
Дважды в месяц мы пересматриваем некоторые из любимых постов наших читателей в истории Nettuts +. Этот учебник был впервые опубликован в октябре 2010 года.
Сегодня мы погрузимся в jQuery Mobile , который на момент написания этой статьи находился в состоянии RC1. Мы создадим простую программу чтения Tuts + RSS , используя PHP и jQuery Mobile. Когда мы закончим, у вас будет возможность добавить этот простой проект на свой телефон iPhone или Android одним нажатием кнопки, а также навыки создания собственных пользовательских мобильных веб-приложений!
Шаг 1: очертить проект
Всегда полезно сначала обрисовать, что вы хотите, чтобы ваш проект делал / достигал.
- Показать список всех сайтов Tuts + вместе с квадратным логотипом
- Отображать ленту для каждого сайта при нажатии на
- Создайте базовую таблицу стилей * article * для отображения каждой публикации
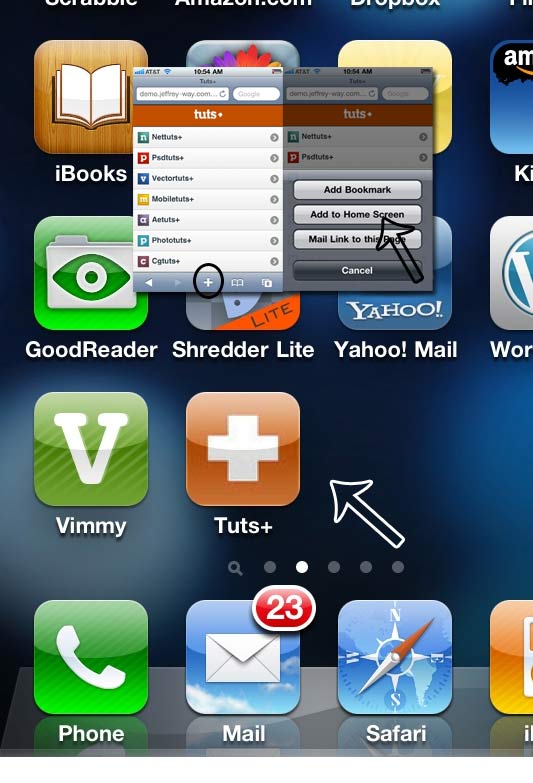
- Создайте значок Apple-touch для пользователей, которые добавляют «приложение» в свой телефон.
- Используйте YQL для получения нужного RSS-канала
- Реализуйте базовую форму кэширования «текстового файла» каждые три часа
Шаг 2: Начните
Следующим шагом будет создание нашего проекта. Сделайте новую папку — назовите ее как хотите — и добавьте новый файл header.php . * Обратите внимание, что этот проект использует PHP. Если вы не знакомы с этим языком, не стесняйтесь пропустить части PHP! В этом файле мы будем ссылаться на jQuery mobile, его таблицу стилей и любые другие необходимые нам ресурсы. Для того, чтобы оставаться организованным, я поместил свой файл header.php в папку header.php includes/ .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge,chrome=1″ />
<title> Tuts+ </title>
<link rel=»stylesheet» href=»http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css» />
<link rel=»apple-touch-icon» href=»img/tutsTouchIcon.png» />
<script src=»http://code.jquery.com/jquery-1.4.3.min.js»></script>
<script src=»http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js»></script>
</head>
|
Есть несколько вещей, которые стоит отметить здесь.
- Требуется тип документа HTML5. Но вы должны использовать это в любом случае!
- Тег
X-UA-Compatibleзаставляет IE использовать его самый современный движок рендеринга - Нам нужно сослаться на таблицу стилей jQuery Mobile. Вы можете использовать их CDN и сэкономить на пропускной способности!
- Если вы хотите назначить значок, когда пользователи добавляют вашу веб-страницу на свой домашний экран iPhone (или Android), добавьте тег
linkсrelв видеapple-touch-icon. - Мы ссылаемся на самую последнюю версию jQuery: 1.4.3
- Наконец, мы загружаем файл мобильного скрипта jQuery (в настоящее время в альфа-версии 1)
Основная структура
Платформу jQuery Mobile можно активировать , применив уникальные атрибуты data-* к вашему коду. Основная структура для большинства сайтов будет выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!— Let’s include the header file that we created above —>
<?php include(‘includes/header.php’);
<body>
<div data-role=»page»>
<header data-role=»header»>
</header>
<div data-role=»content»>
</div>
<footer data-role=»footer»>
</footer>
</div>
</body>
</html>
|
Добавьте приведенный выше код в новый файл index.php в корне вашего проекта.
Мы должны рассказать jQuery о нашем проекте. Например, постарайтесь не думать о каждом файле как о странице . Технически, вы можете создавать несколько страниц одновременно, добавляя дополнительные атрибуты data-role="page" . Они называются внутренними страницами .
Кроме того, в фреймворке есть определенные настройки и стили для header , основного содержимого и footer . Чтобы сообщить jQuery Mobile о расположении этих элементов, мы добавим следующие атрибуты.
-
data-role="header" -
data-role="content" -
data-role="footer"

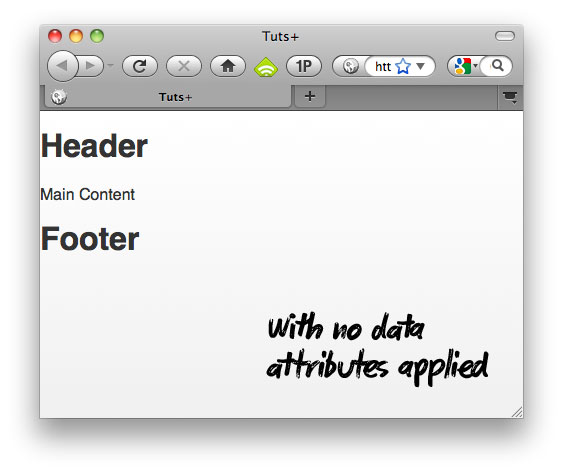
Атрибуты data-role не были применены.

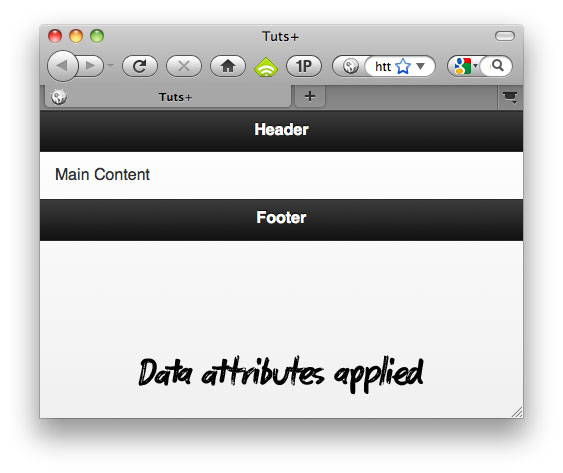
Data-role атрибуты Data-role .
Шаг 3: перечисление обучающих сайтов
Теперь, когда структура нашей страницы index.php завершена, мы можем заполнить каждый раздел нашей разметкой Tuts +.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<body>
<div>
<header data-role=»header»>
<h1> <img src=»img/TLogo.png» alt=»Tuts+»/> </h1>
</header>
<div data-role=»content»>
<ul>
<li>
<img src=»img/ntLogo.jpg» alt=»Nettuts» class=»ui-li-icon»/>
<a href=»site.php?siteName=nettuts»> Nettuts+ </a>
</li>
<li>
<img src=»img/psdLogo.jpg» alt=»Psdtuts» class=»ui-li-icon»/>
<a href=»site.php?siteName=psdtuts»> Psdtuts+ </a>
</li>
<li>
<img src=»img/vectorLogo.jpg» alt=»Vectortuts+» class=»ui-li-icon»/>
<a href=»site.php?siteName=vectortuts»> Vectortuts+ </a>
</li>
<li>
<img src=»img/mobileLogo.png» alt=»Mobiletuts+» class=»ui-li-icon»/>
<a href=»site.php?siteName=mobiletuts»> Mobiletuts+ </a>
</li>
<li>
<img src=»img/aeLogo.jpg» alt=»Aetuts+» class=»ui-li-icon»/>
<a href=»site.php?siteName=aetuts»> Aetuts+ </a>
</li>
<li>
<img src=»img/photoLogo.jpg» alt=»Phototuts+» class=»ui-li-icon»/>
<a href=»site.php?siteName=phototuts»> Phototuts+ </a>
</li>
<li>
<img src=»img/cgLogo.jpg» alt=»Cgtuts+» class=»ui-li-icon»/>
<a href=»site.php?siteName=cgtuts»> Cgtuts+ </a>
</li>
<li>
<img src=»img/audioLogo.jpg» alt=»Audiotuts+» class=»ui-li-icon»/>
<a href=»site.php?siteName=audiotuts»> Audiotuts+ </a>
</li>
<li>
<img src=»img/wdLogo.jpg» alt=»Webdesigntuts+» class=»ui-li-icon»/>
<a href=»site.php?siteName=webdesigntutsplus»> Webdesigntuts+ </a>
</li>
</ul>
</div>
<footer data-role=»footer»>
<h4> www.tutsplus.com </h4>
</footer>
</div>
</body>
</html>
|
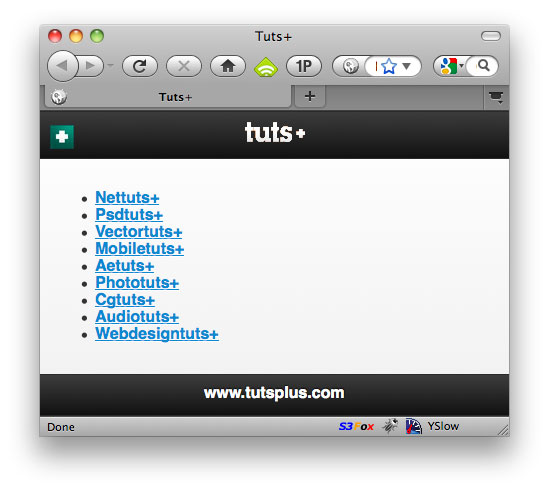
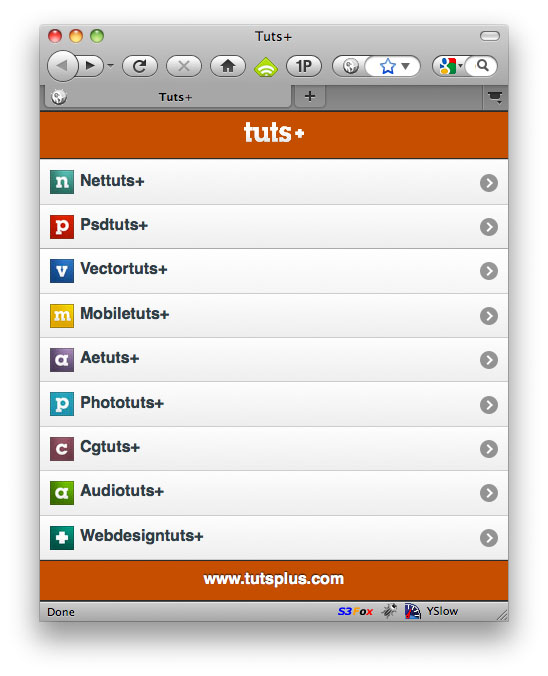
- Заголовок: в этом разделе мы просто вставляем изображение Tuts + и предоставляем альтернативный текст, если изображения выключены.
- Контент: в области контента нам нужно перечислить все учебные сайты и применить уникальный значок рядом с каждым заголовком. Мы также
site.phpна новую страницуsite.phpкоторая будет обрабатывать процесс получения RSS-канала. Для удобства, когда мыsite.phpнаsite.php, мы также передаем имя выбранного сайта черезsiteName=nettutsзапроса:siteName=nettuts. - Нижний колонтитул: внизу, сейчас мы просто добавим ссылку на Tuts + .
jQuery Mobile предлагает множество полезных классов CSS, в том числе
ui-li-icon. Применительно к изображению, оно будет плавать влево и применять отступ в 10 пикселей справа-справа.

