Эта статья была спонсирована Modern.IE . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Там нет недостатка в интерфейсных инструментах, которые помогут нам проверить качество нашего кода. Некоторыми примерами этих инструментов являются JSHint и JSLint, для тестирования наших файлов JavaScript, валидатор W3C Markup , для проверки того, что наш HTML-код действителен и написан в соответствии со спецификациями, и валидатор W3C CSS для проверки наших таблиц стилей, но есть многое другое.
Недавно на SitePoint мы выделили еще один такой инструмент: Modern.IE от Microsoft. Служба включает в себя возможность сканирования вашего веб-сайта для выявления распространенных проблем с кодированием и создания отчета (также доступен в формате PDF). Этот отчет содержит результаты каждого теста и некоторые рекомендации по его исправлению или улучшению. Таким образом, вы можете убедиться, что ваш код соответствует текущим рекомендациям, хорошо работает и реализует функции, специально предназначенные для Windows 8. Все, что вам нужно сделать, это предоставить URL-адрес веб-страницы, которую вы хотите проанализировать.
Луис Лазарис написал отличное руководство по этому средству сканирования в своей статье « Использование modern.IE для выявления распространенных проблем кодирования» . Его статья освещала живые сайты. В этом уроке мы рассмотрим, как вы можете выполнить сканирование проекта, размещенного на вашем компьютере.
Что такое Modern.IE?
Modern.IE — это сервис, который предоставляет набор различных инструментов для тестирования наших веб-страниц с разных точек зрения и для разных целей. Например, Modern.IE предлагает несколько бесплатных виртуальных машин Windows для запуска любой редакции Internet Explorer с хоста Windows, Mac или Linux.
Еще одной особенностью является бесплатный инструмент автоматизации скриншотов, работающий на BrowserStack . Этот инструмент загружает данный веб-сайт на ряд мобильных и настольных устройств и представляет сделанные снимки экрана за несколько минут. Это означает, что вы можете получить снимки экрана своего веб-сайта, как это будет видно в браузере Android, работающем на Android, в Firefox и Opera, работающем на Windows 8, или даже на устройствах, к которым у вас может быть нелегкий доступ, например, к iPhone 4S с помощью мобильного телефона. Сафари.
Если вы хотите узнать больше об этой и других функциях, вы можете прочитать статьи Быстрое тестирование скриншотов браузера на Modern.IE Крейга Баклера и Тестирование браузера с Modern.IE Джеймсом Джорджем .
Теперь, когда у вас есть контекст, давайте углубимся в сканирование локального проекта.
Как проанализировать местный сайт
Установка диагностического прибора
Инструмент Modern.IE для сканирования веб-сайта доступен бесплатно на GitHub . Чтобы получить копию исходного кода, вы можете открыть командную строку и выполнить команду:
git clone https://github.com/InternetExplorer/modern.IE-static-code-scan.gitВы можете получить копию, установить ее, а затем начать сканирование своих проектов локально с помощью Git-клиента .
Кроме того, вы можете нажать на кнопку Скачать в правой части страницы, как показано ниже.
После того, как вы загрузили инструмент, вам необходимо загрузить и установить Node.js (версия 0.10 или выше). Если у вас уже установлена версия Node.js, вы на шаг ближе к использованию этого инструмента.
Теперь найдите исходный код и установите его зависимости, выполнив команду:
npm install
Последний шаг — запуск службы сканирования. Для этого выполните команду:
node app.js
После выполнения предыдущей команды вы увидите сообщение, показывающее состояние службы и номер используемого порта (по умолчанию порт 1337). Откройте выбранный браузер и перейдите по URL-адресу http: // localhost: [PORT-NUMBER] /, где [PORT-NUMBER] равно 1337, если вы не изменили настройки по умолчанию.
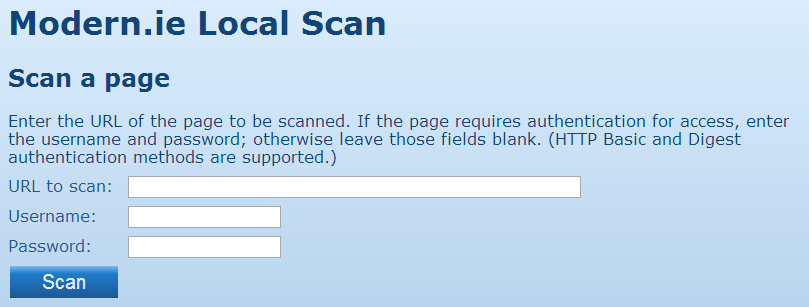
Если вы следовали инструкциям и все прошло хорошо, вы должны увидеть страницу, показанную на рисунке ниже.
Теперь вы готовы проанализировать свой местный проект.
Создание отчета
После установки и настройки всех необходимых компонентов вы готовы к сканированию локальной версии веб-сайта. Прежде чем начать, имейте в виду, что текущая доступная версия опирается на jQuery, и для включения библиотеки Microsoft использует jQuery CDN. Это означает, что у вас должно быть подключение к Интернету, даже если вы тестируете автономный веб-сайт, в противном случае инструмент не будет работать (с ошибкой «Uncaught ReferenceError: $ не определено», поскольку он не может загрузить jQuery).
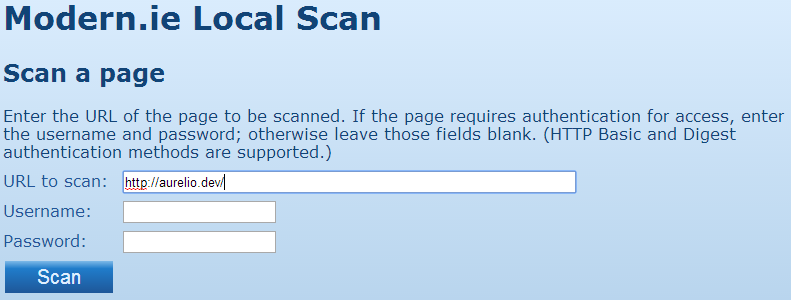
Чтобы отсканировать страницу, вы должны написать ее URL в соответствующем поле и нажать кнопку «Сканировать», как показано ниже.
Если вы используете систему аутентификации, такую как HTTP Basic и Digest, вы можете указать имя пользователя и пароль.
Как только процесс завершен, инструмент генерирует вывод, используя формат JSON.
Отчет JSON
После завершения сканирования инструмент выдает набор результатов сканирования в формате JSON. Пример вывода для успешного теста показан ниже:
“imageCompression”: {
“testName”: “imageCompression”,
“passed”: true
}
Пример неудачного теста показан ниже:
“ie11tiles”: {
“testName”: “ie11tiles”,
“passed”: false,
“data”: {
“square70”: false,
“square150”: false,
“wide310”: false,
“square310”: false
“notifications”: false
}
}
Вы можете проанализировать результат, используя свой собственный скрипт, или отправить его на сайт Modern.IE, нажав кнопку «Создать отчет», показанную на втором шаге процесса. Если вы выберете второй вариант, веб-сайт будет отображать отчет так же, как если бы вы использовали онлайн-версию. Обратите внимание, что на момент публикации этой статьи автономная версия инструмента была подвержена проблеме, которая не позволяет отображать локальный отчет о проверке на Modern.IE .
Вывод
Modern.IE предоставляет большой набор инструментов для анализа ваших веб-сайтов, как в сети, так и в автономном режиме, для выявления проблем совместимости и возможных улучшений. Благодаря этой локальной версии вы можете протестировать свои проекты, прежде чем они будут запущены, поэтому вы можете не выглядеть глупо перед вашими пользователями и клиентами.
Вы пробовали Modern.IE? Ваше мнение?