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.