Все больше и больше сайтов так или иначе используют градиенты. Некоторые веб-сайты используют их для компонентов навигации, в то время как другие используют их в таких элементах, как кнопки или с изображениями, для создания приятных эффектов.
Все браузеры уже давно поддерживают основные линейные и радиальные градиенты CSS. Градиенты CSS: статья об ускоренном синтаксисе в SitePoint дает вам краткое описание синтаксиса, необходимого для создания линейных и радиальных градиентов, а также о том, как использовать повторяющиеся градиенты для создания некоторых базовых шаблонов, что очень удобно, если вы заботитесь о производительности сети и старайтесь по возможности избегать использования изображений.
После линейных и радиальных градиентов браузеры теперь медленно начинают поддерживать конические градиенты, которые впервые были поддержаны Леа Веру .
В этой статье вы узнаете о синтаксисе, использовании и поддержке браузером простых конических градиентов и повторяющихся конических градиентов .
Какие конические градиенты?
Конические и радиальные градиенты похожи в том смысле, что оба они начинаются с указанной точки или точки по умолчанию, как центр круга, который использовался для их рисования. Разница между ними заключается в том, что в случае радиальных градиентов цветовые ограничители размещаются вдоль радиальной линии, в то время как в случае конических градиентов цветовые ограничители размещаются вдоль окружности круга.
Положение цветовых ограничителей для конического градиента может быть указано либо в процентах, либо в градусах. Значение 0% или 0 градусов относится к вершине конического градиента. Значения постепенно увеличиваются при движении по часовой стрелке. Значение 360deg эквивалентно 0deg. Любой цвет, значение остановки цвета которого больше 100% или 360 градусов, не будет отображаться на коническом градиенте, но все равно будет влиять на его распределение цвета.
На следующем изображении показан конический градиент, который начинается с желтого цвета и заканчивается оранжевым.
Трудно не заметить резкий переход, который отделяет оранжевый на 360 градусов от желтого на 0 градусов. Помните, что конические градиенты всегда производят этот переход всякий раз, когда начальный и конечный цвета конического градиента сильно отличаются. Одним из способов избежать этого является установка начального и конечного цвета на одно и то же значение.
Синтаксис для конических градиентов
Конические градиенты позволяют указать их начальный угол, а также их центральное положение. Когда эти значения опущены, угол по умолчанию равен нулю, а положение по умолчанию равно центру. Вот синтаксис для конических градиентов:
conic-gradient([ from <angle> ]? [ at <position> ]?, <angular-color-stop-list>) Предполагается, что угол остановки цвета для первого и последнего цветов равен 0 градусов и 360 градусов соответственно, если не указано иное. Желто-оранжевый конический градиент из предыдущего раздела может быть создан с использованием любой из следующих версий:
background: conic-gradient(from 0deg at center, yellow 0deg, orange 360deg); background: conic-gradient(at center, yellow 0deg, orange 360deg); background: conic-gradient(at 50% 50%, yellow 0deg, orange 360deg); background: conic-gradient(from 0deg, yellow 0deg, orange 360deg); background: conic-gradient(yellow 0deg, orange 360deg); background: conic-gradient(yellow, orange);
Вместо использования степеней, вы также можете использовать проценты. Как я уже упоминал ранее, значение 100% равно 360 градусам. Таким образом, значение 50% будет равно 180 градусов. Если вы точно знаете, какую часть круга вы хотите покрыть определенным цветом, использование процентов может быть проще. Точно так же положение центра конического градиента также может быть указано в процентах. Любое из приведенных выше значений конического градиента даст следующий результат:
Не все браузеры поддерживают конические градиенты в настоящее время, так что я буду в то число эталонного изображения с каждым примером, чтобы показать, что конечный результат должен выглядеть следующим образом.
Использование конических градиентов
Вы можете использовать конические градиенты для создания различных видов цветовых колес . В качестве примера, следующая демонстрация использует цвета радуги в коническом градиенте, чтобы создать радужное колесо.
.wheel { background: conic-gradient(from 90deg, violet, indigo, blue, green, yellow, orange, red, violet); border-radius: 50%; }
Обратите внимание, как я установил начальный и конечный цвет конического градиента на фиолетовый, чтобы избежать внезапных переходов.
Использование конических градиентов CSS для круговых диаграмм
Еще одним преимуществом конических градиентов является возможность с легкостью создавать круговые диаграммы. Процесс создания круговых диаграмм на самом деле очень прост. Все, что вам нужно сделать, это предоставить некоторые жесткие значения цветовой остановки для разных цветов. Каждому цвету градиента можно присвоить начальный и конечный угол. Когда значение начального угла для следующего цвета меньше или равно значению конечного угла для текущего цвета, они будут отображаться с очень резким, мгновенным изменением цвета, что приведет к образованию отдельных секторов.
Есть два способа указать эти значения цветовой остановки. Первый — всегда устанавливать начальный угол для каждого цвета на ноль.
Второй способ — установить начальный угол следующего цвета равным конечному углу предыдущего цвета.
