Спецификация HTML5 является зрелой и медленно появляющейся API, которая позволяет вам получить доступ к дополнительной информации с устройства, на котором работает браузер. Одним из последних представлений является « API состояния батареи ». Как следует из названия, API позволяет получить доступ к состоянию батареи через JavaScript. Таким образом, вы можете использовать этот API, чтобы отключить тяжелую анимацию на своей веб-странице, предупредить пользователя о необходимости синхронизации своих данных или заблаговременно сохранить данные в локальном хранилище. Если вы хотите проверить это на себе, вы можете найти рабочий пример здесь . Обратите внимание, что свойство «Время работы от батареи», по крайней мере для меня, недоступно при открытии страницы. Обновляется через пару минут.
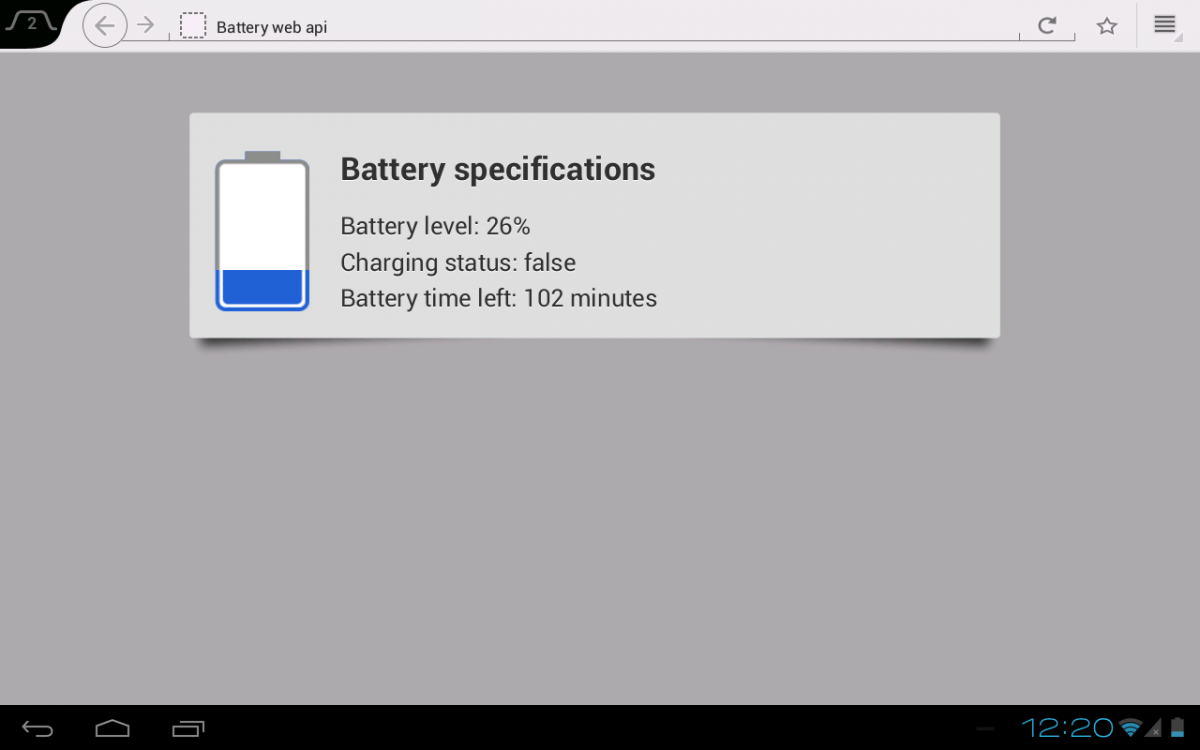
Я протестировал этот API с последними бета-версиями Mozilla. И это еще не работает на Mac (работает на iOS, Android и Windows). Я также не получил хороший результат за время зарядки, но разрядка и уровень работали хорошо. Для этого небольшого примера мы просто отобразим информацию из API на простой веб-странице, например так (скриншот с моего планшета):
В этой статье мы рассмотрим следующее:
- Как использовать Battery API
- Создайте пару текстовых полей для отображения информации из API
- Создайте образ батареи, который показывает, сколько энергии у нас осталось
- Используйте прослушиватели событий для обновления информации
Давайте начнем с быстрого взгляда на API
Как использовать Battery API
Использовать API очень просто, у него есть только несколько свойств, к которым вы можете получить доступ (из спецификации):
[NoInterfaceObject]
interface BatteryManager : EventTarget {
readonly attribute boolean charging;
readonly attribute double chargingTime;
readonly attribute double dischargingTime;
readonly attribute double level;
};
Свойство зарядки указывает, подключены ли мы к зарядному устройству, ChargerTime возвращает количество времени, которое потребуется для полной зарядки устройства, dischargingTime возвращает время, которое потребуется, чтобы приблизительно разрядиться, а уровень показывает процент от сколько энергии у тебя осталось. Очень просто.
