Сегодня мы разработаем классное слайд-шоу CSS3 (без JavaScript). Слайд-шоу будет содержать левую и правую кнопки навигации, изображения и панель трекера. Мы будем использовать левую / правую кнопки или дополнительную панель трекера для навигации по изображениям.
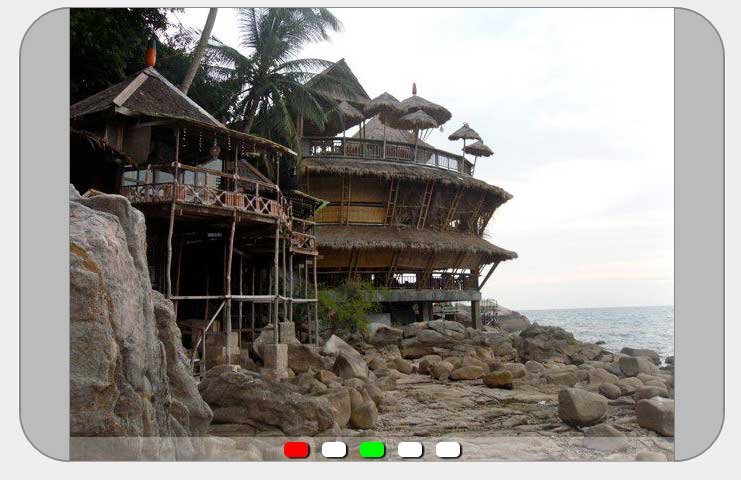
Вот наш окончательный результат:
Live Demo
скачать пакет
Хорошо, загрузите файлы примеров и давайте начнем кодировать!
Шаг 1. HTML
Вот полный HTML-код для нашего слайд-шоу.
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>Pure CSS3 Slideshow | Script Tutorials</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/slideshow.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<h2>Pure CSS3 Slideshow</h2>
<a href="http://www.script-tutorials.com/how-to-create-a-pure-css3-slideshow/" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</header>
<div class="container" id="container">
<!-- caps, non-existent items -->
<span id="slide1" class="cap"></span>
<span id="slide2" class="cap"></span>
<span id="slide3" class="cap"></span>
<span id="slide4" class="cap"></span>
<span id="slide5" class="cap"></span>
<ul class="slider">
<!-- left arrow -->
<li class="lArrow">
<a href="#slide5" class="a5"></a>
<a href="#slide4" class="a4"></a>
<a href="#slide3" class="a3"></a>
<a href="#slide2" class="a2"></a>
<a href="#slide1" class="a1"></a>
</li>
<!-- slides -->
<li class="slides">
<img src="images/0.jpg" alt="" class="g0" />
<img src="images/1.jpg" alt="" class="g1" />
<img src="images/2.jpg" alt="" class="g2" />
<img src="images/3.jpg" alt="" class="g3" />
<img src="images/4.jpg" alt="" class="g4" />
<img src="images/5.jpg" alt="" class="g5" />
</li>
<!-- right arrow -->
<li class="rArrow">
<a href="#slide5" class="a5"></a>
<a href="#slide4" class="a4"></a>
<a href="#slide3" class="a3"></a>
<a href="#slide2" class="a2"></a>
<a href="#slide1" class="a1"></a>
</li>
<!-- tracker -->
<li class="track">
<a href="#slide1" class="tr1"></a>
<a href="#slide2" class="tr2"></a>
<a href="#slide3" class="tr3"></a>
<a href="#slide4" class="tr4"></a>
<a href="#slide5" class="tr5"></a>
</li>
</ul>
</div>
</body>
</html>
Шаг 2. CSS
Теперь — все стили CSS:
CSS / slideshow.css
span.cap {
display:none;
}
ul.slider {
margin:0 auto;
height:455px;
list-style:none;
position:relative;
width:706px;
}
ul.slider li {
float:left;
-moz-transition: 1s;
-ms-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
transition: 1s;
}
ul.slider li.slides {
border:1px solid #888;
height:453px;
overflow:hidden;
position:relative;
width:604px;
z-index:10;
-moz-transition: 1s;
-ms-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
transition: 1s;
}
ul.slider li.slides img {
display:block;
left:50%;
opacity:0;
position:absolute;
top:0;
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
-webkit-transform: scale(0.5);
transform: scale(0.5);
-moz-transition: 1s;
-ms-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
transition: 1s;
}
ul.slider li.slides img.g1,
ul.slider li.slides img.g2,
ul.slider li.slides img.g3,
ul.slider li.slides img.g4,
ul.slider li.slides img.g5 {
margin-left:-302px
}
ul.slider li.lArrow,
ul.slider li.rArrow {
background-color:#bbb;
border:2px solid #888;
height:451px;
position:relative;
width:48px;
z-index:5;
}
ul.slider li.lArrow {
border-radius:100px 0 0 100px;
border-width:2px 0 2px 2px;
}
ul.slider li.rArrow {
border-radius:0 100px 100px 0;
border-width:2px 2px 2px 0;
}
ul.slider li.lArrow a,
ul.slider li.rArrow a {
display:block;
height:100%;
left:0;
position:absolute;
top:0;
width:50px;
}
ul.slider li.lArrow:hover {
background-color:#eee;
left:2px;
}
ul.slider li.rArrow:hover {
background-color:#eee;
left:-2px;
}
ul.slider li.track {
background-color:rgba(255,255,255,0.3);
clear:left;
height:25px;
margin-left:51px;
margin-top:-25px;
position:relative;
text-align:center;
width:604px;
z-index:20;
}
ul.slider li.track a {
background-color:#fff;
display:inline-block;
height:15px;
margin:5px;
width:10px;
border-radius:5px;
-moz-box-shadow:2px 1px 1px #000000;
-ms-box-shadow:2px 1px 1px #000000;
-webkit-box-shadow:2px 1px 1px #000000);
-o-box-shadow:2px 1px 1px #000000;
box-shadow:2px 1px 1px #000000;
}
ul.slider li.track a:hover {
background-color:#0f0;
}
span#slide1:target ~ ul.slider li.slides .g1,
span#slide2:target ~ ul.slider li.slides .g2,
span#slide3:target ~ ul.slider li.slides .g3,
span#slide4:target ~ ul.slider li.slides .g4,
span#slide5:target ~ ul.slider li.slides .g5 {
opacity:1;
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
}
ul.slider li.slides .g0 {
margin-left:-302px;
opacity:1;
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
}
span#slide1:target ~ ul.slider li.slides .g0,
span#slide2:target ~ ul.slider li.slides .g0,
span#slide3:target ~ ul.slider li.slides .g0,
span#slide4:target ~ ul.slider li.slides .g0,
span#slide5:target ~ ul.slider li.slides .g0 {
opacity:0;
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
-webkit-transform: scale(0);
transform: scale(0);
}
span#slide1:target ~ ul.slider li.track .tr1,
span#slide2:target ~ ul.slider li.track .tr2,
span#slide3:target ~ ul.slider li.track .tr3,
span#slide4:target ~ ul.slider li.track .tr4,
span#slide5:target ~ ul.slider li.track .tr5 {
background-color:#f00;
}
span#slide1:target ~ ul.slider li.lArrow a,
span#slide1:target ~ ul.slider li.rArrow a {z-index:10}
span#slide1:target ~ ul.slider li.rArrow .a2 {z-index:100}
span#slide1:target ~ ul.slider li.lArrow .a8 {z-index:100}
span#slide2:target ~ ul.slider li.lArrow a,
span#slide2:target ~ ul.slider li.rArrow a {z-index:10}
span#slide2:target ~ ul.slider li.rArrow .a3 {z-index:100}
span#slide2:target ~ ul.slider li.lArrow .a1 {z-index:100}
span#slide3:target ~ ul.slider li.lArrow a,
span#slide3:target ~ ul.slider li.rArrow a {z-index:10}
span#slide3:target ~ ul.slider li.rArrow .a4 {z-index:100}
span#slide3:target ~ ul.slider li.lArrow .a2 {z-index:100}
span#slide4:target ~ ul.slider li.lArrow a,
span#slide4:target ~ ul.slider li.rArrow a {z-index:10}
span#slide4:target ~ ul.slider li.rArrow .a5 {z-index:100}
span#slide4:target ~ ul.slider li.lArrow .a3 {z-index:100}
span#slide5:target ~ ul.slider li.lArrow a,
span#slide5:target ~ ul.slider li.rArrow a {z-index:10}
span#slide5:target ~ ul.slider li.rArrow .a6 {z-index:100}
span#slide5:target ~ ul.slider li.lArrow .a4 {z-index:100}
CSS для макета страницы (layout.css) не включен в статью. Но, как всегда, это доступно в пакете загрузки.
Live Demo
скачать пакет
Вывод
Это все — действительно легко, не так ли? Результат был отличным, как обычно. Я надеюсь, что наши хорошие советы помогут вам. Удачи!
Источник: http://www.script-tutorials.com/how-to-create-a-pure-css3-slideshow/