Мои любимые популярные инструменты повышения производительности, iDoneThis и TeamSnippets , дают мне простой способ записывать и делиться задачами, которые я выполнял каждый день, с моими товарищами по команде. Каждый день службы отправляют мне электронное письмо с вопросом, что я закончил сегодня. Со своей учетной записи электронной почты я могу легко ответить с выполненными задачами без необходимости заходить на сайт. Примечательно, что большинство моих товарищей по команде завершают большинство своих обновлений на веб-сайте, отвечая на электронные письма.
Вы также можете создать такую же мощную функциональность с комментариями, получением контента по электронной почте и предоставлением ответов для создания, продолжения и разрешения заявок в службу поддержки. С помощью Inho Parse Webhook от SMTP-службы SendGrid вы можете сделать свои приложения интерактивными, приглашая ответы и отвечая пользователям по электронной почте.
SendGrid Parse Webhook позволяет анализировать содержимое электронной почты и вложения из любых входящих сообщений электронной почты и публиковать данные через JSON в вашем приложении. Эта возможность позволяет выполнять следующие действия, от ответов по электронной почте до приложения на веб-сайте:
- Опубликовать записи в блоге
- Используйте ответы по электронной почте, чтобы обновить свой список рассылки или базу данных
- Загрузить фото и видео
- Запустить и разрешить запросы на поддержку
Начиная
Приведенные ниже инструкции предназначены для запуска и запуска Inho Parse Webhook локально. Начните с клонирования этого репозитория GitHub и перейдите в его каталог:
|
1
2
|
$ git clone https://github.com/scottmotte/sendgrid-parse-api-example.git
$ cd sendgrid-parse-api-example
|
Настройте свои учетные данные
|
1
|
$ mv .env.example .env
|
Измените содержимое .env на свое имя пользователя и пароль SendGrid
|
1
2
|
SENDGRID_USERNAME = your_sendgrid_username
SENDGRID_PASSWORD = your_sendgrid_password
|
Запустите приложение
|
1
2
|
$ npm install
$ node app.js
|
Если установка npm у вас не работает, вы можете попробовать установить ее через MacPorts :
|
1
|
$ sudo port npm install
|
Если вы получаете ошибки, которые указывают на отсутствие модуля, это означает, что вы должны установить его. Например, я получил сообщение об ошибке, что app.js не может создать экземпляр переменной dotenv , и после установки dotenv он полностью решил проблему.
|
1
|
$ npm install dotenv
|
Настройте туннель
Используйте локальный туннель, такой как ngrok, для локального и быстрого тестирования, вместо развертывания кода на работающем сервере.
Ngrok позволяет безопасно размещать локальный веб-сервер в сети и захватывать трафик для детальной проверки и воспроизведения. Скачайте, распакуйте и запустите процесс ngrok. После того, как вы начнете процесс, ngrok предоставит вам уникальный URL для локальной проверки.
Ниже приведены инструкции для того, чтобы заставить ngrok работать локально на Mac. Посетите сайт ngrok.com, чтобы установить локальные настройки для других операционных систем.
|
1
2
3
|
$ wget https://dl.ngrok.com/darwin_amd64/ngrok.zip
$ unzip ngrok.zip –d /usr/local/bin
$ ngrok 3000
|
Настройка SendGrid и MX Records
Обратите внимание, что это может занять до 48 часов.
Как только ваши записи MX будут полностью распространены, вы сможете отправлять электронные письма в производство в течение 48 часов.
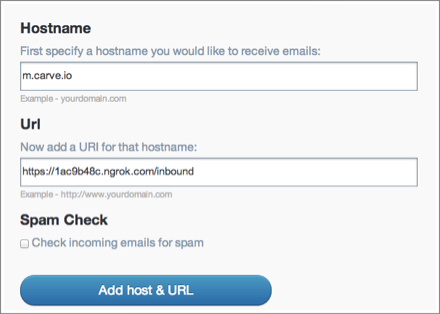
Во-первых, после того, как ваша учетная запись SendGrid подготовлена, вы можете настроить параметр «Парсинг входящих писем» в SendGrid . Нажмите на вкладку «Разработчики» для ссылки «Разбор входящих писем». В поле Hostname укажите свой имя хоста (т.е. yourdomain.com), которое вы хотели бы. В поле URL введите уникальный URL, который вам даст ngrok.
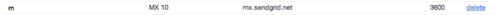
Настройте запись MX на имени хоста, которое вы указали выше, чтобы указать mx.sendgrid.net. Это должно выглядеть примерно так.

Теперь, через два дня, ваши записи MX будут полностью распространены.
Отправить письмо с вашей личной учетной записи электронной почты
Если вы отправите электронное письмо на адрес inbound@the-hostname-you-setup.com , Через несколько минут запущенное приложение проанализирует и доставит вам содержимое в формате JSON.
Тестируй и играй с API
Поздравляем, вы создали простой способ эффективного анализа ваших писем! Теперь вы готовы исследовать и совершать вызовы API.
Проверка содержимого полезной нагрузки
Если вам просто нужен быстрый способ проверки содержимого полезных данных Parse Webhook, вы можете использовать RequestBin , бесплатный инструмент, после настройки записей MX.
Проводка из командной строки
Если вы хотите испачкать руки из командной строки, вы можете попробовать бесплатный инструмент отладчика webhook от SendGrid , который позволяет быстро увидеть, как появляются события.
В основе инструмента лежит URL, который вы можете установить в качестве конечной точки Parse Webhook. Каждый раз, когда вы загружаете URL, вы получаете уникальный идентификатор в URL.
Ниже приведены два примера для начала работы с веб-крючком. Пример GET начнет прослушивать новые данные. Из терминала командной строки вставьте следующий пример GET :
|
1
|
$ curl –X GET \ http://hookdebug.sendgrid.com/v1/events/e6a20fffc9c1968dd64684f0b11b9c29
|
Чтобы вставить, получает ли ваш Parse Webhook данные, введите команду curl из примера POST во второй экран терминала:
|
1
2
3
4
|
$ curl –X POST \
-d “foo=bar” \
-d “alice=bob” \
http://hookdebug.sendgrid.com/v1/events/e6a20fffc9c1968dd64684f0b11b9c29
|
Ответ в окне вашего терминала теперь должен иметь новый контент:
|
1
2
3
|
{
“event_id”: “e6a20fffc9c1968dd64684f0b11b9c29”
}
|
Затем отправьте электронное письмо на домен или поддомен, который вы используете для входящего анализа. В течение нескольких минут вы должны увидеть проанализированное письмо как JSON в окне вашего терминала.
Настройте свой парсер
Как видите, детали разделения данных электронной почты и маршрутизации входящего сообщения в сценарий SendGrid выполняются за кулисами. Начиная с нуля, вы можете использовать Parse Webhook многими творческими способами. Теперь вы готовы разместить реальные данные электронной почты через этот веб-крючок!
Для пользовательского разбора ваших писем вы можете начать настраивать код в маршрутах / inbound.js .
Например, вы можете переписать файл inbound.js, чтобы сохранить вложения так, чтобы они подходили для вашего приложения и базы данных или даже выполняли действие, если содержимое электронной почты содержит слово.
Вывод
Для примеров использования, тематических исследований и примеров загрузите Руководство Parse Webhook или воспользуйтесь библиотекой Parse Webhook API .
Рассматривая примеры Parse Webhook, вы заметите, что два наиболее распространенных способа его использования: взаимодействие с вашими пользователями и сбор данных в ваших приложениях по электронной почте.
С помощью webhook вы можете разрабатывать функции, которые делают частые задачи более продуктивными для ваших пользователей, не оставляя их в своем почтовом ящике. Сбор идей и создание электронной почты никогда не было проще.