Спасибо Микаэле Лер за любезную помощь в рецензировании этой статьи.
В этом уроке я покажу, как создать простую 2D-игру в Unity. Идея похожа на знаменитые игры Tapping Bugs : вы нажимаете на движущегося насекомого, оно исчезает, и появляется другое.
Я не буду уделять слишком много внимания дизайну, потому что я хотел бы показать, как он работает, используя некоторый простой код. Эта игра может быть преобразована в игру для Android, iOS или WebGL.
Во-первых, убедитесь, что у вас установлена последняя версия Unity. Я использую версию 5.3.
Здесь находится папка Assets для этого проекта Tapit , или вы можете просмотреть / скачать все файлы проекта здесь .
Создание игровой сцены, холста и элементов графического интерфейса
Создайте новый 2D-проект и назовите его как хотите. Как только новый проект будет готов, в папке Assets создайте новую папку с именем Images . Откройте эту папку, щелкните правой кнопкой мыши, выберите « Импорт нового актива» и импортируйте изображение background.jpg . Перетащите это изображение в окно Scene и растяните его в зависимости от размера экрана, который вы используете. Я использую портретный экран, похожий на экран мобильного телефона, 800 х 1280 пикселей.
Теперь импортируйте изображение ant_1.png таким же образом. Я увеличил ширину и высоту в 2 раза, чтобы сделать ее более заметной и удобной для касания. Нажмите на Ant в иерархическом представлении и добавьте Circle Collider 2D .
Щелкните правой кнопкой мыши пустое пространство внутри представления « Иерархия» и выберите «Интерфейс»> «Холст» .
В меню « Холст» выберите « Режим рендеринга» для параметра « Пространство экрана — Камера» . Render Camera должна быть вашей камерой по умолчанию, основной камерой . Расстояние до плоскости должно быть любым значением между расстоянием фона и основной камеры. В большинстве случаев это число от 0 до 10 . Я установил его на 3 .
В меню Canvas Scaler (Script) установите для параметра Режим масштабирования пользовательского интерфейса значение Масштабирование с размером экрана и Режим соответствия экрана, чтобы развернуть .
Теперь щелкните правой кнопкой мыши в представлении « Холст в иерархии» и выберите « Интерфейс пользователя»> «Текст» . Пусть этот новый игровой объект будет называться Score
. Установите читаемый размер шрифта и поместите его в любой угол.
Создайте еще один текстовый игровой объект и назовите его Lives
. Этот текст покажет нам количество наших оставшихся жизней. Сделайте этот объект похожим на объект Score и поместите его в другом углу.
Весь графический интерфейс теперь сделан.
Сценарии
Последние версии Unity поддерживают только два языка сценариев: UnityScript (который похож на JavaScript) и C #. Этот проект будет написан на UnityScript.
Внутри папки Assets создайте новую с именем Scripts . Он будет содержать все необходимые функции для запуска игры. В первой части мы создадим переменные, дав им имя и тип.
Внутри папки Scripts создайте новый файл JavaScript и назовите его AntScript.js . Это начнется с этих переменных:
var ant : GameObject; var scoreNumber : int; var livesNumber : int; var scoreText : GameObject; var livesText : GameObject; var walkingSpeed : double;
Таким образом, единственный игрок в нашей игре будет называться ant и это будет GameObject . Действительно, это 2D Sprite, который будет перемещаться и изменять поведение в соответствии с кодом, который мы рассмотрим в ближайшее время.
В этом случае мы будем использовать две целочисленные переменные, называемые scoreNumber (для сохранения очков игрока) livesNumber (для хранения оставшихся жизней игрока).
scoreText и livesText GameObjects будет отображать информацию о счетах и оставшихся жизнях для игры.
Чтобы переместить игрока в 2D-пространстве, его координаты должны меняться в зависимости от того, по какой оси он будет двигаться. Поскольку 2D-пространство немного мало, мы будем использовать маленькие числа вдоль оси.
Его скорость будет определяться переменной с walkingSpeed . Эта переменная будет увеличиваться на небольшие числа, например 0,01 . Так что его тип будет double .
