В моем последнем посте мы создали квадратные кривые для элементов HTML5 canvas, используя несколько строк кода. Если вы изучили JavaScript на странице демонстрации квадратичных кривых , вы, возможно, заметили несколько ссылок на Безье — его двоюродного брата.
Что такое кривые Безье?
Возможно, вы видели кривые Безье, используемые в настольных издательских и графических пакетах. Итак, давайте совершим еще одну поездку в WolframMathWorld, чтобы взглянуть на уравнения.
Я уверен, что вы поняли это, но меня тошнит.
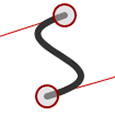
В последнем посте мы увидели, как квадратичные кривые имеют начальную точку (P 0 ), конечную точку (P 2 ) и одну контрольную точку (P 1 ), которая определяет кривизну. В случае холста кривая Безье имеет начало (P 0 ), конец (P 3 ) и две контрольные точки — по одной для каждого конца линии (P 1 и P 2 ). Еще раз спасибо Википедии за отличную иллюстрацию.

На коду!
Как и раньше, нам требуется несколько строк JavaScript, чтобы получить контекст холста и установить ширину и цвета по умолчанию:
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#333";
Теперь определим начальную точку для нашей кривой (P 0 ):
ctx.beginPath();
ctx.moveTo(100, 250);
Затем метод bezierCurveTo () используется для рисования кривой. Требуется шесть аргументов:
- координата x контрольной точки начала кривой (P 1 )
- координата y начальной контрольной точки кривой (P 1 )
- координата x конечной контрольной точки кривой (P 2 )
- координата y конечной контрольной точки кривой (P 2 )
- координата х конечной точки (P 3 )
- координата y конечной точки (P 3 )
Наконец, мы вызываем метод stroke () для завершения нашей кривой:
ctx.bezierCurveTo(150, 100, 350, 100, 400, 250);
ctx.stroke();
Интерактивная демонстрационная страница холста Безье позволяет перетаскивать все точки и генерировать код (извините, фанаты IE — вам нужно подождать IE9) .
Я надеюсь, что вы нашли эту серию полезной. Вы используете кривые холста для каких-либо интересных проектов?
