
CodeIgniter — это PHP-фреймворк с открытым исходным кодом и множеством функций. Недавно, благодаря последнему обновлению, в эту платформу была добавлена новая функция, называемая классом корзины . В этом уроке мы собираемся воспользоваться преимуществами этого нового класса и написать систему корзины покупок с добавлением jQuery.
Что такое CodeIgniter?
CodeIgniter — это мощный PHP-фреймворк с очень маленьким пространством, созданный для PHP-кодеров, которым нужен простой и элегантный инструментарий
создавать полнофункциональные веб-приложения. Если вы разработчик, который живет в реальном мире хостинга учетных записей и клиентов
с крайними сроками, и если вы устали от огромных и недокументированных фреймворков, CodeIgniter для вас!

В этом руководстве я использую последнюю стабильную версию CodeIgniter, V1.7.2. Это руководство требует от вас скромных знаний о CodeIgniter и шаблоне MVC . Следующие уроки помогут вам начать прямо сейчас!
- Все, что нужно, чтобы начать Бен Хейнс
- CodeIgniter с нуля: день 1 Джеффри Уэй
Ресурсы
Прежде чем мы сможем начать, нам нужно скачать CodeIgniter и jQuery. Нажмите здесь, чтобы загрузить CodeIgniter, и здесь, чтобы загрузить jQuery. Кроме того, вы можете ссылаться на jQuery через CDN Google: http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js «type =» text / javascript

Структура папок
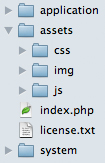
Прежде чем мы начнем кодировать, я хотел бы создать прочную структуру для нашего приложения. Я предпочитаю перемещать папку application из system папки; это не обязательно, но
это облегчает процесс обновления в будущем.
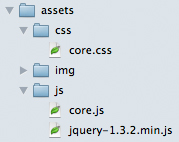
Последняя папка, которую мы должны создать перед началом, это папка assets ; Здесь я храню свои изображения, Javascript, CSS и другие ресурсы.
Давайте посмотрим на окончательную структуру папок:

Внутри папки assets/js мы размещаем наш файл jquery-1.3.2.min.js и пустой файл с именем core.js В этом файле мы напишем наш JavaScript.
И остается еще одна вещь: нам нужно создать нашу таблицу стилей. Поэтому создайте новый файл в assets/css именем core.css .

База данных
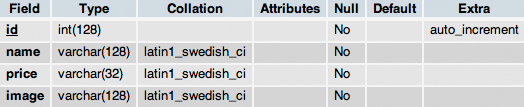
Мы собираемся извлечь наши продукты из базы данных; так что давайте перейдем к PHPMyAdmin и создадим таблицу с именем CI_Cart .

И для тех из вас, кто хочет копировать и вставлять, код SQL …
|
1
2
3
4
5
6
7
|
CREATE TABLE `products` (
`id` int(128) NOT NULL auto_increment,
`name` varchar(128) NOT NULL,
`price` varchar(32) NOT NULL,
`image` varchar(128) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
|
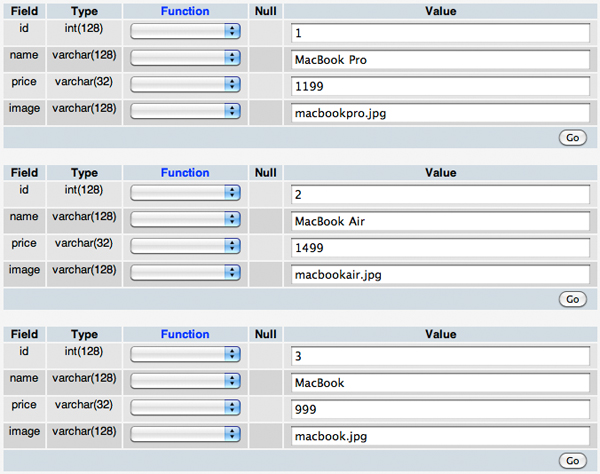
Теперь давайте вставим некоторые данные в эту таблицу:

Опять же — для тех, кто предпочитает копировать и вставлять:
|
1
2
3
|
INSERT INTO `products` VALUES(1, ‘MacBook Pro’, ‘1199’, ‘macbookpro.jpg’);
INSERT INTO `products` VALUES(2, ‘MacBook Air’, ‘1499’, ‘macbookair.jpg’);
INSERT INTO `products` VALUES(3, ‘MacBook’, ‘999’, ‘macbook.jpg’);
|
В этом уроке есть все, что нужно сделать для нашей базы данных.
Шаг 1: Конфигурация приложения
Прежде чем мы сможем начать использовать CodeIgniter, мы должны настроить нашу конфигурацию. Откройте application/config/config.php и измените следующее:
|
1
|
$config[‘base_url’] = «http://example.com»;
|
Замените http://example.com URL-адресом вашей установки. Затем найдите Global XSS Filtering расположенную в нижней части файла config.php.
|
1
|
$config[‘global_xss_filtering’] = FALSE;
|
Давайте изменим FALSE на TRUE, чтобы сделать этот фильтр активным, когда встречаются данные GET, POST или COOKIE. Затем откройте application/config/database.php и
введите информацию вашей базы данных.
|
1
2
3
4
5
|
$db[‘default’][‘hostname’] = «localhost»;
$db[‘default’][‘username’] = «root»;
$db[‘default’][‘password’] = «root»;
$db[‘default’][‘database’] = «CI_Cart»;
$db[‘default’][‘dbdriver’] = «mysql»;
|
Затем откройте application/config/routes.php и измените контроллер по умолчанию на «корзину»:
|
1
|
$route[‘default_controller’] = «cart»;
|
Теперь, когда кто-то посещает URL вашего приложения, класс корзины будет загружен автоматически.
У нас есть еще один файл для редактирования, поэтому откройте application/config/autoload.php и автоматически загрузите следующие компоненты:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/*
|
|
|
|
|
|
|
|
|
*/
$autoload[‘libraries’] = array(‘cart’, ‘database’);
/*
|
|
|
|
|
|
*/
$autoload[‘helper’] = array(‘url’, ‘form’);
|
Libraries
-
database— позволяет приложению подключаться к базе данных и делает доступным класс базы данных. -
cart— позволяет получить доступ к классу корзины покупок, больше информации.
Helpers
-
url— библиотека url позволяет получить доступ к различным методам создания и получения ссылок, дополнительная информация -
form— эта библиотека помогает нам в создании формы. Чтобы получить больше информации…
Шаг 2: Контроллер корзины
Мы изменили наш контроллер по умолчанию на «корзину», но этот контроллер еще не существует. Итак, создайте новый файл с именем application/controllers/cart.php и добавьте
структура контроллера по умолчанию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
class Cart extends Controller { // Our Cart class extends the Controller class
function Cart()
{
parent::Controller();
}
}
/* End of file cart.php */
/* Location: ./application/controllers/cart.php */
|
Теперь давайте создадим нашу индексную функцию. Это запустится автоматически, когда будет запрошена корзина классов.
|
1
2
3
4
|
function index()
{
$data[‘products’] = $this->cart_model->retrieve_products();
}
|
Так что здесь происходит? Хорошо, вы заметите, что мы присваиваем вывод нашего cart_model переменной с именем «$ data [‘products’]».
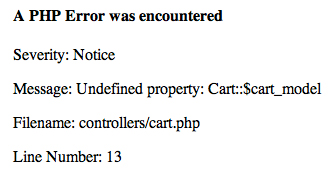
Если мы обновим нашу страницу, мы получим ошибку, потому что мы еще не сделали нашу cart_model.
Шаг 3: Создание нашей модели
What is a Model?
Модели — это классы PHP, предназначенные для работы с информацией в вашей базе данных. Например, допустим, вы используете CodeIgniter для управления блогом. Вы могли бы иметь
Класс модели, который содержит функции для вставки, обновления и получения данных вашего блога.
Модели создаются в следующей папке: application/models/ ; Итак, давайте создадим наш файл модели с именем cart_model.php и сделаем несколько правок.
|
1
2
3
4
5
6
7
8
|
<?php
class Cart_model extends Model { // Our Cart_model class extends the Model class
}
/* End of file cart_model.php */
/* Location: ./application/models/cart_model.php */
|
Это так просто; мы создали нашу модель. Важно, чтобы вы Cart_model Model , чтобы он работал правильно. Помните, когда мы вызывали нашу модель в функции index () нашего контроллера корзины? Мы вызвали функцию с именем retrieve_products , так что давайте создадим это!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
class Cart_model extends Model { // Our Cart_model class extends the Model class
// Function to retrieve an array with all product information
function retrieve_products(){
$query = $this->db->get(‘products’);
return $query->result_array();
}
}
/* End of file cart_model.php */
/* Location: ./application/models/cart_model.php */
|
Обновите страницу и посмотрите, что произойдет:

