Мы уже видели, как свойство CSS3 text-shadow можно использовать для создания светящегося и размытого текста. Сегодня мы собираемся раздвинуть свойство до предела и войти в сферу 3D:
Это достигается без графики, плагинов или обмана холста. Не веришь мне? Взгляните на страницу с примерами в Firefox, Chrome, Safari или Opera (извините, пользователи IE — вам нужно дождаться версии 10) .
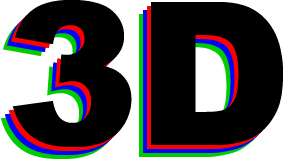
Глубина создается несколькими текстовыми тенями. Каждый имеет нулевое размытие и все больше смещается от основного текста. На этом рисунке показано, как строятся слои, но в реальном примере цвета похожи, а расстояние между ними не превышает 1 пикселя:
Затем применяются несколько размытых теней, чтобы сделать 3D-эффект более реалистичным. Финальный CSS:
p.threeD
{
text-shadow:
-1px 1px 0 #ddd,
-2px 2px 0 #c8c8c8,
-3px 3px 0 #ccc,
-4px 4px 0 #b8b8b8,
-4px 4px 0 #bbb,
0px 1px 1px rgba(0,0,0,.4),
0px 2px 2px rgba(0,0,0,.3),
-1px 3px 3px rgba(0,0,0,.2),
-1px 5px 5px rgba(0,0,0,.1),
-2px 8px 8px rgba(0,0,0,.1),
-2px 13px 13px rgba(0,0,0,.1)
;
}
Демонстрационная страница показывает пример и содержит полный исходный код.
Итак, это прекрасный эффект, но это много CSS-кода для ваших утомленных пальцев. Создание собственных стилей также потребует времени и усилий. Разве не было бы замечательно, если бы у нас было что-то, чтобы справиться с осликом? Оставайтесь с нами на SitePoint …