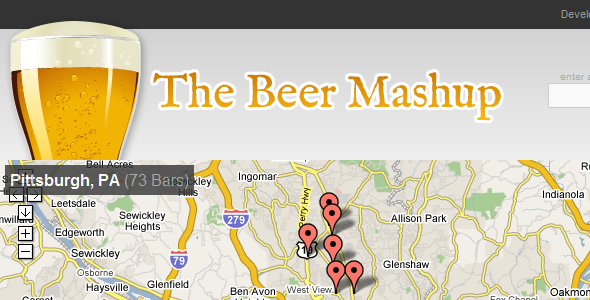
Из этого туториала вы узнаете, как создать коллаж из трех разных API, включая интеграцию с Google Maps. Эта идея возникла, когда я искал в каталоге API ProgrammableWeb пару API, которые дополняли друг друга настолько, что я мог использовать один для предоставления другому данные. То, что я придумал, будет известно как «Пивной Мешуп».

Шаг 1. Обнаружение API
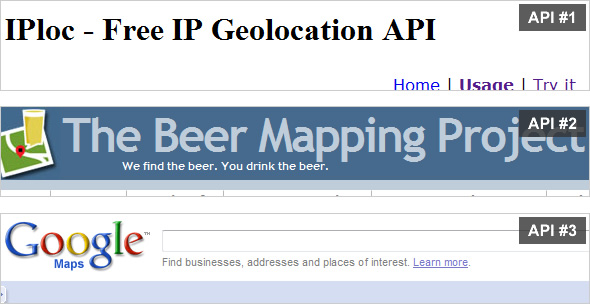
Просматривая каталог ProgrammableWeb, я нашел инструмент геолокации IP, который называется ipLoc . Он просто принимает IP-адрес и возвращает соответствующие данные о местоположении, такие как штат, город, страна, почтовый индекс и т. Д.
Затем я нашел очень крутой проект Beer Mapping Project , в котором есть огромный каталог баров и пабов не только по всей территории США, но и во многих других странах . Мгновенно я заметил, что это идеальный комплимент ipLoc, потому что API BeerMapping требует города (который мы можем получить из API ipLoc), чтобы вернуть список локальных баров и пабов.
Наконец, я также хотел интегрировать Google Maps в этот гибрид, чтобы отобразить адреса баров и пабов, чтобы добавить немного интерактивности на страницу вместо того, чтобы просто отображать каждую панель в простом HTML-списке.

Шаг 2. Инициализация переменной
Я обычно считаю, что лучше всего начинать PHP-документы с некоторых переменных, которые я хочу установить глобально в скрипте. Здесь я добавляю строку, которая заставляет молчать предупреждающие сообщения PHP (Google Maps выплевывает многие из них, если вы попытаетесь сопоставить неверный адрес) и мои ключи API BeerMashup и Google Maps. В конечном итоге мы будем использовать эти ключи API, когда перейдем к соответствующим шагам ниже.
|
1
2
3
4
5
6
|
<?php
error_reporting(E_ERROR|E_PARSE);
//Initialize Variables
$beer_api = ‘YOUR_BEERMAPPING_API_KEY’;
$gmaps_api = ‘YOUR_GOOGLEMAPS_API_KEY’;
|
Шаг 3. Настройка IP-геолокации
API ipLoc позволяет либо указать IP-адрес для получения данных, либо использовать IP-адрес по умолчанию, который находит скрипт.
Версия по умолчанию: http://iploc.mwudka.com/iploc/json/
Статическая версия (IP-адрес жестко закодирован): http://iploc.mwudka.com/iploc/68.162.155.110/json/
|
1
2
3
4
5
6
7
|
//Set Location
//Visitor IP Address
$ip = getenv(«REMOTE_ADDR»);
//via IPLoc
$iploc = file_get_contents(«http://iploc.mwudka.com/iploc/$ip/json/»);
$ipdata = json_decode($iploc, true);
|
После небольшого тестирования я понял, что версия ipLoc API по умолчанию находила местоположение (Scottsdale, AZ, США) сервера моего хостинг-провайдера, а не IP-адрес моего домашнего компьютера (Питсбург, Пенсильвания, США). Чтобы обойти это, я решил использовать статическую IP-версию API (строка 2 выше) и передал IP-адрес, который определяется переменной php getenv («REMOTE_ADDR») .
После проверки, были ли данные успешно возвращены в виде декодированной строки в формате json , нам нужно извлечь только те конкретные данные, которые мы хотим передать в API BeerMapping, а именно город и штат .
|
1
2
3
4
5
6
7
8
9
|
// Error checking
if ($ipdata[‘city’]) {
$city = $ipdata[‘city’];
$state = $ipdata[‘region’];
$location = $city .», «.
} else {
$err = «No location data returned for your IP address: «.
