С недавним официальным выпуском Angular 2, это хорошее время, чтобы ускорить некоторые из самых больших изменений.
Одна вещь, которая сильно изменилась, — это маршрутизатор Angular 2, который был полностью заменен в преддверии финальной версии. Итак, в этих двух коротких видеоуроках из моего курса по Angular 2 Routing я покажу вам, как создавать конфигурации маршрутов и как использовать их в приложении. Вы узнаете о простых маршрутах, перенаправлении и подстановочных маршрутах. Затем вы увидите, как использовать директиву для настройки компонента приложения для отображения маршрутов.
Видео следуют за предыдущими уроками в курсе, но вы должны быть в состоянии следовать методам, которые мы используем. Вы можете найти исходные файлы для всего проекта на GitHub .
Как создать маршруты в Angular 2
Зачем использовать маршрутизацию?
Можно создать полноценное приложение на Angular 2 без маршрутизации. Итак, если мы можем сделать это, зачем нам вообще нужна маршрутизация?
Основная причина в том, что если мы не будем использовать маршрутизацию, наше приложение будет зависеть исключительно от навигации по программному управлению. Нам придется отключать компоненты на основе взаимодействия с пользователем, например, когда они нажимают на что-то.
С помощью маршрутизации мы сможем перемещаться, переключая URL-адреса. Все компоненты будут привязаны к маршруту, что позволит нам легко перемещаться по нашему приложению.
Как настроить маршрутизацию
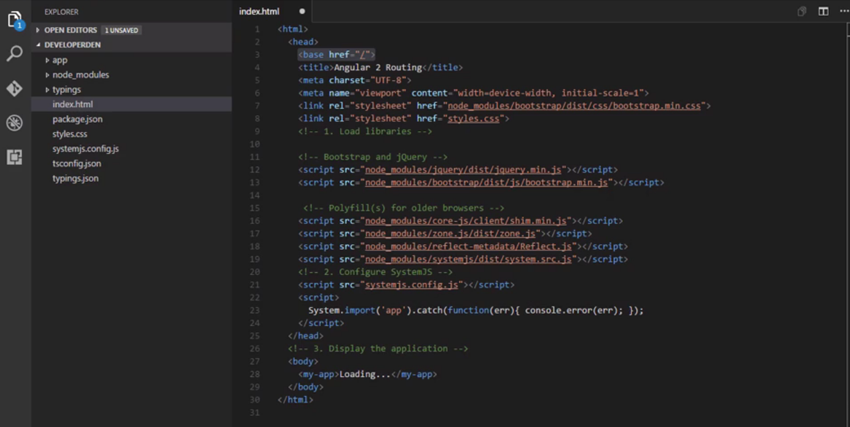
Во-первых, чтобы заставить работать маршрутизацию, нам нужно добавить базовый href в начало нашего файла index.html.

Ранее мы настраивали наши маршруты внутри компонента, который их размещает. В этом случае это будет означать, что мы добавим наши конфиги маршрута в наш файл app.component. С новым маршрутизатором предлагается создать нашу конфигурацию маршрута в отдельном файле.
app.routes.ts
Итак, давайте создадим файл с именем app.routes.ts в корне папки приложения.
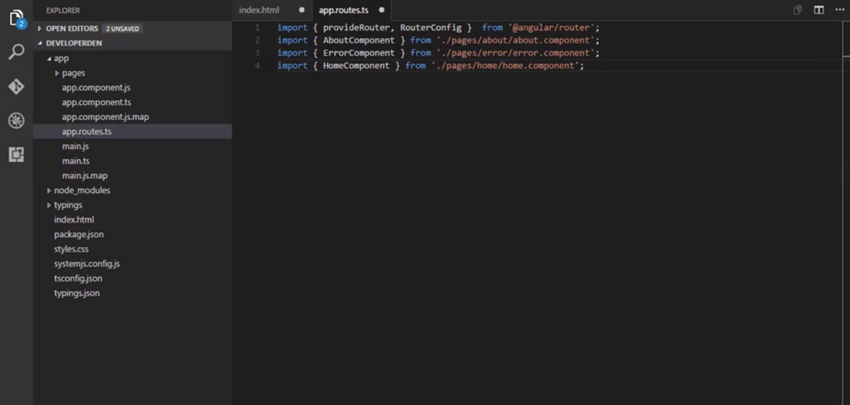
Первое, что мы добавим в этот файл — это импорт.
Во-первых, возьмите provideRouter или RouterConfig от углового маршрутизатора. Затем импортируйте компоненты About, Error и Home из папки страниц. Нам нужно импортировать их, чтобы мы могли направить их к этим компонентам.