Помимо этих свойств API также определяет пару обратных вызовов.
[TreatNonCallableAsNull]
attribute Function? onchargingchange;
[TreatNonCallableAsNull]
attribute Function? onchargingtimechange;
[TreatNonCallableAsNull]
attribute Function? ondischargingtimechange;
[TreatNonCallableAsNull]
attribute Function? onlevelchange;
Вы можете зарегистрировать функции для этих обратных вызовов, которые будут вызываться при изменении одного из свойств.
Создайте пару текстовых полей для отображения информации из API
Давайте начнем с пары простых текстовых полей, которые показывают информацию о батарее. Мы используем следующий HTML:
<div id="box">
<div id="battery"></div>
<div id="text">
<span style="display: block;margin-bottom:15px;font-size: xx-large;"><strong>Battery
specifications</strong></span>
<span style="display: block" id="level">Battery level: unknown</span>
<span style="display: block" id="status">Charging status: unknown</span>
<span style="display: block" id="charged">Battery charged: unknown</span>
</div>
</div>
И чтобы убедиться, что они имеют правильное значение заряда батареи, мы заполняем их следующим javascript:
// get the battery information
var battery = navigator.mozBattery;
// get the battery information to be displayed
$('#level').text("Battery level: " + Math.round(battery.level * 100) + "%");
$('#status').text("Charging status: " + ((battery.charging) ? "true" : "false"));
if (battery.charging) {
$('#charged').text("Battery time to charge: " + battery.chargingTime);
} else {
$('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
}
Как вы можете видеть в коде, не может быть намного проще. Мы также показываем изображение, которое отражает уровень.
Создайте образ батареи, который показывает, сколько энергии у нас осталось
Я не буду вдаваться в подробности, так как это не так интересно. Если вы хотите увидеть подробности, посмотрите на исходный код из примера . Для этого примера я создал простой объект батареи (на примере Nokia), и с помощью вызова updateBattery я могу установить, насколько батарея полностью заряжена. Чтобы инициализировать это, используйте следующее:
var b = new Battery("assets/bat_empty.png", "assets/bat_full.png", 96, 168);
$("#battery").append(b.domElement);
b.updateBattery(battery.level * 100);
Используйте прослушиватели событий для обновления информации
И, наконец, мы добавляем пару прослушивателей событий, которые вызываются всякий раз, когда изменяется одно из свойств батареи:
// when the loader is connected
battery.addEventListener("chargingchange", function (e) {
$('#status').text("Charging status: " + ((battery.charging) ? "true" : "false"));
}, false);
// when charging time changes update the time to charge / time left
battery.addEventListener("chargingtimechange", function (e) {
if (battery.charging) {
$('#charged').text("Battery time to charge: " + battery.chargingTime);
} else {
$('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
}
}, false);
// when dischargingtime changes update the time to charge / time left
battery.addEventListener("dischargingtimechange", function (e) {
if (battery.charging) {
$('#charged').text("Battery time to charge: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
} else {
$('#charged').text("Battery time left: " + (Math.round(battery.dischargingTime / 60)) + " minutes");
}
}, false);
// listener that is notified when the level changes
battery.addEventListener("levelchange", function (e) {
$('#level').text("Battery level: " + Math.round(battery.level * 100) + "%");
b.updateBattery(100 * battery.level)
}, false);
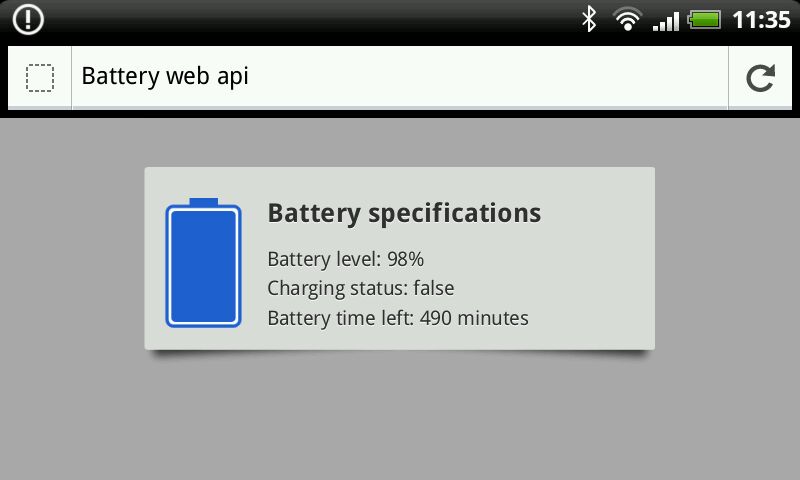
Легко не так ли? Действительно хорошо то, что это работает на всех устройствах. На моем мобильном телефоне это выглядит так:
И на окнах (работает в ВМ) это показывает мне это:


![Windows 7 - Ultimate [Запуск] .png](/wp-content/uploads/images/dzo/6e53734b5219feea932e95eca5047c8c.png)