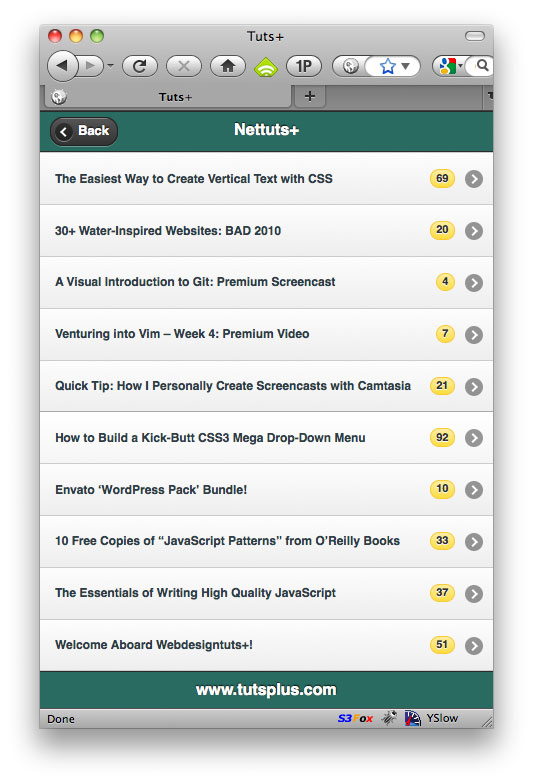
На данный момент наш сайт должен выглядеть как на картинке выше.
Переходы страницы
Поскольку jQuery будет загружать локальные страницы асинхронно с AJAX, мы можем указать любое количество классных переходов страниц. По умолчанию используется базовый эффект сдвига влево или вправо, о котором известно большинству пользователей сенсорных телефонов. Чтобы переопределить значение по умолчанию, используйте атрибут data-transition в теге привязки.
|
1
|
<a href=»site.php?siteName=nettuts» data-transition=»pop»> Nettuts+ </a>
|
Доступные переходы
- горка
- скользить вверх
- скользить вниз
- поп
- кувырок
- увядать
Шаг 4: ListViews
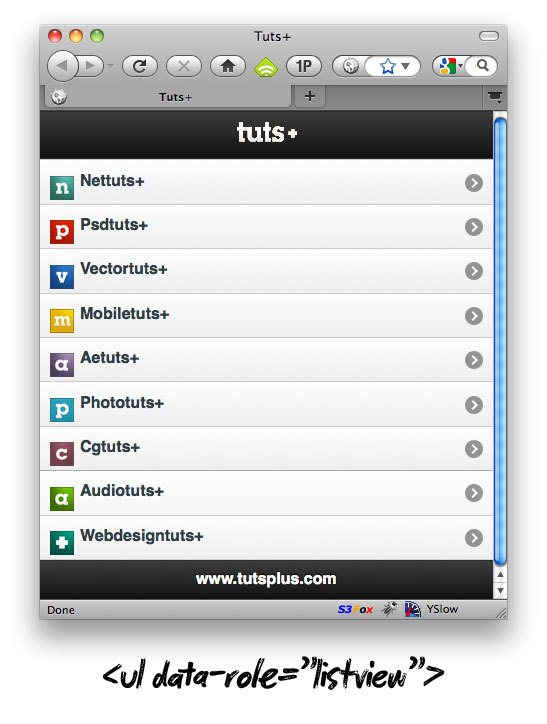
Эхх — изображение, показанное выше, по-прежнему выглядит как веб-сайт. Нам нужно сделать что-то более похожее на телефон. Ответ заключается в использовании атрибута data-role="listview" . Посмотрите, что происходит, когда мы не делаем ничего, кроме применения этого атрибута к неупорядоченному списку.

