Как вы знаете, в эти дни существует множество конкурирующих библиотек javascript. Хотя я предпочитаю jQuery, мне всегда нравилось, как работает меню в MooTools . Так что в этом уроке мы воссоздадим тот же эффект … но мы сделаем это в jQuery!
Демо и исходный код
Шаг 1
Давайте начнем с написания необходимого HTML-кода для создания простой вертикальной навигации. Для структуры, как вы уже догадались, мы будем использовать неупорядоченный список <ul> с идентификатором «Sliding-Navigation ». Кроме того, мы добавим несколько ссылок и дадим каждому элементу списка <li> имя класса «Sliding-element» .
Я также собираюсь добавить в элемент заголовка. Это полезно, поскольку многие блоги WordPress, например, имеют элементы заголовка в боковой панели навигации (например, «Архивы»). Так это будет выглядеть примерно так:
|
1
2
3
4
5
6
7
8
|
<ul id=»sliding-navigation»>
<li class=»sliding-element»><h3>Navigation Title</h3></li>
<li class=»sliding-element»><a href=»#»>Link 1</a></li>
<li class=»sliding-element»><a href=»#»>Link 2</a></li>
<li class=»sliding-element»><a href=»#»>Link 3</a></li>
<li class=»sliding-element»><a href=»#»>Link 4</a></li>
<li class=»sliding-element»><a href=»#»>Link 5</a></li>
</ul>
|
Шаг 2
Теперь давайте создадим HTML-документ, в который мы можем поместить работу, которую мы только что сделали. Создайте новый HTML-файл и назовите его demo.html. Затем откройте этот файл в вашем любимом текстовом редакторе и вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html>
<head>
<title>Navigation Effect Using jQuery</title>
<link rel=»stylesheet» type=»text/css» href=»styles.css» />
<script type=»text/javascript» src=»jquery.js»></script>
<script type=»text/javascript» src=»sliding_effect.js»></script>
</head>
<body>
<div id=»navigation-block»>
<ul id=»sliding-navigation»>
<li class=»sliding-element»><h3>Navigation Title</h3></li>
<li class=»sliding-element»><a href=»#»>Link 1</a></li>
<li class=»sliding-element»><a href=»#»>Link 2</a></li>
<li class=»sliding-element»><a href=»#»>Link 3</a></li>
<li class=»sliding-element»><a href=»#»>Link 4</a></li>
<li class=»sliding-element»><a href=»#»>Link 5</a></li>
</ul>
</div>
</body>
</html>
|
Здесь следует отметить несколько вещей:
- ! DOCTYPE для нашего файла demo.html имеет значение XHTML 1.0 Strict. Это не обязательно для того, чтобы эффект работал, но я стараюсь использовать его как можно чаще.
- Возможно, вы заметили, что тег <link> ссылается на файл с именем style.css. Однако такого файла не существует. Не беспокойтесь, это следующий шаг.
- Наконец, я обернул свой блок навигации в <div>. Мы будем использовать это позже, чтобы разместить блок на странице.
Шаг 3
Теперь, когда наш HTML-файл помечен и работает, давайте добавим несколько стилей. Помните, что наш HTML-документ указывает на CSS-файл с именем styles.css. Итак, давайте начнем с создания файла с именем styles.css и его сохранения в том же каталоге, где находится наш HTML-документ. Как и на предыдущем шаге, откройте этот файл в вашем любимом текстовом редакторе и вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
body
{
margin: 0;
padding: 0;
background: #1d1d1d;
font-family: «Lucida Grande», Verdana, sans-serif;
font-size: 100%;
}
ul#sliding-navigation
{
list-style: none;
font-size: .75em;
margin: 30px 0;
}
ul#sliding-navigation li.sliding-element h3,
ul#sliding-navigation li.sliding-element a
{
display: block;
width: 150px;
padding: 5px 15px;
margin: 0;
margin-bottom: 5px;
}
ul#sliding-navigation li.sliding-element h3
{
color: #fff;
background: #333;
border: 1px solid #1a1a1a;
font-weight: normal;
}
ul#sliding-navigation li.sliding-element a
{
color: #999;
background: #222;
border: 1px solid #1a1a1a;
text-decoration: none;
}
ul#sliding-navigation li.sliding-element a:hover { color: #ffff66;
|
Шаг 4
На этом этапе ваша страница demo.html должна выглядеть примерно так:

Итак, настало время начать использовать jQuery. Но прежде чем мы сможем начать, нам нужно сделать несколько вещей:
- Загрузите последнюю версию jQuery.
- Создайте новый файл с именем slide_effect.js и сохраните его в том же каталоге, в котором находятся файлы HTML и CSS.
- Наконец, вставьте два предыдущих файла в <head> вашего HTML-документа.
Вот как должен выглядеть <head> вашего HTML-файла:
|
1
2
3
4
5
6
|
<head>
<title>Navigation Effect Using jQuery</title>
<link rel=»stylesheet» type=»text/css» href=»styles.css» />
<script type=»text/javascript» src=»jquery.js»></script>
<script type=»text/javascript» src=»sliding_effect.js»></script>
</head>
|
Шаг 5
Теперь мы создадим функцию, которая будет выполнять весь «тяжелый» подъем, чтобы эффект скольжения работал. Эта функция будет принимать пять параметров (navigation_id, pad_out, pad_in, time и множитель) и использовать их следующим образом:
- navigation_id : это идентификационное имя навигации, которая содержит элементы, к которым будет применен эффект.
- pad_out : это количество пикселей, которые должны быть дополнены влево при наведении одной из ссылок внутри навигации.
- pad_in : это количество пикселей, которые должны быть дополнены влево, когда одна из ссылок внутри навигации больше не отображается.
- время : это представляет количество времени (в миллисекундах), которое требуется для того, чтобы один из элементов ссылки скользил внутрь и обратно для размещения при загрузке страницы.
- множитель : работа умножителя заключается в увеличении или уменьшении суммы, которая занимает следующий элемент ссылки, чтобы скользить к экрану. Другими словами, если множитель равен 1, все элементы ссылки будут перемещаться на экран через равные промежутки времени. Однако, если оно меньше 0, последующие элементы ссылки будут скользить быстрее, а если оно больше 1, произойдет обратное.
Итак, откройте ваш файл slide_effect.js и вставьте следующий код:
|
1
|
function slide(navigation_id, pad_out, pad_in, time, multiplier) { // creates the target paths var list_elements = navigation_id + » li.sliding-element»;
|
Шаг 6
Все, что нам нужно сделать, чтобы запустить скрипт, — это вызвать функцию после загрузки страницы. Есть два места для размещения следующего фрагмента кода. Он может быть либо записан в файле slide_effect.js (я выбрал эту опцию для этого урока), либо вызван в HTML с помощью тега <script>. В любом случае будет использоваться один и тот же код, который выглядит следующим образом:
|
1
2
3
4
|
$(document).ready(function()
{
slide([navigation_id], [pad_out], [pad_in], [time], [multiplier]);
});
|
Шаг 7
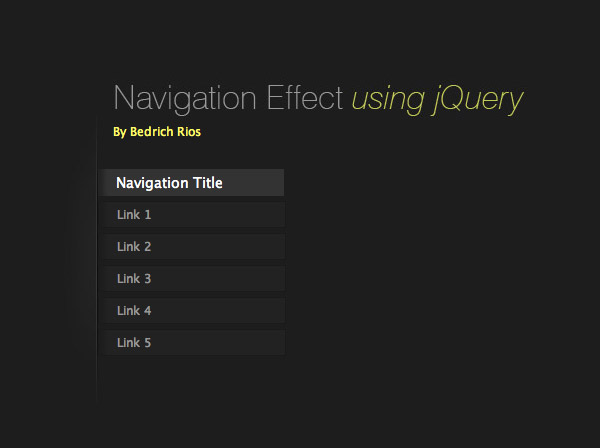
Наконец, мы добавим немного стиля на страницу, чтобы она выглядела немного более эффектно. Сначала я создал блок изображения, который выглядит следующим образом:

Изображение имеет слабый градиент, выделенную линию, ширину 190 пикселей и называется background.jpg. Идея будет состоять в том, чтобы расположить это слева от нашей навигации, чтобы кнопки скользили под ним. Мы также добавим небольшой заголовок на страницу. Итак, наш HTML становится:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html>
<head>
<title>Navigation Effect Using jQuery</title>
<link rel=»stylesheet» type=»text/css» href=»styles.css» />
<script type=»text/javascript» src=»jquery.js»></script>
<script type=»text/javascript» src=»sliding_effect.js»></script>
</head>
<body>
<div id=»navigation-block»>
<img src=»background.jpg» id=»hide» />
<h2><span>Navigation Effect Using jQuery
<p>By Bedrich Rios</p>
<ul id=»sliding-navigation»>
<li class=»sliding-element»><h3>Navigation Title</h3></li>
<li class=»sliding-element»><a href=»#»>Link 1</a></li>
<li class=»sliding-element»><a href=»#»>Link 2</a></li>
<li class=»sliding-element»><a href=»#»>Link 3</a></li>
<li class=»sliding-element»><a href=»#»>Link 4</a></li>
<li class=»sliding-element»><a href=»#»>Link 5</a></li>
</ul>
</div>
</body>
</html>
|
Обратите внимание, что я добавил изображение внутри элемента «navigation-block» и присвоил ему идентификатор с именем «hide». Также я добавил заголовочный элемент и субтитры. Теперь мы добавим немного дополнительного CSS в наш файл styles.css следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
h2
{
color: #999;
margin-bottom: 0;
margin-left:13px;
background:url(navigation.jpg) no-repeat;
height:40px;
}
h2 span
{
display: none;
}
p
{
color: #ffff66;
margin-top: .5em;
font-size: .75em;
padding-left:15px;
}
#navigation-block {
position:relative;
top:200px;
left:200px;
}
#hide {
position:absolute;
top:30px;
left:-190px;
}
|
Итак, сначала в элементе <h2> мы установили для HTML-текста исчезновение, используя «display: none», и установили фоновое изображение некоторого более приятного на вид текста, который я подготовил ранее.
Также обратите внимание, что элемент «navigation-block» теперь имеет относительную позицию, так что мы можем переместить «скрытое» изображение влево. Это заставит вкладки появляться из-под него.
Наконец, чтобы придать нашим вкладкам некоторую законченность, я добавил тонкое фоновое изображение, которое выглядит примерно так:
|
1
2
3
4
5
6
|
ul#sliding-navigation li.sliding-element h3
{
color: #fff;
background:#333 url(heading_bg.jpg) repeat-y;
font-weight: normal;
}
|
Законченный
И мы сделали!
Загрузить HTML / Изображения / JS