Я хотел продолжить серию, которую написал пару недель назад об инструментах рисования в Illustrator. Используя в основном векторные фигуры и некоторые градиенты, я собираюсь создать векторный рисунок iPhone в Illustrator. Радость создания его как вектора состоит в том, что, как только вы нарисовали его один раз, вы можете повторно использовать его и масштабировать его вверх и вниз без потери качества. Давайте начнем.
1. Запустите новый документ в Illustrator. Если вектор идет на печать, выберите CMYK и высокое разрешение 300 ppi. В противном случае выберите RGB.
Установите цвет обводки на черный, а заливку — на ноль.
2. Если у вас нет iPhone (у меня его нет), вам нужно будет посмотреть его изображение во время рисования. Скопируйте и вставьте изображение iPhone в Illustrator.
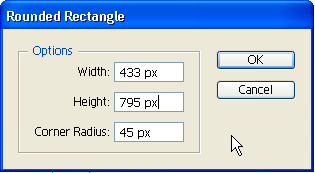
3. Мы собираемся нарисовать форму телефона с помощью инструмента скругленный прямоугольник. Выберите его на панели инструментов и затем щелкните один раз, чтобы появилось диалоговое окно с закругленными углами. Первый прямоугольник будет иметь ширину 433 пикселя, высоту 795 пикселей и радиус угла 45 пикселей. Нажмите ОК.

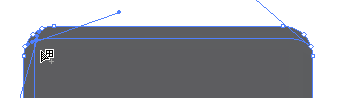
Прямоугольник появляется на артборде.
4. Повторите шаг 3 еще два раза со следующими размерами:
- 398px в ширину, 763px в высоту, угловой радиус 40px
- 386 пикселей в ширину, 749 пикселей в высоту, угловой радиус 35 пикселей
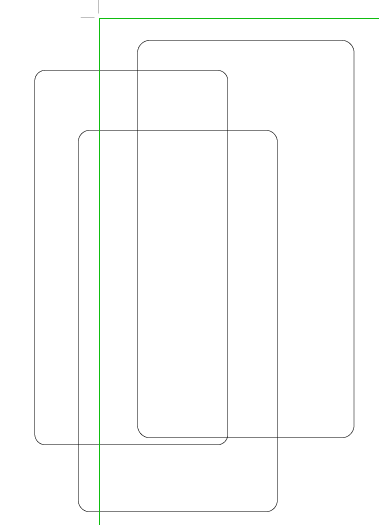
Теперь у вас должно быть три закругленных прямоугольника на артборде, что-то вроде этого;
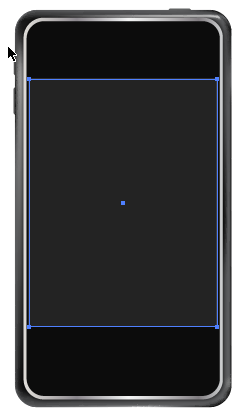
5. Чтобы выровнять их правильно, выделите каждый прямоугольник, удерживая нажатой клавишу «Shift», и выделите их с помощью инструмента «Выделение» (V). Если выбрано несколько объектов, на панели параметров отображаются параметры выравнивания. Нажмите значок «Выровнять по горизонтали по центру» и «По центру по центру».
Ваши прямоугольники теперь должны быть хорошо выстроены.
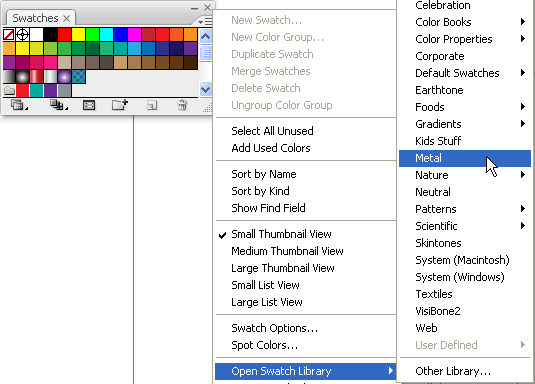
6. В меню палитры «Образцы» выберите «Открыть библиотеку образцов»> «Металл», чтобы открыть цветовую палитру Illustrator.
7. Пока мы находимся, снова выберите Open Swatch Library> Gradients> Metals.
9. Выберите внутренний прямоугольник и установите цвет заливки на # 090909.
10. Выберите средний прямоугольник и установите для заливки градиент металлов, называемый серебром. Затем установите Stroke на None.
