Эта статья была спонсирована Airbrake . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Мы все очень осторожны при тестировании нашего кода перед его выпуском в производственную среду, верно? Мы используем разработку через тестирование или создаем элегантные наборы юнит-тестов, функциональных тестов и интеграционных тестов. Мы запускаем наши продукты во всех возможных средах, где они могут быть развернуты повторно каждый раз, когда мы вносим изменения в наш код. Мы тестируем все возможные пути, по которым пользователь мог бы пойти в любом возможном браузере.
Правильно?
Ну, ладно, никто из нас не идеален. Но, по крайней мере, наши пользователи всегда старательно сообщают о каждой ошибке, с которой они сталкиваются, и предоставляют подробную информацию о том, как именно воспроизвести эти ошибки, чтобы их было легко отследить и исправить.
Правильно?
Да, я так не думаю.
Ошибка мониторинга на помощь!
К счастью, существуют службы, которые помогают нам диагностировать и решать проблемы, которые могли просочиться через бесконечно малые трещины в наших процедурах тщательного тестирования качества.
Я говорю о службах удаленного мониторинга ошибок. Если вы не слышали о них раньше, службы удаленного мониторинга ошибок могут отслеживать и сообщать о фактических ошибках, с которыми пользователи сталкиваются в режиме реального времени, до того, как у пользователя даже появится возможность подать неопределенный или вводящий в заблуждение отчет об ошибке.
Кроме того, они могут предоставить вам ряд полезных сведений о том, как возникла ошибка: какую версию браузера использовал пользователь, какая учетная запись вошла в систему, какая операционная система использовалась, какие-либо данные сеанса, обратный след ошибки сам по себе, а также любые пользовательские теги, которые вы могли бы вставить в свой код, чтобы помочь выявить проблемы.
Начало работы с мониторингом ошибок
На рынке есть ряд услуг и вариантов, но хорошим всеобъемлющим является Airbrake.io . Они давно работают в интернете, поэтому вы можете помнить их как Hoptoad еще до того, как они сменили название в 2011 году.
Airbrake также поддерживает очень широкий спектр внутренних и внешних языков и сред: от Ruby и PHP до .NET и Node.js. Они также предлагают встроенную интеграцию с большинством популярных сервисов управления и развертывания кода, таких как GitHib, JIRA, Bitbucket и Slack. Скорее всего, с чем бы вы ни работали, у них есть инструменты, необходимые для быстрого и простого запуска. Их интерфейс отчетности также прост и удобен для навигации, поэтому вы можете быстро приступить к созданию полезной информации из развернутого производственного кода.
Внедрить код Airbrake.io в ваш продукт просто. Для начала вы можете создать учетную запись на Airbrake.io, которая будет бесплатной в течение первых 14 дней, пока вы пинаете шины, без кредитной карты в течение пробного периода.
Когда вы создаете свой первый проект, вам будет предоставлен ряд опций с предварительно написанным кодом интеграции на более чем 20 языках. В качестве примера, скажем, мы хотим использовать сквозной JavaScript и иметь в качестве основы API-интерфейс Node.js на основе Express.
Мониторинг экспресс-приложения
Давайте создадим быстрый пример, чтобы показать, насколько простой может быть интеграция мониторинга ошибок с Airbrake. Предполагая, что у нас уже установлен узел, в терминале мы можем создать простое приложение Express для мониторинга с помощью Express Generator, которое мы можем установить с помощью пряжи или npm:
yarn global add express-generator Затем мы можем запустить его, чтобы создать голое приложение Express:
express sample-app
Затем cd в каталог, который был создан, и запустите yarn (или, если хотите, npm install ), чтобы установить наши зависимости
cd sample-app yarn
Затем запустите node bin/www чтобы запустить наш сервер, опционально установив порт с PORT=#### в начале команды. (Если мы не укажем порт, узел по умолчанию будет использовать порт 3000.)
node bin/www
Теперь, если мы перейдем к http://localhost:3000 в браузере, мы увидим простое приложение Express, которое просто говорит «Добро пожаловать в Express».
