Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Ранее в этом году команда Microsoft выпустила новый инструмент, чтобы упростить тестирование сайтов в IE независимо от того, на какой платформе вы (серьезно). Это часть их работы над Project Spartan и его новым механизмом рендеринга и новой строкой user-agent , которая является форком Trident, который гораздо более совместим с мобильным Интернетом.
В этом уроке я хочу продемонстрировать, как это выглядит в Chrome на моем MacBook, и как его настроить.
TL; DR? Вот несколько лоз, чтобы показать вам это в действии:
- Mac OS X
- Android
- IOS
- Win7
Инструмент называется RemoteIE и предназначен для виртуальной версии последней версии IE. Это позволяет вам протестировать последнюю версию IE без необходимости устанавливать виртуальную машину. И если вы хотите протестировать предыдущие версии IE, вы всегда можете использовать бесплатные виртуальные машины на modern.IE , начав здесь .
Начало настройки
Я сам выполнил шаги по использованию инструмента и хотел документировать все на случай, если вы столкнетесь с какими-либо сбоями.
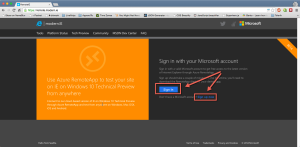
Сначала перейдите по адресу http: // remote.modern.ie /, и вы попадете на эту страницу:
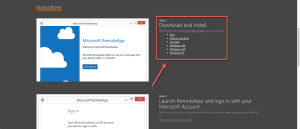
В этот момент вам будет предложено загрузить приложение Microsoft Remote Desktop для любой платформы. Это может быть для:
-
Mac OS X
-
iPhone или iPad
-
Android
-
Windows x86 или x64
-
Windows RT
Если у вас есть Live.com или Outlook.com, вы можете использовать его или зарегистрировать новый. Нет, вам не нужно использовать эти сервисы для чего-либо еще, если вы не хотите, но на самом деле они стали намного лучше, и это может стоить посмотреть.
Далее вам нужно выбрать сервер, который вам наиболее близок, чтобы обеспечить максимальную производительность:
Вам понадобится учетная запись Microsoft, чтобы использовать эту службу, поскольку она должна связать службу с этой учетной записью.
Как видите, я был серьезен, когда сказал, что это будет доступно кроссплатформенно. На вашем Mac загрузите приложение из Apple App Store. Нажав на ссылку «Mac», вы попадете на сайт интернет-магазина Apple .
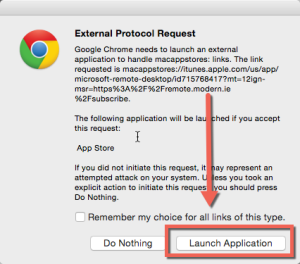
Нажмите кнопку «Просмотреть в Mac App Store», чтобы запустить приложение App Store на своем Mac. Вам будет предоставлено подтверждение от Chrome (или вашего любимого браузера OS X) для запуска внешнего приложения:
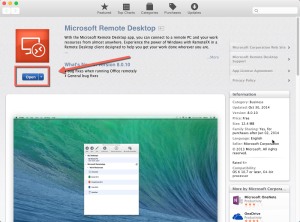
И после того, как вы подтвердите это, вы будете в записи App Store:
В моем случае у меня уже было установлено приложение, поэтому оно показывает «Открыть». Если он не установлен, продолжайте и сделайте это. После того, как вы установили его, найдите его в Finder:
или, если вы похожи на меня, используйте удивительного Альфреда, чтобы найти его:
Теперь, следующий шаг — это то, почему я хотел создать этот учебник, так как сразу после запуска Remote Desktop не очевидно, что делать. При запуске приложения, если вы посмотрите на заголовок, вы увидите запись под названием Microsoft RemoteApp . Это то, что вы хотите нажать:
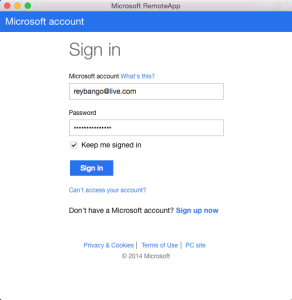
Оттуда вам теперь будет предложено ввести данные вашей учетной записи Microsoft, чтобы определить, какие подписки на приложения у вас есть:
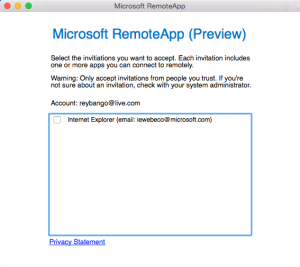
Теперь, когда выяснилось, что вы законны, вы увидите диалоговое окно, в котором показаны подписки вашего приложения:
Опять же, я хочу помочь вам избежать путаницы, так как UX на данном конкретном этапе немного не в порядке. Если вы установите флажок «Internet Explorer (электронная почта: iewebeco@microsoft.com)», запись для Internet Explorer-> IE Technical Preview будет добавлена в основное приложение Microsoft Remote Desktop, НО диалоговое окно с флажком, который я только что упомянул не исчезает Посмотреть здесь:
Как только вы увидите запись в главном приложении, которая говорит «IE Technical Preview», вы можете закрыть диалоговое окно с флажком. Вы можете видеть на предыдущем изображении, как я выделил значок диалога закрытия.
Мы почти закончили. Далее, дважды щелкните «IE Technical Preview», чтобы запустить виртуальную версию IE. Это займет всего минуту, чтобы раскрутить все, так что наберитесь терпения:
И как только он выйдет, у вас будет готовая версия IE 11 Technical Preview. На следующем изображении обратите внимание на то, как для вас доступны инструменты разработчика F12:
Больше инструментов тестирования
Это отличный новый инструмент, и он определенно снизит трения при тестировании в последней версии IE, но есть некоторые ограничения, которые следует отметить, включая невозможность доступа к локальной файловой системе. Было бы замечательно, если бы это было возможно, но виртуальные машины могут быть сложными, особенно с точки зрения безопасности.
Конечно, есть и другие бесплатные инструменты, которые могут помочь вам проверить IE:
-
Виртуальные машины (как я уже упоминал) для Mac, Linux и Windows
-
Сканер кода для выявления распространенных проблем в IE
-
Отчет о совместимости (более надежная версия сканера кода более низкого уровня, предназначенная для веб-страниц, изначально разработанная для IE9 и IE8)
-
Сервис скриншотов браузера (для тех, кто более склонен к зрению)
Если вам нужна более подробная информация, вы можете ознакомиться с прошлогодним объявлением Remote.IE в блоге IE. Теперь, когда у вас есть все настройки, дайте нам знать, если это поможет вам тратить меньше времени на тестирование.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Project Spartan и его новым механизмом рендеринга . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .