Для настройки градиентов, созданных с помощью кода AS3, доступно множество параметров. В этой статье мы рассмотрим различные варианты интерактивного приложения, которое можно использовать для изменения этих параметров на лету.
Время воспроизведения
Поиграйте с опциями в SWF выше. Левый прямоугольник показывает результирующий градиент, каким он будет при рисовании в прямоугольнике 50х50. Правый прямоугольник показывает матрицу с текущей настройкой. Сравните их, изучая все настройки, и все это будет иметь смысл.
Когда вы создали понравившийся градиент, нажмите « Click here for code чтобы увидеть Click here for code чтобы увидеть список кода AS3, который вы можете скопировать и вставить в свой собственный проект, чтобы сгенерировать созданный вами градиент.
В генерацию кода были добавлены дополнительные переменные, чтобы вы могли легко изменять внешний вид градиента.
-
gradientScaling, используйте это, чтобы увеличить размер. -
gradientOffsetX, используйте это, чтобы переместить градиент по горизонтали. -
gradientOffsetY, используйте это, чтобы переместить градиент по вертикали.
Градиент Обзор
Чтобы создать градиент, вам нужно использовать graphics объект Shape или любой его подкласс. Затем нам нужно создать градиентную заливку, вызвав
|
1
|
graphics.beginGradientFill()
|
Эти параметры обязательны:
-
type:String -
colors:Array -
alphas:Array -
ratios:Array
Эти параметры являются необязательными:
-
matrix:Matrix = null -
spreadMethod:String = "pad" -
interpolationMethod:String = "rgb" -
focalPointRatio:Number = 0
Я пойду, хотя каждый параметр позже. Если вы предпочитаете поиграть с ним, пытаясь понять это самостоятельно, я сделал SWF именно по этой причине, и он может даже генерировать функциональный код для созданного вами градиента. Проверьте это в верхней части статьи.
Для полной документации по созданию градиентов, смотрите LiveDocs по теме .
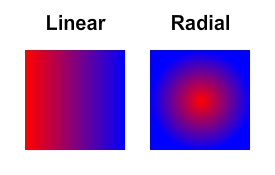
Тип градиента

Установите тип градиента с помощью: flash.display.GradientType
Цвета, Альфы, Соотношения
Эти три массива должны совпадать. Поэтому, если вы хотите три цвета, вам также нужно указать три альфы и три соотношения.
Массив цветов нуждается в шестнадцатеричных значениях. (например, 0xFF0000 для красного)
Массиву alphas нужны числа от (включая) от 0 до 1.
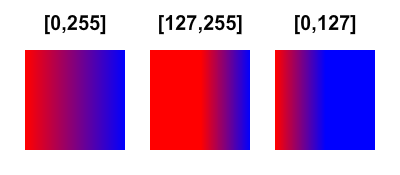
Массиву отношений нужны числа от (до) и включающие от 0 до 255. Они должны быть в правильном порядке, поэтому [100,0,200] недопустимо, но [0,100,200] -.
Вот пример того, что происходит, когда вы меняете отношения:

матрица
Матрица определяет, как будет выглядеть градиент. Если вы не определите его, он будет иметь ширину 200 пикселей. Вместо этого, если вы хотите контролировать, как будет выглядеть градиент, вам нужно будет создать новую матрицу:
|
1
|
var gradientMatrix:Matrix = new Matrix ( ) ;
|
Затем вам нужно создать градиентную рамку на матрице, вызвав:
|
1
|
gradientMatrix.createGradientBox
|
Требуются следующие параметры:
-
width:Number -
height:Number
Эти параметры являются необязательными:
-
rotation:Number = 0 -
tx:Number = 0 -
ty:Number = 0
width — это ширина матрицы (не зависит от поворота матрицы).
height — высота матрицы (не зависит от поворота матрицы).
rotation — это вращение матрицы в радианах .
tx — горизонтальное смещение матрицы (не зависит от поворота матрицы).
ty — вертикальное смещение матрицы (не зависит от поворота матрицы).
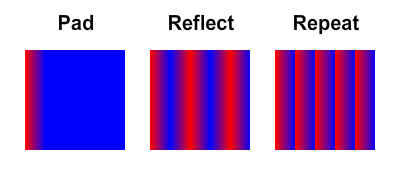
Метод распространения
Если матрица каким-то образом не покрывает всю область, которую вы рисуете, остальное нужно будет заполнить. Есть три различных способа управления этим:

Установите метод распространения с помощью: flash.display.SpreadMethod
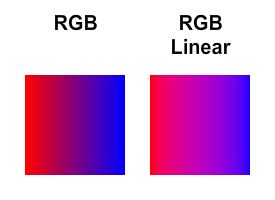
Метод интерполяции
Так рассчитывается цветовой переход, есть два варианта:

Установите метод интерполяции с помощью: flash.display.InterpolationMethod
Коэффициент фокусировки
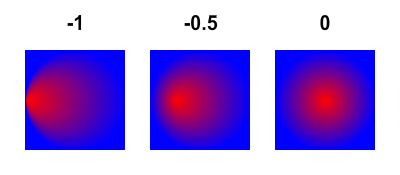
Это имеет эффект, только если вы используете радиальные градиенты. Он принимает значения от -1 до 1. Включая число больше 1, не беспокойтесь, по умолчанию он будет равен 1. На это также влияет вращение (так что вы можете сделать так, чтобы оно находилось в верхней части установка фокальной точки на -1 и вращение на Pi / 2).

Рисование
Когда вы закончите, вам нужно нарисовать заливку. Это может быть выполнено любым из методов рисования графической заливки, например beginFill () .
Если вы не используете (0,0) в качестве начальной точки для метода рисования, вам нужно помнить об изменении значений tx и ty матрицы.
Вывод
Теперь вы должны быть готовы к новым приключениям с созданными в коде градиентами.
Спасибо за прочтение!