}
|
Шаг 4. Интеграция Google Maps
Этот шаг необходимо сделать сейчас, потому что следующий шаг добавит точки местоположения в Карты Google — и Карты Google должны быть инициализированы, прежде чем это может произойти.
Чтобы сделать интеграцию с Картами Google максимально простой и безболезненной, я заручился поддержкой замечательного PHP-класса Phoogle из System Seven Designs . Этот класс берет на себя всю тяжелую работу API Карт Google, позволяя нам беспокоиться о данных.
Все, что нам нужно сделать, чтобы заставить это работать, — это сначала включить файл класса, который мы скачали: phoogle.php , а затем установить некоторые основные параметры карты, такие как высота, ширина, уровень масштабирования и ваш ключ API Карт Google. ( Получить один из тех, кто здесь ).
|
1
2
3
4
5
6
7
8
|
//Phoogle — GoogleMaps PHP Class
require_once ‘phoogle.php’;
$map = new PhoogleMap();
$map->setAPIKey($gmaps_api);
$map->setHeight(450);
$map->setWidth(750);
$map->zoomLevel = 6;
$map->showType = false;
|
Шаг 5. API BeerMapping
Поскольку у нас есть объединенный город и штат в переменной $ location из шага 3, у нас есть все, что нам нужно для получения данных из API BeerMapping. Конечно, нам также нужен один из их ключей API, который можно запросить здесь (процесс занимает около 30 секунд, начало и конец).
Вызов API BeerMapping выглядит следующим образом в соответствии с их примерами :
Реальный пример: http://beermapping.com/webservice/loccity/71515667a86b8ec7f58cd22e3af86f6e/pittsburgh,pa
После подстановки наших переменных в ключ API (шаг 2) и местоположение (шаг 3) наш API-вызов BeerMapping теперь выглядит следующим образом:
Наш пример: http://beermapping.com/webservice/loccity/$beer_api/$location
Немного поиграв с этим API, я обнаружил, что в локации не должно быть пробелов. Таким образом, приведенный ниже код сначала освобождает пространство между форматом «город, штат». Затем он заменяет все остальные пробелы в расположении подчеркиванием «_».
|
1
2
3
|
//Format Location for use with API
$locationF = str_replace(«, «, «,», $location);
$locationF = str_replace(» «, «_», $locationF);
|
Их данные могут быть возвращены только в формате xml, поэтому мы можем легко извлечь данные, возвращаемые этим вызовом, с помощью PHP-функции simplexml_load_file .
|
1
2
|
//BeerMapping — Format: XML
$beerdata = simplexml_load_file («http://beermapping.com/webservice/loccity/$beer_api/$locationF»);
|

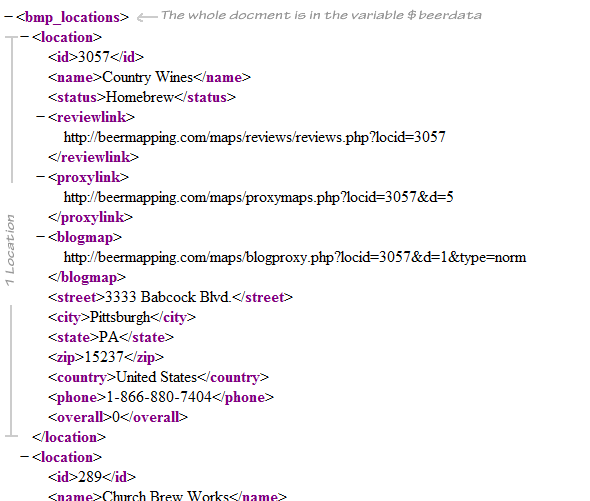
Как показано на рисунке, мы сначала загружаем весь файл в переменную $ beerdata . После проверки, чтобы увидеть, вернули ли мы какие-либо результаты …
|
1
2
3
4
5
|
// Error checking
$beererr = $beerdata->location->id;
if ($beererr == ‘0’) {
$err = «No breweries were found in «.
} else {
|
… Следующим шагом является циклическое переключение каждого бара / паба, возвращенного в вызове, извлечение всех данных, которые нам нужно передать в Google Maps (Шаг 4).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$breweries = $beerdata->location;
$barcount = count($breweries);
foreach ($breweries as $brewery) {
$name = $brewery->name;
$link = $brewery->reviewlink;
$street = $brewery->street;
$city = $brewery->city;
$state = $brewery->state;
$zip = $brewery->zip;
$phone = $brewery->phone;
//Location Point set for the Google Maps API
$map->addAddress(«$street $city $state $zip», «<a href=’$link’ title=’$name BeerMap’>$name</a><br/>$street<br />$city, $state $zip<br />Phone: $phone»);
}
}
?>
|
Строка 1 выше устанавливает структуру расположения «мест». В строке 2 подсчитывается количество «местоположений», возвращенных результатом API. Остальные строки используют цикл foreach для циклического прохождения каждого «местоположения» и извлечения его адресной информации. Строка 14 задает «точку» для каждой пивоварни на нашей карте Google.