Функция Start ()
Каждый, кто немного знаком с UnityScript, знает, что у него есть две важные функции: function Start() и function Update() . Первый вызывается только один раз во время всей сцены, а второй вызывается в каждом игровом кадре (если включен MonoBehaviour). Вот что содержит function Start() :
function Start () { ant = GameObject.Find("Ant"); scoreText = GameObject.Find("Score"); livesText = GameObject.Find("Lives"); //Initialize the values of walking speed walkingSpeed = 0.0; livesNumber = 3; scoreNumber = 0; //Initialize the GUI components livesText.GetComponent(UI.Text).text = "Lives Remaining: " + livesNumber; scoreText.GetComponent(UI.Text).text = "Score: " + scoreNumber; //Place the ant in a random position on start of the game ant.transform.position.x = generateX(); ant.transform.position.y = generateY(); }
В первом блоке кода переменные теперь инициализируются. В Unity Scripting есть очень хороший метод для ссылки на GameObjects : вам просто нужно написать GameObject.Find("[Name_of_gameobject]"); ,
Начальная walkingSpeed будет равна 0.0 , количество livesNumber будет равно 3 , а число scoreNumber обычно будет равно 0 .
Второй блок устанавливает текст для элементов пользовательского интерфейса, которые мы инициализировали ранее.
В третьем блоке мы получаем доступ к координатам x и y объекта ant . generateX() и generateY() — две функции, которые возвращают случайные числа.
Функции generateX () и generateY ()
Их код такой:
//Generates random x function generateX(){ var x = Random.Range(-2.54,2.54); return x; } //Generates random y function generateY(){ var y = Random.Range(-4.0,3.8); return y; }
Эти две функции имеют похожий код, за исключением того, что содержится в Range() . В каждом мы ставим левый и правый предел.
В зависимости от размера вашего экрана, выберите левое и правое ограничение как крайние горизонтальные положения муравья, чтобы быть внутри экрана.
Возвращаемое значение зависит от типов параметров, указанных в скобках. В этом случае мы ставим double s, чтобы он возвращал double значение. В то же время эти значения представляют видимую 2D игровую площадку нашей игры.
Обновление функции ()
Эта функция выполняет самую важную работу во время игры.
function Update () { if(ant.transform.position.y < -4.35 && livesNumber > 0){ livesNumber -= 1; livesText.GetComponent(UI.Text).text = "Lives Remaining: " + livesNumber; generateCoordinates(); } else if(ant.transform.position.y < -4.35 && livesNumber == 0){ Destroy(GameObject.Find("Ant")); gameOver(); } else{ ant.transform.position.y -= walkingSpeed; } } function Update () { if(ant.transform.position.y < -4.35 && livesNumber > 0) { livesNumber -= 1; livesText.GetComponent(UI.Text).text = "Lives Remaining: " + livesNumber; generateCoordinates(); } else if(ant.transform.position.y < -4.35 && livesNumber == 0) { Destroy(GameObject.Find("Ant")); gameOver(); } else { ant.transform.position.y -= walkingSpeed; } }
С помощью этой функции мы можем получить информацию о наших игровых объектах в каждом игровом кадре. Поскольку муравей будет перемещаться большую часть времени, мы должны установить условие пропуска игрока. В этом случае игрок пропускает, когда муравей уходит в нижнюю часть экрана или когда его позиция у меньше, чем -4.35 . Если игрок пропускает и количество жизней больше 0 , у него есть другие шансы сыграть, поэтому количество жизней уменьшается на 1 а текст на экране показывает уменьшенное количество жизней. Затем, generateCoordinaes() вызывается.
Если муравей идет ко дну, а количество жизней равно 0 , этот объект уничтожается и gameOver() функция gameOver() . Эта функция загружает сцену GameOver .
И если муравей не находится внизу экрана, он идет вдоль оси Y со скоростью ходьбы / кадра.
Функция OnMouseDown ()
Эта функция является внутренней функцией двигателя. Он вызывается каждый раз, когда его родительский игровой объект щелкается кнопкой мыши или касается сенсорного устройства:
function OnMouseDown(){ //Place the ant at another point generateCoordinates(); //Increase the walking speed by 0.01 walkingSpeed += 0.01; }
Здесь это означает, что игрок нажал на муравья, и он только что выиграл +1 . Текст оценки обновляется, и две новые координаты генерируются случайным образом. Муравей появляется в новых координатах и снижается с увеличением walkingSpeed .