Ух ты — какое улучшение! Более того, у нас есть доступ к тематическому ролику, который позволяет нам при смене одной буквы переключать цветовые темы.
|
1
|
<ul data-role=»listview» data-theme=»a»>
|

|
1
|
<ul data-role=»listview» data-theme=»b»>
|

|
1
|
<ul data-role=»listview» data-theme=»e»>
|

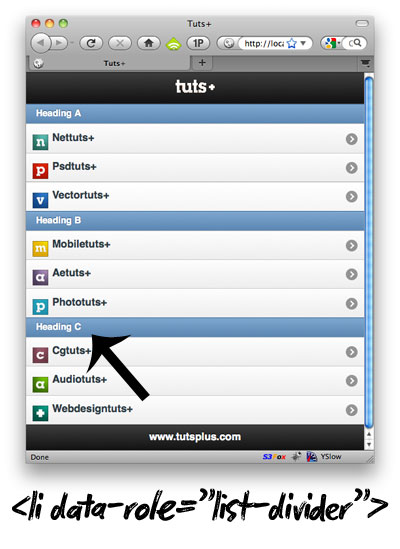
Список разделителей
А что если мы захотим разделить этот список учебных сайтов? В этих ситуациях мы можем воспользоваться data-role="list-divider" , который можно применить к элементу <li> .

Они также могут получать стилизованные ролики. Они могут быть установлены в родительском <ul> .
|
1
|
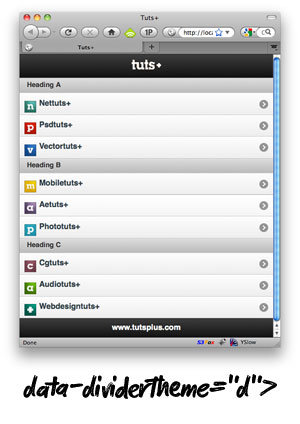
<ul data-role=»listview» data-dividertheme=»d»>
|
Обратите внимание, что мы не будем использовать разделители для этого конкретного приложения.
Шаг 5: CSS
jQuery Mobile заботится о форматировании, но нам все же, конечно же, нужна наша собственная таблица стилей для настройки. Например, глядя на изображения выше, мы видим, что значки учебника нужно немного подтолкнуть вверх. Кроме того, я хотел бы использовать Tuts + красный для цвета фона заголовка и нижнего колонтитула, а не черный по умолчанию.
Создайте новую папку CSS и добавьте новую таблицу стилей — я назову мою: mobile.css . В этом файле мы сначала исправим расположение иконки:
|
1
2
3
|
.ui-li-icon {
top: 9px;
}
|
Далее мы создадим несколько классов, названных в честь соответствующих учебных сайтов. Эти классы будут содержать любое конкретное форматирование / цвета для сайта. Например, Nettuts + имеет более темный зеленый цвет, а MobileTuts + — желтый.
|
01
02
03
04
05
06
07
08
09
10
|
.tuts { background: #c24e00;
.nettuts { background: #2d6b61;
.psdtuts { background: #af1c00;
.vectortuts { background: #1e468e;
.aetuts { background: #4a3c59;
.phototuts { background: #3798aa;
.cgtuts { background: #723b4a;
.audiotuts { background: #4b7e00;
.webdesigntutsplus { background: #0d533f;
.mobiletuts { background: #dba600;
|
Это должно быть хорошо на данный момент. Последний шаг для index.php — применить класс .tuts к элементам header и .tuts footer . Таким образом, header и footer отобразят правильный цвет фона.
|
1
2
3
|
<header data-role=»header» class=»tuts»>
…
<footer data-role=»footer» class=»tuts»>
|

Шаг 6: YQL, PHP и кеширование
Теперь пришло время отойти от макета и поработать над функционалом. Каждая из созданных нами ссылок направлена на site.php?siteName="siteName" . Давайте продолжим и создадим этот файл сейчас.
Несмотря на то, что это относительно маленькое приложение, мы все равно должны стремиться следовать передовым методам. В этом случае это означает, что в нашем документе должно быть как можно меньше PHP. Вместо этого мы будем использовать site.php в качестве своего рода controller . Этот файл будет обрабатывать исходную логику, а затем, внизу, будет загружен в наш HTML-шаблон.
Назначение имени сайта
Чтобы получить желаемый RSS-канал, нам сначала нужно захватить название сайта, на который пользователь нажал изначально. Если вы ссылаетесь на предыдущий шаг, когда мы site.php с site.php , мы также передали имя сайта через строку запроса. С помощью PHP это можно легко получить с помощью $_GET['siteName'] . Однако что, если по какой-то странной причине это значение не существует? Может быть, к site.php обращались напрямую ?? Мы должны установить сайт по умолчанию, чтобы компенсировать эти ситуации.
|
1
|
$siteName = empty($_GET[‘siteName’]) ?
|
Если $_GET['siteName'] пусто, мы установим для nettuts переменную $siteName . В противном случае оно будет равно названию соответствующего сайта.
Безопасность
Несмотря на то, что это небольшой проект, давайте попробуем установить некоторые меры безопасности. Чтобы запретить пользователю автоматически назначать потенциально опасное значение siteName , давайте удостоверимся, что это значение фактически является именем одного из наших учебных сайтов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
// Prepare array of tutorial sites
$siteList = array(
‘nettuts’,
‘flashtuts’,
‘webdesigntutsplus’,
‘psdtuts’,
‘vectortuts’,
‘phototuts’,
‘mobiletuts’,
‘cgtuts’,
‘audiotuts’,
‘aetuts’
);
// If the string isn’t a site name, just change to nettuts instead.
if ( !in_array($siteName, $siteList) ) {
$siteName = ‘nettuts’;
}
|
Функция in_array() позволяет нам определить, равно ли значение — в нашем случае значение $siteName — одному из элементов в массиве $siteList .
Кэширование
В конечном итоге мы будем использовать отличный YQL для выполнения наших запросов. Думайте о YQL как об API для API. Вместо того, чтобы изучать двадцать различных API, SQL-подобный синтаксис YQL позволяет изучать только один. Однако, хотя YQL выполняет небольшое кэширование самостоятельно, давайте также сохраним RSS-каналы в текстовом файле на нашем сервере. Таким образом, мы можем немного улучшить производительность.
Мы начинаем с создания новой переменной $cache и выравнивания ее с местом, где будет храниться кэшированный файл.
|
1
|
$cache = dirname(__FILE__) .
|
Приведенный выше код указывает на текущий каталог файла, затем в папку кеша и, наконец, имя выбранного сайта.
Я решил, что этот кэшированный файл должен обновляться каждые три часа. Таким образом, мы можем выполнить быстрый оператор if и определить время последнего обновления файла. Если файл не существует или обновление было более трех часов назад, мы запрашиваем YQL.
|
1
2
3
4
5
|
$cache = dirname(__FILE__) .
// Re-cache every three hours
if( filemtime($cache) < (time() — 10800) ) {
// grab the site’s RSS feed, via YQL
}
|
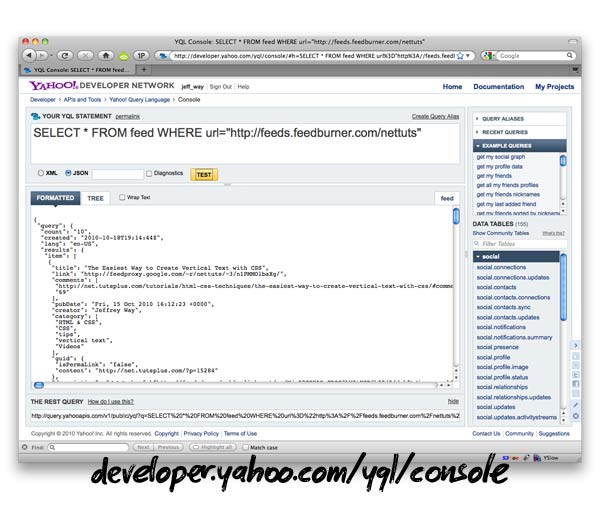
С YQL смехотворно легко работать. В нашем случае мы будем использовать его для очень простой цели: захватить RSS-канал в виде JSON сайта, который был пропущен через siteName запроса, через siteName . Вы можете экспериментировать с различными командами, используя консоль YQL.
Чтобы запросить RSS-канал, мы используем команду: SELECT * FROM feed WHERE url="path/to/rss/feed" .
- Nettuts + Feed: http://feeds.feedburner.com/nettuts
- Psdtuts + Feed: http://feeds.feedburner.com/psdtuts
- Vectortuts + Feed: http://feeds.feedburner.com/vectortuts
- и т.п.
Строим путь
Для удобства чтения мы будем строить наш YQL-запрос по разделам.
|
1
2
3
4
|
// YQL query (SELECT * from feed … ) // Split for readability
$path = «http://query.yahooapis.com/v1/public/yql?q=»;
$path .= urlencode(«SELECT * FROM feed WHERE url=’http://feeds.feedburner.com/$siteName'»);
$path .= «&format=json»;
|
Ключ — вторая часть выше; Когда страница загрузилась, мы взяли название сайта из строки запроса. Теперь нам нужно только вставить его в запрос SELECT . К счастью, все учебные сайты используют Feedburner! Убедитесь, что вы urlencode запроса, чтобы заменить любые специальные символы.
Хорошо, путь готов; давайте использовать file_get_contents() чтобы получить фид!
|
1
|
$feed = file_get_contents($path, true);
|
Предполагая, что $ feed теперь равен возвращенному JSON, мы можем сохранить результаты в текстовом файле. Однако давайте сначала убедимся, что данные были возвращены. Пока что-то возвращается из запроса, $feed->query->count будет равно значению больше нуля. Если это так, мы откроем кэшированный файл, запишем данные в файл и, наконец, закроем его.
|
1
2
3
4
5
6
|
// If something was returned, cache
if ( is_object($feed) && $feed->query->count ) {
$cachefile = fopen($cache, ‘w’);
fwrite($cachefile, $feed);
fclose($cachefile);
}
|
Это кажется странным, но на самом деле это не так. Функция fopen() принимает два параметра:
- Открываемый файл: мы сохранили этот путь в переменной
$cacheв верхней части страницы. Обратите внимание, что если этот файл не существует, он создаст файл для вас. - Права доступа: здесь мы можем указать, какие привилегии доступны.
wозначает «написать».
Затем мы открываем этот файл и записываем содержимое $feed (возвращенные данные JSON RSS) в файл и закрываем его.
Использование кэшированного файла
Выше мы сначала проверили, был ли кешированный файл старше трех часов.
|
1
2
3
|
if( filemtime($cache) < (time() — 10800) ) {
// grab the site’s RSS feed, via YQL
}
|
Но что, если это не так? В этом случае мы запускаем оператор else и берем содержимое текстового файла вместо использования YQL.
|
1
2
3
4
5
6
7
8
|
if( filemtime($cache) < (time() — 10800) ) {
// grab the site’s RSS feed, via YQL
….
}
else {
// We already have local cache.
$feed = file_get_contents($cache);
}
|
Наконец, мы не можем ничего сделать с RSS-каналом JSON, пока не расшифруем его с помощью PHP.
|
1
2
|
// Decode that shizzle
$feed = json_decode($feed);
|
И это должно сделать это для нашего controller ! С логикой в стороне, давайте включим наш шаблон HTML.
|
1
2
|
// Include the view
include(‘views/site.tmpl.php’);
|
Вот наш последний site.php . Нажмите на значок расширения, чтобы просмотреть его.
<? PHP // Если «siteName» отсутствует в строке запроса, установить имя сайта по умолчанию «nettuts» $ siteName = пусто ($ _ GET ['siteName'])? 'nettuts': $ _GET ['siteName']; $ siteList = array ( 'Nettuts', 'flashtuts', 'Webdesigntutsplus', 'PSDTUTS', 'Vectortuts', 'phototuts', 'mobiletuts', 'cgtuts', 'audiotuts', 'aetuts' ); // По соображениям безопасности. Если строка не является именем сайта, просто измените на // вместо этого if (! in_array ($ siteName, $ siteList)) { $ siteName = 'nettuts'; } $ cache = dirname (__ FILE__). "/ Кэш / $ SiteName"; // Повторно кешируем каждые три часа if (filemtime ($ cache) <(time () - 10800)) { // Получить с сервера if (! file_exists (dirname (__ FILE__). '/ cache')) { mkdir (dirname (__ FILE__). '/ cache', 0777); } // YQL-запрос (SELECT * from feed ...) // Разделить для удобства чтения $ path = "http://query.yahooapis.com/v1/public/yql?q="; $ path. = urlencode ("SELECT * FROM feed WHERE url = 'http: //feeds.feedburner.com/$siteName'"); $ path. = "& format = json"; // Вызываем YQL, и если запрос не сработал, кешируем возвращаемые данные $ feed = file_get_contents ($ path, true); // Если что-то было возвращено, кеш if (is_object ($ feed) && $ feed-> query-> count) { $ cachefile = fopen ($ cache, 'wb'); fwrite ($ cachefile, $ feed); fclose ($ cachefile); } } еще { // У нас уже есть локальный кеш. Используйте это вместо этого. $ feed = file_get_contents ($ cache); } // Расшифруем это мерцание $ feed = json_decode ($ feed); // Включить представление включают в себя ( 'виды / site.tmpl.php');
Шаг 7: Шаблон сайта
В конце предыдущего шага мы загрузили наш шаблон (или просмотр). Создайте эту папку представлений и файл site.tmpl.php . Не стесняйтесь назвать это, как вы хотите. Далее мы вставим наш HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php include(‘includes/header.php’);
<body>
<div data-role=»page»>
<header data-role=»header» class=»<?php echo $siteName; ?>»>
<h1><?php echo ucwords($siteName).’+’;
</header>
<div data-role=»content»>
<ul data-role=»listview» data-theme=»c» data-dividertheme=»d» data-counttheme=»e»>
</ul>
</div>
<footer data-role=»footer» class=»<?php echo $siteName; ?>»>
<h4> www.tutsplus.com</h4>
</footer>
</div>
</body>
</html>
|
Интересные места выше
- Обратите внимание, как мы следуем одному и тому же основному макету: верхний колонтитул, область содержимого, нижний колонтитул.
- Поскольку этот шаблон будет использоваться для каждого учебного сайта Tuts +, нам нужно установить заголовок динамически. К счастью, если вы помните, имя сайта было пропущено через строку запроса и сохранено в переменной
$siteName(например, «nettuts»). Чтобы использовать заглавную букву и применить подпись + после имени, мы запустим переменную черезucwords()(в верхнем регистре первая буква каждого слова в строке) и добавим «+» :<h1><?php echo ucwords($siteName).'+'; ?></h1><h1><?php echo ucwords($siteName).'+'; ?></h1> - Скоро мы будем отображать количество комментариев для каждого сообщения рядом с заголовком. Мы можем, опять же, использовать ThemeRoller для стилизации, используя атрибут
data-counttheme="e".

Фильтрация через канал
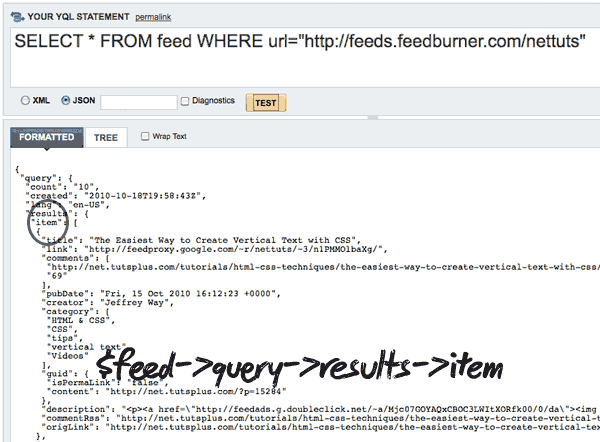
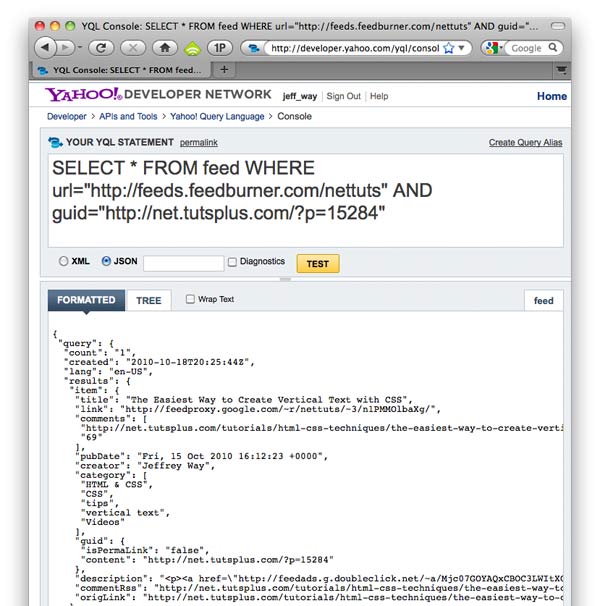
На данный момент у нас есть доступ к объекту $feed который содержит наш канал RSS. Чтобы разобрать этот объект, вы можете либо print_r($feed) , либо использовать консоль YQL для более красивого представления. Мы будем использовать последний в этом случае. Проверьте это.
Чтобы получить данные для каждой публикации, нам нужно отфильтровать: $feed->query->results->item . PHP делает это легко с foreach() .
В операторе foreach() мы теперь можем получить доступ к нужным значениям с помощью $item->title или $item->comments , которые будут отображать заголовок и номер комментария соответственно. Добавьте следующее в теги <ul> .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<ul data-role=»listview» data-theme=»c» data-dividertheme=»d» data-counttheme=»e»>
<?php
foreach($feed->query->results->item as $item) { ?>
<li>
<h2>
<a href=»article.php?siteName=<?php echo $siteName;?>&origLink=<?php echo urlencode($item->guid->content); ?>»>
<?php echo $item->title;
</a>
</h2>
<span class=»ui-li-count»><?php echo $item->comments;
</li>
<?php } ?>
</ul>
|
В приведенном выше коде мы создаем элемент списка, содержащий название публикации, количество комментариев и ссылку на article.php который также содержит имя сайта и постоянную ссылку (на оригинальную статью на сайте Tuts +). ) в строке запроса.
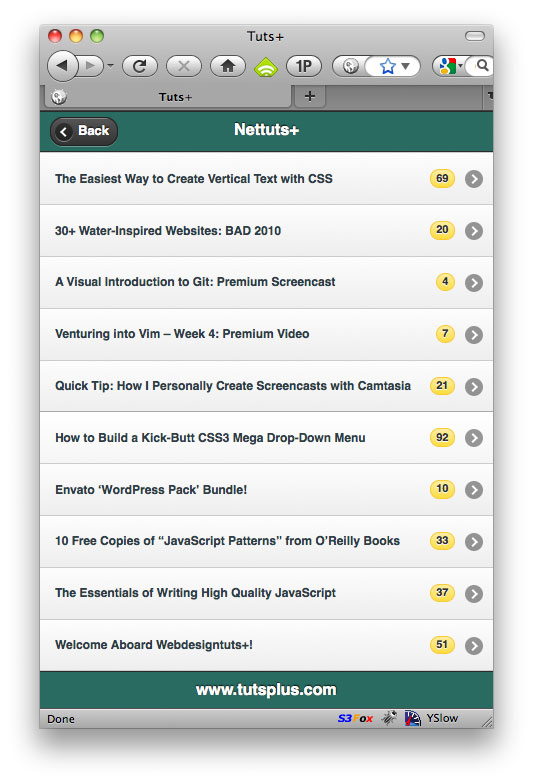
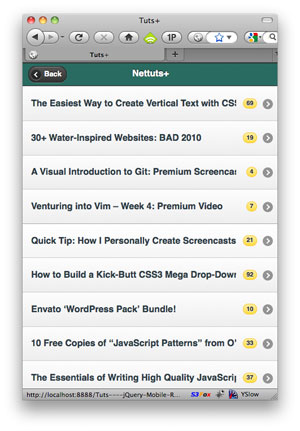
Когда мы просматриваем обновленную страницу в браузере, тада!

