Вы, наверное, видели это в Twitter, Google+ или Facebook. У вас есть текстовое поле, в котором вы пишете свой статус / сообщение и затем нажимаете кнопку, чтобы отправить его. Но, если вы ленивы, как я, вам не нравится переключаться на мышь, чтобы нажать кнопку. Эти услуги помогают нам, позволяя нам нажать control + enter для отправки. Давайте воссоздадим этот сценарий для наших собственных проектов.
Предпочитаете видео?
Конечно, причина, по которой мы не можем отправить при enter заключается в том, что мы будем использовать textarea , чтобы пользователь мог включать разрывы строк. Обычно браузер просто игнорирует control клавишу и добавляет еще один разрыв строки, когда мы нажимаем control + enter , но мы перехватим это и выполним нашу магию.
Шаг 1 : Шаблон
Мы здесь не для того, чтобы много говорить о HTML и CSS, поэтому вот «шаблон», с которого мы начинаем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″ />
<title>Text Box Enter</title>
<style>
body {
font: 16px/1.5 helvetica-neue, helvetica, arial, san-serif;
}
textarea {
border: 1px solid #ccc;
display:block;
width: 250px;
height: 100px;
}
p {
border: 1px solid #ccc;
background: #ececec;
padding: 10px;
margin: 10px 0;
width: 230px;
}
button {
border: 1px solid #ccc;
background: #ececec;
-webkit-border-radius: 3px;
padding: 5px 20px;
margin-top:10px;
}
</style>
</head>
<body>
</body>
</html>
|
Шаг 2 : HTML
Нам нужно несколько элементов для работы здесь, поэтому давайте добавим их:
|
1
2
3
4
5
6
7
8
|
<textarea id=»msg»></textarea>
<button type=»submit»>Post</button>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js»></script>
<script>
</script>
|
Я действительно упрощаю это здесь: у нас есть только textarea и button . Если бы это была реальная сделка, мы бы хотели получить официальную form , которая бы работала и отправляла ваше сообщение без JavaScript. Мы также включили jQuery и пустой тег сценария, которым мы воспользуемся в дальнейшем.
Шаг 3 : JavaScript
Мы собираемся сделать это как плагин jQuery, который мы назовем ctrlEnter . Вот с чего мы начнем:
|
1
2
3
4
5
|
$.fn.ctrlEnter = function (btns, fn) {
var thiz = $(this);
btns = $(btns);
};
|
Мы берем два параметра. Мы вызовем эту функцию плагина для textarea , поэтому у нас уже есть этот элемент. Первый параметр — это строка из одного или нескольких селекторов, которые будут переданы в jQuery. Это элементы, которые должны иметь одинаковую функциональность при нажатии. Второй параметр — это функция, которая будет выполняться при нажатии клавиши « control + enter . Затем мы создаем переменные: jQueryified textarea и jQueryified btns .
|
1
2
3
|
function performAction (e) {
fn.call(thiz, e);
}
|
Затем мы создаем функцию, которая оборачивает переданную нами функцию. Мы делаем это так, чтобы мы могли быть уверены, что функция вызывается с элементом textarea как this внутри функции. Мы также передаем ему объект события из события.
|
1
2
3
4
5
6
7
8
|
thiz.bind(«keydown», function (e) {
if (e.keyCode === 13 && e.ctrlKey) {
performAction(e);
e.preventDefault();
}
});
btns.bind(«click», performAction);
|
Далее у нас есть фактические обработчики событий. Первый связывает функцию с событием textarea элемента textarea . e.keyCode === 13 означает, что нажата клавиша ввода. Если e.ctrlKey имеет значение true, это означает, что пользователь нажимал клавишу управления при нажатии клавиши ввода. Если нажата клавиша ввода и клавиша управления, мы вызовем эту функцию performAction . Затем мы вызовем e.preventDefault , что предотвратит новую e.preventDefault , которую обычно вводит клавиша ввода.
А теперь давайте подключим обработчики событий к кнопкам; мы просто возьмем текст, заменим все вхождения \n на <br /> , поместим его в абзац и добавим к телу:
|
1
2
3
4
|
$(«#msg»).ctrlEnter(«button», function () {
$(«<p></p>»).append(this.val().replace(/\n/g, «<br />»)).prependTo(document.body);
this.val(«»);
});
|
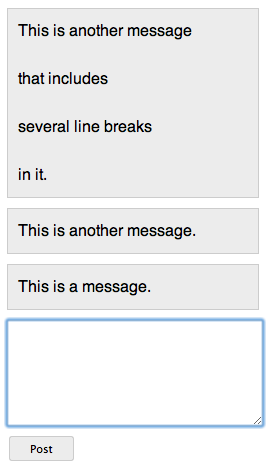
Теперь давайте проверим это:

Вывод: конец
Мы дадим вам быстрый совет за день. Есть другой способ сделать это? Хит комментарии!