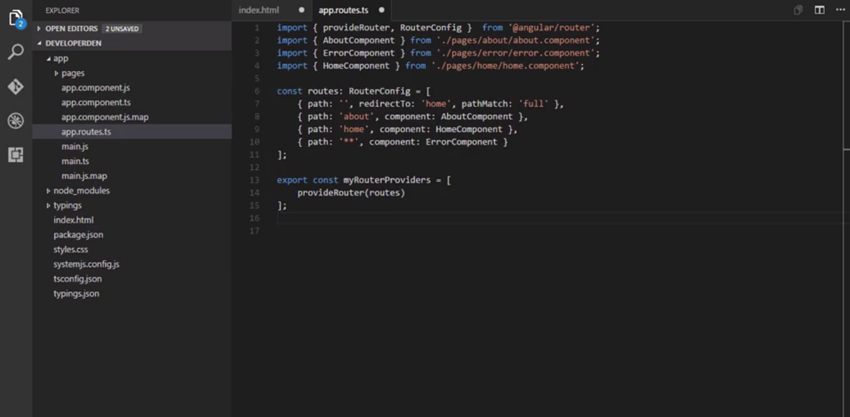
Следующее, что мы сделаем, это добавим нашу конфигурацию маршрута для хранения наших маршрутов:
|
1
2
3
|
const routes: RouterConfig = [
];
|
Здесь мы используем объявление const . Это один из способов, которым мы можем объявить переменную в TypeScript, и она представляет значение, которое нельзя изменить. В этом случае мы используем его для хранения нашего RouterConfig .
Теперь первое, что мы добавим, — это перенаправление. Через некоторое время мы добавим маршрутный символ для нашей страницы ошибок. Это само по себе приведет к запуску нашего приложения со страницы ошибок. Причина в том, что когда наше приложение запускается, у него нет маршрута. Поэтому нам нужно указать компонент в качестве маршрута по умолчанию.
Мы могли бы легко добавить компонент, который мы хотим запустить, в пустой маршрут, но предлагаемый способ справиться с этим — с помощью перенаправления. Перенаправление должно быть первым, иначе оно не будет работать должным образом. Вот как это выглядит:

