Предположим, вы просматриваете столбчатую диаграмму, которая отображает годовые продажи вашей компании, где каждый столбец представляет один год. Если щелкнуть столбец, вы углубитесь на один уровень, чтобы увидеть квартальные данные. Теперь, если вы нажмете еще раз, вы получите ежемесячные цифры продаж.
То, что вы делаете здесь, — это детализация данных от годовой к квартальной до ежемесячной с использованием графика детализации . Развернутые диаграммы позволяют нажимать на отдельные графики данных, чтобы раскрыть более подробную информацию о них (график данных относится к столбцу в столбчатой диаграмме, линиям в линейной диаграмме или круговой диаграмме в круговой диаграмме).
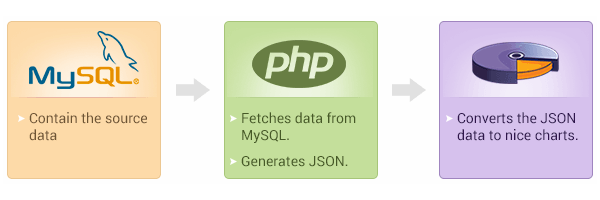
Детализированные диаграммы очень полезны для бизнес-отчетов и аналитических панелей. В этом уроке я расскажу о пошаговом процессе создания развернутой диаграммы с использованием библиотеки диаграмм JavaScript FusionCharts. Мы собираемся извлечь данные, присутствующие в базе данных MySQL, используя PHP, а затем использовать основную библиотеку FusionCharts и ее оболочку PHP-диаграмм для построения нашей диаграммы.

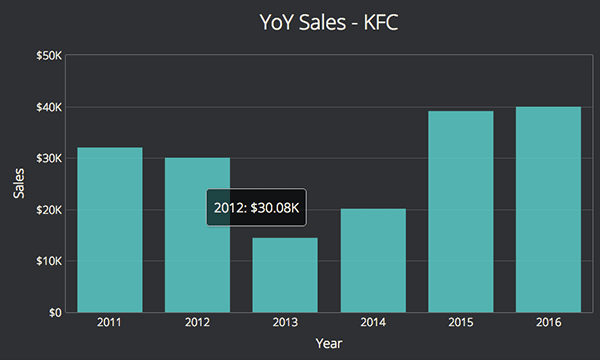
Вот что мы делаем сегодня: (вы можете посмотреть живую версию здесь или скачать исходный код по этой ссылке ).

Это двухмерная столбчатая диаграмма с двухуровневой детализацией. Первый уровень содержит данные о годовых продажах за 6 лет. Если вы нажмете на любой год, вы сможете просматривать квартальные данные за этот конкретный год (второй уровень).
Я разделил весь процесс на семь этапов:
- 1: Включая файлы JavaScript и оболочку PHP
- 2: Инициирование и проверка соединения с БД
- 3: выборка данных с использованием SQL-запроса
- 4: Преобразование результата запроса в JSON
- 5: повторение шагов -3 и 4 для каждого уровня детализации
- 6: Создание экземпляра диаграммы и закрытие соединения с БД
1. Включая файлы JavaScript и PHP Wrapper
Для рендеринга диаграмм в этом проекте нам понадобится как базовая библиотека JS FusionCharts, так и ее оболочка PHP:
- Библиотека JavaScript-диаграмм FusionCharts —
fusioncharts.js— будет включена с использованием HTML-<script>. -
fusioncharts.phpдиаграмм PHP —fusioncharts.php— войдет в код PHP.
Вот как будут выглядеть наши PHP и HTML-коды после этого шага:
|
1
|
<?php // including FusionCharts PHP Wrapper include(«/path/to/fusioncharts.php»);
|
|
1
|
<head> <!— FusionCharts JavaScript file —> <script type=»text/javascript» src=»/path/to/fusioncharts.js»></script> </head>
|
2. Инициирование и проверка соединения с БД
После того, как мы включили все зависимости, нам нужно установить соединение с нашей базой данных, чтобы получить данные для диаграммы.
Вот как мы инициируем и проверяем соединение с базой данных в PHP:
|
1
|
<?php // initiating connection with database $hostdb=»localhost»;
|
Чтобы установить соединение с базой данных MySQL, необходимо указать следующие четыре параметра:
- Адрес сервера, на котором установлена база данных. В нашем случае это
localhost. - Имя пользователя для подключения к базе данных. Значением по умолчанию является
root. - Пароль для этого имени пользователя.
- Имя базы данных, под которой создается таблица.
$dbhandle устанавливает соединение с базой данных. Я включил фиктивные значения в приведенный выше фрагмент кода, и вам придется заменить значения для $hostdb , $userdb , $passdb и $namedb на фактические значения для вашей базы данных.
3. Выборка данных с использованием SQL-запросов
После того, как соединение с базой данных MySQL успешно установлено, мы можем использовать приведенный ниже SQL-запрос для извлечения данных для нашего графика:
|
1
|
// SQL query for the parent chart $strQuery = «SELECT Year, Sales FROM yearly_sales»;
|
Если запрос ( $strQuery ) выполнен успешно, данные будут заполнены в $result .
4. Преобразование результата запроса в JSON
Если вы до сих пор правильно выполняли все вышеперечисленные шаги, вы должны были получить данные из запроса в переменной $result .
