Я рад сообщить, что сегодня мы публикуем нашу самую первую статью на ASP.NET. В этом скриншоте я покажу вам, как реализовать простую функцию поиска на вашем личном веб-сайте. Мы рассмотрим многие новые функции ASP.NET 3.5, такие как LINQ и многие элементы управления AJAX, которые поставляются с Visual Studio / Web Developer.
* Нажмите на значок полного экрана, чтобы развернуть видео.
Миссия
Мы будем создавать простой поисковый функционал для нашего сайта. Мы создадим пустой сайт, который содержит одно текстовое поле и кнопку. Когда кнопка нажата, мы напишем некоторый код LINQ, который будет извлекать соответствующую информацию из нашей базы данных и отображать ее на странице. Кроме того, мы допустим частичные постбэки страниц с помощью панели обновления и элементов управления ходом обновления.
Что тебе нужно знать
В этом скринкасте я предполагаю, что у вас есть некоторые знания о структуре. Поэтому, хотя я объясню все, что в моих силах, я буду ожидать, что вы узнаете несколько вещей. Если вы новичок, оставьте комментарий, и мы поработаем над публикацией статьи «С нуля» в ближайшем будущем.
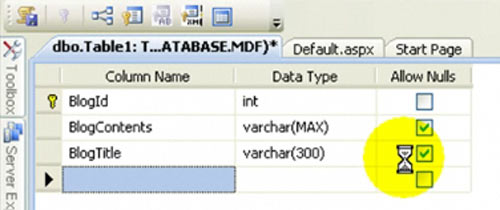
Шаг 1: Создание базы данных
Я буду создавать базу данных «Блог». Для простоты я добавлю только несколько столбцов: «BlogId», «BlogTitle», «BlogContents». В реальной ситуации вы должны добавить такие вещи, как «BlogAuthor», «BlogFeaturedImage», «CommentsId» и т. Д. После заполнения этих столбцов некоторым бессмысленным контентом, мы готовы создать нашу веб-форму.

Шаг 2: Элемент управления Listview
Замечательная особенность элемента управления listview заключается в том, что он позволяет вам поддерживать 100% контроль над вашей наценкой. Вместо того, чтобы иметь дело с таблицами, я могу указать все, что мне нравится.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<asp:ListView runat=»server» ID=»lv»>
<LayoutTemplate>
<asp:PlaceHolder runat=»server» ID=»itemPlaceholder» />
</LayoutTemplate>
<ItemTemplate>
<asp:HyperLink runat=»server» ID=»link»
Text='<%#Eval(«BlogTitle») %>’
NavigateUrl='<%#Eval(«BlogId», «entry.aspx?BlogId={0}») %>’ /> <br />
</ItemTemplate>
</asp:ListView>
|
- LayoutTemplate: этот шаблон служит оберткой для каждого элемента. Например, если каждый элемент находится внутри тега «li», вы можете добавить тег «ul» в шаблон макета как «обтекание».
- ItemTemplate: будет описывать макет для каждого элемента в базе данных. Если, например, у нас есть 10 записей блога в базе данных, впоследствии будет 10 элементов.
В шаблоне элемента я указал, что элемент управления listview должен отображать только гиперссылку. Эта гиперссылка будет иметь свой текстовый атрибут, равный любому значению в базе данных для связанной строки. Я также собираюсь установить свойство NavigateUrl (href) для новой страницы. Эта страница entry.aspx будет служить шаблоном для каждой записи. Мы укажем, какая запись должна отображаться через строку запроса. (Подробнее об этом в скриншоте.)
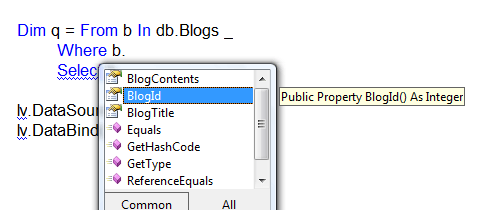
Шаг 3: LINQ
LINQ — это модель программирования, которая позволяет получать доступ ко многим различным формам данных с использованием одного и того же синтаксиса. С LINQ to SQL это позволяет строго типизированный способ связи с вашей реляционной базой данных. Представьте себе возможность использовать один и тот же запрос для доступа к XML, объектам, реляционным базам данных, API-интерфейсам и т. Д. Это невероятная модель и легко моя любимая новая функция в ASP.NET 3.5.
Вместо того, чтобы встраивать код SQL непосредственно в код за файлами, теперь вы можете обрабатывать каждый столбец в таблицах базы данных как любой другой объект. Это достигается путем создания класса LINQ to SQL. Этот класс автоматически создает объекты базы данных для вас.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnSubmit.Click
Dim db As New BlogDBDataContext()
Dim q = From b In db.Blogs _
Where b.BlogContents.Contains(txtSearch.Text.Trim()) Or _
b.BlogTitle.Contains(txtSearch.Text.Trim()) _
Select b
lv.DataSource = q
lv.DataBind()
End Sub
|
Когда пользователь нажимает кнопку «Поиск», этот код извлекает только те записи из базы данных, которые содержат значение, введенное в текстовое поле поиска. Эти значения будут возвращены и сохранены в переменной «q». Затем мы устанавливаем источник данных нашего элемента управления списком на «q» — и привязываем его к данным.

Шаг 4: AJAXifying Наша страница
В этой простой демонстрации действительно не будет иметь значения, вернется ли вся страница назад или нет. Тем не менее, на сайтах среднего и большого размера выполнение всего поста назад может быть проблемой. Мы собираемся обернуть содержимое нашего элемента управления списком в панели обновлений, чтобы обновить только эту конкретную информацию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<asp:UpdatePanel runat=»server» ID=»up»>
<Triggers>
<asp:AsyncPostBackTrigger ControlID=»btnSubmit» />
</Triggers>
<ContentTemplate>
<asp:ListView runat=»server» ID=»lv»>
<LayoutTemplate>
<asp:PlaceHolder runat=»server» ID=»itemPlaceholder» />
</LayoutTemplate>
<ItemTemplate>
<asp:HyperLink runat=»server» ID=»link»
Text='<%#Eval(«BlogTitle») %>’
NavigateUrl='<%#Eval(«BlogId», «entry.aspx?BlogId={0}») %>’ /> <br />
</ItemTemplate>
</asp:ListView>
</ContentTemplate>
</asp:UpdatePanel>
|
Обратите внимание на тег «Триггеры». Если наша кнопка была вложена в панель обновлений, панель обновлений будет автоматически обновляться при нажатии кнопки. Однако в этом случае наша кнопка находится за пределами панели обновления. В таких случаях нам нужно добавить «ASyncPostBackTrigger», который указывает на кнопку, которая вызовет ответную запись панели обновления.
Шаг 5: Обратная связь с пользователем
При реализации частичного обновления страницы пользователь иногда может быть озадачен. Ему может показаться, что страница просто не отвечает. Чтобы компенсировать это, мы добавим на страницу вездесущий значок загрузки. Это даст пользователю некоторую обратную связь, чтобы сообщить ему, что страница на самом деле обрабатывается. Мы можем использовать элемент управления «Update Progress» для выполнения этой задачи.
|
1
2
3
4
5
|
<asp:UpdateProgress runat=»server» ID=»uProgress»>
<ProgressTemplate>
<img src=»img/ajax-loader.gif» alt=»Please Wait» />
</ProgressTemplate>
</asp:UpdateProgress>
|
В шаблоне прогресса я добавил тег изображения, который содержит мой значок загрузки. Таким образом, пока обновляется панель обновления, отобразится этот значок загрузки. Когда сообщение вернется, значок исчезнет.
Вы закончили
Хотя эта статья продвигалась немного быстрее, скринкаст описывает шаг за шагом каждый метод. Если у вас есть дополнительные вопросы, пожалуйста, оставьте комментарий, и мы сделаем все возможное, чтобы помочь вам. То, что я предоставил сегодня, — это простой способ поиска по вашему сайту. Однако в реальной ситуации вы, скорее всего, будете использовать более продвинутый метод поиска. Я хотел бы услышать ваши мысли о лучших способах достижения этого.
Если вы хотите больше ASP.NET, будьте услышаны! Оставьте комментарий и выскажите свое мнение. Эта структура слишком мощная, чтобы ее игнорировать. Digg это, SU это, DZone это! Спасибо всем! Пока-пока!
Подпишитесь на еженедельные скринкасты
Вы можете добавить наш канал RSS в свои подкасты ITUNES, выполнив следующие действия:
- Как только ITUNES загрузится, нажмите «Advanced Tab»
- Выберите «Подписаться на подкаст»
- Введите «http://feeds.feedburner.com/NETTUTSVideos»
Это должно сделать это! Скринкаст также будет доступен для поиска на ITUNES в ближайшие двадцать четыре часа.