Сначала у нас есть наш путь, который является пустым маршрутом. Это маршрут, по которому будет запущено наше приложение. Затем у нас есть перенаправление, которое изменит наш путь к дому, когда он встретит пустой маршрут. После этого у нас есть pathMatch . Я не буду вдаваться в подробности, кроме как скажу, что это приводит к тому, что пустой маршрут соответствует перенаправлению.
Тогда у нас есть наш маршрут, который указывает на AboutComponent . Путь установлен в 'about' , что мы и увидим в адресной строке, когда перейдем к этому маршруту. Компонент, на который нужно перейти, — это AboutComponent . После этого у нас есть HomeComponent . Путь 'home' , а компонент для запуска — это HomeComponent .
Это маршрут, по которому мы перейдем от перенаправления. Тогда последний добавленный нами маршрут — это маршрутный символ. Это будет соответствовать любым маршрутам, которые мы определили. По этой же причине мы добавили редирект. Если бы мы этого не сделали, наше приложение запустилось бы по этому маршруту, поскольку мы начинаем с маршрута, который не определен, с пустого маршрута.
После добавления перенаправления любой введенный нами маршрут, который не существует, получит страницу с ошибкой. Затем мы экспортируем еще одно const, используя метод предоставленного маршрутизатора из Angular router. Мы используем маршруты, которые мы настраиваем с помощью этого метода.
Как только мы это сделаем, наши маршруты закончены. Последнее, что нам нужно сделать, это добавить маршрутизацию в наше приложение.
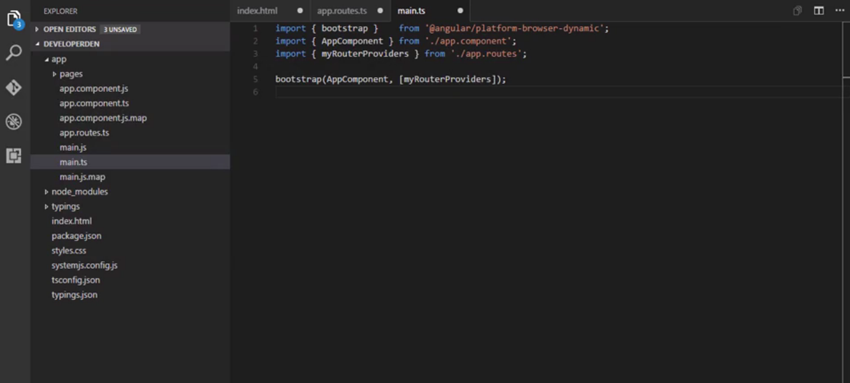
main.ts
Перейдите в файл main.ts. Первое, что мы сделаем в этом файле, это импортируем myRouterProviders из созданного нами файла маршрутов приложения. Затем мы должны добавить его в нашу функцию начальной загрузки. Добавление их здесь позволяет сделать маршруты доступными для всех компонентов нашего приложения.

Как только мы это сделаем, мы закончили настройку наших маршрутов. В следующем видео мы закончим настройку маршрутизации и выполним предварительный просмотр приложения.
Как разместить маршруты в Angular 2
Настройка приложения на хост-маршруты
Пока что мы настроили наши маршруты и добавили их в нашу функцию начальной загрузки. Теперь нам просто нужно настроить наш компонент приложения для размещения наших маршрутов.
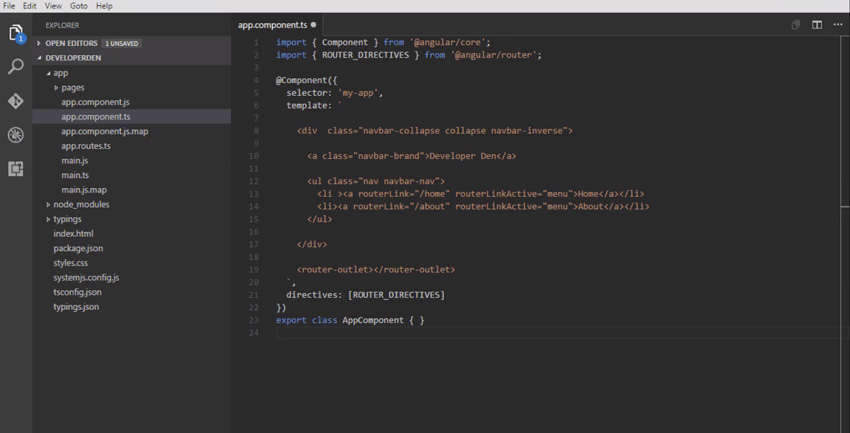
Вот как должен выглядеть app.component.ts :