Весь код AntScript.js можно увидеть на GitHub .
Перетащите этот скрипт и поместите объект игры Ant, показанный в виде иерархии .
Внутри папки Scripts создайте новый скрипт с именем Functions.js . Код является:
function loadGame(){ Application.LoadLevel("Game"); } function loadMenu(){ Application.LoadLevel("Menu"); } function quit(){ Application.Quit(); }
Сейчас игровая сцена почти готова. Сохраните эту сцену, нажав Файл *> Сохранить сцену и назовите ее Game
.
Игра окончена
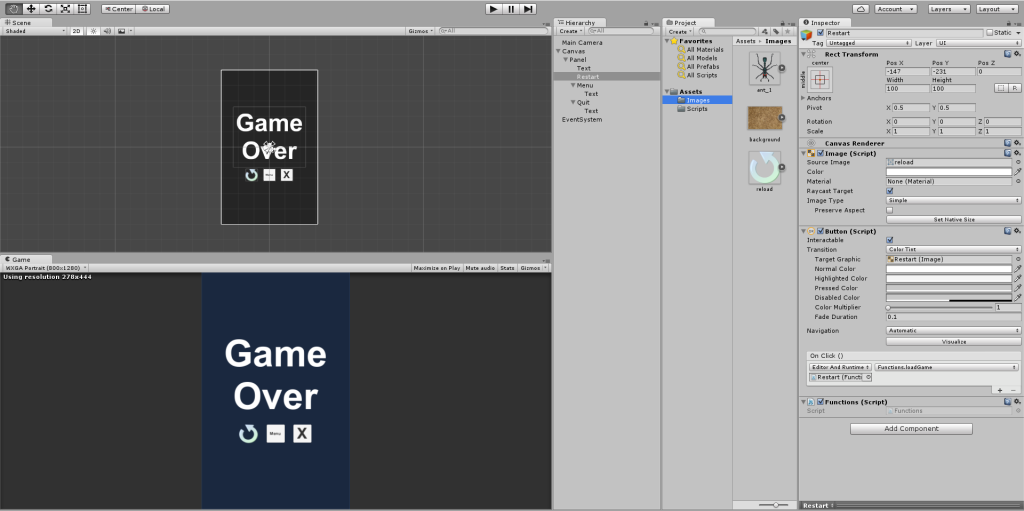
Перейдите в Файл> Новая сцена . Создайте новый холст так же, как мы делали в последней сцене. Создайте новую панель внутри и дайте ей нужный вам цвет.
Внутри панели поместите новый текстовый элемент, который покажет, что игра окончена.
Создайте новую кнопку и назовите ее Restart
. Поместите его под текстом « Game Over»
и выберите его reload.png изображение в качестве reload.png из папки « reload.png ».
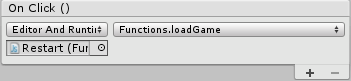
Нажмите « Добавить компонент» и выберите « Сценарии»> «Функции» . Обязательно вызовите Functions.loadGame при нажатии этой кнопки.
Вы также можете добавить еще одну кнопку для загрузки сцены меню.
Под этой кнопкой создайте новую кнопку и назовите ее Quit
. Вызовите Functions.quit когда это будет нажата.
Мы закончили с этой сценой, поэтому сохраните ее и установите имя GameOver
.
Сцена меню
Наконец, нам нужно создать новую сцену и назвать ее « Меню»
. Это будет первая сцена, которую пользователь увидит после загрузки приложения.