Вы можете добавить Airbrake к вашим зависимостям или использовать пряжу или npm для установки airbrake. У нас уже будет файл package.json в нашем приложении Express, так что мы можем просто добавить строку внизу наших зависимостей, указав airbrake и целевую версию:
{ "name": "sample-app", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "~1.17.1", "cookie-parser": "~1.4.3", "debug": "~2.6.3", "express": "~4.15.2", "jade": "~1.11.0", "morgan": "~1.8.1", "serve-favicon": "~2.4.2", "airbrake": "^2.1.0" } }
Конечно, текущие номера версий и конкретные зависимости, возможно, изменились в этом файле, но концепция та же самая. Их ключ заключается в добавлении воздушного тормоза, в данном случае в качестве последней строки зависимостей. Как только этот файл обновлен, мы можем просто запустить yarn (или npm install ) в нашем главном каталоге приложения, чтобы обновить наше приложение.
yarn
Теперь все, что нам нужно сделать, это добавить пример кода экспресс-торможения в верхней части нашего исходного файла приложения app.js после того, как наша переменная app была определена. Airbrake может воспользоваться встроенной обработкой ошибок, предоставляемой версиями Express, начиная с версии 2.x.
var airbrake = require('airbrake').createClient( '<YOUR_AIRBRAKE_PROJECT_ID>', '<YOUR_AIRBRAKE_API_KEY>' ); app.use(airbrake.expressHandler());
Airbrake предоставит вам идентификатор проекта и ключ API и включит их в пример кода, который они предоставляют после входа в свою учетную запись. Теперь ошибки, которые обычно выявляются в Express, а также любые другие ошибки, которые может генерировать ваш код, будут отслеживаться и отслеживаться Airbrake.
Проверка нашего мониторинга ошибок
Например, давайте посмотрим, что происходит, когда JavaScript выдает ошибку. Мы можем добавить код для routes/index.js new Error в обработчик маршрута по умолчанию в нашем файле routes/index.js чтобы вызвать ошибку JavaScript, и посмотреть, как она отслеживается:
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); throw new Error('I am an uncaught exception'); }); module.exports = router;
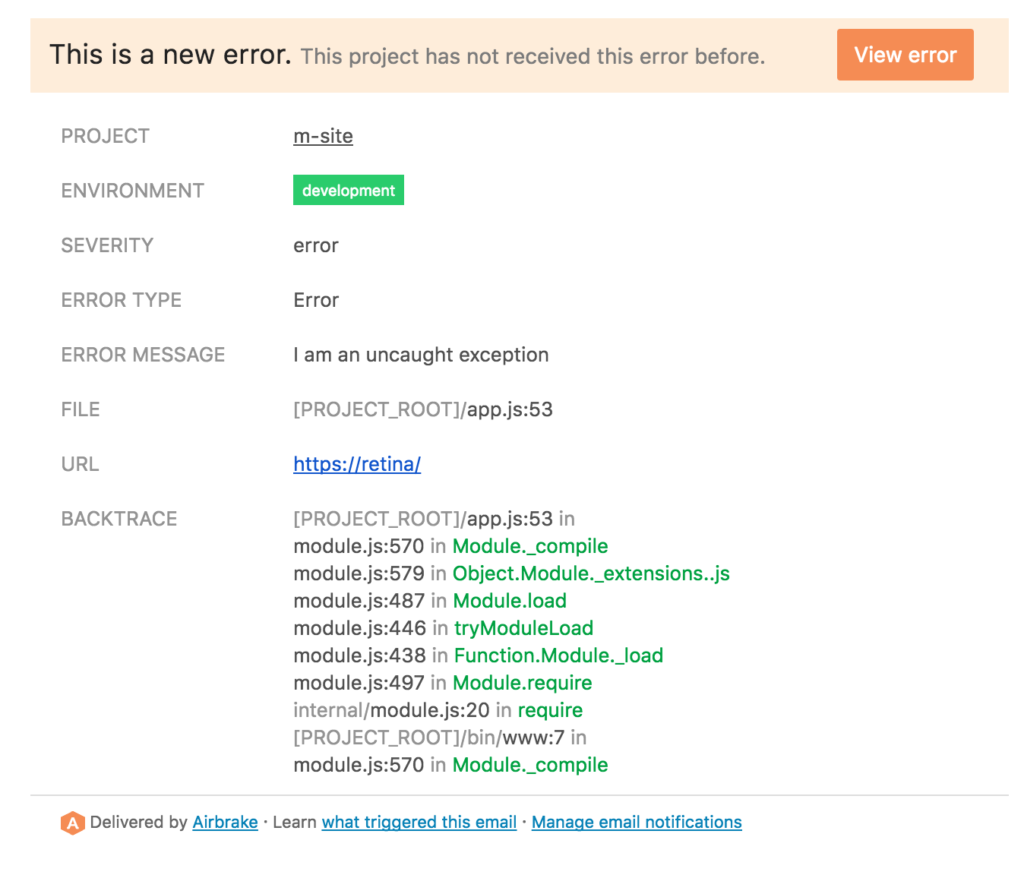
Если бы это был обычный производственный сайт, первое, что мы могли бы заметить, когда домашняя страница генерирует эту ошибку, это сообщение электронной почты от Airbrake или, возможно, уведомление в Slack или какой-либо другой поддерживаемой системе оповещения. Airbrake позволяет легко настроить частоту отправки предупреждений различного типа, куда они должны отправляться и какие события должны вызывать уведомление.