Обратите внимание, как счетчик комментариев находится в желтом пузыре и всплывает вправо? Это потому, что мы применили data-counttheme="e" к неупорядоченному списку. Как удобно
Хм … я думаю, что текст слишком велик для этих длинных заголовков. Быстрый визит в Firebug показывает, что я могу использовать теги h2 с классом .ui-li-heading . Вернемся к нашей таблице стилей (mobile.css) и добавим новое правило:
|
1
|
.ui-li-heading { font-size: 12px;
|
Так-то лучше.

Шаг 8: Отображение полной публикации
Последний шаг — создание article.php , который будет отображать всю публикацию. Как и в случае с site.php , site.php будет служить нашим контроллером , запрашивать выбранную статью с помощью YQL и загружать соответствующее представление.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
$siteName = $_GET[‘siteName’];
$origLink = $_GET[‘origLink’];
// YQL query (SELECT * from feed … ) // Split for readability
$path = «http://query.yahooapis.com/v1/public/yql?q=»;
$path .= urlencode(«SELECT * FROM feed WHERE url=’http://feeds.feedburner.com/$siteName’ AND guid=’$origLink'»);
$path .= «&format=json»;
$feed = json_decode(file_get_contents($path));
$feed = $feed->query->results->item;
include(‘views/article.tmpl.php’);
|
Если вы следили за этим, приведенный выше код должен выглядеть немного более знакомым для вас. Когда мы загрузили эту страницу из site.php , мы прошли через два элемента через строку запроса:
- Имя сайта: содержит название выбранного в данный момент учебного сайта.
- Orig Link: ссылка на оригинальную публикацию на учебном сайте
На этот раз разница с YQL-запросом заключается в том, что мы сопоставляем guid (ссылку на ориг) с публикацией, на которую пользователь нажал (или нажал). Таким образом, будет возвращено ровно одно сообщение. Посмотрите этот пример YQL-запроса, чтобы лучше понять, что я имею в виду.

