Рисование графических кривых в браузере никогда не было простым. До недавнего времени, если вы хотели получить гладкую диаграмму, вам нужно было либо сгенерировать изображение, либо создать SVG на сервере. Создание кривой на лету требовало навыков ниндзя в JavaScript, степени математики и огромного терпения.
Элемент canvas изменил все. Теперь мы можем рисовать и анимировать сложные линии, кривые и фигуры с помощью нескольких строк кода. Сегодня мы рассмотрим квадратичные кривые.
Что такое квадратичные кривые?
Я давно не брал уроки математики, поэтому, пожалуйста, не ждите подробного объяснения! Если вам интересно, взгляните на уравнения, вызывающие мигрень, на WolframMathWorld …
Вернуться уже?
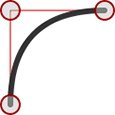
Как и любая линия, квадратичная кривая имеет начало (P 0 ) и конечную точку (P 2 ). Затем он имеет одну контрольную точку (P 1 ), которая определяет кривизну линии. Это изображение из Википедии дает хорошую иллюстрацию генерации кривой.

Достаточно математики — давайте посмотрим код!
Элемент canvas поддерживает квадратичные кривые. Во-первых, нам требуется небольшая инициализация, чтобы получить контекст холста и установить ширину и цвет линии по умолчанию:
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#333";
Теперь определим начальную точку для нашей кривой (P 0 ):
ctx.beginPath();
ctx.moveTo(100, 250);
Метод quadraticCurveTo () теперь можно использовать для рисования квадратичной кривой. Требуется четыре аргумента:
- координата x контрольной точки (P 1 )
- координата y контрольной точки (P 1 )
- координата х конечной точки (P 2 )
- координата y конечной точки (P 2 )
Наконец, мы вызываем метод stroke () для завершения нашей кривой:
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();
Вы хорошо справились с этой задачей, поэтому я создал интерактивную страницу демонстрации квадратичной кривой холста (извините, она не будет работать в IE8 и ниже) . Перетащите контрольную точку или любой конец линии, и он сгенерирует код для вас.
В моем следующем посте мы создадим еще несколько интересных фигур, используя кривые Безье …