Сначала мы импортируем наши директивы маршрутизатора. Мы видели это раньше, когда компонент должен использовать ссылку на маршрутизатор. Этот компонент будет использовать ссылку на маршрутизатор и другую директиву розетки Angular 2. После этого мы удаляем шаблон и добавляем обратную черту, чтобы сделать его строкой шаблона. Это позволит нам создать многострочный шаблон.
Сначала мы добавляем div для нашей панели начальной загрузки. Эта навигационная панель появится на каждой странице, так как она является частью шаблона. Затем внутри навигационной панели мы добавляем наш бренд. Это может быть текст или изображение, и оно представляет бренд вашего приложения.
Затем мы добавляем неупорядоченный список. Внутри мы добавим наши ссылки для навигационной панели. В наших ссылках вместо URL-адреса, по routerLink нужно перейти, у нас есть routerLink . Вот как мы перемещаемся к маршруту при взаимодействии с пользователем. Здесь мы настроены на переход к домашнему маршруту, когда мы нажимаем эту кнопку.
Мы также можем написать routerLink в другой форме внутри массива. Обычно мы делаем это, когда нам нужно предоставить больше информации для нашего маршрута. Тогда у нас также есть директива routerLinkActive , которая будет применять класс меню к ссылке, когда маршрут активен. Мы используем это для отображения визуальной подсказки о том, на какой странице мы находимся.
Затем мы добавим еще одну ссылку на маршрутизатор, которая переходит на страницу «О программе». Затем мы добавим директиву router-outlet . Вот почему компоненты не нуждаются в селекторе. Когда они загружены в маршрут, эта директива будет содержать компоненты. Хотя остальная часть этого шаблона будет отображаться статически на каждой странице, выход router-outlet будет меняться в зависимости от того, по какому маршруту идет навигация. Наконец, для этого файла мы добавим директивы маршрутизатора.
После этого последнее, что нам нужно сделать, это добавить правило CSS в файл style.css :
|
1
2
3
|
.menu {
background-color: white;
}
|
Это правило относится к классу, который будет применяться, когда активен маршрут, связанный с ссылкой на маршрутизатор. Фон ссылки будет белого цвета. И теперь маршрутизация настроена для нашего приложения.
Проверьте маршрутизацию
Сохраните проект и запустите npm start в папке проекта.
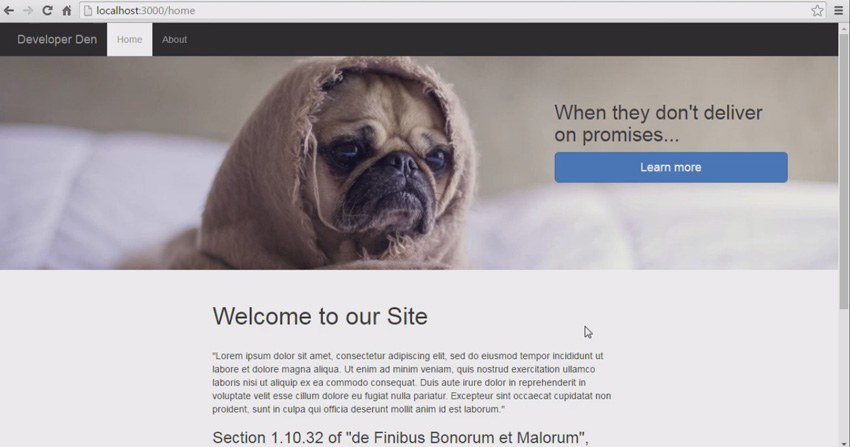
Если все было сделано правильно, приложение должно скомпилироваться, а затем запустить его через веб-браузер.

Если вы заметили, фон домашней ссылки закрашен белым. Это потому, что это активный маршрут. Затем, если мы нажмем кнопку « О программе» , мы должны перейти на страницу «О программе».

После этого давайте введем несуществующий маршрут в адресную строку. Когда мы это сделаем, мы должны получить страницу с ошибкой.

Теперь в нашем приложении работает маршрутизация, но мы можем сделать гораздо больше. В оставшейся части курса вы углубитесь в маршрутизацию.
Смотреть полный курс
В полном курсе Angular 2 Routing я научу вас, как использовать новый маршрутизатор Angular 2 в ваших приложениях. Вы увидите, как настроить базовую маршрутизацию на статические страницы, как извлечь параметры из пути маршрута и как сделать вашу маршрутизацию модульной. Вы также увидите, как пользовательский контроль доступа может быть реализован с помощью маршрутизатора Angular 2.