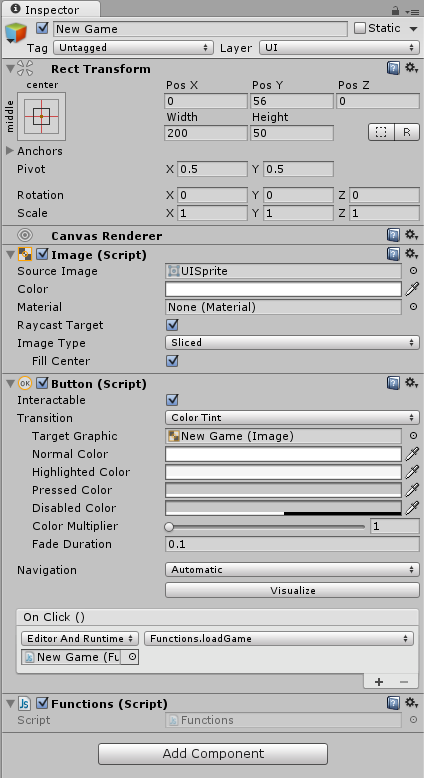
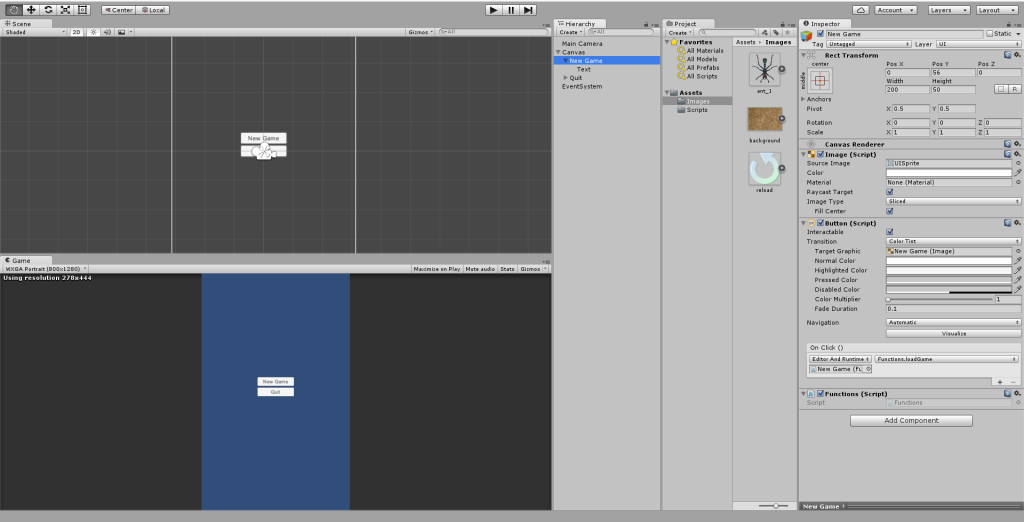
Добавьте новый холст так же, как описано выше, и добавьте в него две кнопки. Первая должна называться New Game,
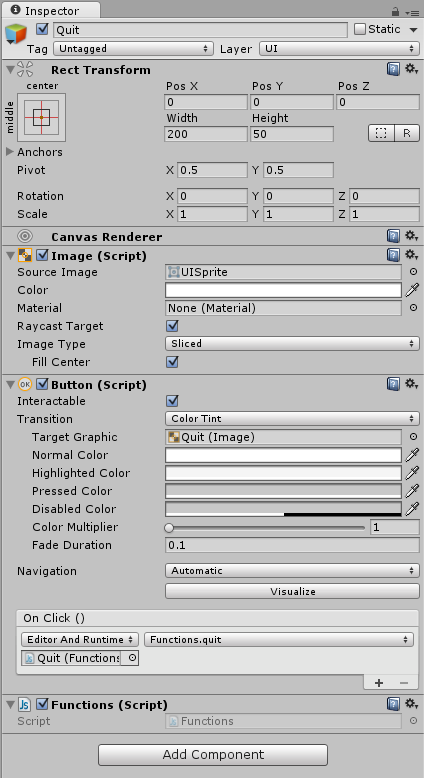
а вторая Quit
.
Вызовите функции из скрипта Functions.js для каждой кнопки, как показано ниже.
Кнопка Новая игра:
Кнопка Quit:
Меню:
Вывод
В этом руководстве демонстрируются элементы, которые можно использовать для ряда других игр. Как я уже говорил в начале, основное внимание уделялось не дизайну, но вы можете легко заменить ресурсы на другие по своему дизайну. Вы также можете проявить творческий подход к сценам меню.
Теперь игра готова. Попробуйте создать его самостоятельно, и не стесняйтесь комментировать ниже, если у вас есть какие-либо трудности или вопросы.
И снова вы можете скачать полную кодовую базу на GitHub .