Мы создали нашу модель и вызвали функцию retrieve_products из нашего контроллера корзины, но мы забыли загрузить ее.
Существуют разные методы загрузки модели, но в этом уроке я собираюсь вызвать ее в функции конструкции, или в этом случае функцию корзины, расположенную в
верхняя часть нашего файла controllers/cart.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
class Cart extends Controller { // Our Cart class extends the Controller class
function Cart()
{
parent::Controller();
$this->load->model(‘cart_model’);
}
}
/* End of file cart.php */
/* Location: ./application/controllers/cart.php */
|
Теперь проверьте это, напечатав массив.
|
1
2
3
4
5
|
function index()
{
$data[‘products’] = $this->cart_model->retrieve_products();
print_r($data[‘products’]);
}
|
Если все обработано правильно, вы должны увидеть следующее в вашем браузере.
Array ([0] => Array ([id] => 1 [name] => MacBook Pro [цена] => 1199 [image] => macbookpro.jpg) [1] => Массив ([id] => 2 [name] => MacBook Air [цена] => 1499 [image] => macbookair.jpg) [2] => Массив ([id] => 3 [name] => MacBook [цена] => 999 [image] => macbook.jpg))
Теперь, когда мы получили наш контент, мы должны отобразить его с помощью view !
Шаг 4: Создание нашего представления
What is a View?
Представление — это просто веб-страница или фрагмент страницы, например верхний колонтитул, нижний колонтитул, боковая панель и т. Д.
Фактически, представления могут гибко встраиваться в другие представления (в другие представления и т. Д. И т. Д.), Если вам нужен этот тип иерархии.Представления никогда не вызываются напрямую, они должны быть загружены контроллером.
Помните, что в инфраструктуре MVC Контроллер действует как гаишник, поэтому он отвечает за выборку конкретного представления.
Откройте папку application/views и создайте новый файл с именем index.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xml:lang=»en-us» xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>CodeIgniter Shopping Cart</title>
<link href=»<?php echo base_url(); ?>assets/css/core.css» media=»screen» rel=»stylesheet» type=»text/css» />
<script type=»text/javascript» src=»<?php echo base_url(); ?>assets/js/jquery-1.3.2.min.js»></script>
<script type=»text/javascript» src=»<?php echo base_url(); ?>assets/js/core.js»></script>
</head>
<body>
<div id=»wrap»>
<?php $this->view($content);
</div>
</body>
</html>
|
Это будет наш основной шаблон. Как видите, мы загружаем наш jQuery и нашу таблицу стилей.
Потому что мы загрузили помощник по URL, «base_url ();» вернет URL в наше приложение.
Мы также загружаем представление, которое содержит переменную с именем $ content. Это позволяет нам динамически загружать контент. Если мы определим, что «$ content» — это «demo», представление
views/demo.php будет загружен, например.
Шаг 5: Отправка данных в наше представление
На третьем шаге мы подготовили нашу индексную функцию и извлекли все продукты из базы данных, но мы еще не отправили данные в представление; так открыто
/application/controllers/cart.php
|
1
2
3
4
5
6
7
|
function index()
{
$data[‘products’] = $this->cart_model->retrieve_products();
$data[‘content’] = ‘cart/products’;
$this->load->view(‘index’, $data);
}
|
Как видите, мы установили переменную $ content в значение ‘cart / products.’ Мы еще не сделали эту точку зрения, поэтому давайте сделаем это сейчас.
Создайте новый файл в application/views/cart и назовите его products.php. В этом файле мы отобразим данные, которые мы получили от нашей модели корзины. Мы собираемся
используйте несортированный список для отображения наших продуктов.
|
1
2
3
|
<ul class=»products»>
<li></li>
</ul>
|
Поскольку данные продукта возвращаются в массиве, мы должны использовать foreach для отображения всех продуктов.
|
1
2
3
4
5
6
|
<ul class=»products»>
<?php foreach($products as $p): ?>
<li>
</li>
<?php endforeach;?>
</ul>
|
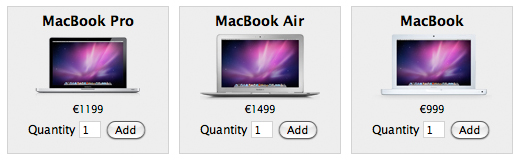
Теперь, когда мы запустили цикл foreach, мы можем начать отображать данные о продукте.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<ul class=»products»>
<?php foreach($products as $p): ?>
<li>
<h3><?php echo $p[‘name’];
<img src=»<?php echo base_url(); ?>assets/img/products/<?php echo $p[‘image’]; ?>» alt=»» />
<small>€<?php echo $p[‘price’];
<?php echo form_open(‘cart/add_cart_item’);
<fieldset>
<label>Quantity</label>
<?php echo form_input(‘quantity’, ‘1’, ‘maxlength=»2″‘);
<?php echo form_hidden(‘product_id’, $p[‘id’]);
<?php echo form_submit(‘add’, ‘Add’);
</fieldset>
<?php echo form_close();
</li>
<?php endforeach;?>
</ul>
|
Давайте разберем вышеприведенный код на кусочки.
|
1
|
<h3><?php echo $p[‘name’];
|
Мы отображаем название продукта в теге H3.
|
1
|
<img src=»<?php echo base_url(); ?>assets/img/products/<?php echo $p[‘image’]; ?>» alt=»» />
|
Здесь мы используем функцию base_url, чтобы получить URL нашего приложения, а затем получить доступ к папке assets/img .
Затем мы запрашиваем изображение товара из базы данных.
|
1
|
<small>€<?php echo $p[‘price’];
|
Мы отображаем цену товара, полученную из базы данных, и заключаем ее в маленькие теги.
|
1
2
|
<?php echo form_open(‘cart/add_cart_item’);
<fieldset>
|
Мы используем помощник по форме для создания тега открытия формы и устанавливаем действие «cart / add_cart_item».
|
1
2
3
4
|
<label>Quantity</label>
<?php echo form_input(‘quantity’, ‘1’, ‘maxlength=»2″‘);
<?php echo form_hidden(‘product_id’, $p[‘id’]);
<?php echo form_submit(‘add’, ‘Add’);
|
Это та часть, где пользователь может определить количество товаров, которое он / она хочет. Мы снова используем помощник формы, чтобы создать поле ввода с именем «количество» и установить значение по умолчанию «1». Мы также пропускаем некоторые дополнительные данные — в этом случае мы устанавливаем максимальную длину на «2».
Мы также поместили скрытое поле — снова с помощью помощника по форме — и назвали его «product_id».
Далее у нас есть кнопка отправки с именем «добавить» и значением по умолчанию «Добавить».
|
1
2
|
</fieldset>
<?php echo form_close();
|
Наконец, мы закрываем наш набор полей и форму. Теперь давайте добавим немного CSS!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
body{
font-family: «Lucida Sans»;
font-size: 12px;
}
#wrap{
width: 1024px;
}
ul.products{
list-style-type: none;
width: 525px;
margin: 0;
padding: 0;
}
ul.products li{
background: #eeeeee;
border: 1px solid #d3d3d3;
padding: 5px;
width: 150px;
text-align: center;
float: left;
margin-right: 10px;
}
ul.products h3{
margin: 0;
padding: 0px 0px 5px 0px;
font-size: 14px;
}
ul.products small{
display: block;
}
ul.products form fieldset{
border: 0px;
}
ul.products form label{
font-size: 12px;
}
ul.products form input[type=text]{
width: 18px;
background: #FFF;
border: 1px solid #d3d3d3;
}
|
Я добавил три изображения в assets/img/products , которые соответствуют именам из базы данных.

