Существует одно универсальное правило, которое применяется ко всем веб-сайтам и приложениям: они должны быть быстрыми . (Несколько лет назад я бы сказал, что сайты должны быть отзывчивыми , хотя это слово теперь имеет оттенок RWD).
К сожалению, очевидно, что некоторые разработчики не заботятся о скорости сайта. Если бы они это сделали, мульти-мегабайтные чудовища были бы редкостью, а средний вес страницы никогда не превысил бы 1 МБ. Это (почти) заставляет меня скучать по телефонным дням, когда домашняя страница размером 100 Кб считалась чрезмерной!
Легкий и быстрый пользовательский опыт никогда не был более важным. Использование мобильной связи и Интернета в развивающихся странах растет в геометрической прогрессии, а быстрый широкополосный доступ никогда не был обильным или недорогим. Обрезка жирности страницы очень важна и оптимизирует производительность JavaScript. К счастью, существует несколько простых способов определить, вызывают ли ваши скрипты значительные задержки.
Время консоли
Firebug, Webkit Inspector, Opera Dragonfly и IE11 поддерживают методы console.time()console.timeEnd()
// start timer
console.time("DOM update");
// update
var p = document.getElementById("result");
for (var i = 0; i < 3000; i++) {
p.textContent += i + " ";
}
// end timer
console.timeEnd("DOM update");
Имя таймера передается в console.time()console.timeEnd() Вы можете использовать любое количество таймеров:
// start "DOM update" timer
console.time("DOM update");
// update
var p = document.getElementById("result");
// start "loop" timer
console.time("loop");
for (var i = 0; i < 3000; i++) {
p.textContent += i + " ";
}
// end "loop" timer
console.timeEnd("loop");
// end "DOM update" timer
console.timeEnd("DOM update");
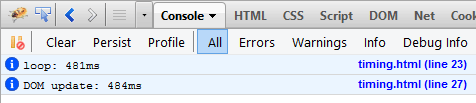
Результаты отображаются в консоли разработчика:
Отметки времени профилирования
Другой вариант — отметка времени. Это доступно только в Firebug и Webkit Inspector — он записывает точку во время выполнения, например
// record timestamp
console.timeStamp("DOM update started");
// update
var p = document.getElementById("result");
for (var i = 0; i < 3000; i++) {
p.textContent += i + " ";
}
// record timestamp
console.timeStamp("DOM update ended");
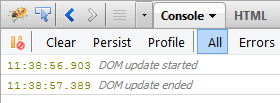
Firebug отображается при обнаружении отметки времени:
Это может немного помочь, но у Инспектора Webkit есть еще несколько хитростей. Перейдите на вкладку « Временная шкала » и щелкните значок « Запись» в нижнем левом углу окна:
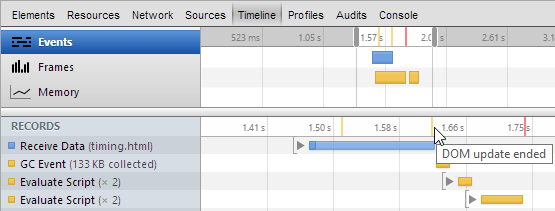
Обновите страницу, затем снова нажмите значок записи, чтобы остановить запись. Временная шкала показывает визуальное представление всех событий с вашими временными метками, отмеченными желтым на панели таймера:
Очень полезный.
Удаление ваших таймеров
В идеале, вы никогда не должны оставлять консольную регистрацию в рабочем коде. Если вы это сделаете, вам нужно проверить, доступны ли методы, так как они могут вызвать ошибки в браузерах, где они не поддерживаются, например,
if (console && console.timeStamp) console.timeStamp("My timestamp");
Лично я рекомендую удалить все консольные команды. Некоторые процессы сборки сделают это за вас, или вы можете использовать следующее регулярное выражение в редакторе для нацеливания и удаления всех записей, связанных с таймером:
console.time[^(]*("[^"]+");
Откройте консоль и начните оптимизировать эти скрипты!