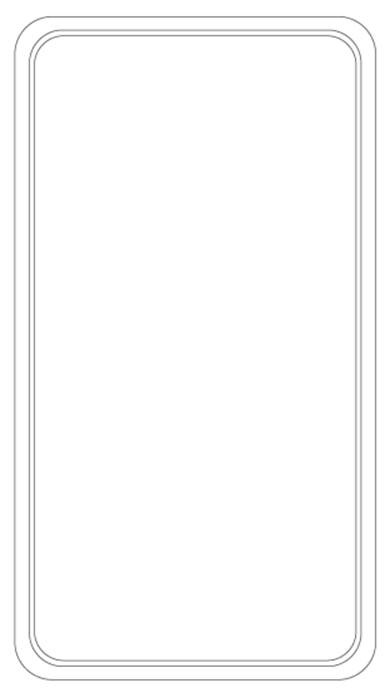
11. Выберите внешний прямоугольник и установите цвет заливки на темно-серый (он находится в последнем ряду металлических образцов) или просто выберите свой темно-серый. Опять же, установите Stroke на None. Таким образом, вы должны иметь что-то вроде этого:
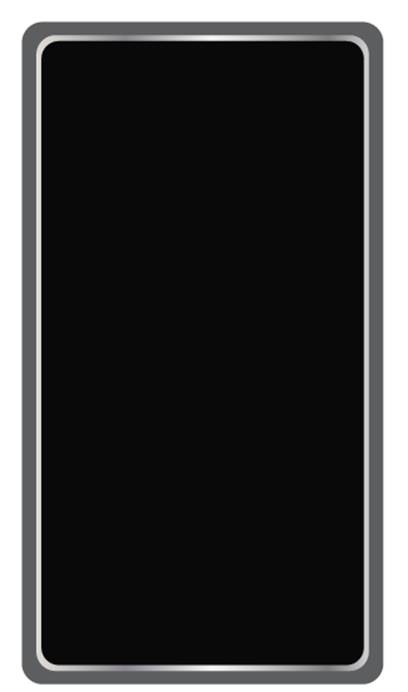
Если вы щуритесь очень сильно, это выглядит как iPhone. Хорошо, он немного плоский, поэтому мы можем использовать инструмент Mesh, чтобы темно-серый внешний прямоугольник выглядел более реалистично.
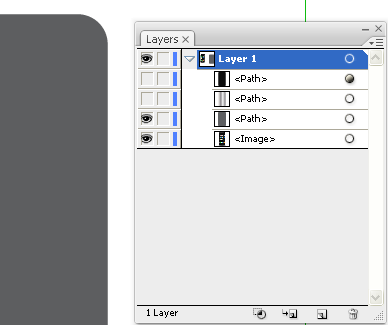
12. В палитре слоев скройте внутренний и средний прямоугольники.
13. Выберите Mesh Tool (U) из панели инструментов.
Инструмент «Сетка» позволяет создавать меш на объекте для плавного управления цветами и плавного перехода из одной точки в другую.
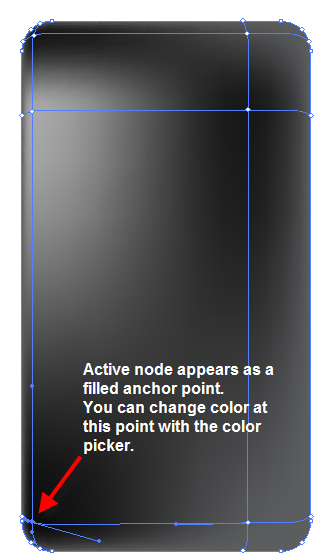
14. Нажмите в верхнем левом углу, чтобы добавить узел. Затем нажмите на палитру цветов и выберите более темный серый цвет.
Если вы выбрали узел, а затем изменили цвет с помощью палитры цветов, Illustrator создает очень плавную смесь из одного цвета в другой. Это дает вам гораздо больше контроля, чем просто использование инструмента Градиент.
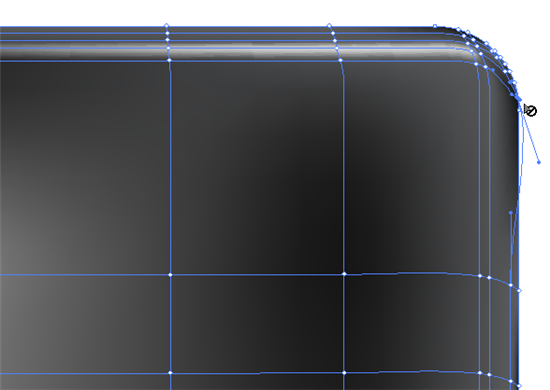
15. Добавьте больше узлов с помощью инструмента «Сетка», и по мере их добавления изменяйте цвет между светлым и темным серым, чтобы создать впечатление глянцевого хрома.
Потратьте немало времени на работу с сеткой и увеличьте масштаб, чтобы вы могли видеть, что вы делаете. Вы можете добавить столько узлов, сколько хотите.
16. Когда вы довольны глянцем внешнего прямоугольника, включите видимость двух других прямоугольников.