При настройках учетной записи по умолчанию мы получим письмо на учетную запись разработчика с обзором возникшей ошибки. В этом случае это будет включать предупреждение о том, что эта ошибка встречается впервые.
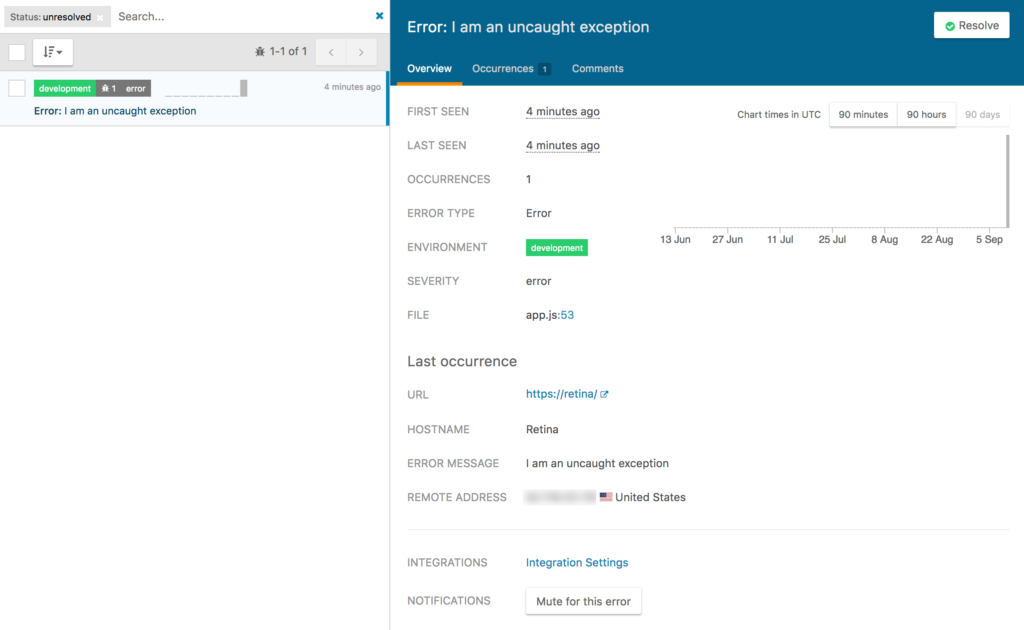
Затем мы можем посетить нашу панель управления Airbrake и увидеть ошибку, отраженную в наших отчетах, а также много полезной информации, включая созданное нами специальное сообщение, когда произошла ошибка, откуда она пришла, конкретный URL и хост и сколько раз Это случилось. (Только один раз.)
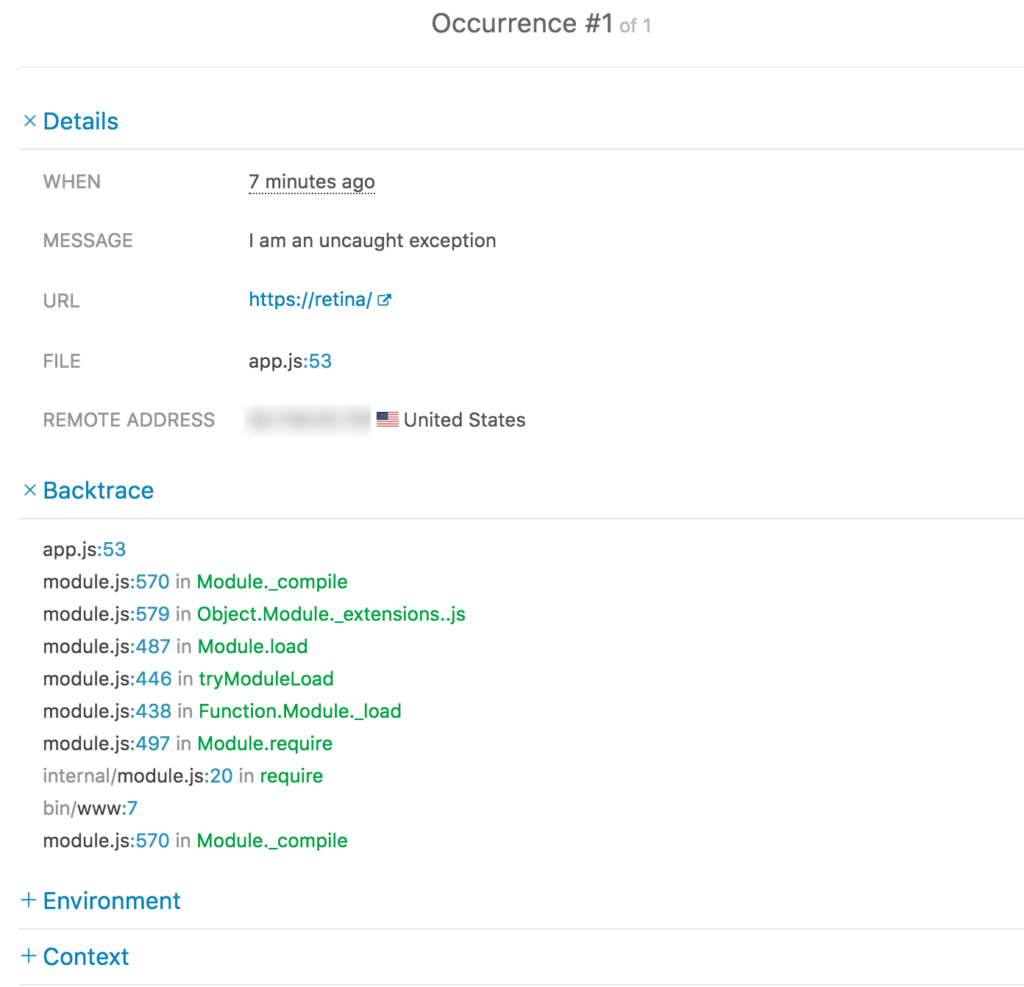
Посещение вкладки «Происшествия» на панели мониторинга покажет нам обратный след от нашего серверного кода, чтобы помочь нам отладить, когда и где ошибка могла быть вызвана в нашем коде.
Расширение раздела «Среда» на вкладке покажет нам ряд полезных сведений о нашем сервере и процессах, которые выполнялись при возникновении ошибки.
Дополнительную информацию можно найти, развернув раздел «Контекст» на вкладке, рассказав нам об операционной среде, в которой выполнялись наши сценарии, когда произошла ошибка.
Новый лучший друг вашего приложения
Представьте себе, что уровень охвата ошибками распространяется на всю вашу базу пользователей, отслеживая каждую ошибку в вашем приложении, с которой пользователи сталкиваются в производственной среде, и табулируя результаты.
Вы можете легко увидеть, насколько полезной может быть такая информация в реальной производственной среде, где пользователи не видят того, что вы хотите, чтобы они видели. А благодаря полному и подробному отчету подумайте, сколько времени, денег и разочарований вы могли бы сэкономить.
Благодаря удаленному отслеживанию ошибок Airbrake вам не придется ждать, пока ваши друзья сообщат вам, когда что-то не так с вашим приложением. Вы уже будете знать.