Шаг 6. Генерация HTML
После завершения всего PHP-кода, который мы создали, мы можем приступить к его отображению. Первые несколько строк, показанных ниже, являются стандартными в любом документе HTML, но после этого мы вернемся к использованию PHP. Сначала мы проверяем, является ли переменная $ err ЛОЖЬЮ — что будет означать, что переменная $ err пуста или что мы никогда не получали ошибку. Если мы не получили ошибку, мы выкладываем Google Map, в противном случае мы выдаем сообщение об ошибке.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<html xmlns=»http://www.w3.org/1999/xhtml»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<link rel=»stylesheet» type=»text/css» href=»styles.css» />
<title>Bars Near <?php echo $location;
</head>
<body>
<div class=»wrapper»>
<div class=»header»>
<img class=»logo» src=»images/logo.png» alt=»The Beer Mashup» />
<p class=»footer»>Developed by <a href=»http://www.cagintranet.com»>Chris Cagle</a> for <a href=»http://www.nettuts.com»>NETTUTS</a></p>
<div class=»mapdiv»>
<?php
if (!$err) {
echo «<div>»;
$map->printGoogleJS();
$map->showMap();
echo «<h3>».
} else {
echo «<p class=\»error\»><b>».
}
?>
</div>
</div>
</div>
</body>
</html>
|
После добавления некоторого текста и CSS у вас теперь есть великолепно выглядящая веб-страница, которая отображает все бары и пабы в непосредственной близости от местоположения того, кто просматривает веб-страницу.
Посмотрите демоверсию страницы в ее нынешнем виде . Теперь коллаж работает отлично, но у нас есть еще одно улучшение, которое будет иметь значение, когда дело доходит до пользовательского интерфейса.
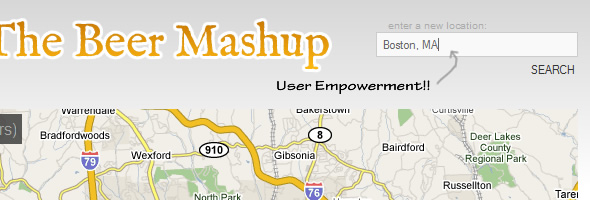
Шаг 7. Изменение кода, позволяющего посетителю вводить местоположения
На данный момент наша страница работает просто отлично, но есть одно небольшое предостережение: посетитель может просматривать только бары из своего текущего местоположения. Что, если посетитель захочет исследовать бары в другом городе, а не в том, который наш API API вернул ему или ей? Любой посетитель хотел бы иметь возможность указать место для исследования.
Для этого у нас будет простая форма, которая будет принимать данные о городе и штате от посетителя, затем перезагрузить страницу для указанного местоположения и полностью пропустить вызов API ipLoc. Мы вставим этот код прямо перед строкой <div class = «mapdiv»> в шаге 6.
|
1
2
3
4
5
|
<form method=»post» id=»form» action=»beermashup2.php»>
<span>location: (ex. New Orleans, LA)
<input type=»text» value=»» name=»loc» id=»loc» /><br class=»clear» />
<input type=»submit» id=»submitted» value=»SEARCH» name=»submitted» />
</form>
|

Чтобы сделать это, нам нужно будет обернуть код, который мы сделали на шаге ipLoc (шаг 3), в оператор if, который проверяет, была ли отправлена форма или нет. Если форма * не была * отправлена (что будет происходить при каждой начальной загрузке страницы), то она будет использовать код геолокации ipLoc IP. Если форма * была * отправлена, она примет то, что отправил пользователь, и установит нашу переменную $ location в это значение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
//Set Location
if ( isset($_POST[‘loc’]) ) {
//via user input
$location = $_POST[‘loc’];
} else {
//Visitor IP Address
$ip = getenv(«REMOTE_ADDR»);
//via IPLoc
$iploc = file_get_contents(«http://iploc.mwudka.com/iploc/$ip/json/»);
$ipdata = json_decode($iploc, true);
// Error checking
if ($ipdata[‘city’]) {
$city = $ipdata[‘city’];
$state = $ipdata[‘region’];
$location = $city .», «.
} else {
$err = «No location data returned for your IP address: «.
}
|
Шаг 8. Собираем все вместе
Посмотрите демоверсию финального приложения.
Вы можете просмотреть исходный код окончательного проекта (который представляет собой всего лишь приведенные выше шаги, собранные вместе) и увидеть, как я в итоге объединил 3 отдельных API в одно приложение. Прогуляйтесь по каталогу API на ProgrammableWeb и посмотрите, что вы можете придумать самостоятельно. Работа с API — это моя новая навязчивая идея, потому что очень интересно иметь возможность создавать что-то новое и полезное из чужих данных. Если этот урок помог вам объединить несколько API, опубликуйте их здесь — я бы хотел их увидеть.