Шаг 6: добавление товара в корзину
Мы хотим добавлять товары в корзину с помощью jQuery, но мы также хотим, чтобы она работала для пользователей, у которых не включен JavaScript. Давайте assets/js/core.js в наш файл JavaScript, assets/js/core.js и начнем с открывающих тегов jQuery:
$ (документ) .ready (function () { / * разместить здесь действия jQuery * / });
Поскольку CodeIgniter использует вид mod_rewrite URL-адреса «index.php / cart», мы собираемся определить переменную с URL-адресом для нашего приложения:
$ (документ) .ready (function () { / * разместить здесь действия jQuery * / var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // URL вашего приложения (включая index.php /) });
Не забудьте изменить его в соответствии с вашей ситуацией. Далее мы хотим посмотреть, отправляется ли какая-либо форма. Мы можем использовать функцию отправки jQuery, чтобы сделать это.
$ (документ) .ready (function () { / * разместить здесь действия jQuery * / var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // URL вашего приложения (включая index.php /) $ ("форма ul.products"). submit (function () { вернуть ложь; // Остановить браузер загрузки страницы, определенной в форме параметра «действие». }); });
Прежде чем мы сможем отправить данные с помощью jQuery, мы должны получить значения, которые мы должны отправить. Поэтому мы используем функцию поиска jQuery, чтобы найти нужные нам поля и получить их значения.
$ (документ) .ready (function () { / * разместить здесь действия jQuery * / var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // URL вашего приложения (включая index.php /) $ ("форма ul.products"). submit (function () { // Получить идентификатор продукта и количество var id = $ (this) .find ('input [name = product_id]'). val (); var qty = $ (this) .find ('вход [имя = количество]'). val (); вернуть ложь; // Остановить браузер загрузки страницы, определенной в форме параметра «действие». }); });
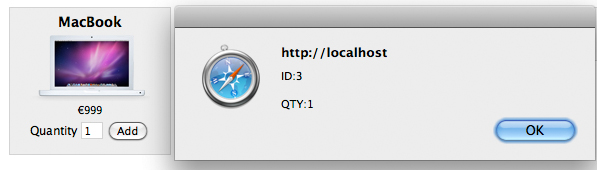
Если вы хотите проверить это, добавьте предупреждение и посмотрим, что произойдет.
$ (документ) .ready (function () { / * разместить здесь действия jQuery * / var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // URL вашего приложения (включая index.php /) $ ("форма ul.products"). submit (function () { // Получить идентификатор продукта и количество var id = $ (this) .find ('input [name = product_id]'). val (); var qty = $ (this) .find ('вход [имя = количество]'). val (); alert ('ID:' + id + '\ n \ rQTY:' + qty); вернуть ложь; // Остановить браузер загрузки страницы, определенной в форме параметра «действие». }); });

Так что работает отлично! Это означает, что мы можем начать отправку этих значений с помощью jQuery Post.
$ (документ) .ready (function () { / * разместить здесь действия jQuery * / var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // URL вашего приложения (включая index.php /) $ ("форма ul.products"). submit (function () { // Получить идентификатор продукта и количество var id = $ (this) .find ('input [name = product_id]'). val (); var qty = $ (this) .find ('вход [имя = количество]'). val (); $ .post (link + "cart / add_cart_item", {product_id: id, количество: qty, ajax: '1'}, Функция (данные) { // Взаимодействовать с возвращенными данными }); вернуть ложь; // Остановить браузер загрузки страницы, определенной в форме параметра «действие». }); });
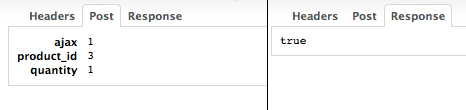
В приведенном выше коде мы add_cart_item данные на нашем контроллере cart и запрашиваем функцию add_cart_item . Это пример размещенных данных:
-
product_id: 3 -
quantity: 1 -
ajax: 1
Помимо данных о продукте, вы можете видеть, что мы также отправляем через переменную с именем ajax со значением «1». Мы можем использовать это, чтобы проверить, включен ли пользователь JavaScript
или не. Потому что, когда он отключен, будет опубликован только product_id и количество.
Прежде чем мы сможем начать взаимодействовать с данными, возвращаемыми из нашего поста, мы должны создать функцию, которая возвращает данные. открыто
application/controllers/cart.php и добавьте функцию с именем «add_cart_item»
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function add_cart_item(){
if($this->cart_model->validate_add_cart_item() == TRUE){
// Check if user has javascript enabled
if($this->input->post(‘ajax’) != ‘1’){
redirect(‘cart’);
}else{
echo ‘true’;
}
}
}
|
В приведенном выше коде мы запускаем нашу функцию add_cart_item . Далее мы используем if, чтобы проверить, если функция cart_model вызывает validate_add_cart_item()
возвращает истину. Нам все еще нужно создать эту функцию, но в конечном итоге она проверяет, существует ли продукт, а затем добавляет его в корзину. Мы рассмотрим это немного короче.
Теперь вы можете понять, почему мы добавили значение ajax в jQuery Post. Если ajax не опубликован, это означает, что пользователь отключил JavaScript — это означает, что мы должны перезагрузить страницу
так что пользователь видит обновленную корзину. Если ajax опубликован, мы возвращаем значение true , поэтому jQuery знает, что все обработано правильно.
Давайте двигаться дальше и создадим функцию validate_add_cart_item() ! Открыть application/models/cart_model.php
|
1
2
3
4
|
// Add an item to the cart
function validate_add_cart_item(){
// Validate posted data, and then add the item!
}
|
Сначала мы собираемся присвоить опубликованные данные локальной переменной.
|
1
2
3
4
5
6
7
|
// Add an item to the cart
function validate_add_cart_item(){
$id = $this->input->post(‘product_id’);
$cty = $this->input->post(‘quantity’);
}
|
Теперь пришло время проверить опубликованные данные и посмотреть, существует ли продукт.
|
01
02
03
04
05
06
07
08
09
10
|
// Add an item to the cart
function validate_add_cart_item(){
$id = $this->input->post(‘product_id’);
$cty = $this->input->post(‘quantity’);
$this->db->where(‘id’, $id);
$query = $this->db->get(‘products’, 1);
}
|
Мы создаем запрос и просим вернуть 1 result если posted id совпадает с id within the database .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
// Add an item to the cart
function validate_add_cart_item(){
$id = $this->input->post(‘product_id’);
$cty = $this->input->post(‘quantity’);
$this->db->where(‘id’, $id);
$query = $this->db->get(‘products’, 1);
// Check if a row has matched our product id
if($query->num_rows > 0){
// We have a match!
}else{
// Nothing found!
return FALSE;
}
}
|
Если ничего не найдено, мы возвращаем false. Если совпадение найдено, мы добавляем товар в корзину.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// Add an item to the cart
function validate_add_cart_item(){
$id = $this->input->post(‘product_id’);
$cty = $this->input->post(‘quantity’);
$this->db->where(‘id’, $id);
$query = $this->db->get(‘products’, 1);
// Check if a row has matched our product id
if($query->num_rows > 0){
// We have a match!
foreach ($query->result() as $row)
{
// Create an array with product information
$data = array(
‘id’ => $id,
‘qty’ => $cty,
‘price’ => $row->price,
‘name’ => $row->name
);
// Add the data to the cart using the insert function that is available because we loaded the cart library
$this->cart->insert($data);
return TRUE;
}
}else{
// Nothing found!
return FALSE;
}
}
|
Прежде чем мы сможем использовать jQuery для перезагрузки корзины, мы должны создать список корзины.
