В блогах все чаще встречаются сообщения с определенными сообщениями в верхней части страницы. В этом уроке мы покажем вам, как реализовать это в WordPress. В качестве базовой темы мы будем использовать стандартную тему Kubrik, но она должна быть адаптирована к большинству тем с некоторыми изменениями. Там очень мало кода и показывать сообщения просто.
Для чего мы стреляем
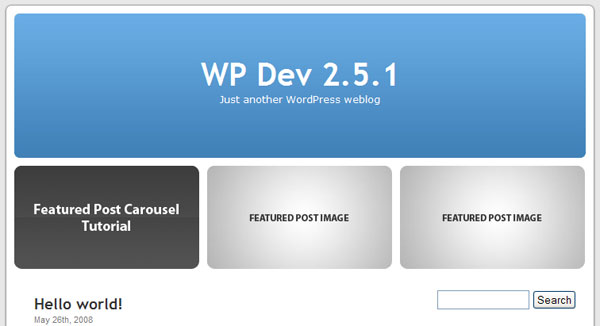
Мы собираемся изменить тему Kubrik, которая поставляется в WordPress, чтобы иметь возможность размещать посты в верхней части страницы. Этот учебник был протестирован только на WordPress 2.5.x, но он должен работать и на серии 2.3.x. Мы предполагаем, что вы используете 2.5.x или выше. К концу урока у вас будет что-то вроде этого:

Шаг 1 — Создание изображения по умолчанию
Прежде чем что-то делать, перейдите в папку «Темы» вашей установки WordPress (wp-content / themes /) и создайте резервную копию папки «по умолчанию». Это тема Kubrik, которую мы будем редактировать. Резервная копия на случай, если вы захотите вернуться к исходной неизмененной теме.
Во-первых, мы собираемся сделать изображение по умолчанию в том случае, если не указано ни одного изображения. Давайте сделаем это простым и понятным для этого урока. Откройте предпочитаемый редактор изображений и создайте прямоугольник размером 233×130 пикселей с закругленными углами радиусом 10 пикселей. Я сделал фон от радиального градиента от белого до серого и поместил сверху текст. Вот что у меня есть:

Сохраните изображение как «no-featured-image.jpg» в папке «images», которая находится в папке «default».
Шаг 2 — Добавьте код PHP
Теперь для кода. Откройте файл «header.php» внутри папки «по умолчанию». В конце файла вы увидите блок div и тег hr, например:
|
1
2
3
4
5
6
7
|
<div id=»header»>
<div id=»headerimg»>
<h1><a href=»<?php echo get_option(‘home’); ?>/»><?php bloginfo(‘name’);
<div class=»description»><?php bloginfo(‘description’);
</div>
</div>
<hr />
|
Между конечным тегом div и часом вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»featured»>
<ul id=»carousel»>
<?php
$featured_posts = get_posts(‘numberposts=3&category=1’);
foreach( $featured_posts as $post ) {
$custom_image = get_post_custom_values(‘featured_image’, $post->ID);
$image = $custom_image[0] ?
printf(‘<li><a href=»%s» title=»%s»><img src=»%s» alt=»%s» /></a></li>’, get_permalink($post->ID), $post->post_title, $image, $post->post_title);
}
?>
</ul>
<div class=»clear»></div>
</div>
|
Этот код выведет три изображения в неупорядоченном списке. Каждое изображение представляет собой ссылку на избранный пост. Мы поговорим о том, как настроить код после добавления CSS.
Шаг 3 — Стиль с CSS
Далее нам нужно добавить несколько стилей CSS. Откройте файл «style.css» и поместите следующий код ниже в конец файла. Все, что это делает, это перемещает элементы списка влево и распределяет их равномерно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/* Featured Post Carousel */
#featured {
padding: 10px 10px 0 20px;
}
#carousel {
list-style: none;
margin: 0;
padding: 0;
}
#carousel li {
float: left;
padding: 0;
margin-right: 10px;
}
|
Шаг 4 — Понимание кода
Давайте посмотрим, что делает код, который мы добавили. Внутри контейнера div (id = «featured») у нас есть неупорядоченный список и некоторый PHP-код для генерации элементов списка.
|
1
|
$featured_posts = get_posts(‘numberposts=3&category=<strong>1</strong>’);
|
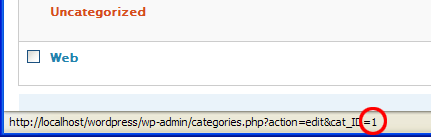
Первая строка, показанная выше, извлекает информацию о записи с помощью функции get_posts () и присваивает данные о записи переменной $ featured_posts. Функция get_posts () исключает один параметр в виде строки запроса, аналогичной тому, что вы можете увидеть в конце URL (без начального знака вопроса). Первый параметр — это «numberposts», который мы установили на 3 для этого урока. Этот параметр устанавливает, сколько избранных постов мы будем показывать. Вторым параметром является «категория», который мы установили на 1. Значение параметра «категория» должно быть идентификатором категории, которую вы используете для избранных постов. Чтобы найти идентификатор категории, перейдите на страницу управления категориями и наведите указатель мыши на заголовок категории. Строка состояния покажет ссылку. Последний номер — это идентификатор категории.

Следующая строка представляет собой цикл foreach, который будет перебирать сообщения, которые мы получили с помощью функции get_posts (). Первая строка внутри цикла foreach извлекает URL-адрес изображения с помощью функции get_post_custom_values () и сохраняет URL-адрес в переменной $ custom_image. Первый параметр указывает ключ пользовательского значения, которое мы используем, «featured_image». Второй параметр указывает, с какого поста мы получаем значение.
|
1
|
$custom_image = get_post_custom_values(‘featured_image’, $post->ID);
|
В следующей строке мы сделаем быструю проверку, чтобы увидеть, действительно ли было указано изображение. Если изображение не было указано, мы присваиваем переменной $ image URL-адрес изображения по умолчанию. Если изображение было указано, мы используем это.
|
1
|
$image = $custom_image[0] ?
|
В последней строке мы фактически выводим элементы списка. Каждый элемент представляет собой изображение, которое ссылается на избранный пост.
|
1
|
printf(‘<li><a href=»%s» title=»%s»><img src=»%s» alt=»%s» /></a></li>’, get_permalink($post->ID), $post->post_title, $image, $post->post_title);
|
Шаг 5 — Создание избранных постов
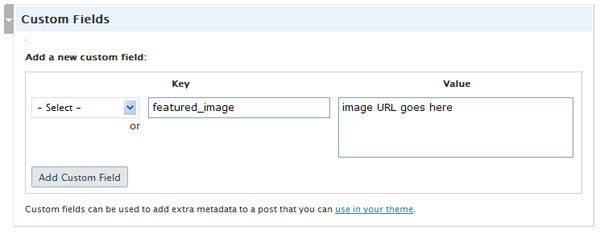
Это оно! Теперь, когда вы хотите разместить пост, назначьте его категории избранных и создайте пользовательское значение с ключом «featured_image» и значением URL-адреса изображения. Изображения должны быть 233x130px.

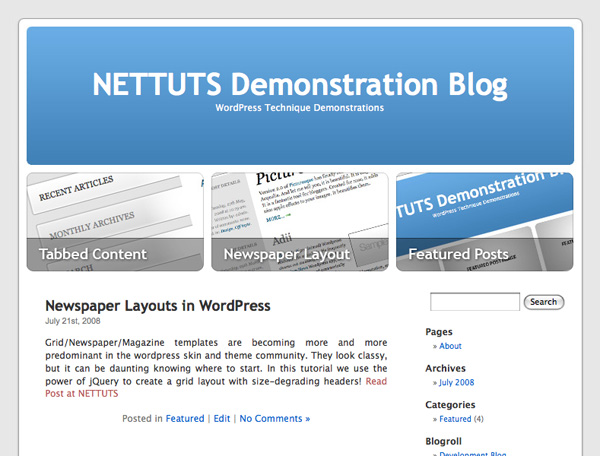
Увидеть его в действии
Вы можете просмотреть тему в действии на нашем демо-сервере NETTUTS WordPress: