В продолжение вчерашнего поста о том, как нарисовать векторный iPhone , вот, как сделать значок в стиле iPhone в Illustrator.
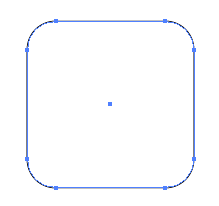
1. Используйте скругленный прямоугольник, чтобы нарисовать квадрат с круглыми углами. Удерживайте клавишу Shift при перетаскивании, чтобы создать квадрат.
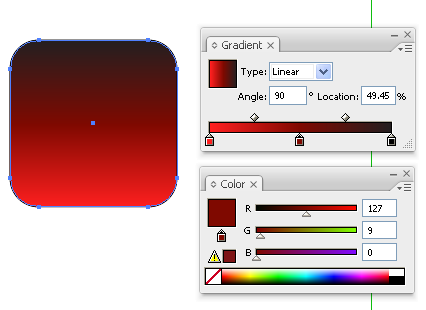
2. Откройте палитры Градиент и Цвет. Убедитесь, что квадрат все еще выбран. Создайте линейный градиент с 3 оттенками одного цвета, начиная с самого светлого цвета с левой стороны. Чтобы изменить цветовую остановку, сначала нажмите на цветовую остановку, а затем выберите нужный цвет в палитре цветов. Чтобы добавить дополнительную цветовую остановку, просто нажмите под ползунком градиента.
3. Установите цвет обводки на Нет.
Вот как выглядят мои палитры и квадрат:
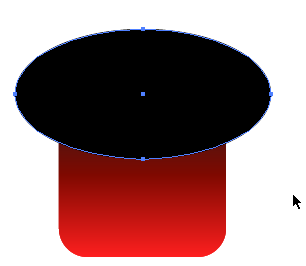
4. Сделайте копию квадрата и вставьте его прямо поверх первого квадрата.
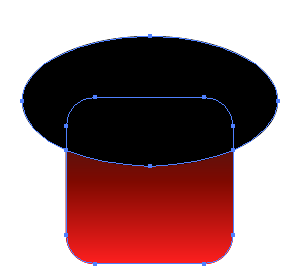
5. Нарисуйте эллипс черного цвета над квадратом.
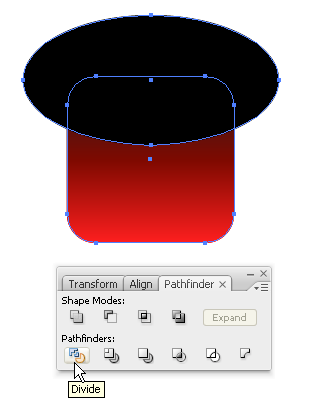
6. Выберите квадрат и эллипс, затем откройте палитру Pathfinder и щелкните значок Разделить.
7. Выберите «Объект»> «Разгруппировать», чтобы разгруппировать разделенные объекты. Удалите верхнюю часть эллипса и нижнюю часть квадрата.
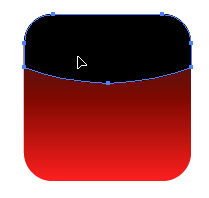
8. Выберите новую вершину квадрата и заполните его линейным черно-белым градиентом. (Белый сверху серый, снизу). Установите режим смешивания на Screen и непрозрачность на 80%.
Кнопка должна выглядеть примерно так:
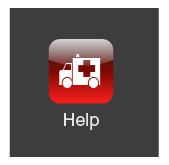
Теперь вы можете добавить логотип или символ на кнопку. Что бы вы ни выбрали, убедитесь, что это находится под верхним градиентом. Я использовал сеть для скорой помощи.
9. Значки расположены на темном экране и, как правило, содержат текст под ними. Используйте Helvetica или Arial, если у вас нет этого шрифта на вашем компьютере.
10. После того, как вы сделали свой значок, вы можете выбрать все части и сгруппировать их. Затем добавьте их в векторное изображение iPhone или на свою веб-страницу, если хотите использовать значки для этого.
Связанное Чтение: