Эта популярная статья была обновлена в 2020 году.
Типичный день веб-разработчика включает создание веб-страниц HTML со связанным CSS и JavaScript в их любимом редакторе. Рабочий процесс:
- Откройте локально размещенную страницу в браузере.
- Поклясться.
- Откройте DevTools, чтобы исследовать проблемы с макетом и функциональностью.
- Настройте элементы HTML, свойства CSS и код JavaScript, чтобы устранить проблемы.
- Скопируйте эти изменения обратно в редактор и вернитесь к шагу # 1.
Хотя такие инструменты, как «живая» перезагрузка, упростили этот процесс, многие разработчики продолжают настраивать код как в DevTools, так и в их редакторе.
Тем не менее, можно открывать и редактировать исходные файлы непосредственно в Chrome. Любые сделанные вами изменения сохраняются в файловой системе и обновляются в редакторе (при условии, что они обновляются при изменении файла ).
Шаг 1: Запустите инструменты разработчика
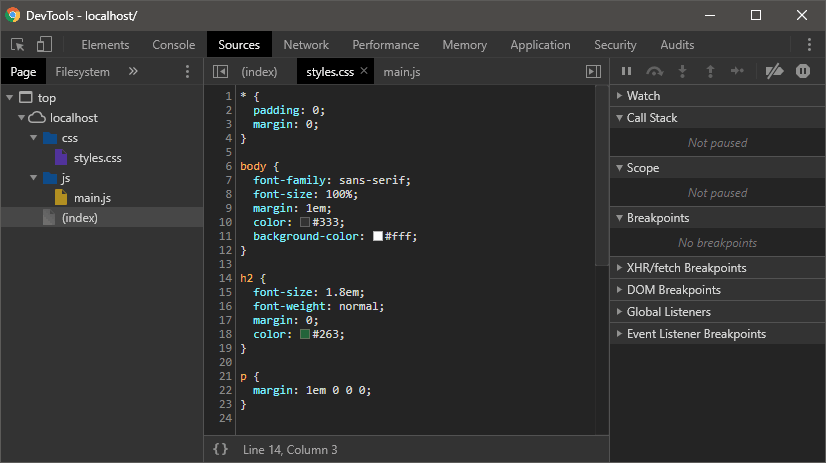
Откройте Chrome, загрузите страницу из локальной файловой системы / сервера и откройте Инструменты разработчика из меню « Дополнительные инструменты» или нажмите F12 или Ctrl / Cmd + Shift + I, в зависимости от вашей системы. Перейдите на вкладку « Источники », чтобы проверить файловый менеджер:
В этом представлении вы можете открывать и редактировать файлы CSS и JavaScript, но любые изменения будут потеряны, как только вы обновите страницу.
Шаг 2. Свяжите папку с рабочей областью
Перейдите на вкладку « Файловая система », затем нажмите « + Добавить папку в рабочую область» . Вам будет предложено найти вашу рабочую папку, и Chrome попросит вас подтвердить, что вы разрешите доступ. Проводник показывает файлы в вашей системе, которые можно открыть одним щелчком мыши:
Шаг 3: отредактируйте и сохраните ваш код
Теперь вы можете перейти и редактировать свой код. Несохраненные изменения помечаются звездочкой на вкладке файла.
Изменения CSS мгновенно обновляются, но, в случае HTML и JavaScript, вам обычно нужно нажать Ctrl / Cmd + S, чтобы сохранить файл в файловой системе, а затем обновить браузер.
Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши вкладку файла и выбрать « Сохранить как…», чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
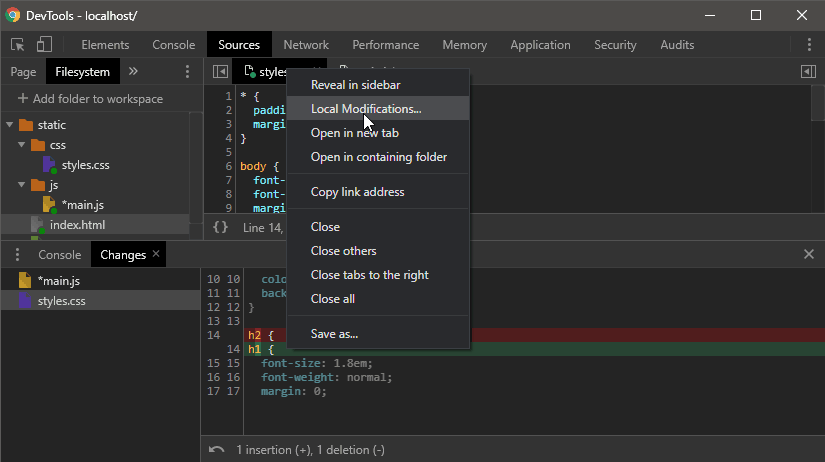
Чтобы просмотреть изменения, щелкните правой кнопкой мыши вкладку файла и выберите Локальные изменения … из контекстного меню:
Дифференциальный вид показан. Значок стрелки в нижнем левом углу панели отменяет все изменения и возвращает файл в исходное состояние.
Инструменты разработчика Chrome никогда не станут полной заменой вашего любимого редактора, но могут быть полезны, когда вы делаете быстрые изменения или работаете с другого компьютера, на котором ваш редактор может быть не установлен.