Шаблон статьи
В нижней части кода выше мы загрузили файл шаблона для страницы статьи: views/article.tmpl.php . Мы создадим этот файл сейчас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php include(‘includes/header.php’);
<body>
<div data-role=»page»>
<header data-role=»header» class=»<?php echo $siteName; ?>»>
<h1> <?php echo ucWords($siteName).’+’;
</header>
<div data-role=»content»>
<h1> <?php echo $feed->title;
<div> <?php echo $feed->description;
</div>
<footer data-role=»footer» class=»<?php echo $siteName; ?>»>
<h4> <a href=»<?php echo $feed->guid->content;?>»> Read on <?php echo ucWords($siteName);
</footer>
</div>
</body>
</html>
|
Ах, так знакомо. Мы уже прошли этот шаблон. Единственное отличие состоит в том, что на этот раз, поскольку в запросе YQL есть только одна публикация, нам не нужно беспокоиться о выражении foreach() .

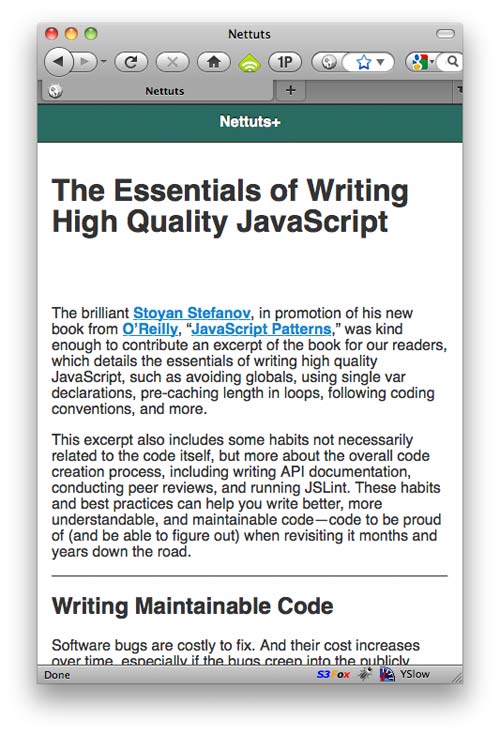
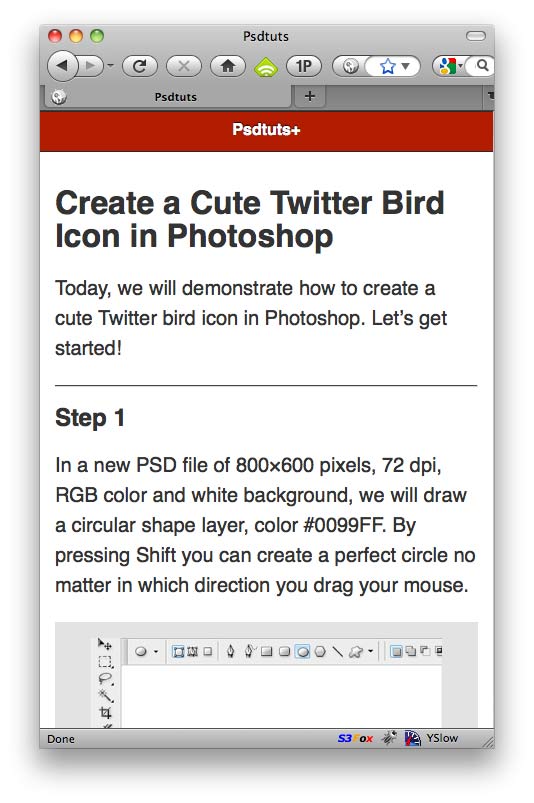
Страница статьи без стиля
На этом этапе, самостоятельно, следующим шагом будет начать применять желаемый стиль к статье. Я не вижу необходимости обсуждать это в этом уроке, поскольку все сводится к личному вкусу. Вот моя супер-минимальная версия.

Применение размера шрифта, высоты строки, отступов и форматирования изображения.
Закрытые нижние колонтитулы
И последнее: в разделе нижнего колонтитула статьи мы ссылаемся на оригинальную публикацию на Nettuts +. В своем текущем состоянии читатель увидит это только тогда, когда они достигнут нижней части статьи. Давайте всегда будем фиксировать нижний колонтитул в нижней части текущей точки обзора. Мы можем использовать атрибут data-position для достижения этой цели.
|
1
2
3
|
<footer data-role=»footer» data-position=»fixed»>
<h4> <a href=»<?php echo $feed->guid->content;?>»> Read on <?php echo ucWords($siteName);
</footer>
|
Так-то лучше!
Были сделаны!
И, с относительно небольшой работой, мы успешно создали мобильную программу для чтения RSS для сайтов Tuts +. Конечно, его можно расширить, чтобы обеспечить дополнительные функции, проверку ошибок и улучшения производительности, но, надеюсь, это поможет вам начать! Если вы хотите раскошелиться на проект и сделать его лучше , во что бы то ни стало … делайте! Спасибо за чтение и обязательно обратитесь к документации по jQuery Mobile для получения более подробной информации. Я не сомневаюсь, что вы найдете больше руководств по jQuery для мобильных устройств на нашем дочернем сайте Mobiletuts + .