То, что вы в конце концов решили сделать, является вопросом предпочтений.
Следующий фрагмент кода показывает значение конического градиента для обоих этих методов для сравнения:
.pie { background: conic-gradient(#FF5722 0% 35%, #FFEB3B 0% 60%, #2196F3 0% 100%); border-radius: 50%; } .pie { background: conic-gradient(#FF5722 0% 35%, #FFEB3B 35% 60%, #2196F3 60% 100%); border-radius: 50%; }
Вы можете опустить начальный угол для вашего первого цвета и конечный угол для вашего последнего цвета, потому что они будут установлены в 0% и 100% соответственно по умолчанию:
Использование конических градиентов CSS для создания кольцевых диаграмм
Создание кольцевой диаграммы — это всего лишь вопрос применения дополнительного радиального градиента к вашему элементу с жесткими цветовыми ограничениями. Внутренний цвет радиального градиента может быть установлен на белый, а внешняя часть может быть сделана прозрачной.
.donut { background: radial-gradient(white 40%, transparent 41%), conic-gradient(#FF5722 0% 35%, #FFEB3B 35% 60%, #2196F3 60% 100%); border-radius: 50%; }
Повторяющиеся конические градиенты
Повторяющийся конический градиент принимает все те же значения, что и обычный конический градиент. Разница лишь в том, что на этот раз он будет повторяться до тех пор, пока все 360 градусов не будут покрыты. Вы можете использовать это повторение для создания некоторых общих шаблонов изображений, которые ранее требовали использования изображений.
Вы можете легко изменять круговые диаграммы для создания фонов, похожих на звездообразования. Все, что вам нужно сделать, это использовать repeating-conic-gradients и уменьшить ширину каждого цветового сегмента на подходящую величину.
.starburst { background: repeating-conic-gradient(#fbe462 0% 5%, #fd9c2a 5% 10%); }
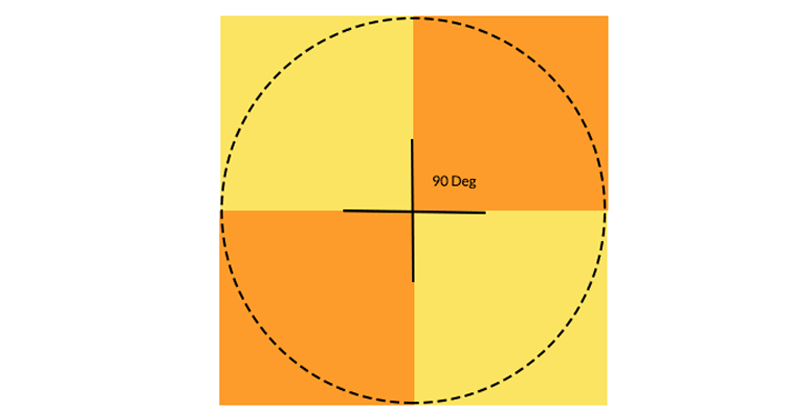
Точно так же вы можете легко создать шаблон шахматной доски, установив ширину каждого сектора в 25% и установив background-size .
На следующем рисунке показано, как расширение конического градиента с четырьмя 90-градусными секторами над прямоугольной или квадратной областью может создать шахматные доски:
Вот CSS для создания шаблона шахматной доски:
.checker { background: repeating-conic-gradient(#fbe462 0% 25%, #fd9c2a 25% 50%); background-size: 100px 100px; }
Вы можете создать гораздо больше шаблонов, изменяя размер различных секторов, а также изменяя угол наклона для градиентов.
Поддержка браузера и Polyfills
На момент написания этой статьи в Chrome 59+ и Opera 46+ поддерживали конические градиенты за флагом «Экспериментальные возможности веб-платформы». Ни один другой браузер не поддерживает этот новый стандарт, по умолчанию или за каким-то флагом. Это означает, что вам придется немного подождать, пока не появится достаточная поддержка браузеров.
Однако вы можете начать использовать CSS конические градиенты сегодня с помощью превосходного CSS-конического градиента (), созданного Леа Веру. Существует также плагин PostCSS Conic Gradient, который автоматически добавляет резервный конический градиент в ваши CSS-файлы.
Последние мысли
Из этого туториала вы узнали, как создавать круговые и кольцевые диаграммы с использованием конических градиентов. После этого вы узнали, как создавать различные фоновые шаблоны, используя только CSS с помощью повторяющихся конических градиентов. Как только поддержка браузера станет достаточно хорошей, вам больше не придется полагаться на большие библиотеки или изображения для выполнения этих задач.
Чтобы узнать больше о конических градиентах, не пропустите эти ресурсы:
- Доклад Леа Веру для CSSconf EU 2015
- Раздел «Конические градиенты» в модуле «Значения изображений CSS» и «Замененный контент», уровень 4
- Первоначальный проект спецификации Леа Веру , который датируется 2011 годом.
Можете ли вы предложить какое-либо уникальное использование конических градиентов в Интернете? Дайте нам знать об этом в комментариях.