
В первой части этой серии мы рассмотрели настройку форм регистрации и входа в систему. Сегодня мы расскажем, как добавить пользовательские поля в регистрационную форму. Мы добавим текстовый ввод для дескриптора Twitter и флажок, при котором пользователи должны будут согласиться с условиями перед регистрацией. Требуемая работа может быть разделена на три части:
- Добавление самих полей
- Проверка на полях
- Обработка данных
Мы также очень кратко обсудим лучшие способы оформления ваших исходящих писем. Это означает, что пользователи будут получать хорошие фирменные письма при регистрации.
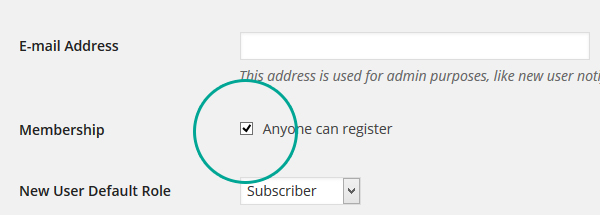
Незадолго до того, как мы начнем, убедитесь, что каждый может зарегистрироваться, отмечен галочкой в настройках WordPress ( Настройки> Общие ).

Есть много дел; Давайте начнем
Одна из главных особенностей WordPress — это то, как он снабжает вас действиями и фильтрами . Это позволяет нам подключаться к событиям или фильтровать контент, что дает нам возможность изящно расширять WordPress.
Итак, используя действие register_form , давайте подключимся к форме регистрации и добавим наши поля. Скопируйте следующую функцию в наш admin.php, который мы создали в первой части этой серии.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
function tutsplus_register_form_edit() {
$twitter_name = ( ! empty( $_POST[‘twitter_name’] ) ) ?
<p>
<label for=»twitter_name»>
<?php _e( ‘Twitter name’, ‘sage’ ) ?><br />
<input type=»text» name=»twitter_name» id=»twitter_name» class=»input» value=»<?php echo esc_attr( wp_unslash( $twitter_name ) ); ?>» size=»25″ />
</label>
</p>
<?php $terms = ( ! empty( $_POST[‘terms’] ) ) ?
<p>
<label for=»terms»>
<input type=»checkbox» name=»terms» id=»terms» class=»input» value=»agreed» <?php checked( $_POST[‘terms’], ‘agreed’, true );
<?php _e( ‘I have read the terms and conditions’, ‘sage’ ) ?>
</label>
</p>
<?php
}
add_action( ‘register_form’, ‘tutsplus_register_form_edit’ );
|
По сути, мы вводим некоторые новые поля в нашу регистрационную форму. Используемая разметка имитирует ту из родных полей. Мы также хотим сохранить значения, если страница будет перезагружена, поэтому мы проверим, существуют ли они в $_POST . Вы можете быть удивлены, почему наш ярлык Twitter обернут в функцию: <?php _e( 'Twitter name', 'tutsplus' ) ?> .
Функция _e позволяет выполнять перевод — вы можете узнать больше об этом в Кодексе WordPress .
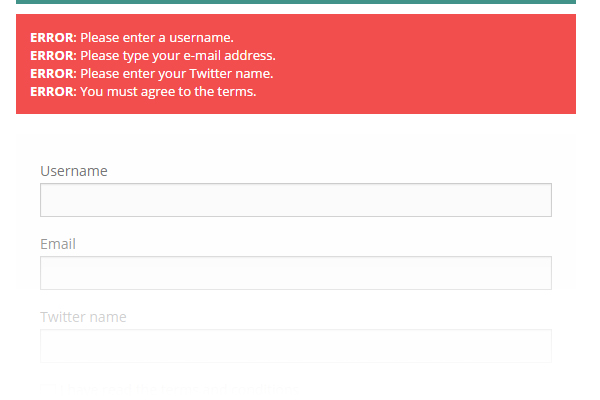
Это здорово, но как насчет проверки? Пользователи могут положить туда все, что хотят, или оставить пустым. Давайте сделаем наши поля обязательными и убедитесь, что текстовое поле принимает только обычные символы для предотвращения злонамеренных атак. На этот раз мы будем использовать фильтр WordPress: registration_errors .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
function tutsplus_validate_registration( $errors, $sanitized_user_login, $user_email ) {
if ( empty( $_POST[‘twitter_name’] ) || !empty( $_POST[‘twitter_name’] ) && trim( $_POST[‘twitter_name’] ) == » ) {
$errors->add( ‘twitter_name_error’, __( ‘<strong>ERROR</strong>: Please enter your Twitter name.’, ‘sage’ ) );
}
if ( preg_match(‘/[^a-z_\-0-9]/i’, $_POST[‘twitter_name’]) ) {
$errors->add( ‘twitter_name_error’, __( ‘<strong>ERROR</strong>: Please use letters, numbers, spaces and underscores only.’, ‘sage’ ) );
}
if ( empty( $_POST[‘terms’] ) ) {
$errors->add( ‘terms_error’, __( ‘<strong>ERROR</strong>: You must agree to the terms.’, ‘sage’ ) );
}
return $errors;
}
add_filter( ‘registration_errors’, ‘tutsplus_validate_registration’, 10, 3 );
|
Вышеуказанному фильтру передаются три параметра:
- Ошибки, которые были обработаны
- Электронная почта пользователя
- Санированное имя пользователя
Функция запускается после отправки формы, но до того, как данные попадают в базу данных. В нашем случае мы проверяем, являются ли поля пустыми и присутствуют ли какие-либо странные символы в нашем имени Твиттера. Если какое-либо из них истинно, мы передаем сообщение об $error объект $error который возвращается.
Примечание: если вы получаете пустое окно с ошибкой, не беспокойтесь. Плагин безопасности, который мы установили в первой части, имеет настройку по умолчанию, которая скрывает сообщения. В разделе « Настройки WordPress » снимите флажок « Отключить сообщения об ошибках входа» .

Теперь последняя часть нашей головоломки: обработка данных, чтобы они сохранялись в нашей базе данных для этого пользователя. Снова мы будем использовать определенное действие WordPress ( user_register ), чтобы подключиться к этому процессу. Он принимает один параметр, user_id — таким образом, он знает, кому сохранять данные. Предполагая, что $_POST содержит наши данные, мы можем сохранить их, используя update_user_meta .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Process the additional fields.
*
* @param user_id
*/
function tutsplus_process_registration( $user_id ) {
if ( ! empty( $_POST[‘twitter_name’] ) ) {
update_user_meta( $user_id, ‘twitter_name’, trim( $_POST[‘twitter_name’] ) );
}
if ( ! empty( $_POST[‘terms’] ) ) {
update_user_meta( $user_id, ‘terms’, trim( $_POST[‘terms’] ) );
}
}
add_action( ‘user_register’, ‘tutsplus_process_registration’ );
|
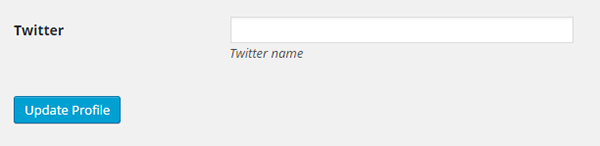
Пользовательские поля в Admin
Прямо сейчас мы собрали данные пользователей — включая наши пользовательские поля — но мы не можем редактировать эти значения в админке WordPress. Давайте подключим это. В нашем admin.php добавьте следующую функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
/** Display in the wp backend
* http://codex.wordpress.org/Plugin_API/Action_Reference/show_user_profile
*
* Show custom user profile fields
* @param obj $user The WP user object.
* @return void
*/
function tutsplus_custom_user_profile_fields( $user ) {
?>
<table class=»form-table»>
<tr>
<th>
<label for=»twitter_name»><?php __e( ‘Twitter name’,’sage’ );
</th>
<td>
<input type=»text» name=»twitter_name» id=»twitter_name» value=»<?php echo esc_attr( get_the_author_meta( ‘twitter_name’, $user->ID ) ); ?>» class=»regular-text» />
</td>
</tr>
</table>
<?php
}
// Hooks near the bottom of profile page (if current user)
add_action(‘show_user_profile’, ‘tutsplus_custom_user_profile_fields’);
// Hooks near the bottom of the profile page (if not current user)
add_action(‘edit_user_profile’, ‘tutsplus_custom_user_profile_fields’);
|
Используя некоторые действия WordPress, мы легко можем добавлять настраиваемые поля.

Теперь для обработки пользовательской мета-версии.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
/** Update the custom meta
* https://codex.wordpress.org/Plugin_API/Action_Reference/personal_options_update
* https://codex.wordpress.org/Plugin_API/Action_Reference/edit_user_profile_update
*
* Show custom user profile fields
* @param int user_id.
*/
function tutsplus_update_extra_profile_fields( $user_id ) {
if ( current_user_can( ‘edit_user’, $user_id ) )
update_user_meta( $user_id, ‘twitter_name’, $_POST[‘twitter_name’] );
}
// Hook is used to save custom fields that have been added to the WordPress profile page (if current user)
add_action( ‘personal_options_update’, ‘tutsplus_update_extra_profile_fields’ );
// Hook is used to save custom fields that have been added to the WordPress profile page (if not current user)
add_action( ‘edit_user_profile_update’, ‘tutsplus_update_extra_profile_fields’ );
|
Перенаправление при входе в систему
Наконец, мы хотим перенаправить наших пользователей на определенную страницу, когда они вошли в систему. По умолчанию они отправляются на сервер WordPress. Забудь про это. Давайте отправим их на страницу «Моя учетная запись». Итак, во-первых, вам нужно создать эту страницу в конце. Пока не беспокойтесь о контенте, потому что мы поговорим об этом в следующей части серии.
Теперь, когда у нас есть страница, вставьте приведенный ниже код в ____. Php и проведите тест-драйв. Предполагая, что на вашей странице «мой аккаунт» есть слаг my-account он должен работать. Еще раз мы использовали фильтр WordPress для достижения этого колдовства.
В двух словах, код проверяет пользователя, и если он является администратором, он направляется в место по умолчанию, в противном случае он перенаправляется на страницу my-account . Все это срабатывает, когда пользователь входит в систему, используя фильтр login_redirect .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
/**
* Redirect user after successful login.
*
* @param string $redirect_to URL to redirect to.
* @param string $request URL the user is coming from.
* @param object $user Logged user’s data.
* @return string
*/
function tutsplus_redirect_on_login( $redirect_to, $request, $user ) {
//is there a user to check?
global $user;
if ( isset( $user->roles ) && is_array( $user->roles ) ) {
//check for admins
if ( in_array( ‘administrator’, $user->roles ) ) {
// redirect them to the default place
return $redirect_to;
} else {
return home_url(‘profile’);
}
} else {
return $redirect_to;
}
}
add_filter( ‘login_redirect’, ‘tutsplus_redirect_on_login’, 10, 3 );
|
Быстрая заметка об исходящих электронных письмах
Когда пользователи регистрируются на вашем сайте, они будут получать письма с подтверждением. Также, если пользователь забывает свой пароль, он может восстановить его по электронной почте. Поэтому важно, чтобы мы уделяли этим письмам некоторую любовь и внимание, если мы хотим, чтобы наш членский сайт был всем этим.
Сейчас есть несколько способов сделать это. Для всех пуристов вы можете использовать фильтры WordPress, чтобы изменить тип содержимого электронной почты и стилизовать ваши электронные письма — см. Кодекс WordPress . В качестве альтернативы есть множество плагинов, разработанных для этой цели.
Лично мне нравится использовать Mandrill MailChimp для отправки писем с моих сайтов WordPress. Его не так сложно настроить, и он полон функций, одна из которых — возможность применять шаблоны / стили к исходящим электронным письмам.
Что дальше?
В следующей и последней части серии мы создадим основной раздел учетной записи, в котором зарегистрированные пользователи смогут редактировать свои данные. Мы также хотим, чтобы администраторы могли редактировать эти данные из административной области WP, поэтому мы также добавим туда несколько настраиваемых полей.
Если у вас есть предложения или вопросы, пожалуйста, оставьте комментарий. Я сделаю все возможное, чтобы ответить своевременно.
Что стоит отметить
Обратите внимание: если вы загружаете код из репозитория GitHub, он включает все файлы для запуска вашей темы. Идея заключается в том, что вы можете взять репо и просто запустить необходимые команды Gulp и Bower, и вас не будет! Если вы просто хотите, чтобы файлы, содержащие код, специфичный для этой серии, перечислены ниже.
- Все файлы в папке администратора
- lib / admin.php
- lib / members.php
- Шаблон-пользователь profile.php
- templates / header.php