В моем предыдущем сообщении о SVG мы обсуждали, как создавать сложные диаграммы в SVG, используя один <путь>. У элемента есть несколько других хитростей; он предлагает три метода рисования плавных кривых, которые не требуют нездорового знания математики или навыков кодирования, подобных ниндзя. Сначала мы рассмотрим квадратичные кривые Безье.
Что такое квадратичные кривые Безье?
Пожалуйста, не ждите от меня исчерпывающего объяснения! Если вам интересно, взгляните на уравнения, вызывающие мигрень, на WolframMathWorld …
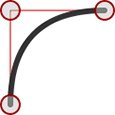
Как и любая линия, квадратичная кривая имеет начало (P 0 ) и конечную точку (P 2 ). Он также имеет одну контрольную точку (P 1 ), которая определяет кривизну линии. Это изображение из Википедии дает хорошую иллюстрацию генерации кривой.

Озадачивающие пути
Квадратичные кривые Безье определяются с помощью директивы ‘Q’ в атрибуте SVG path ‘d’:
<path d="M100,250 Q250,100 400,250" />
Начальная директива M перемещает ручку к первой точке (100,250). Две координаты следуют за «Q»; единая контрольная точка (250 100) и конечная точка, к которой мы рисуем (400 250).
Вы также можете использовать строчную букву ‘q’ для обозначения относительных, а не абсолютных координат. Следующая кривая идентична:
<path d="M100,250 q150,-150 300,0" />
Наконец, существуют сокращенные директивы «T» и «t». Они принимают одну координату, которая обозначает конечную точку. Предполагается, что контрольная точка совпадает с последней использованной, например,
<path d="M100,250 Q250,100 400,250 T250,250" />
Это рисует кривую от 100 250 до 400 250, затем 250 250. Единый контрольный пункт в 250 100 предполагается для обоих.
Как обычно, директива t в нижнем регистре обозначает относительные, а не абсолютные координаты.
Если вам кажется, что это немного сложно визуализировать, взгляните на интерактивную страницу демонстрации квадратичной кривой Безье в SVG — она работает во всех браузерах, кроме IE8 и ниже, которые не поддерживают SVG.
Перетащите контрольную точку или любой конец кривой, и код будет создан для вас. Нажмите на кривую, чтобы переключить эффект заливки.
В следующем сообщении SVG мы будем использовать элемент path для создания более сложных кубических кривых Безье…
