Сегодня я хотел бы показать вам аккуратный трюк. Мы создадим иконку документа с чистым CSS3. Более того, для этого эффекта потребуется только один элемент HTML.
План игры
- Создать квадратную коробку
- Закруглить края
- Используйте псевдоэлементы для создания закрученного угла
- Создайте иллюзию текста с полосатым градиентом
Давайте начнем!
Шаг 1: Создать коробку
Мы начнем с добавления нашего единственного HTML-элемента: тега привязки. Это имеет смысл, поскольку большинство значков также служат ссылками.
|
1
|
<a class=»docIcon» href=»#»>Document Icon</a>
|
Давайте установим несколько произвольных размеров для нашей иконки. Мы сделаем 40x56px — просто для этой демонстрации. В реальном приложении вы, вероятно, захотите уменьшить это! Кроме того, имейте в виду, что нам нужно добавить display: block , так как все теги привязки встроены по умолчанию.
|
01
02
03
04
05
06
07
08
09
10
11
|
.docIcon
{
background:#eee;
background: linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
border:1px solid #ccc;
display:block;
width:40px;
height:56px;
position:relative;
margin:42px auto;
}
|
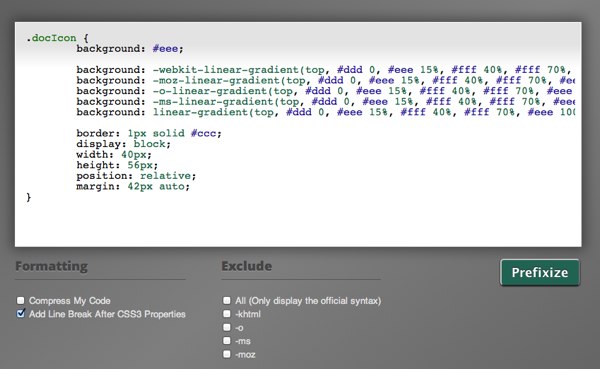
Обратите внимание, что выше мы устанавливаем контекст позиционирования, чтобы в ближайшее время поработать с псевдоэлементами. Вы обнаружите, что я использовал только официальный синтаксис CSS3 для градиента. Вы, вероятно, захотите использовать различные браузерные префиксы. Чтобы ускорить процесс, вы можете использовать Prefixr.com или его API в вашем любимом редакторе кода. Просто скопируйте фрагмент кода выше, вставьте его в текстовое поле Prefixr и нажмите Enter. Затем он выплюнет все различные префиксные свойства, например так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.docIcon {
background: #eee;
background: -webkit-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: -moz-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: -o-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: -ms-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
border: 1px solid #ccc;
display: block;
width: 40px;
height: 56px;
position: relative;
margin: 42px auto;
}
|
Далее, давайте добавим немного блеска, используя тени от CSS. Я также использовал свойство text-indent чтобы скрыть текст.
|
1
2
3
4
5
6
7
8
9
|
.docIcon
{
…
-webkit-box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
text-indent:-9999em;
}
|
Пока что имеем:

Шаг 2: закругленные углы
Далее нам нужно создать эффект закругленного угла. Добавьте следующее:
|
1
2
3
4
5
6
7
|
.docIcon
{
…
-webkit-border-radius:3px 15px 3px 3px;
-moz-border-radius:3px 15px 3px 3px;
border-radius:3px 15px 3px 3px;
}
|
Передав четыре значения, мы можем указать верхний, правый, нижний и левый радиусы соответственно. Это похоже на способ применения полей или отступов.
Что дает нам …

Шаг 3: Один загнутый угол
Чтобы создать иллюзию изогнутого угла, мы будем использовать сгенерированный контент или псевдоэлементы.
Сначала добавьте контент :before нашей иконкой. В этом случае нам не требуется какой-либо конкретный текст. Вместо этого нам нужно создать блок 15px и применить градиент фона.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.docIcon:before {
content: «»;
display: block;
position: absolute;
top: 0;
right: 0;
width: 15px;
height: 15px;
background: #ccc;
background: -webkit-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: -moz-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: -o-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: -ms-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
-webkit-box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
-moz-box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
}
|
Чтобы наш сгенерированный контент также получил верхний правый закругленный край, мы должны снова применить те же радиусы, чтобы выровнять его.
|
1
2
3
4
|
…
-webkit-border-radius:3px 15px 3px 3px;
-moz-border-radius:3px 15px 3px 3px;
border-radius:3px 15px 3px 3px;
|
Тада!

Шаг 4: Добавление линий
Далее мы будем использовать элемент :after psuedo, чтобы добавить несколько пунктирных линий для представления уменьшенного текста. Примените ширину 60%, а margin-left и margin-right — 20% (что равно 100%). Далее мы указываем высоту и позиционируем ее в 0 0 .
|
01
02
03
04
05
06
07
08
09
10
11
|
.docIcon:after
{
content:»»;
display:block;
position:absolute;
left:0;
top:0;
width:60%;
margin:22px 20% 0;
height:15px;
}
|
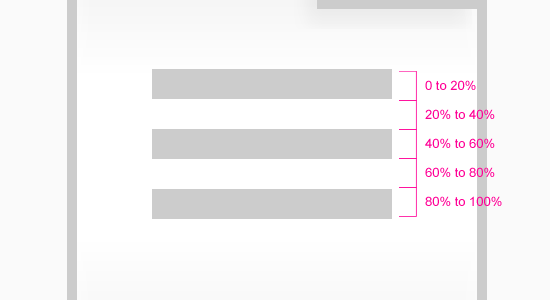
Создание набора линий немного сложнее. Если мы умны, мы можем использовать CSS-градиенты для достижения этого эффекта. Сначала разделите общую высоту на пять и установите каждый блок со сплошной заливкой. Обратитесь к изображению ниже для более ясной иллюстрации этого мышления. Отличный, а? Это хорошая техника, чтобы иметь в своем инструментальном поясе.

Несколько линий (полос) с градиентом CSS3
|
01
02
03
04
05
06
07
08
09
10
|
.docIcon:after
{
…
background:#ccc;
background: -webkit-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background: -moz-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background: -o-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background: -ms-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background:linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
}
|
Мы закончили!
Вам понравился пост? Есть другие похожие трюки? Если это так, ссылка на них в комментариях ниже.