Чтобы сформировать данные JSON в правильном формате, мы создадим ассоциативный массив — $arrData — и $arrData все атрибуты конфигурации диаграммы и данные, как показано в коде ниже:
|
1
|
// if the query returns a valid response, preparing the JSON array.
|
Этот код содержит данные JSON для родительской диаграммы. Атрибут link в данных JSON относится к следующей диаграмме, которая будет отображаться после нажатия на отдельную диаграмму данных. Для более подробного описания вы можете посетить эту официальную страницу документации .
5. Повторение шагов 3 и 4 для каждого уровня детализации
Чтобы перейти к следующему уровню, нам нужно снова получить данные, используя переменную $resultQuarterly из соответствующей таблицы базы данных ( $resultQuarterly ). Это похоже на то, что мы сделали на шаге 3. Код для того же показан ниже:
|
1
|
$strQuarterly = «SELECT Quarter, Sales, Year FROM quarterly_sales WHERE 1»;
|
К ассоциативному массиву $arrData добавляются данные дочерней диаграммы для каждого графика родительских данных, но здесь данные попадают в linkeddata . Код для этого показан ниже с соответствующими комментариями:
|
1
|
// linkeddata is responsible for feeding data and chart options to child charts.
|
Теперь у нас есть готовый ассоциативный массив с данными в переменной $arrData и, наконец, мы кодируем массив в наш формат JSON с помощью метода json_encode() . Переменная $jsonEncodedData содержит данные для диаграммы, имеющей функцию детализации.
|
1
|
$jsonEncodedData = json_encode($arrData);
|
6. Создание экземпляра диаграммы и закрытие соединения с БД
HTML <div> лучше всего подходит в качестве контейнера для нашей диаграммы, и вот как мы его объявляем:
|
1
|
<div id=»linked-chart»>Awesome Chart on its way!</div>
|
В качестве следующего шага мы создадим экземпляр диаграммы и передадим ему тип диаграммы, ее размеры, идентификатор контейнера и другие детали для визуализации диаграммы. Вот шаблон для создания экземпляра FusionCharts:
|
1
|
// Syntax for the instance — new FusionCharts(«chart type», «chart id», «chart width», «chart height», «div id to render the chart», «type of data», «actual data»)
|
Вот код для создания экземпляра FusionCharts (используя шаблон выше), рендеринга диаграммы и, наконец, закрытия соединения с базой данных:
|
1
|
// Creating FusionCharts Instance $columnChart = new FusionCharts(«column2d», «myFirstChart» , 600, 300, «linked-chart», «json», «$jsonEncodedData»);
|
Делаем ваши графики лучше
Если вы загрузили исходный код для этого проекта, то вы должны были заметить некоторые параметры в массиве chart которые мы не обсуждали выше. Эти параметры управляют внешним видом и функциональностью диаграммы и формально называются атрибутами диаграммы.
Вот несколько объяснений нескольких ключевых атрибутов, которые я использовал в своем коде:
-
canvasBgColorиbgColor: вы можете использовать эти два атрибута для управления цветом фона холста вашей диаграммы и ее контейнера. -
baseFont: вы можете использовать этот атрибут, чтобы установить семейство шрифтов для вашей диаграммы. Вы не ограничены только системными шрифтами, но можете свободно добавлять любые шрифты. Чтобы использовать собственный шрифт,baseFontисходный файл для этого шрифта в HTML и установите его сbaseFontатрибутаbaseFont. В нашем примере используются Open Sans от Google Fonts . -
plotToolText: отображение дополнительной информации при наведении курсора является отличным способом улучшить работу с данными, и именно здесьplotToolTextпоявляется наplotToolText. Позволяет настроить подсказку для диаграммы. Вы можете использовать HTML —<div>и пользовательский CSS, чтобы стилизовать всплывающую подсказку, используя этот атрибут. -
theme: этот атрибут помогает вам поддерживать согласованный дизайн для всех ваших диаграмм. Вы можете определить косметику диаграммы в одном файле и включить ее с помощью атрибутаthemeчтобы иметь общий дизайн для всех ваших диаграмм. Вы можете узнать больше об этом на этой странице документации менеджера тем .
Существуют сотни атрибутов, которые можно использовать для настройки диаграммы, и практически невозможно описать все в этом посте. Итак, выше я перечислил только несколько ключевых, и для получения дополнительной информации вы можете посетить страницу атрибутов диаграммы для двухмерных диаграмм столбцов .
Больше ресурсов
Я попытался охватить все подробно выше, но вы неизбежно столкнетесь с трудностями, когда вы попытаетесь сделать это самостоятельно или хотите развить эту концепцию дальше. Итак, чтобы помочь вам в вашем путешествии, вот несколько важных ресурсов:
- Документация: чтобы узнать больше о таблицах детализации и их реализации, пожалуйста, посетите официальную страницу центра разработчиков .
- Оболочка PHP: если вы хотите узнать больше о том, что возможно с оберткой FusionCharts, вы можете изучить страницу их диаграмм PHP . Он содержит много живых примеров с полным кодом.
Не стесняйтесь оставлять свои вопросы / отзывы / предложения в разделе комментариев ниже. Всегда рады пообщаться и помочь!