Шаг 7: Создание представления корзины
Сначала давайте откроем application/views/index.php и добавим div для нашей корзины.
|
01
02
03
04
05
06
07
08
09
10
11
|
<div id=»wrap»>
<?php $this->view($content);
<div class=»cart_list»>
<h3>Your shopping cart</h3>
<div id=»cart_content»>
<?php echo $this->view(‘cart/cart.php’);
</div>
</div>
</div>
|
Выше мы создали div с именем cart_list и внутри div с идентификатором cart_content . Теперь внутри div cart_content мы собираемся загрузить другое представление
называется cart.php .
Создайте новый файл в application/views/cart/ и назовите его cart.php . Добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<?php if(!$this->cart->contents()):
echo ‘You don\’t have any items yet.’;
else:
?>
<?php echo form_open(‘cart/update_cart’);
<table width=»100%» cellpadding=»0″ cellspacing=»0″>
<thead>
<tr>
<td>Qty</td>
<td>Item Description</td>
<td>Item Price</td>
<td>Sub-Total</td>
</tr>
</thead>
<tbody>
<?php $i = 1;
<?php foreach($this->cart->contents() as $items): ?>
<?php echo form_hidden(‘rowid[]’, $items[‘rowid’]);
<tr <?php if($i&1){ echo ‘class=»alt»‘;
<td>
<?php echo form_input(array(‘name’ => ‘qty[]’, ‘value’ => $items[‘qty’], ‘maxlength’ => ‘3’, ‘size’ => ‘5’));
</td>
<td><?php echo $items[‘name’];
<td>€<?php echo $this->cart->format_number($items[‘price’]);
<td>€<?php echo $this->cart->format_number($items[‘subtotal’]);
</tr>
<?php $i++;
<?php endforeach;
<tr>
<td</td>
<td></td>
<td><strong>Total</strong></td>
<td>€<?php echo $this->cart->format_number($this->cart->total());
</tr>
</tbody>
</table>
<p><?php echo form_submit(», ‘Update your Cart’);
<p><small>If the quantity is set to zero, the item will be removed from the cart.</small></p>
<?php
echo form_close();
endif;
?>
|
Это довольно немного кода; давайте разбить его на разные части.
|
1
2
3
4
|
<?php if(!$this->cart->contents()):
echo ‘You don\’t have any items yet.’;
else:
?>
|
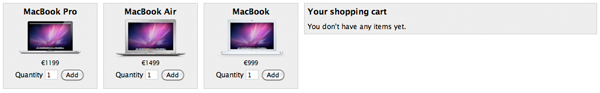
Мы используем if, чтобы проверить, содержит ли корзина какой-либо контент. Если в корзине нет содержимого, отображается сообщение «У вас еще нет товаров». Если
корзина не пуста, мы запустим остаток кода.
|
01
02
03
04
05
06
07
08
09
10
|
<?php echo form_open(‘cart/update_cart’);
<table width=»100%» cellpadding=»0″ cellspacing=»0″>
<thead>
<tr>
<td>Qty</td>
<td>Item Description</td>
<td>Item Price</td>
<td>Sub-Total</td>
</tr>
</thead>
|
Затем мы создаем наш открытый тег формы с помощью помощника по форме и устанавливаем параметр action cart/update_cart . Мы также создали таблицу с заголовком таблицы и
добавлены поля Количество, Описание товара, Цена товара и Общая сумма.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<tbody>
<?php $i = 1;
<?php foreach($this->cart->contents() as $items): // We break the cart contents into parts ?>
<?php echo form_hidden(‘rowid[]’, $items[‘rowid’]);
<tr <?php if($i&1){ echo ‘class=»alt»‘;
<td>
<?php echo form_input(array(‘name’ => ‘qty[]’, ‘value’ => $items[‘qty’], ‘maxlength’ => ‘3’, ‘size’ => ‘5’));
</td>
<td><?php echo $items[‘name’];
<td>€<?php echo $this->cart->format_number($items[‘price’]);
<td>€<?php echo $this->cart->format_number($items[‘subtotal’]);
</tr>
<?php $i++;
<?php endforeach;
<tr>
<td</td>
<td></td>
<td><strong>Total</strong></td>
<td>€<?php echo $this->cart->format_number($this->cart->total());
</tr>
</tbody>
|
What is a Row ID?
Идентификатор строки — это уникальный идентификатор, который генерируется кодом корзины при добавлении товара в корзину.
Причина создания уникального идентификатора заключается в том, что корзина может управлять одинаковыми продуктами с разными параметрами.Например, давайте представим, что кто-то покупает две одинаковые футболки (один и тот же идентификатор продукта), но разных размеров. Идентификатор продукта (и другие атрибуты)
быть одинаковыми для обоих размеров, потому что это одна и та же рубашка. Единственная разница будет в размере. Поэтому корзина должна иметь средства идентификации
эта разница, так что два размера рубашек можно управлять независимо. Это достигается путем создания уникального «идентификатора строки» на основе идентификатора продукта и
любые варианты, связанные с этим.
|
1
2
3
4
5
6
7
8
|
</table>
<p><?php echo form_submit(», ‘Update your Cart’);
<p><small>If the quantity is set to zero, the item will be removed from the cart.</small></p>
<?php
echo form_close();
endif;
?>
|
Наконец, мы закрываем таблицу и создаем ссылку, используя функцию привязки к cart/emtpy_cart . Создадим пустую корзину
функция в ближайшее время.
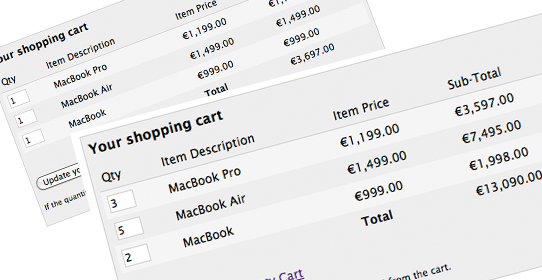
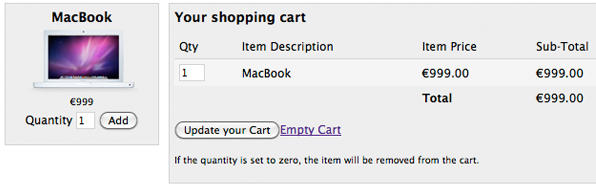
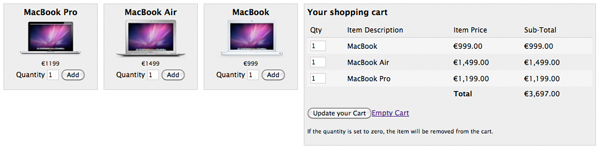
Обновите страницу и посмотрите:

