
Атрибуты продукта WooCommerce — действительно полезная функция, но по умолчанию они скрыты далеко внизу страницы, в разделе « Дополнительная информация ». В зависимости от вашей темы они могут быть не видны до тех пор, пока пользователь не нажмет на вкладку, что означает, что многие пользователи могут не смотреть на них.
Иногда бывает удобнее, чтобы они отображались в верхней части страницы одного продукта вместе с категориями продуктов. В этом уроке я покажу вам, как переместить атрибуты продукта со вкладки « Дополнительная информация » в верхний раздел страницы.
Что вам нужно
Чтобы следовать, вам нужно:
- Разрабатываемая установка WordPress.
- Редактор кода.
- WooCommerce установлен и активирован.
- Добавленные продукты — я импортировал фиктивные данные о продуктах, которые поставляются с WooCommerce; Подробнее о том, как это сделать, см. в этом руководстве .
- Добавлен один или несколько атрибутов товара (встроенный цветовой атрибут с фиктивными данными не работает стандартным образом).
- Активирована тема, совместимая с WooCommerce — я использую Storefront .
Чтобы добавить атрибуты ближе к верхней части страницы отдельного продукта, мы сделаем следующее:
- Создайте пустой плагин и активируйте его.
- Посмотрите на исходный код WooCommerce, чтобы определить фильтр, который контролирует атрибуты продукта, добавляемые на вкладки в нижней части страницы.
- Добавьте функцию, подключенную к этому фильтру, чтобы удалить вкладку для атрибутов.
- Посмотрите на исходные файлы еще раз, чтобы определить хук, который тянет контент в верхней части страницы.
- Вместо этого подключите функцию к этому.
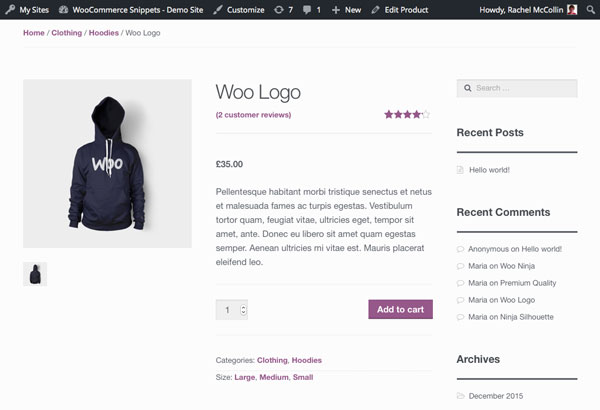
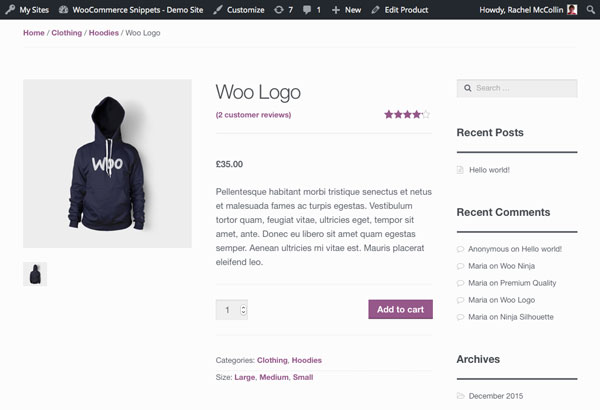
Давайте начнем с того, как по умолчанию будут отображаться атрибуты нашего продукта. Я создал атрибут с именем Size и добавил к нему три значения: small, medium и large. Здесь это отображается в разделе « Дополнительная информация » в нижней части страницы продукта:

Мы хотим переместить эти атрибуты продукта из нижней части экрана вверх в левую верхнюю часть, под описанием продукта.
Создание плагина
В папке wp-content / plugins создайте новый файл. Я звоню в мой woocommerce-prominent-product-attributes.php . Откройте этот файл и добавьте в него следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
* Plugin Name: WooCommerce Prominent Product Attributes
* Plugin URI: https://code.tutsplus.com/tutorials/making-woocommerce-product-attributes-more-prominent—cms-25438
* Description: Make WooCommerce product attributes more prominent by moving them out of the «more information» tab onto the top of the page on single product pages (requires WooCommerce to be activated).
* Version: 1.0.0
* Author: Rachel McCollin
* Author URI: http://rachelmccollin.co.uk
* License: GPL-3.0+
* License URI: http://www.gnu.org/licenses/gpl-3.0.html
* Domain Path: /lang
* Text Domain: tutsplus
*/
|
Сохраните свой файл и перейдите на экран плагинов на панели инструментов WordPress. Активируйте плагин.
Исходный код WooCommerce: отображение атрибутов продукта
Начнем с определения функции и ловушки, используемых для вывода атрибутов товара. Это включает просмотр нескольких файлов плагинов:
- Шаблон, который выводит одну страницу продукта, это
woocommerce/templates/single-product.php. - В этом файле есть
get_template_part()к файлуcontent-single-product.php. - В этом файле есть действие
woocommerce_after_single_product_summary. К нему подключены три функции: одна из них нам нужнаwoocommerce_output_product_data_tabs(). - Вы можете найти
woocommerce_output_product_data_tabs()вwoocommerce/includes/wc-template-functions.php. - Функция использует
wc_get_template()для извлечения другой части шаблона, в этом случаеwooocommerce/templates/single-product/tabs/tabs.php. - В этом файле (я обещаю!) Есть переменная
$tabs, которая определяется какapply_filters( 'woocommerce_product_tabs', array() );, - Таким образом, чтобы удалить вкладку атрибутов продукта, нам нужно создать функцию,
woocommerce_product_tabsэту вкладку, и подключить ее к фильтруwoocommerce_product_tabs.
Уф! Мы добрались там в конце.
Удаление атрибутов продукта из вкладок с помощью фильтра
К счастью, документация WooCommerce предоставляет руководство по удалению вкладок с помощью этого фильтра, что немного облегчает нашу работу.
В вашем файле плагина добавьте этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
/**
* Removes the «Additional Information» tab that displays the product attributes.
*
* @param array $tabs WooCommerce tabs to display.
*
* @return array WooCommerce tabs to display, minus «Additional Information».
*/
function tutsplus_remove_product_attributes_tab( $tabs ) {
unset( $tabs[‘additional_information’] );
return $tabs;
}
add_filter( ‘woocommerce_product_tabs’, ‘tutsplus_remove_product_attributes_tab’, 100 );
|
Эта функция имеет $tabs качестве объекта, потому что это переменная, с которой мы работаем. Он удаляет вкладку 'additional_information' Additional_information» из массива значений, хранящихся в переменной $tabs . Обратите внимание, что я использовал высокий пронумерованный приоритет, равный 100 когда перехватывал свою функцию, чтобы она запускалась после функций, которые в первую очередь добавляют вкладки.
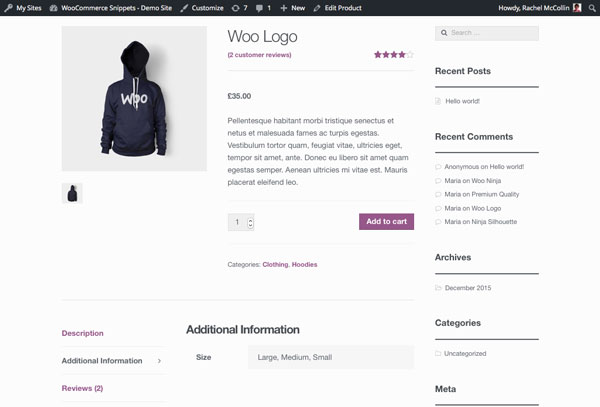
Сохраните файл и обновите страницу продукта:

Так что вкладка удалена. Теперь нам нужно добавить атрибуты продукта обратно вверху страницы.
Поиск места в коде для добавления атрибутов
Еще раз нам нужно определить, где в коде нам нужно добавить функцию для отображения атрибутов продукта. Другими словами, нам нужно найти хук действия.
Возвращаясь к файлу content-single-product.php , есть ловушка woocommerce_single_product_summary которая используется семью функциями, каждая из которых выводит разные данные о продукте, а именно:
- название
- рейтинг
- Цена
- выдержка (то есть краткое описание)
- кнопка добавления в корзину
- метаданные
- делиться ссылками
Я хочу добавить свои атрибуты в раздел для метаданных, поэтому давайте посмотрим на функцию, которая их выводит.
Функция находится в файле wc_template_functions.php и использует wc_get_template() для вызова другого включаемого файла, woocommerce/templates/single/product/meta.php .
В файле meta.php есть код для вывода метаданных о продукте, с хуком woocommerce_product_meta_start перед ним и хуком woocommerce_product_meta_end после него. Таким образом, мы можем использовать один из этих двух хуков для вывода атрибутов нашего продукта. Давайте используем последний, так как атрибуты появятся после категорий и тегов.
Написание функции для вывода атрибутов продукта
Дублирование кода, уже предоставленного WooCommerce
Чтобы вывести список терминов таксономии для нашего продукта, мы можем использовать функцию, предоставляемую WooCommerce, которая называется list_attributes() . Вы найдете эту функцию в файле templates/single/product/tabs/additional-information.php .
В вашем файле плагина добавьте это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/**
* Displays product attributes in the top right of the single product page.
*
* @param $product
*/
function tutsplus_list_attributes( $product ) {
global $product;
$product->get_attributes();
}
add_action( ‘woocommerce_product_meta_end’, ‘tutsplus_list_attributes’ );
|
Обратите внимание, что вам не нужно использовать приоритет, так как у WooCommerce нет других функций, привязанных к этому хуку действий.
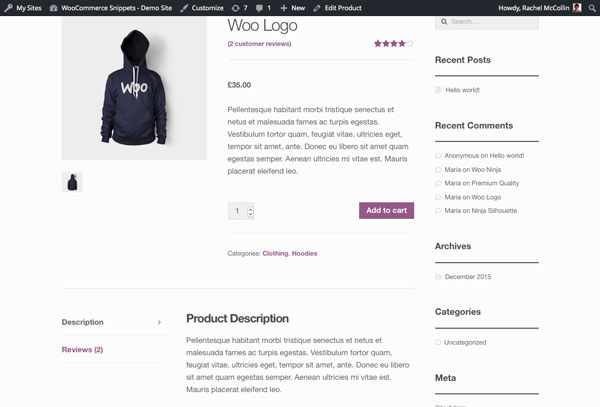
Теперь обновите страницу вашего продукта:

Теперь атрибуты отображаются. Они используют интерфейс в виде вкладок с темой Storefront, так как это то, что настроено для вкладки « Дополнительная информация » по умолчанию, а выходной HTML использует таблицу, которая обеспечивает макет по умолчанию.
Альтернативный подход без таблицы
Эта таблица не идеальна: было бы лучше иметь список атрибутов продукта, чтобы соответствовать списку категорий продуктов над ним. Давайте сделаем это.
WooCommerce хранит атрибуты как пользовательские таксономии. Плагин, который вы создаете для каждого из ваших значений атрибута, предшествует pa_ когда атрибут сохраняется в базе данных.
Тем не менее, он не сохраняет эти таксономии в таблице wp_term_taxonomy таблице wp_terms как при регистрации обычной пользовательской таксономии в WordPress. Вместо этого WooCommerce создает таблицы для атрибутов, то есть данные хранятся по-разному. Это означает, что мы должны использовать более окольный подход к доступу к метке для каждой таксономии при выводе этого списка.
В вашей функции tutsplus_list_attributes() удалите две строки внутри функции. Замените их следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
global $product;
global $post;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
foreach ( $attributes as $attribute ) {
// Get the taxonomy.
$terms = wp_get_post_terms( $product->id, $attribute[ ‘name’ ], ‘all’ );
$taxonomy = $terms[ 0 ]->taxonomy;
// Get the taxonomy object.
$taxonomy_object = get_taxonomy( $taxonomy );
// Get the attribute label.
$attribute_label = $taxonomy_object->labels->name;
// Display the label followed by a clickable list of terms.
echo get_the_term_list( $post->ID, $attribute[ ‘name’ ] , ‘<div class=»attributes»>’ . $attribute_label . ‘: ‘ , ‘, ‘, ‘</div>’ );
}
|
Вот что делает этот код:
- Он определяет глобальную переменную
$product(которая является объектом нашей функции). - Он использует
$product->get_attributes()чтобы получить все атрибуты для этого продукта. - Если их нет, это ничего не делает.
- Если есть атрибуты, он открывает цикл
foreachдля каждого из них. - Чтобы получить метку, она использует функции
wp_get_post_terms()иget_taxonomy()чтобы получить массив данных, относящихся к этой таксономии для этого поста. - Затем он выводит имя (или
label) таксономии (или атрибута), после чего следует список ссылок на архивы для каждого из значений с помощьюget_the_term_list().
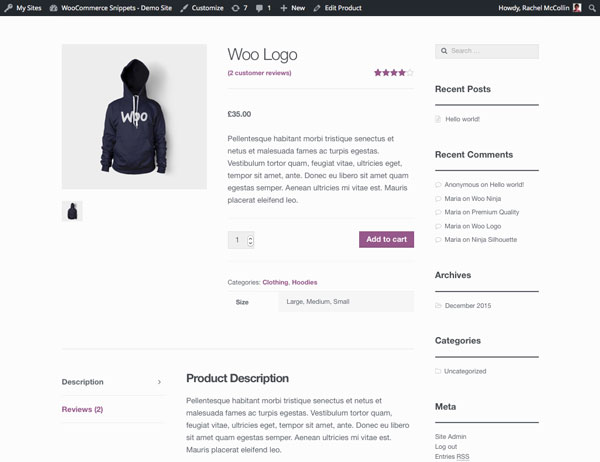
Атрибуты теперь отображаются в виде списка:

Намного лучше!
Кредит: Спасибо Изабель Кастильо за код для отображения метки атрибута.
Резюме
Перемещение атрибутов продукта на странице продукта требует небольшого труда, углубляясь в исходный код WooCommerce и определяя файлы шаблона, хуки и функции, которые играют роль в отображении атрибутов продукта.
Найдя фильтр, который контролирует, какие вкладки выводятся, мы смогли удалить вкладку « Дополнительная информация », которая удалила атрибуты из нижней части экрана. Затем, добавив новую функцию в хук выше на странице, мы смогли вывести их там, где хотели.
Если вы заинтересованы во включении других функций WooCommerce в свой сайт, посмотрите также, что доступно на рынке .