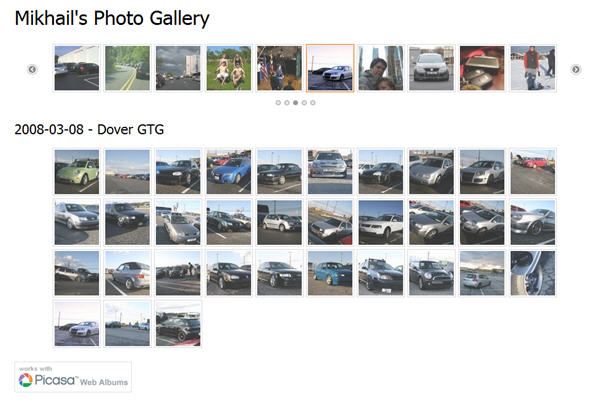
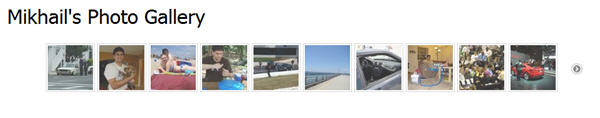
В этом уроке мы собираемся создать простую галерею изображений на основе веб-альбомов Google Picasa . Чтобы улучшить пользовательский опыт, мы добавим немного jQuery и создадим карусель альбомов с прокруткой.

обзор
Мы собираемся использовать расширение PHP SimpleXML для сортировки и доступа к данным внутри XML-канала, предоставляемого Веб-альбомами Picasa. JQuery будет отвечать за манипулирование DOM и запрос AJAX. Мы также собираемся использовать библиотеку Scrollable, которая является частью jQuery Tools, для создания карусели. Далее мы будем использовать плагин MouseWheel от jQuery, чтобы обеспечить поддержку кросс-браузерного колеса мыши. Наконец, мы будем использовать плагин Fancybox для каждого изображения в «лайтбоксе».
Что нам нужно
- Идентификатор веб-альбома Picasa (обычно совпадает с идентификатором вашей учетной записи Gmail или Google)
- PHP с SimpleXML (он включен по умолчанию при новой установке PHP)
- Последний jQuery
- Недавно обнаруженные инструменты jQuery от flowplayer.org
- Плагин Fancybox для JQuery
- 960 Grid CSS (не обязательно, но я использую его в этом уроке)
Начиная
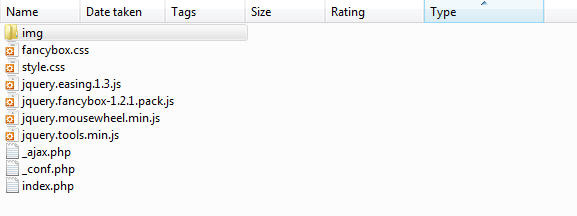
Начнем с загрузки файлов и помещения их в одну папку. Я также объединил все изображения Fancybox с изображениями jQuery Tools и поместил их в папку img .

PHP файлы
Для нашего проекта мы будем использовать следующие файлы PHP:
- index.php
- _ajax.php
- _conf.php
- index.php будет отвечать за отображение альбомов, изображений и отправку запросов на _ajax.php .
- _ajax.php будет обрабатывать динамический запрос и возвращать отформатированные эскизы
- _conf.php , как вы уже догадались, будет содержать некоторую информацию о конфигурации, которая будет использоваться обоими файлами.
_code.php
Этот файл очень простой и короткий.
|
1
2
3
4
5
|
// First we need to set some defaults
$gTitle=»»;
$uName= «kozlov.ma»;
$tSize=»72c»;
$maxSize=»720u»;
|
По сути, в этом файле мы устанавливаем имя пользователя (идентификатор веб-альбома Picasa), размер миниатюр и максимальный размер изображения, которое мы собираемся показать в нашей галерее.
index.php
Этот файл требует немного больше, чтобы галерея работала. Мы начнем со ссылки на наш файл конфигурации ( _conf.php ):
|
1
2
|
<?php
include ‘./_conf.php’;
|
Далее нам нужно загрузить фид альбома. Мы получаем только общедоступные альбомы, поэтому наш запрос будет выглядеть примерно так: «http://picasaweb.google.com/data/feed/api/user/user_name?kind=album&access=public».
|
1
2
3
|
<code>
$file = file_get_contents(«http://picasaweb.google.com/data/feed/api/user/».$uName.»?kind=album&access=public&thumbsize=».$tSize);
</code>
|
file_get_contents будет загружать контент из XML-канала в переменную $ file. Как видите, мы использовали переменную $ uName, определенную в _conf.php, чтобы получить правильный фид. Мы также передали дополнительный параметр «thumbsize;» так что возвращаемый канал будет содержать миниатюры выбранного нами размера.
Теперь давайте преобразуем содержимое канала в объект SimpleXml и определим пространства имен, которые мы будем использовать:
|
1
2
3
|
$xml = new SimpleXMLElement($file);
$xml->registerXPathNamespace(‘gphoto’, ‘http://schemas.google.com/photos/2007’);
$xml->registerXPathNamespace(‘media’, ‘http://search.yahoo.com/mrss/’);
|
Вы можете найти все пространства имен, используемые в фидах API, посетив http: //code.google.com/apis / … , но мы будем использовать только «media» и «gphoto» в нашем уроке; вам не нужно беспокоиться об остальных из них.
Далее мы получим название веб-альбома, если мы его еще не установили в файле __conf.php :
|
1
2
3
4
5
|
if($gTitle == null){ // if empty Gallery title will be «user id’s Photo Gallery»
$nickname = $xml->xpath(‘//gphoto:nickname’);
$gTitle =$nickname[0].»‘s Photo Gallery»;
}
?>
|
Наконец, пришло время для простого HTML. Мы установим наш заголовок и ссылаемся на несколько файлов CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title><?php echo $gTitle;
<link rel=»stylesheet» href=»reset.css» type=»text/css» />
<link rel=»stylesheet» href=»960.css» type=»text/css» />
<link rel=»stylesheet» href=»style.css» type=»text/css» />
<link rel=»stylesheet» href=»fancybox.css» type=»text/css» />
</head>
<body>
<div class=»container_16″>
<div class=»grid_16″>
<?php echo «<h1>».
|
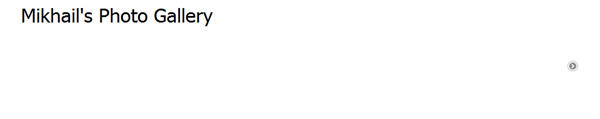
Как видите, мы установили заголовок страницы на $ gTitle и добавили немного CSS, чтобы сделать вещи красивыми.
Файлы стилей
Я не думаю, что reset.css нуждается в каком-либо дополнительном объяснении, поэтому давайте пропустим его и рассмотрим другие таблицы стилей.
- 960.css допускает более похожий на сетку макет.
- style.css взят из предоставленной таблицы стилей из jQuery Tools .
- И fancybox.css является частью плагина FancyBox.
Примечание. Убедитесь, что вы изменили путь к изображениям в файлах fancybox.css и style.css , чтобы все фоновые изображения указывали на папку img .

Держатель альбома и навигационные элементы
Пришло время создать наш альбом владельца и навигационные элементы. Вот где jQuery Tools — огромная помощь. Для навигации по альбому мы будем использовать библиотеку Scrollable. Если вы посетите страницу со ссылками на Scrollable и посмотрите на некоторые примеры, вы увидите, что мы используем ее практически без каких-либо изменений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div>
<a id=»prev»> </a> <!— Prev controll—>
</div>
<div id=»albums»>
<div>
<!— php code will go here —>
</div>
</div>
<div>
<a id=»next»> </a><!— Next controll—>
</div>
<div> </div>
<div id=»navi»></div> <!— Pagination holder—>
<div> </div>
|
Нам также понадобится держатель для миниатюр изображений альбома и заголовка альбома, который будет загружен через AJAX:
|
1
2
3
4
5
|
<h2 id=»a_title»></h3>
<div id=»pic_holder»>
</div>
</div>
</div>
|
JavaScript
Давайте закончим нашу страницу ссылками на скрипты Java, которые мы будем использовать.
|
1
2
3
4
5
6
|
<script type=»text/javascript» language=»JavaScript» src=»http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js»></script>
<script type=»text/javascript» language=»JavaScript» src=»jquery.tools.min.js»></script>
<script type=»text/javascript» language=»JavaScript» src=»jquery.easing.1.3.js»></script>
<script type=»text/javascript» language=»JavaScript» src=»jquery.fancybox-1.2.1.pack.js»></script>
</body>
</html>
|
PHP

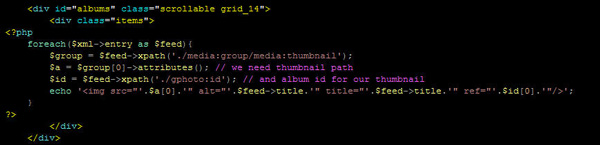
Теперь пришло время просмотреть файл XML и отсеять эскизы альбомов. Поместите следующий код PHP внутри элемента </ div class = «items»> .
|
1
2
3
4
5
6
7
8
|
<?php
foreach($xml->entry as $feed){
$group = $feed->xpath(‘./media:group/media:thumbnail’);
$a = $group[0]->attributes();
$id = $feed->xpath(‘./gphoto:id’);
echo ‘<img src=»‘.$a[0].'» alt=»‘.$feed->title.'» title=»‘.$feed->title.'» ref=»‘.$id[0].'» />’;
?>
}
|

Наш план состоял в том, чтобы загружать фотографии альбомов, когда посетители нажимают на определенный эскиз, поэтому мы должны создать какую-то ссылку, чтобы соединить их. Для этого мы помещаем атрибут ref в тег img каждого альбома; поэтому при компиляции это будет выглядеть примерно так:
|
1
|
<img ref=»5364767538132778657″ title=»2009-07-31 — Beach Ocean City, MD» alt=»2009-07-31 — Beach Ocean City, MD» src=»http://lh4.ggpht.com/_X7imT2xUAEM/SnN7pvTzfqE/AAAAAAAAHmg/DNWeIS7JGzg/s72-c/20090731BeachOceanCityMD.jpg» />
|
AJAX
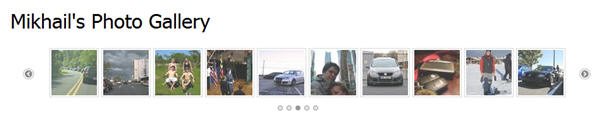
Наконец, мы добавим немного jQuery. Во-первых, нам нужно инициализировать плагин jQuery Tools с некоторыми дополнительными параметрами:
|
1
2
3
4
5
6
|
$(«div.scrollable»).scrollable({
size: 10, // number of pictures per «page»
next: ‘#next’, // id of next control element
prev: ‘#prev’, // id of prev control element
navi:’#navi’ // id of navigation control holder
});
|
Код выше автоматически добавит прокручиваемые элементы управления.

Примечание. Лучше установить размер прокручиваемого нечетного числа. Таким образом, выбранные изображения появятся прямо посередине.
Далее мы создадим событие клика для эскиза альбома:
|
1
2
3
4
5
6
|
$(«#albums img»).bind(«click», function(){
$(«#a_title»).text($(this).attr(‘title’));
$(«#pic_holder»).html(‘<div><img src=»/images/loading.gif» alt=»Loading…»></div>’).load(«_ajax.php»,{«aID»:$(this).attr(«ref»)},function(){
$(«#pic_holder»).find(«a»).fancybox();
});
});
|
Давайте внимательно посмотрим, что мы здесь делаем. Сначала мы определяем наш триггер события клика:
|
1
|
$(«#albums img»).bind(«click», function(){
|
Мы используем связывание вместо простого щелчка, потому что мы не хотим прерывать работу прокручиваемого плагина, который мы только что инициировали выше.
Далее мы применим заголовок альбома к тегу h2 с идентификатором «a_title» из атрибута title тега привязки:
|
1
|
$(«#a_title»).text($(this).attr(‘title’));
|
Наконец, мы отправляем запрос AJAX на _ajax.php и позволяем Fancybox переиндексировать только что загруженные изображения:
|
1
2
3
|
$(«#pic_holder»).html(‘<div><img src=»/images/loading.gif» alt=»Loading…»></div>’).load(«_ajax.php»,{«aID»:$(this).attr(«ref»)},function(){
$(«#pic_holder»).find(«a»).fancybox();
});
|
Как вы, наверное, заметили, мы вставляем «загрузочное изображение» в «pic_holder» перед отправкой запроса AJAX. Это даст пользователю некоторую обратную связь, чтобы он знал, что его запрос в настоящее время обрабатывается. Как только мы получим ответ от сервера, jQuery заменит содержимое «pic_holder» данными, полученными из _ajax.php .
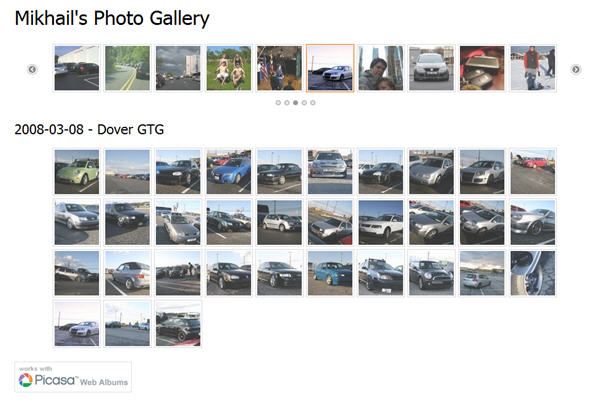
_ajax.php
Теперь пришло время подать содержание альбома нашим посетителям. Мы планируем показывать эскизы, связанные с оригиналами, на сервере Picasa. После нажатия на миниатюру Fancybox вступит во владение и создаст лайтбоксовую галерею изображений. Мы начнем со всего содержимого файла, а затем пройдемся по каждой строке:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
include ‘./_conf.php’;
if(isset($_POST[‘aID’])){
$aID = $_POST[‘aID’];
$file = file_get_contents(‘http://picasaweb.google.com/data/feed/api/user/’.$uName.’/albumid/’.$aID.’?kind=photo&access=public&thumbsize=72c&imgmax=’.$maxSize);
$xml = new SimpleXMLElement($file);
$xml->registerXPathNamespace(‘media’, ‘http://search.yahoo.com/mrss/’);
foreach($xml->entry as $feed){ // go over the pictures
$group = $feed->xpath(‘./media:group/media:thumbnail’);
$description = $feed->xpath(‘./media:group/media:description’);
if(str_word_count($description[0]) > 0){ // if picture has description, we’ll use it as title
$description = $feed->title.
}else{
$description =$feed->title;
}
$a = $group[0]->attributes();
$b = $feed->content->attributes();
echo ‘<a rel=»‘.$aID.'» href=»‘.$b[‘src’].'» title=»‘.$description.'»><img src=»‘.$a[‘url’].'» alt=»‘.$feed->title.'» width=»‘.$a[‘width’].'» height=»‘.$a[‘height’].'»/></a>’;
}
}else{
echo ‘Error!
}
?>
|
Во-первых, мы будем ссылаться на наш файл конфигурации, чтобы иметь доступ к постоянным параметрам: идентификатору Picasa и размеру миниатюры.
|
1
|
include ‘./_conf.php’;
|
Затем мы проверим, был ли идентификатор альбома отправлен с помощью запроса POST:
|
1
|
if(isset($_POST[‘aID’])){
|
Если мы не нашли идентификатор альбома, мы просто напечатаем сообщение об ошибке:
|
1
2
3
|
}else{
echo ‘Error!
}
|
Если _ajax.php получил идентификатор альбома, мы получим канал XML и начнем работать над ним, поэтому давайте создадим ссылку на правильный канал XML:
|
1
2
|
$aID = $_POST[‘aID’];
$file = file_get_contents(‘http://picasaweb.google.com/data/feed/api/user/’.$uName.’/albumid/’.$aID.’?kind=photo&access=public&thumbsize=72c&imgmax=’.$maxSize);
|
Как вы можете видеть, мы используем идентификатор альбома, полученный с помощью запроса POST, а также константы из файла _conf.php . Опять же, мы используем file_get_contents, чтобы загрузить канал XML и сохранить его в переменной $ file . Затем мы преобразуем его в цикл объекта SimpleXMLElement через каждый узел входа , содержащий информацию о каждом изображении. Для этого мы будем использовать простой цикл foreach ().
|
1
|
foreach($xml->entry as $feed){ // go over the pictures
|
Далее мы готовы извлечь данные, необходимые для нашей ссылки и миниатюры. Я прокомментировал каждую строку, и, надеюсь, этого достаточно, чтобы понять, что происходит:
|
1
2
3
4
5
6
7
8
9
|
$group = $feed->xpath(‘./media:group/media:thumbnail’);
$description = $feed->xpath(‘./media:group/media:description’);
if(str_word_count($description[0]) > 0){ // if the picture has description, we’ll use it as the title
$description = $feed->title.
}else{
$description =$feed->title;
}
$a = $group[0]->attributes();
$b = $feed->content->attributes();
|
Наконец, мы помещаем все это в контекст HTML. Мы повторим ссылку на исходное изображение и эскиз изображения:
|
1
|
echo ‘<a rel=»‘.$aID.'» href=»‘.$b[‘src’].'» title=»‘.$description.'»><img src=»‘.$a[‘url’].'» alt=»‘.$feed->title.'» width=»‘.$a[‘width’].'» height=»‘.$a[‘height’].'»/></a>’;
|

Чтобы заставить Fancybox упорядочить все изображения в галерее, мы добавляем атрибут rel к каждой ссылке. Вы можете просто поставить тот же номер или строку в качестве значения, но я собираюсь использовать идентификатор альбома.
стайлинг
Как я упоминал ранее, большая часть стилей была взята непосредственно из примеров на веб-сайте jQuery Tools . Все, что вам нужно сделать, это просто отрегулировать высоту и ширину в соответствии с дизайном вашего сайта.
Колесо мыши
Колесо мыши — это еще одна прелесть, которую вы можете легко использовать. Как некоторые, возможно, заметили, мы никогда не запускали этот плагин; Тем не менее, если вы наведите курсор мыши на карусель альбома и попытаетесь прокрутить колесо мыши, оно будет работать благодаря jQuery Tools.
Вывод
Мы узнали, как объединить расширение PHP SimpleXML с несколькими плагинами и Picasa для создания красивой и динамичной галереи изображений. Надеюсь, вам понравилось и выучилось на этом!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.