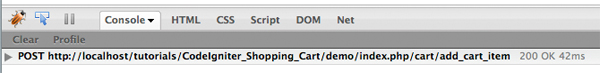
Мы не указывали jQuery обновлять корзину покупок при нажатии кнопки « Add . Но мы можем проверить это с помощью FireBug. Нажмите «Добавить» и просмотрите, что происходит:

Как видите, jQuery cart/add_cart_item данные в cart/add_cart_item ; Теперь давайте посмотрим, каков ответ.

ИСТИНА возвращается, поэтому обновите страницу, и у вас должен быть товар в корзине.

Теперь, когда это работает, давайте перейдем к jQuery и обновим корзину, когда товар добавлен в корзину.
Шаг 8: Обновление корзины
Помните, что мы закончили с:
$ (документ) .ready (function () { / * разместить здесь действия jQuery * / var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // URL вашего приложения (включая index.php /) $ ("форма ul.products"). submit (function () { // Получить идентификатор продукта и количество var id = $ (this) .find ('input [name = product_id]'). val (); var qty = $ (this) .find ('вход [имя = количество]'). val (); $ .post (link + "cart / add_cart_item", {product_id: id, количество: qty, ajax: '1'}, Функция (данные) { // Взаимодействовать с возвращенными данными }); вернуть ложь; // Остановить браузер загрузки страницы, определенной в форме параметра «действие». }); });
Теперь пришло время взаимодействовать с возвращенными данными, в данном случае «истина» или «ложь».
$ .post (link + "cart / add_cart_item", {product_id: id, количество: qty, ajax: '1'}, Функция (данные) { if (data == 'true') { } Еще { оповещение («Товар не существует»); } });
Используя условие if, мы можем обновить корзину, если возвращается значение true, или дать предупреждение, когда продукт, который пытается добавить пользователь, не существует.
$ .post (link + "cart / add_cart_item", {product_id: id, количество: qty, ajax: '1'}, Функция (данные) { if (data == 'true') { $ .get (link + "cart / show_cart", function (cart) {// Получить содержимое url cart / show_cart $ ( "# Cart_content") HTML (корзина). // Заменим информацию в div #cart_content полученными данными }); } Еще { оповещение («Товар не существует»); } });
Когда true возвращено, мы используем jQuery «get», чтобы загрузить url cart/show_cart , и мы заменяем div #cart_content данными, возвращаемыми этим url.
Но вы можете заметить, что функция show_cart еще не существует; давайте создадим это сейчас, открыв наше application/controllers/cart.php
Это очень простое решение. Нам просто нужно вернуть содержимое корзины, создать функцию и вернуть представление views/cart/cart.php
|
1
2
3
|
function show_cart(){
$this->load->view(‘cart/cart’);
}
|
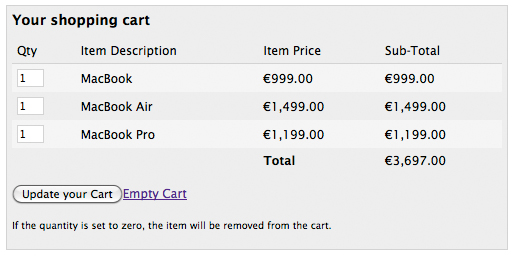
Обновите страницу и попробуйте добавить еще один элемент. JQuery должен добавить его без перезагрузки страницы. (Если, конечно, у вас не отключен JavaScript)

Шаг 9: Обновить корзину
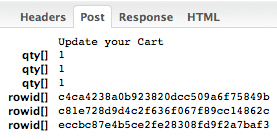
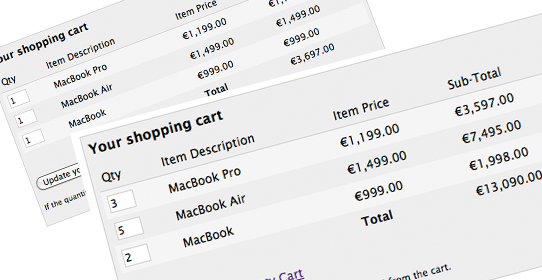
Осталось всего несколько шагов! Когда у вас есть товары в вашей корзине, нажмите «Обновить» и посмотрите, что на самом деле публикуется:

Как видите, rowid уникален для каждого товара в корзине. Мы собираемся использовать эти идентификаторы, чтобы проверить, какой элемент должен быть обновлен.
Откройте application/controllers/cart.php и добавьте функцию update_cart .
|
1
2
3
4
|
function update_cart(){
$this->cart_model->validate_update_cart();
redirect(‘cart’);
}
|
Опять же, мы используем модель для обработки данных. После этого мы обновляем страницу пользователя. Откройте application/models/cart_model.php и создайте новый
функция называется validate_update_cart .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// Updated the shopping cart
function validate_update_cart(){
// Get the total number of items in cart
$total = $this->cart->total_items();
// Retrieve the posted information
$item = $this->input->post(‘rowid’);
$qty = $this->input->post(‘qty’);
// Cycle true all items and update them
for($i=0;$i < $total;$i++)
{
// Create an array with the products rowid’s and quantities.
$data = array(
‘rowid’ => $item[$i],
‘qty’ => $qty[$i]
);
// Update the cart with the new information
$this->cart->update($data);
}
}
|
Как видите, сначала мы назначаем общее количество товаров в нашей корзине локальной переменной $ total.
Затем мы присваиваем опубликованные rowid и количества локальным переменным.
Мы используем for циклического перебора всех элементов, пока $ i не станет равным $ total — это гарантирует, что все элементы будут обновлены.
При циклическом перемещении по разнесенным позициям мы создаем массив с разнесенным идентификатором и количеством Когда массив создан, мы обновляем эту информацию, используя
функция библиотеки корзины называется update.
Попробуйте и посмотрите, обновляются ли элементы!

Шаг 10: Пустая корзина
Наш последний шаг! Мы должны создать функцию для очистки нашей корзины. Снова откройте application/controllers/cart.php и создайте функцию с именем empty_cart.
|
1
2
3
4
|
function empty_cart(){
$this->cart->destroy();
redirect(‘cart’);
}
|
Добавьте немного jQuery к этому! Откройте assets/js/core.js и напишите следующее:
$ (". empty"). live ("click", function () { $ .get (link + "cart / empty_cart", function () { $ .get (ссылка + "корзина / show_cart", функция (корзина) { $ ( "# Cart_content") HTML (корзина). }); }); вернуть ложь; });
Наша ссылка «Emtpy Cart» имеет класс .empty; поэтому мы прикрепляем к нему функцию щелчка без проблем. Вы можете заметить, что мы используем живую функцию jQuery.
Мы должны использовать это, чтобы заставить это работать. Если мы пропустили это, и вы добавили товар в корзину, а затем нажали пустую корзину, это не сработает.
После нажатия на ссылку мы используем тот же код, что и в функции корзины обновлений. Сначала мы получаем URL-адрес empty_cart, чтобы наша корзина была пустой, а затем просто извлекаем новое содержимое корзины и помещаем этот контент в наш div #cart_content.
Выполнено!

Я надеюсь, вам понравился этот урок! Если вы сделали, пожалуйста, сообщите нам об этом в комментариях!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке. готов
Готовы поднять свои навыки на новый уровень и начать зарабатывать на своих скриптах и компонентах? Проверьте наш родной рынок, CodeCanyon .