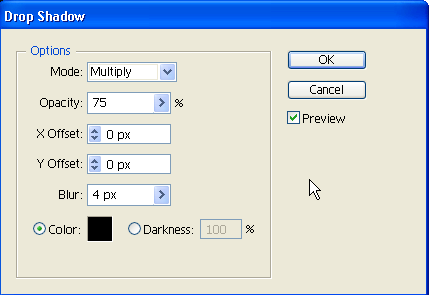
17. Выберите средний прямоугольник. Он все еще выглядит немного плоским, даже с градиентом, поэтому мы добавим тонкую тень позади него. Выберите «Эффект»> «Стилизация»> «Тень» и добавьте значения, показанные ниже.
У телефона есть несколько маленьких кнопок на краю. Мы можем добавить те, которые используют другой прямоугольник с закругленными углами, чтобы соответствовать цвету на этой части телефона. Кнопки появятся в верхней части телефона, поэтому выберите их, а затем выберите «Объект»> «Расположить»> «Отправить на задний план», чтобы они выглядели более реалистично и не сильно выделялись.
18. Теперь экран нуждается в нескольких деталях и эффектах. Выберите прямоугольник (а не круглый), установите для палитры цветов очень темно-серый цвет заливки с более светлым серым штрихом в 1 пиксель. Теперь нарисуйте прямоугольник.

19. «Наушник» можно нарисовать аналогичным образом, используя инструмент «Прямоугольный круг». На этот раз добавьте небольшой градиент темно-серого к черному для заливки.
20. Чтобы создать основную кнопку, используйте инструмент «Эллипс», чтобы нарисовать круг со светло-серым или черным градиентом, а для параметра «Обводка» установлено значение «Нет».
Чтобы завершить эту кнопку, нарисуйте еще один закругленный прямоугольник без заливки и белым штрихом в 1 пиксель.
21. Шрифт для текста на телефоне — Helvetica, если у вас его нет, Arial довольно близок. Я добавляю время и дату и поставщика услуг на экране:
22. Чтобы добавить силу сигнала, вернитесь к инструменту Прямоугольник, затем нарисуйте пять маленьких прямоугольников, а за ними добавьте полосу черного цвета.
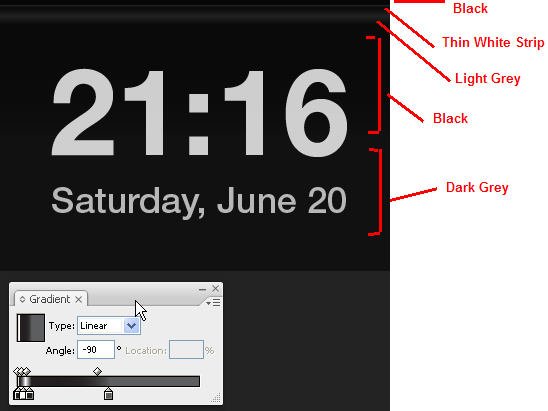
23. Время и дата также расположены на полупрозрачном градиенте, поэтому нарисуйте черный прямоугольник и отправьте его назад, чтобы он находился за текстом. Затем выберите градиент и настройте свою палитру, как показано ниже. Используя инструмент Градиент (G), перетащите вниз через черный прямоугольник.
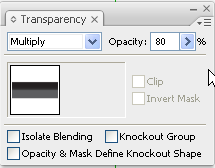
После того, как вы применили градиент, установите непрозрачность прямоугольника примерно на 75-80% и установите режим смешивания на Умножение. (Режимы смешивания находятся на палитре прозрачности в Illustrator).
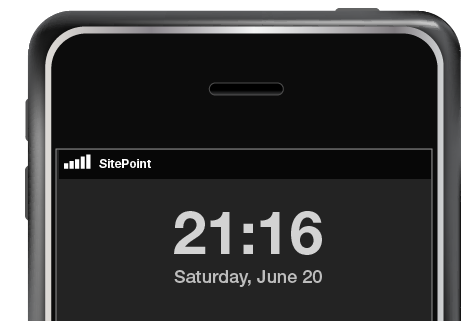
Вот как выглядит телефон:
На этом этапе вы, конечно, можете добавить некоторые обои, но я оставляю телефон с темным экраном.
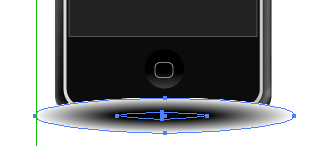
24.С помощью инструмента эллипс нарисуйте фигуру с белой заливкой внизу телефона. Затем поверх этого нарисуйте вторую черную эллиптическую форму поменьше. Выберите обе фигуры, затем выберите «Объект»> «Смешать»> «Создать», чтобы создать тонкую смесь.
25. Чтобы завершить рисование, отправьте смесь обратно, выбрав Object> Arrange> Send To Back. Конечный вектор выглядит следующим образом.
В этом было довольно много шагов, и это занимает немного времени, но большинство инструментов, используемых для рисования, являются основами, немного приправленными сеткой и градиентами. Конечно, мы могли бы продолжать добавлять такие вещи, как отражения на экране и другие значки. Я думаю, что ваш собственный вектор iPhone — полезная вещь, и если вы рисуете свой собственный, вы можете добавить все виды значков и украшений.
Связанное Чтение: